Введение
Считается, что цвет — это необходимый визуальный элемент, который легко запоминается. Каждый раз, когда мы открываем глаза, различные внешние факторы охватывают наше поле зрения. Цвет функционирует как мощный носитель информации и используется для поддержки общей когнитивной системы человека. Правильный подбор и точное расположение цвета поможет добиться позитивных эмоций.
Цвета обладают психологическими и физиологическими свойствами. Поэтому восприятие каждого из них варьируется в зависимости культуры. Этот пункт чрезвычайно важен для UX-дизайна любой компании, так как от этого зависит репутация бренда.
Цвет — это один из многих маркетинговых инструментов. Менеджеры по продуктам используют его для создания, поддержания и изменения образа бренда в сознании клиентов. Как правило, все это делается для того, чтобы передать смысл продукта. Логотип, цвет и интерфейс — это то, что есть у каждого бренда в приложении или на сайте. Благодаря многообразию символических значений цвета в разных культурах, вы сможете повысить производительность памяти при помощи эмоционального эффекта.
Таким образом, цвета способствуют удобству любого программного обеспечения. Они направляют внимание и в итоге обеспечивают богатый пользовательский опыт путем создания позитивной атмосферы. Тщательный подбор необходимых цветовых оттенков приведет к желаемому взаимодействию и реализации задач.
Цветовая палитра способна усовершенствовать дизайн. Однако, если ее не доработать, пользователям может быть трудно взаимодействовать с приложением или сайтом. При формировании интерфейса важно помнить об эмоциональном воздействии цвета, а также об его символике, категоризации и преимуществах. В UX-дизайне некоторые цвета универсальны, однако неподходящие сочетания могут испортить общее впечатление.

Цвета и восприятие
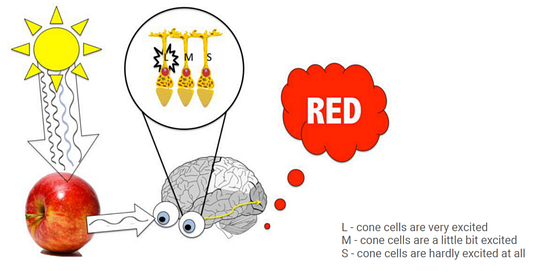
Глаза — это основа визуального опыта. Цвет — это свет, который привлекает наш взгляд. Свет включает спектр из пяти разных цветов — красный, оранжевый, желтый, зеленый и голубой. Красный цвет имеет наибольшую длину волны, а синий — наименьшую. Объект, кажущийся красным, поглощает все цвета в спектре за исключением красного света. Этот неохваченный свет отражается от объекта в глазах. Затем он попадает в мозг и воспринимается как красный.
Хрусталик в наших глазах фокусирует приближающийся свет на сетчатке, в которой заложено два вида фоторецепторов. Первый вид — это стержни для монохромного зрения в ночное время, а второй — чувствительные к свету колбочки. Они нуждаются в более сильной интенсивности света и поэтому используются в дневное время. Благодаря этим стержням и колбочкам мы видим цвет и свет.
Существует три типа стержней: I тип ассоциируется с синим, II тип — с зеленым и III тип с красным. Другие цвета — это комбинация этих трех цветов. Например, мы видим яблоко и воспринимаем его красным цветом. Затем солнечный свет попадает на яблоко. Некоторые длины волн блокируются химическими веществами в коже яблока, но другие отраженные длины волн проходят через зрачок и пробуждают эти колбочки в задней части глаза. Колбочки посылают в мозг закодированное сообщение о длине волн, попадающих в глаз. По такому принципу мозг воспринимает этот код красным.

Цвета и эмоции
Психология цвета в UX-дизайне доказывает, что цвета вызывают у людей различные эмоции. Пользователи руководствуются этими эмоциями при выборе веб-сайта или продукта.
Разнообразные цветовые оттенки встречаются повсюду в нашей жизни, поэтому сложно представить, что они не будут вызывать какие-то ассоциации. Таким образом, при восприятии цвета активируется целая сеть когнитивных единиц. Например, красный бросается в глаза, так как запускает такие когнитивные процессы, как кровь, жара, опасность, предупреждение или ошибка. В свою очередь, зеленый ассоциируется с природой, спокойствием и надеждой.
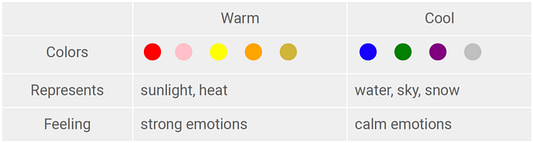
Психологи разделяют цвета на две группы — теплые (красный и желтый) и холодные (синий и зеленый). Однако между ними есть определенные различия. При сочетании красного и желтого желтый выглядит более теплым, нежели красный. Белый, черный и серый считаются нейтральными цветами. Поскольку цветовые взаимодействия перемещаются от одного человека к другому, бессмысленно ожидать, что вы поймете действия других людей. Восприятие одного человека может отличаться от восприятия другого. Цвета влияют как на поведение человека, так и на его физиологию.

Красный, розовый, желтый, оранжевый и хаки — теплые цвета. Они вызывают сильные эмоции, так как представляют тепло и солнечный свет. Синий, зеленый, фиолетовый и серый — холодные цвета. Они вызывают спокойные эмоции, так как ассоциируются с водой, снегом и небом.
Цвета и культура
Дизайнерам необходимо исследовать свою целевую аудиторию, чтобы выявить восприятие той или иной культуры к определенному цвету.
Специфическая принадлежность незначительно смещается на индивидуальном уровне. Однако существуют определенные связи для цветового кодирования, которое также является частью культуры. Считается, что каждый народ по-своему воспринимает тот или иной цвет. Например, в Индии оранжевый цвет — самый священный, в то время как в Замбии оранжевый даже не рассматривают как отдельный цвет. Поэтому для UX-дизайнеров важно понимать, какие цвета предпочитает целевая аудитория.
Как правило, бренды и их упаковка представляют явные сочетания различных оттенков. Цветовые комбинации рассматриваются как социальные границы, которые основаны на национальных верованиях и традициях. В западной культуре черный ассоциируется со смертью и трауром, а на Дальнем Востоке он представляет здоровье и благополучие. Сочетание цветов для предметов, логотипов, продуктов передает значение с помощью конкретных пар.

Цвета и UX-дизайн
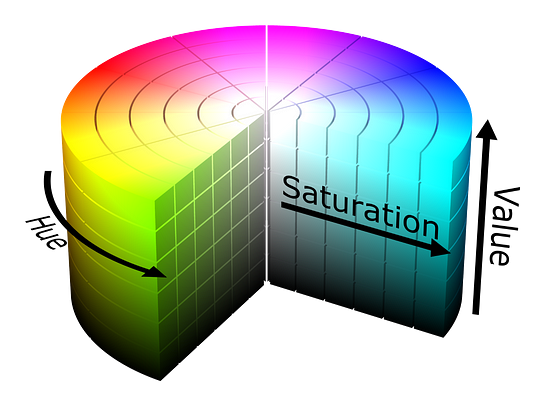
Каждый UX-дизайнер должен знать теорию цвета — разбираться в цветовом круге и цветовых измерениях. Цветовой круг дает представление о цветовой гармонии и о том, какие цвета можно смешивать для создания полноценного визуального эффекта. Тон, насыщенность и значимость — выступают измерениями цвета.
Цвета управляют вниманием пользователей. Чем реже используется определенный вариант, тем больше он вызывает интерес у аудитории. Смешение большого количества оттенков часто сбивает с толку и нагромождает образ продукта. Задачи становятся непредсказуемыми, а количество ошибок увеличивается, что в конечном счете приводит к снижению прибыли.
По отношению к парадигме когнитивной психологии выделяется пять уникальных цветов. Таким образом, восприятие цвета рассматривается как активация когнитивной единицы. Разум воспринимается как пример активированных единиц. Поэтому небольшое количество цветов при кодировании информационной связи совместно с последовательным использованием цвета — поддерживают когнитивное поведение пользователей. Исследования показали, что личные предпочтения, жизненный опыт, воспитание и культурные различия влияют на выбор цвета. Об этом стоит помнить при разработке UX-плана. Изучение этих факторов поможет выбрать правильный цвет и выделить продукт среди конкурентов.


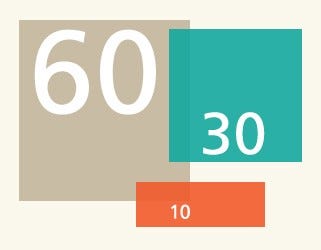
Правило 60–30–10 — это теория, которую использует почти каждый дизайнер для создания эстетически приятных и сбалансированных цветовых палитр. Это классическое правило декора, которое помогает принять решение о цветовой палитре пространства. Согласно нему, 60% пространства должно быть занято преобладающим цветом, 30% — вторичным, а последние 10% используются для выделения акцентов.

UX-дизайнеры или маркетологи обычно используют цвет для продвижения и рекламы продуктов. В этом смысле он превращается в важный элемент визуальной значимости бренда. Следовательно, такой хорошо разработанный образ приводит к большей узнаваемости. Как и сознательно выбранное название бренда, цвет передает свойственное ему значение, которое выступает в качестве его основы.
Потребители используют цветовые сигналы для оценки продуктов и принятия решения. Благодаря техническому прогрессу, в маркетинге уделяют особое внимание на цветовую палитру. Сегодня рассматриваются более креативные подходы по использованию цвета. Например, создание эффективных экранов для электронных гаджетов (смартфонов, планшетов и т.д.) или появление новых вариаций для товаров. С течением времени доступность и значимость выбора возросли.

Заключение
Цвет — это инструмент, который позволяет сделать объекты более значимыми. Это не просто эстетический элемент, а способ воздействия на настроение человека. Он активизирует наше зрение, которое напрямую связано с мозгом, где и проявляются эмоции.
Цвет воздействует на повседневное поведение, а также вызывает у людей различные чувства в зависимости от своего значения. Компании уделяют особое внимание этим цветовым значениям, так как используемые инструменты передают имидж бренда и его смысл.
Цвет — это важная деталь в стеке любого дизайнера. Интерфейс должен содержать как минимум два разных цвета, чтобы оптимизировать цветовые комбинации и темы. Это поможет создать приятный образ и поддержать когнитивное поведение конечных пользователей.
Поскольку появляется большое количество цветовых сочетаний, культурные контрасты могут изменить оценку продукта. Более того, глобализация и возрастающая популярность Западной культуры сильно воздействовали на культурное восприятие цвета. Таким образом, эти цветовые значения могут меняться с течением времени.
Правильное использование цветов в разработке различных приложений и предприятий оказывает влияние на весь пользовательский опыт. Культурные, экономические, социальные и другие разногласия затрудняют направление имиджа бренда. Поэтому мировым компаниям необходимо установить стратегию бренда, а также четко разработать маркетинговую программу для формирования желаемого образа в сознании пользователя.
Читайте также:
- 6 советов, как улучшить работу UX-дизайнера
- Большой недостаток социальных сетей и его устранение
- Иконки в веб-дизайне
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Kritika Mall: Color psychology in UX