В этой статье мы бы хотели рассказать про 10 трендов в UX-дизайне мобильных приложений, которые будут преобладать в 2021 году.
1. Суперприложения
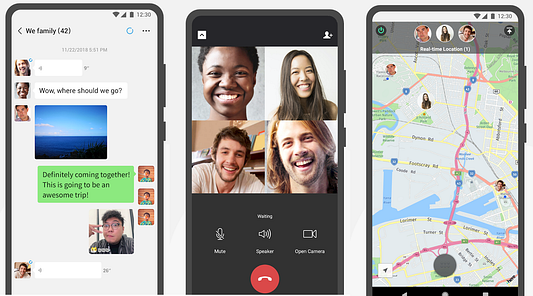
Одно приложение, одна цель — так звучала формула разработки мобильных приложений последние два десятилетия. Однако сегодня разработчики стремительно переходят от специализированных приложений к суперприложениям. Суперприложение (Superapp) — это приложение, которое способно выполнять несколько функций. Оно нацелено на создание экосистемы, в которой охватываются все потребности аудитории. Так пользователям больше не придется прибегать к другим продуктам, чтобы решить свои проблемы. Изначально такая тенденция появилась в Азии. WeChat — это один из наглядных примеров таких приложений, которые сочетают в себе мессенджер, социальную сеть и мобильные платежи.

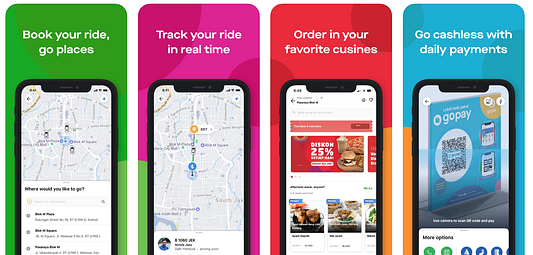
Gojek — еще один отличный пример популярного суперприложения в Индонезии. Оно совмещает онлайн-транспорт, доставку еды, логистику, платежи и ежедневные услуги.

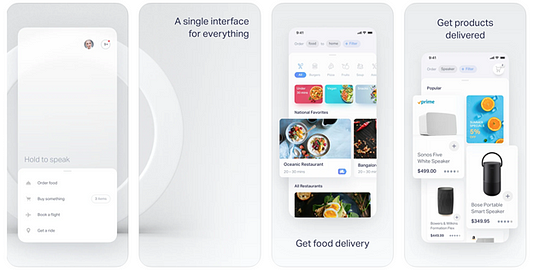
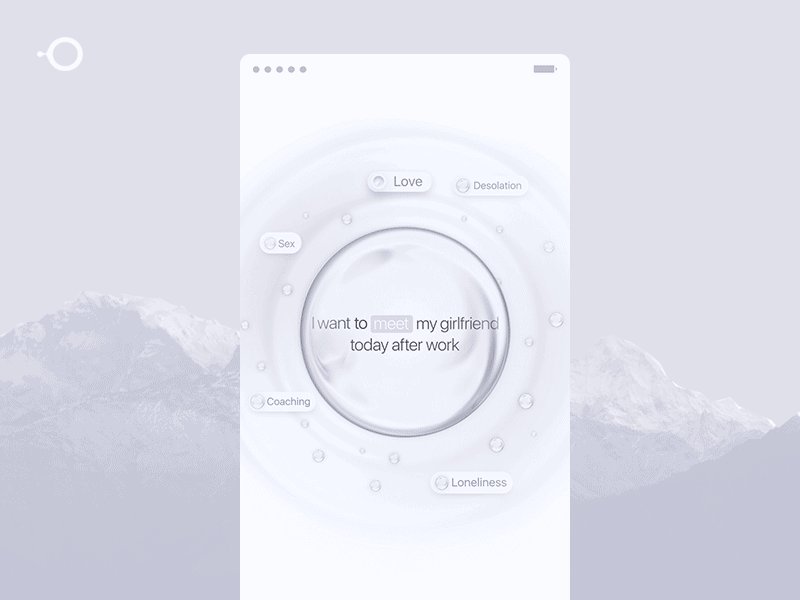
Однако в 2021 году тренд на создание суперприложений будет набирать обороты и в других частях мира. У нас уже есть несколько интересных примеров из США. Например, Natural AI — обещает полностью изменить способы взаимодействия людей с мобильными устройствами.

Когда дело доходит до UX-дизайна, создание суперприложений — это очень сложная работа. Поскольку приложение включает множество функций, необходимо инвестировать в хорошую навигацию и удобство пользования.
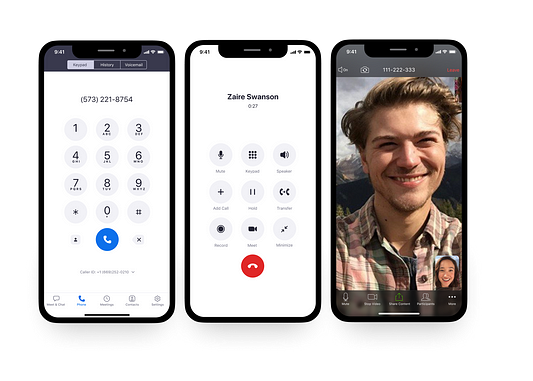
2. Видеовзаимодействия
Пандемия Covid-19 оказала неимоверное воздействие на нашу жизнь. Выражение «Оставайся дома, будь в безопасности» было девизом всего 2020 года. Мы начали работать и общаться по-другому. Программы для видеосвязи стали одними из самых востребованных инструментов.


Как выяснилось, многие вещи можно делать удаленно с такой же эффективностью.
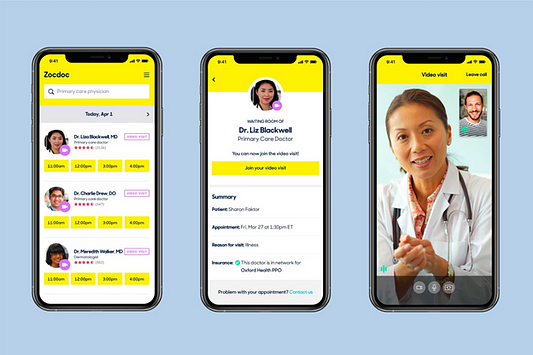
В 2021 году видеоконференции станут неотъемлемой частью повседневной жизни. Телемедицина и видеошоппинг будут двумя самыми популярными направлениями. Даже когда пандемия наконец закончится, многие отдадут предпочтение дистанционной связи для решения своих проблем. Особенно если дело касается здоровья. Гораздо безопаснее говорить с доктором через интернет, чем идти в клинику.

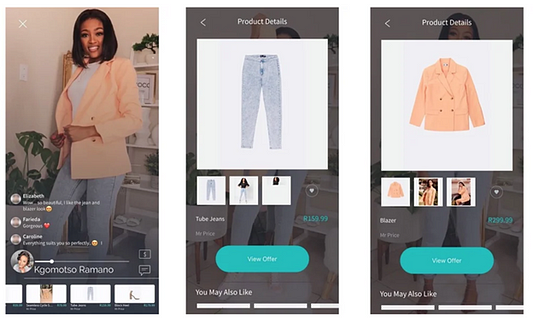
Сегодня многие переосмысливают способы совершения покупок, а также отдают предпочтение местным продавцам. Видеошоппинг дает возможность маленьким и средним компаниям взаимодействовать с потребителями как напрямую, так и через медийных личностей. В этой сфере уже есть несколько отличных приложений, например DROPD. Оно объединяет онлайн-шоппинг и живые видеошоу, которые ведут медийные личности в социальных сетях.

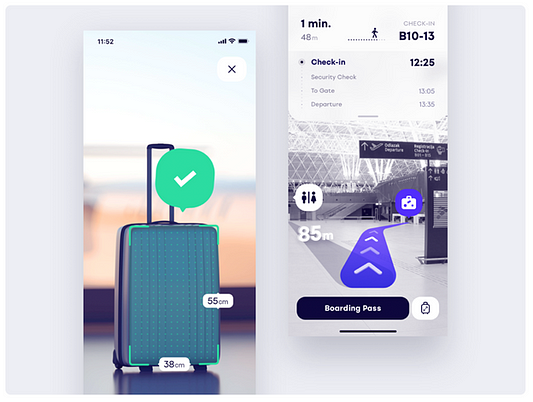
3. 3D-графика с функциональным назначением
3D-дизайн используется в приложениях и на сайтах уже много лет, поэтому нельзя сказать, что он является новым трендом. Однако роль 3D-объектов постоянно меняется. Они уже не используются только для декоративных целей, а могут выполнять определенные функции. Техническое оснащение современных мобильных устройств открыло двери для более сложных графических эффектов. Поэтому у 3D-объектов есть возможность стать основной составляющей мобильного опыта.
Прежде всего 3D-графика должна повышать эффективность процесса взаимодействия, а после этого создавать красивый эффект.
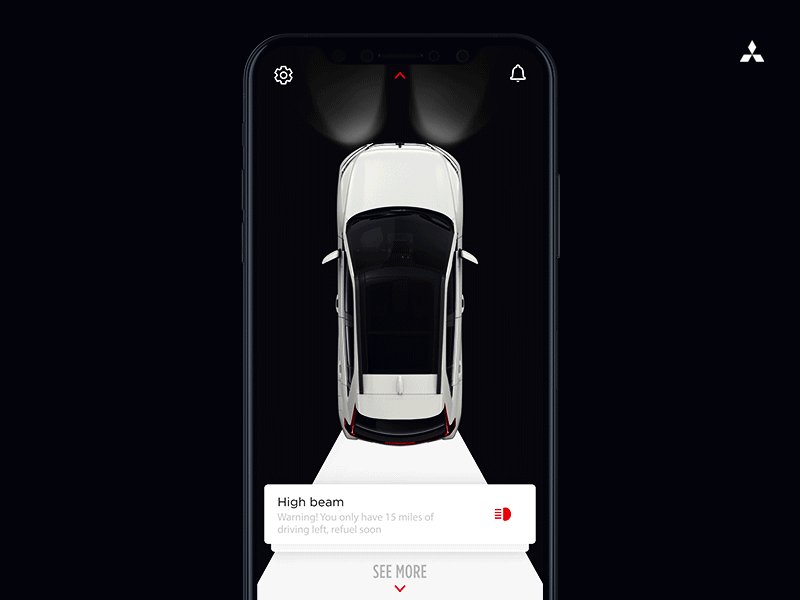
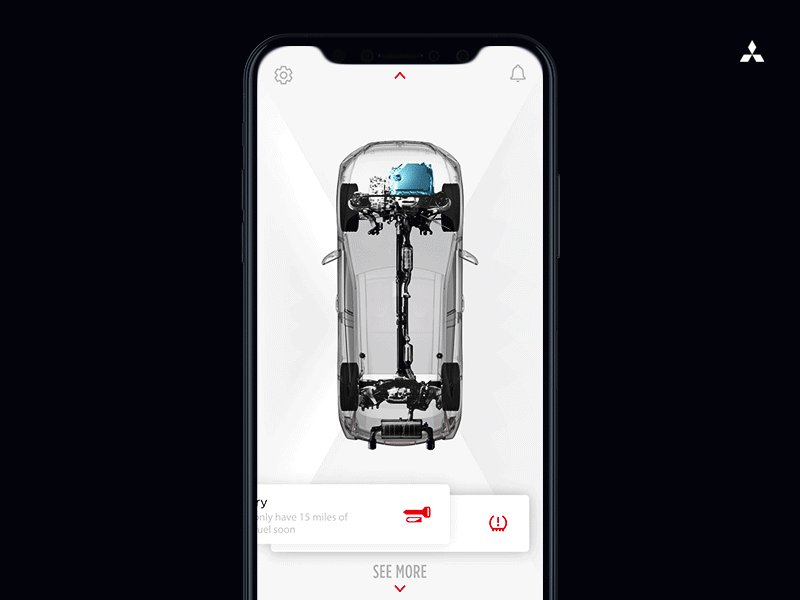
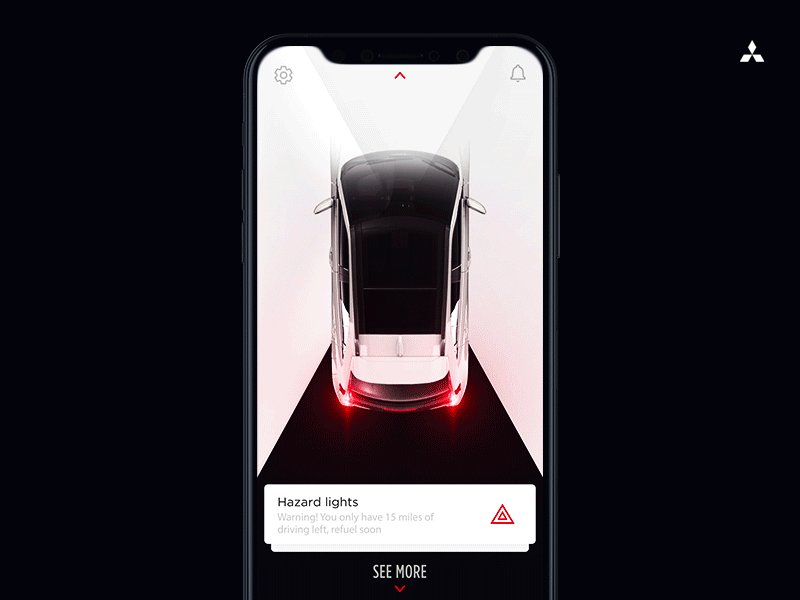
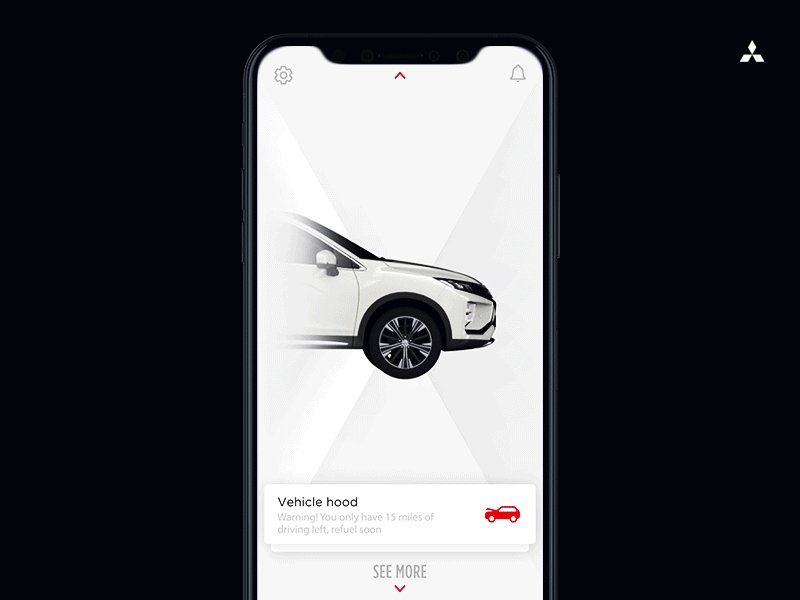
Например, ниже представлена 3D-модель машины, с которой пользователи могут взаимодействовать для управления реальными настройками автомобиля.

3D-графика также пригодится и в приложениях электронной коммерции. Она акцентирует внимание и делает продукт более привлекательным. Подобная техника позволяет дизайнерам интегрировать 360-градусный обзор товаров.

4. Борьба с дезинформацией
Манипулирование правдой — огромная проблема СМИ в 21 веке, а 2020 год был переполнен дезинформацией. Пользователи сталкиваются с ней как на новостных сайтах, так и в социальных сетях. Ложный контент презентуется очень убедительно, поэтому мы верим во все сказанное. К тому же у большинства людей нет времени, чтобы проверить все факты.
Такие медиаплатформы, как Twitter, внедряют специальные алгоритмы, которые проводят анализ контента и скрывают информацию, способную ввести аудиторию в заблуждение.

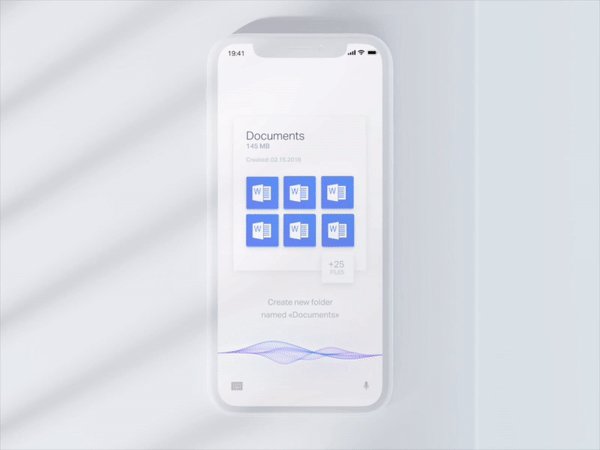
5. Усовершенствованный голосовой помощник
Голосовой помощник на базе ИИ — этот тренд возник еще в 2016 году, и сегодня уже не является чем-то новым. В нашем распоряжении уже есть Apple Siri, Google Now, Amazon Alexa и десятки других ассистентов. Однако большинство из них работают как голосовые ярлыки для обычных операций, например «Alexa, какая сегодня погода?» или «Siri, поставь будильник на 8:00».
Основная цель — создать технологию, которая сможет решать более сложные задачи. Например, «Стоит ли мне покупать сейчас дом?» или «Какой колледж подойдет для моих детей?», но при этом не вызывать проблем в использовании. Новое поколение ИИ-помощников будет отличаться следующими характеристиками:
· Развитая персонализация. Главная цель персонализированного дизайна — дать возможность пользователю думать, что контент создан специально для него. Анализируя голос и лицо, голосовые помощники научатся понимать, кто с ними взаимодействует.
· Бесконтактные взаимодействия. Голосовые интерфейсы помогут дизайнерам сократить количество действий, которые пользователю необходимо выполнить для достижения желаемого результата.

· Анализ настроений пользователя. Следующее поколение ИИ-ассистентов будет способно понимать намерения человека и анализировать речь, чтобы выявить его текущее эмоциональное состояние.

6. Акцент на кроссплатформенной оптимизации приложений
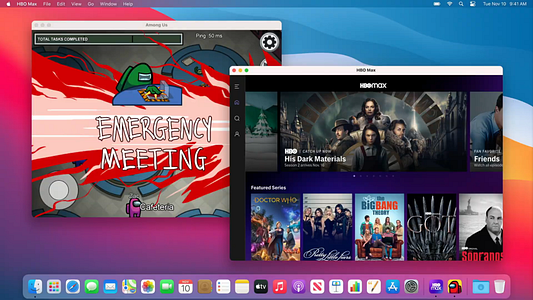
С релизом чипа М1 Apple ломает границы между компьютером и мобильным телефоном, а также открывает новую главу в кроссплатформенных решениях. М1 основан на технологии ARM, что позволяет использовать iOS-приложения на macOS.

Что это значит для продуктовых дизайнеров? Это говорит о том, что в 2021 году мы сможем оптимизировать iOS-приложения не только для мобильных устройств, но и для компьютеров. Это дает доступ к более широкой аудитории и позволяет создать плавный переход между платформами. В результате пользователи смогут решить, какую именно они хотят использовать.
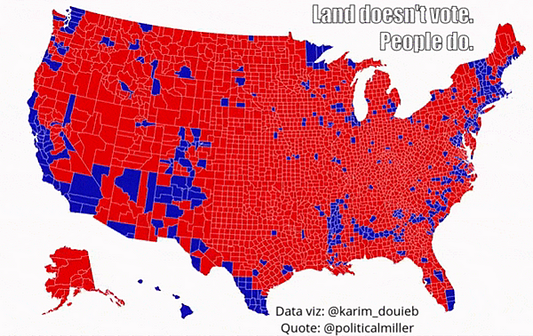
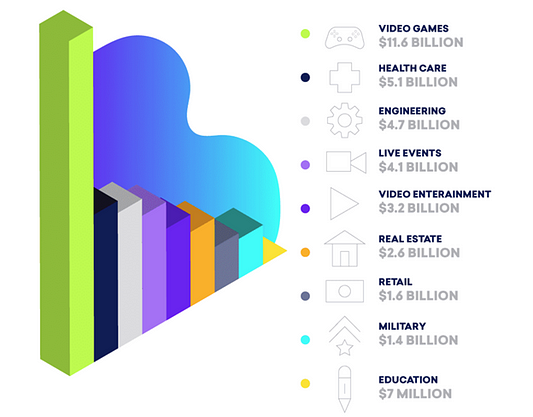
7. Полезная визуализация данных
Передача данных при помощи визуальных представлений — отличный способ создать увлекательную и простую для восприятия информацию.
Визуализация данных может превратить холодные цифры в реальные истории, которые будут вызывать эмоции.

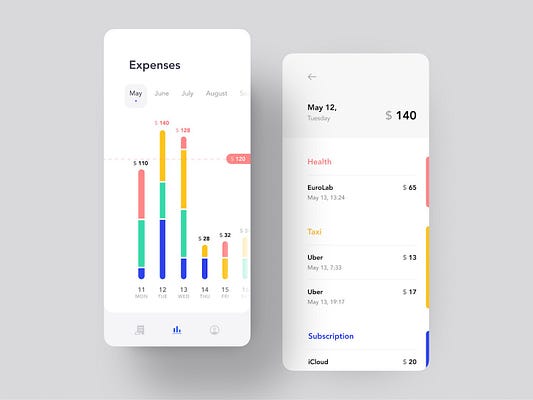
Визуализация данных подходит практически любому мобильному приложению — от электронной коммерции до здравоохранения. Например, она помогает лучше понять, на что мы тратим деньги:

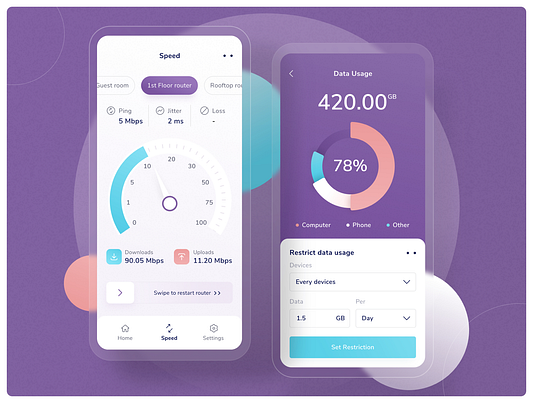
Или какое устройство мы используем для поиска в интернете:

Но также важно помнить:
«Целью визуализации являются не картинки, а проникновение в суть», — Бен Шнейдерман.
Визуализация данных — это гораздо больше, чем просто красивые эффекты. Она подразумевает глубокое понимание целевой аудитории и ее потребностей, а также нацелена на поиск наиболее подходящего способа донести информацию.
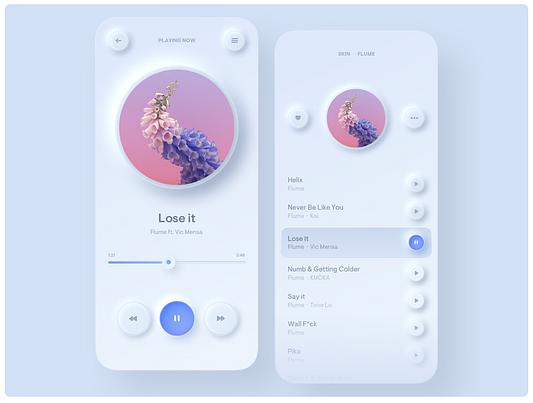
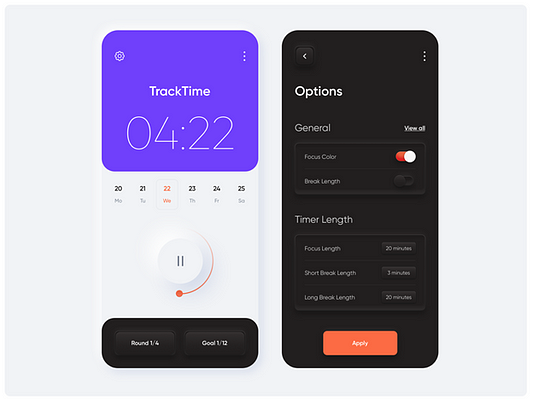
8. Искусные детали в стиле неоморфизм
Плоский пользовательский интерфейс в сочетании с минимализмом является де-факто отраслевым стандартом. В попытке уйти от этого стиля и создать интересные новинки, дизайнеры пробуют разные подходы. Одна из популярных техник в 2020 году — это неоскевоморфизм (или неоморфизм). В этом визуальном стиле используются элементы и текстуры, которые имитируют физический мир. Неоморфизм имеет одно ключевое отличие от скевоморфизма: физический мир инициируется в нем только в эстетических целях.
Подобно скевоморфизму, неоморфизм затрудняет масштабирование дизайна. Поэтому лучше избегать создание интерфейса исключительно в этом стиле.

Однако в дизайн можно включить некоторые детали в стиле неоморфизм, например иконки и псевдо-3D-кнопки. Так пользовательский опыт наполнится «человеческим теплом», а продукт сможет выделиться на фоне конкурентов.

Благодаря реалистичным текстурам функциональные элементы управления в стиле неоморфизм создают впечатление, что до них можно дотронуться руками. Таким образом, между аудиторией и продуктом появляется связь.

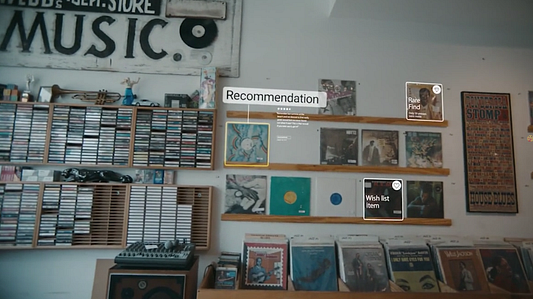
9. Следующее поколение приложений дополненной реальности
В сентябре 2020 года Марк Цукерберг объявил, что Facebook запустит «следующий шаг на пути к очкам дополненной реальности».


Ходят слухи, что в компании Apple есть секретный отдел по работе над проектами дополненной реальности. Это явные показатели того, что индустрия движется в сторону AR-очков. В то же время обе компании пока что не создали продукты, которые они могли бы предложить потребителям. Однако они собираются инвестировать средства в AR-технологии. И лучшее место для их запуска — это мобильные устройства.


10. Безопасность и конфиденциальность данных
Многие пользователи обеспокоены тем, что крупные IT-гиганты отслеживают их деятельность. Многим знакома ситуация, когда мы просматриваем что-то в интернете и в течение последующих нескольких недель натыкаемся на рекламу этого товара. Более того, многие пользователи неохотно делятся личными данными из-за массовых утечек.
Лидеры индустрии стремятся найти решение подобных проблем. Например, процесс регистрации и вход в систему — это шаги в пользовательском потоке, где мы обычно делимся личными данными. В 2020 году Apple представила возможность войти в приложение или на сайт через Apple (Sign in with Apple). С ее помощью можно войти или зарегистрироваться одним нажатием, используя Apple ID.

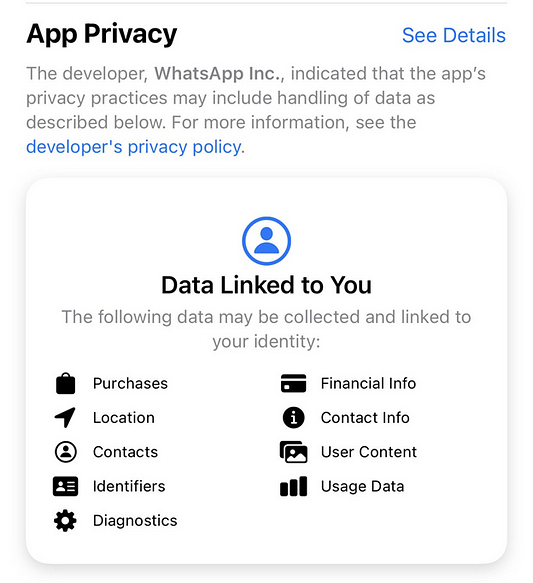
Apple также обновила App Store, включив в него новый значок, который показывает какие ваши личные данные собирает приложение.

Читайте также:
- Психология цвета в UX
- 6 советов, как улучшить работу UX-дизайнера
- Управление состоянием: Jotai вместо Redux
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Nick Babich: 10 Mobile UX Trends for 2021






