При работе с определенным фреймворком или платформой мы неизбежно задействуем интегрированную среду разработки (IDE). Например, с помощью Android Studio создаются приложения для платформы Android. С другой стороны, при работе с разнообразными проектами программисты используют редакторы кода, так как у них есть много полезных функций: подсветка синтаксических, программных и стилистических ошибок, автодополнение.
Примерно 13 лет назад я, как и многие заядлые программисты, начал пользоваться редактором Microsoft Notepad. Затем я открыл для себя Notepad++ и перешел на него. Потом установил Dreamweaver и пытался остаться на нем, даже когда выполнял много проектов по веб-разработке. Старые версии Dreamweaver работали довольно быстро на моем Pentium-IV, однако поздние начали сильно нагружать компьютер. Также мне посчастливилось работать на IDE компании JetBrains 2015 года и последующих, так как я смог получить лицензию от JetBrains с помощью университетского e-mail-адреса. С тех пор я использовал IDE JetBrains, игнорируя другие редакторы кода.
В 2017 году я, как и другие программисты того времени, установил Visual Studio Code. На то время он был очень удобным, а проблем с производительностью не возникало. В период пандемии я перешел на более низкопроизводительный ноутбук с 4 гигабайтами оперативной памяти. Для VSCode требуется минимум 8 гигабайтов при одновременном использованием с веб-браузером. Я заметил, что VSCode начал часто тормозить и порой компьютер полностью зависал.
Почему VSCode такой медленный?
VSCode — гибридное приложение. Это значит, что весь графический интерфейс пользователя (GUI) запускается в браузере, архитектура которого содержит довольно сложные компоненты, такие как JavaScript-движок, графический движок и модули сетевого управления. Поэтому гибридные приложения обычно сильно нагружают память, даже если у них простая внутренняя логика. Кроме того, VSCode далек от минимализма, в нем установлено много крутых UI-элементов и функций.
Lite

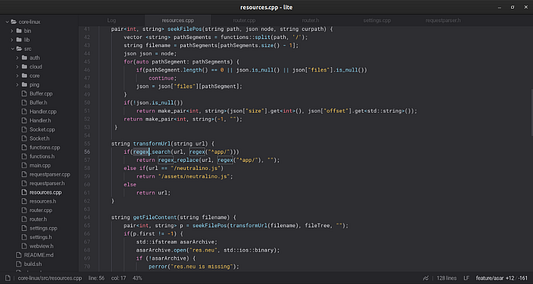
Lite — это новый легкий редактор кода, созданный на языке Lua, который не является гибридным приложением. В нем используется графические библиотеки С и SDL для визуализации GUI-элементов. В результате громоздкие коды JavaScript и HTML, которые создают псевдонативные GUI-элементы внутри экземпляра браузера, полностью отсутствуют. Всё загружается невероятно быстро и без малейших лагов.
Архитектура кода и система плагинов очень удобны и минималистичны. Основной редактор выглядит как обычное текстовое окно, а все остальные возможности представлены в качестве плагинов, написанных на языке Lua. Lite отражает принципы дизайна дизайна Go. В отличии от других языков программирования, синтаксис Go не расширяется — в него добавляются лишь дополнительные пакеты. То же самое происходит в редакторе Lite — в основном проекте отсутствуют все компоненты. С помощью плагинов программист может расширить основной редактор, добавляя то, что ему нужно.
Установка редактора Lite на Linux
Проект Lite часто изменяется, поэтому я создавал его из исходного кода. Это так же просто, как устанавливать готовые релизы. Загрузите этот репозиторий на компьютер.

Прежде чем написать исходный код, нужно установить библиотеку SDL2.
$ sudo apt-get install libsdl2-dev
Затем выполняем сборку и запускаем, чтобы сгенерировать последний двоичный файл.
$ bash build_release.sh
После создания файл lite.zip можно извлечь в любую папку. И наконец, запустите редактор Lite, выполнив команду ./lite. Чтобы активировать любимые функции, скопируйте файлы с плагинами в data/plugins.
Lite и VSCode
Проекту VSCode уже 5 лет, а редактор Lite вышел лишь год назад. Поэтому нельзя сравнивать их по функциям. Но можем выбрать лучший в зависимости от цели. Зачастую в продукты Microsoft добавляют большое количество ненужного ПО. Многие столкнулись с этим при переходе от Windows XP на Windows 10. Можно прочитать про это в статье ниже.Почему я перешёл на Linux после 10 лет работы на Windows
Компьютер без операционной системы по сути бесполезное устройство, потому что ОС — это то, благодаря чему могут…nuancesprog.ru
Цель VSCode — добавить больше функций, привязав разработчиков к одному редактору. Более того, программа использует много ресурсов. Возможно, однажды вам понадобится 16 Гб памяти, чтобы VSCode работал хорошо. А цель Lite — это легкость и минималистичность с новыми полезными функциями.
Вот функции, доступные через плагины Lite:
· подсветка синтаксических ошибок и автодополнение;
· линтинг;
· темы;
· много современных минималистичных функций.
Lite занимает лишь 20 Мб памяти, в то время как VSCode — 1.2 Гб за одну и ту же работу. Кроме того, Lite весит всего лишь 1 Мб, VSCode же обычно более 200 Мб.
Заключение
Удобство в пользовании — важный элемент для настольных приложений. Но производительность все же является главным фактором, даже если у вас очень мощный компьютер. В целом, улучшение аппаратного оборудования не решает проблему излишнего ПО. Чтобы ощутить настоящую производительность компьютера, стоит перейти на нативные приложения.
Тем не менее на мощных устройствах VSCode работает хорошо, поэтому если вы используете его и всем довольны, то продолжайте. Или же попробуйте Lite. Это тоже достойный инструмент.
Читайте также:
- VSCode. 27 расширений для JavaScript разработчика
- Создание настольных приложений с помощью Electron. Руководство для начинающих
- Докеризируем среду разработки в VS Code
Читайте нас в Telegram, VK и Дзен
Перевод статьи Shalitha Suranga: I Switched to Lite After Using Visual Studio Code for 3 Years






