Цвет — один из важнейших элементов дизайнерских проектов, а не просто визуальная составляющая, приятная глазу. Он влияет на восприятие пользователя и на то, какие чувства у него остаются от увиденного.
Разные цвета имеют разное значение и вызывают различные эмоции у людей. Поэтому важно принять обдуманное решение, будь то выбор цвета фона, изображения, текста или любых других компонентов, исходя из поставленных задач и целей.
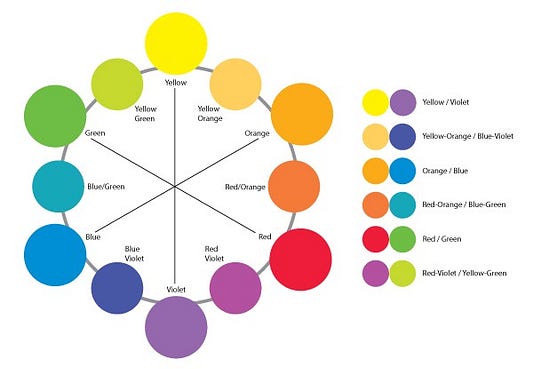
Однако множество цветов рождают большое количество различных сочетаний. Мы рассмотрим основные схемы на цветовом круге, которые помогут вам выбирать гармоничные комбинации в дальнейшем.
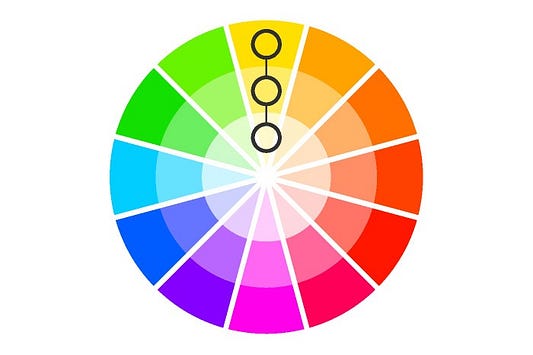
Монохромная схема
Монохромная схема состоит из различных оттенков одного цвета. Она позволяет создать визуальную простоту и согласованность во всех макетах, которые будут легко восприниматься.

С помощью этой схемы также можно создать ещё больший контраст с элементами других цветов, чтобы обратить на них внимание пользователя. Или, наоборот, объединить конкурирующие между собой детали.
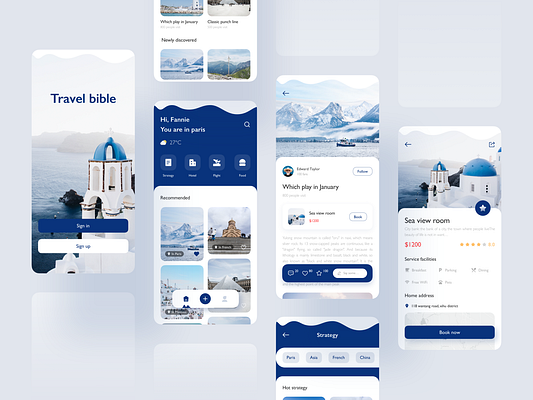
Для вдохновения



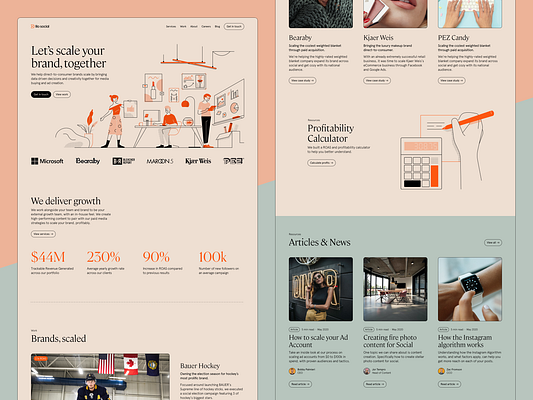
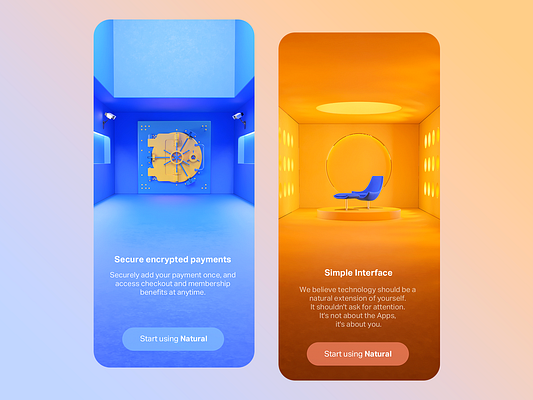
Контрастная схема
В отличие от монохромной схемы, контрастная состоит из комплиментарных цветов, которые находятся напротив друг друга на цветовом круге, и по этой причине их ещё называют «противоположными».

Такие цвета хорошо усиливают друг друга. Они подойдут для создания более динамичных макетов, чтобы добиться максимального контраста между всеми элементами.
Для вдохновения



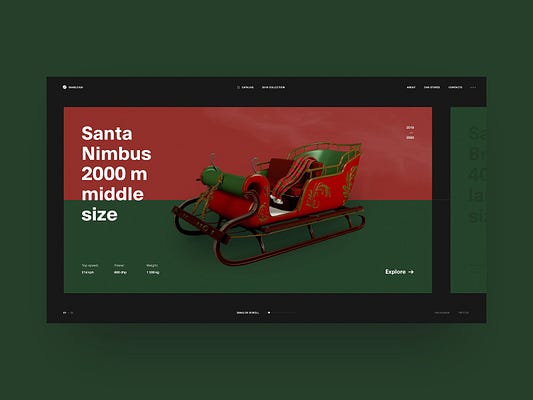
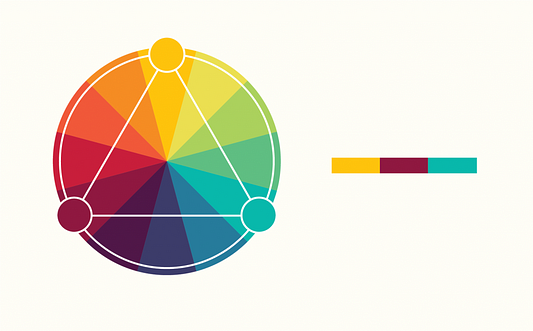
Триада
Триада — это схема, в которой используются три цвета, равноудалённых на цветовом круге. Она помогает создавать забавные и интригующие дизайнерские решения. С помощью неё можно опробовать новые цветовые сочетания, к которым мы, возможно, не привыкли.

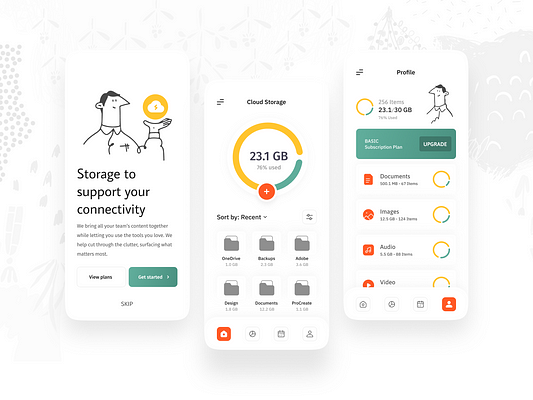
Для вдохновения

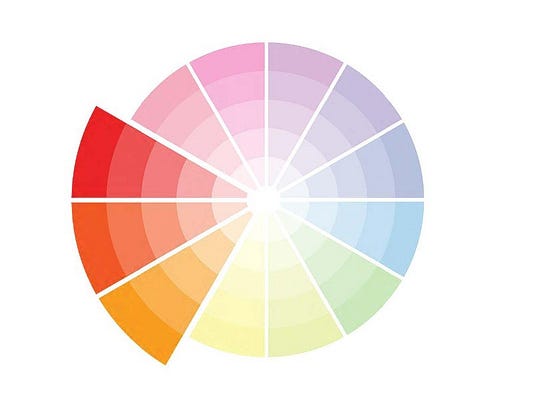
Аналоговая схема
Аналоговая схема, как и монохромная, помогает создать визуально несложный и минималистичный дизайн. Она состоит из цветов, находящихся рядом на цветовом круге и очень похожих по тону. Родственные цвета образуют сочетания, которые нам хорошо знакомы, поэтому они производят спокойное и располагающее впечатление.

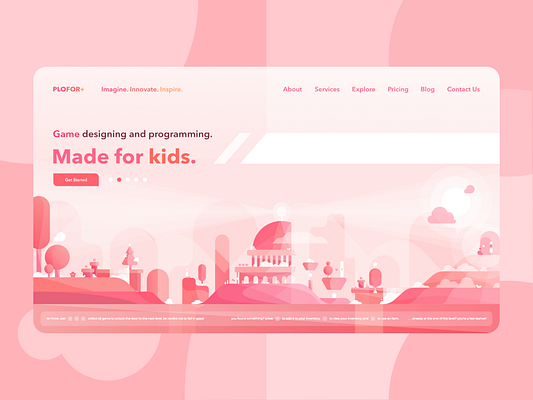
Для вдохновения

Читайте также:
- Low-code для дизайнеров
- Создаем 3D-модель из акварельной картины
- Краткая история инструментов веб-дизайна
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Inês Bernardino: Different Ways of Using Colour in Design