Чтобы улучшить UX, нужно знать «слабые места» интерфейса. Есть типичные «проблемные зоны», на которые дизайнеру следует обращать особое внимание. Обычно именно здесь кроются причины неудачного пользовательского опыта.
Любые изменения требуют времени и ресурсов и должны быть обоснованы. Поэтому чем раньше обнаружить проблему, тем проще и дешевле ее исправить.
В идеале перед тем, как вносить изменения в дизайн, необходимо провести аудит. Однако знание основных правил UX-тестирования и инструментов для коррекции пригодятся каждому специалисту для профессионального роста. Привлекайте для теста реальных пользователей, а не дизайнеров.
Так где же скрываются наиболее частые проблемы?
1. Исследование пользователей
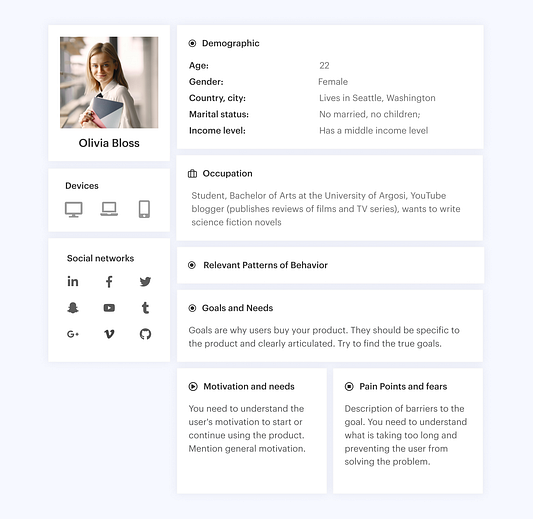
В основе дизайна интерфейсов лежат результаты маркетинговых исследований. Без знания целевой аудитории, ее вкусов, предпочтений, мотивов и целей любая попытка создать хороший дизайн окажется неудачной. Это как фундамент дома, без которого все рухнет.
Проверьте, собрали ли вы полную информацию о пользователях. Продуманы ли их портреты и модели поведения? Достаточно ли у вас информации о продукте? Есть ли концепция, как заинтересовать аудиторию?
Убедитесь, что вы полностью понимаете своих пользователей и знаете, как оправдать их ожидания.

2. Концепция дизайна
Некоторые специалисты неправильно понимают суть концепции дизайна. Речь идет не о творчестве или трендовом индивидуальном проекте.
Концепция дизайна — это идея, лежащая в его основе. Вы используете ее, чтобы донести до пользователей сообщение вашего клиента. В первую очередь она должна соответствовать ожиданиям пользователей и решать задачи сайта/приложения.
Убедитесь, что ваша концепция дизайна соответствует основным поставленным целям.
3. Путь пользователя
Непродуманный путь пользователя — это распространенная проблема. Важно проверить следующее.
- В правильном ли порядке пользователь выполняет действия?
- Есть ли у всех сценариев и процессов логический конец?
- Как быстро пользователь достигает цели?
- Предупредили ли вы возможные ошибки?
- Есть ли на пути препятствия и можно ли их устранить?
Люди приходят из разных точек входа. На их пути встречаются точки принятия решений — моменты взаимодействия. Проверьте, соответствует ли поведение пользователей вашему запланированному сценарию, проходят ли они ключевые моменты взаимодействия именно так, как вы планировали. Сколько кликов они делают на результат, можно ли уменьшить их количество и убрать все лишнее?
Если пользователь идет не по плану или возникают препятствия, необходимо изменить структуру визуального оформления и информационную архитектуру сайта/приложения. Это важно сделать, даже если вы этого не очень хотите.
Убедитесь, что разработанный вами путь пользователей— это приятное и легкое путешествие, ориентированное на выполнение их запроса.

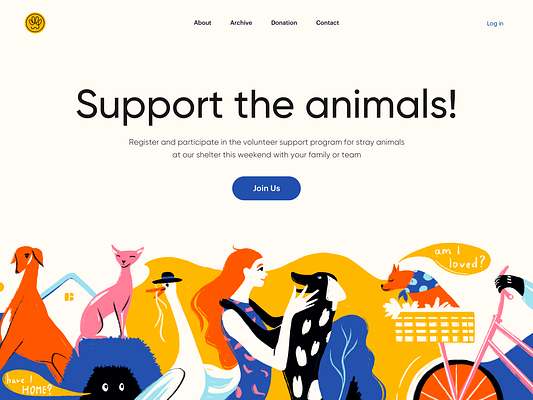
4. Приемлемый визуал
Хороший визуал управляет вниманием пользователей. Он делает путь к цели видимым, предсказуемым и понятным. Плохой дизайн может сбить пользователя с пути. Это происходит, когда визуальная иерархия нарушена, акценты отсутствуют или расставлены неправильно. Смещенные акценты уводят пользователя от цели, лишняя анимация и визуальная «перегрузка» отвлекает внимание.
Если контент не воспринимается — он непонятный, слишком объемный, невзрачный, не привлекающий внимание и т. д. — причиной может быть не только плохой дизайн, но и плохая осведомленность о вкусах аудитории или неудачная концепция (см. пункты 1 и 2).
Критерии хорошего визуального дизайна:
- четкий и понятный путь к цели;
- управление вниманием;
- четкая визуальная иерархия;
- правильное выделение точек взаимодействия;
- грамотная подача контента;
- эффективный призыв к действию;
- контраст изображений и шрифтов, визуальный ритм, баланс;
- отзывчивость и коммуникация;
- эмоциональное воздействие.
Убедитесь, что ваш визуальный дизайн создает траекторию движения взгляда, соответствующую пользовательскому пути.
5. Оптимизация взаимодействия
Коммуникация и взаимодействие — это средства связи с пользователем и наиболее важная часть UX-дизайна. Интерфейс должен быть другом и помощником для пользователя, с которым приятно общаться. Для этого вам необходимо:
- обеспечивать визуальную обратную связь о состоянии системы;
- предотвращать возникновение ошибок;
- показывать дружелюбные и обнадеживающие сообщения об ошибках;
- разделить функции, которые предполагают длительные сценарии, чтобы снизить вероятность случайного использования;
- предоставить возможность легко отменять действия;
- свести к минимуму негативное влияние прерванного действия;
- сохранять информацию о предыдущих действиях пользователей, чтобы они не вводили данные заново, но могли исправить их при необходимости;
- создавать отзывчивые кликабельные зоны с помощью размера, цвета, анимации;
- создавать моменты эмоционального взаимодействия.
Используйте эти и другие методы, чтобы сделать ваш интерфейс максимально умным, удобным, отзывчивым и «человечным».
Убедитесь, что ваш интерфейс визуально «коммуницирует» с пользователями, помогает им избегать ошибок и добиваться поставленных целей.
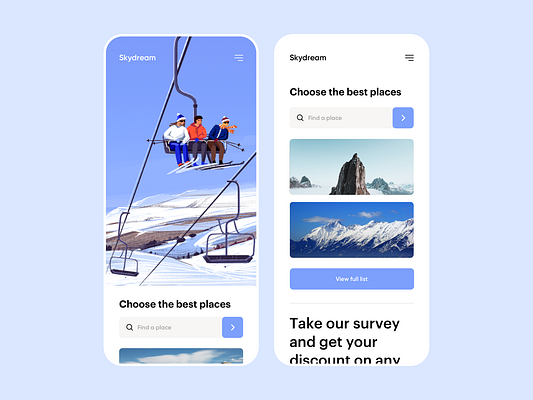
6. Читаемость с любого устройства
Чтобы контент сайта хорошо смотрелся на любом устройстве, используйтеадаптивный, гибкий или отзывчивый макет в зависимости от ваших задач. Однако в первую очередь нужно ориентироваться на удобство пользователя.
Отзывчивая верстка является оптимальной для большинства случаев. Она позволяет преобразовывать макет, переставляя элементы с помощью контрольных точек. В отзывчивом дизайне используется векторная графика, которая не перегружает страницу и визуально не искажается.
Убедитесь, что ваш интерфейс хорошо отображается на всех устройствах.
Сервисы для проверки адаптивности:
- https://responsivedesignchecker.com/;
- https://www.browserstack.com/;
- https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/;
- https://search.google.com/test/mobile-friendly.
7. Доступность
Доступность дает возможность использовать цифровой продукт людям с разными физическими возможностями в любой среде и ситуации: на разных устройствах, с разной масштабируемостью и освещением, с разными методами управления. Высокий уровень доступности — залог привлечения как можно большего числа пользователей. А это стоит затраченных усилий.
Убедитесь, что вы позаботились о доступности и комфорте для всех пользователей в любых обстоятельствах.

Цель пользователей не в том, чтобы оценить преимущества интерфейса. Их цель — получить то, за чем они пришли на страницу, а наша задача — помочь им добиться того, чего они хотят.
Читайте также:
- ТОП-5 законов для каждого UX-дизайнера
- Современное приложение выбирает… Redux, Context или Recoil?
- 10 UX-трендов для мобильных приложений в 2021 году
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Erik Messaki: How to Improve UX Design