В обзоре состояния CSS на 2020 года был раздел, посвященный служебным библиотекам. Речь в нем шла о StyleLint, Purge CSS и PurifyCSS. Две из этих библиотек предназначены для удаления неиспользуемого CSS. Как автор PurgeCSS и участник PurifyCSS, я хочу воспользоваться моментом и объяснить, какие проблемы могут решить эти библиотеки, и сравнить три самые популярные библиотеки для выполнения этой работы.
Зачем пользоваться библиотекой для удаления ненужного CSS?
Как и c любой библиотекой, всё зависит от вариантов использования, и бывают ситуации, когда их применять не имеет смысла. Наиболее распространенный вариант применения упомянутых нами библиотек — удаление неиспользуемого CSS с помощью CSS-фреймворков.
CSS-фреймворки
Мой опыт работы с Bootstrap в прошлом был не слишком приятным главным образом потому, что я применял CSS-фреймворки к небольшим веб-сайтам. Одна-единственная статическая страница всегда выходила слишком раздутой. Bootstrap предлагал возможность зайти на сайт и выбрать, какими функциями воспользоваться для загрузки обрезанной версии своего CSS-фреймворка. Опыт разработчиков оказался плохим.
Для сравнения, у TailwindCSS есть возможность воспользоваться Purge CSS для автоматического удаления невостребованного CSS. С TailwindCSS вы редко задаетесь вопросом: не переключиться ли на другой фреймворк для обрезки сайта. И вам редко приходится менять настройки, чтобы отключить правила.
Устаревшие веб-сайты
Другой пример — устаревшие сайты, вышедшие из-под контроля. Можно запросить разработческий ресурс, чтобы прибрать беспорядок, который накопился в CSS, но можно и взять инициативу на себя, для начала воспользовавшись этими библиотеками. Они сразу же добавят ценности вашему сайту и помогут идентифицировать неиспользуемый CSS.
Критические страницы
В некоторых компаниях есть разные команды, которые присматривают за разными частями веб-сайта. Одна команда может отвечать за главную страницу приложения, другая — за страницы регистрации и оплаты, а третья — за страницы настроек и администрирования.
В таких ситуациях команды не всегда видят код друг друга. Они могут выбрать общий CSS-фреймворк и не удалять из него никаких CSS, чтобы воспользоваться преимуществами кэширования. Но для критических страниц всё же должно делаться исключение.
Страницы, которые просматриваются один раз и требуют высокой производительности, такие как страницы регистрации и оплаты, с помощью этих библиотек могут удалять неиспользуемый CSS из своего фреймворка и предзагружать полную версию один раз, на последнем шаге регистрации.
Обзор и сравнение
PurgeCSS

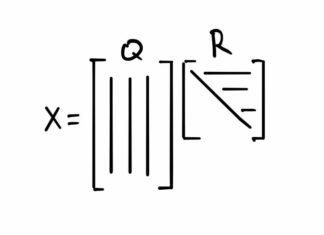
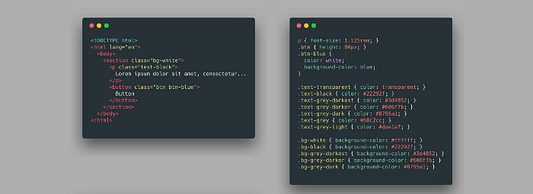
Вот как работает PurgeCSS. Во-первых, мы смотрим на содержимое нашего сайта, то есть на все, кроме стилей. Для простого проекта это могут быть файлы HTML и JavaScript. Мы хотим получить из этого содержимого список селекторов, которые могут применяться в CSS. Глядя на изображение ниже, можно увидеть, где находятся селекторы:

Как только у нас появляется список, начинается первичный процесс. Мы разбираем CSS-файл с помощью PostCSS. Затем пройдемся по абстрактному синтаксическому дереву (AST), рассмотрим каждое правило и проанализируем селекторы, которые его составляют. Если мы замечаем селектор, которого нет в списке, то это означает, что он не востребован, и мы удаляем правило.
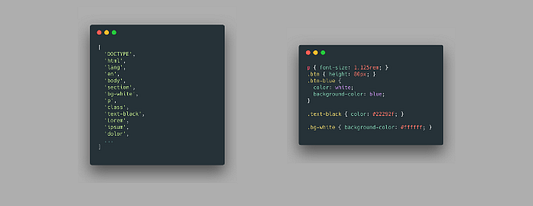
В приведенном выше CSS-файле PurgeCSS перебирает правила, начиная с p. p присутствует в списке, и поэтому его удалять не надо. Что касается text-transparent, это правило не отображается в списке и, следовательно, удаляется:

PurgeCSS предоставляет возможность создания экстрактора. Экстрактор — это функция, которая берет содержимое файла и извлекает список задействованных в нем CSS-селекторов. Он позволяет удалять ненужный CSS более точно.
Вы можете указать, какие экстракторы использовать для каждого типа файлов, что приведет к повышению точности результата. Но пользоваться определенными экстракторами необязательно, и вы можете положиться на вариант по умолчанию.
PurifyCSS

PurifyCSS работает аналогично PurgeCSS. Она анализирует файлы, содержимое и CSS по отдельности, но может работать с любыми файлами, а не только с HTML или JavaScript.
Однако главный недостаток PurifyCSS — отсутствие модульности. По сравнению с PurgeCSS, здесь по существу есть только один определенный экстрактор, который нельзя менять. Экстрактор PurifyCSS принимает каждое слово отдельно и основан на некоторых случаях использования.
В качестве примера возьмем hello-world. Экстрактор PurifyCSS предназначен для работы с JavaScript, где можно объединять строки, чтобы сформировать имя класса. По этой причине он будет видеть hello и world как актуальные имена классов вместо hello-world.
Поскольку каждое слово считается селектором, многие селекторы могут быть ошибочно истолкованы как задействованные. Эта библиотека также не будет работать со специальными символами, которые часто применяются служебными CSS-фреймворками.
UnCSS

UnCSS подходит к проблеме по-другому. Вместо того, чтобы анализировать файл, эта библиотека пытается открыть сайт и искать селекторы в ваших CSS-файлах. Как указано в README, UnCSS начинает с загрузки файлов с помощью jsdom и выполнения JavaScript. Так открывается возможность работать с одностраничными приложениями React, которые не имеют HTML.
Затем PostCSS анализирует все таблицы стилей. UnCSS просматривает список селекторов, определенных в таблицах стилей, и запускает на сайте document.querySelector. Если функция не находит селектор, он удаляется из CSS.
Благодаря эмуляции HTML и выполнению JavaScript UnCSS эффективно удаляет неиспользуемые селекторы из веб-приложений.
Однако такая эмуляция чревата издержками с точки зрения производительности и практичности. Чтобы удалить ненужный CSS из файлов шаблонов плагинов, нужно будет преобразовать Pug в HTML и эмулировать страницу внутри jsdom. Только после этого UnCSS сможет запустить для каждого селектора document.querySelector.
Бывает еще и так, что элементы изначально отсутствуют. К примеру, на вашем сайте необходимо нажать на кнопку, чтобы появилось модальное окно или раскрылся другой раздел.
UnCSS дает возможность нажатия по элементам на вашем сайте. Но это создает бремя обслуживания. Можно представить это как создание небольшого теста Cypress/Selenium, который проходит через приложение и обнаруживает все скрытые разделы.
На данный момент UnCSS — самый точный инструмент для удаления неиспользуемого CSS. Если вы не применяете серверный рендеринг и у вас простой одностраничный сайт с HTML и JavaScript, эта библиотека должна отрабатывать правильно и превосходить PurgeCSS в том, что касается величины CSS.
Читайте также:
- Работа с HTML и CSS: 10 полезных приемов для дизайнеров
- Изучаем CSS Grid на примерах
- 5 увлекательных игр для изучения основных концепций CSS
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи: Floriel, “3 Libraries to Remove Unused CSS”