Работая над последним проектом, я столкнулся с проблемой, которая заключалась в последовательном запуске проектов в нескольких ОС. Я потратил несколько недель, пытаясь исследовать файлы Docker, которые предоставили бы командам согласованный рабочий процесс локально, но затем обнаружил, что Visual Studio Code может сделать это легко всего с одним плагином.
Мы будем использовать Visual Studio Code и Docker, чтобы сымитировать производственные настройки и создать согласованность во всех средах разработки. Чтобы следовать этому руководству, необходимо установить как Docker, так и Visual Studio Code.
Руководство написано для среды Node с Create React App, но шаги можно изменить для любой выбранной среды.
Мы даже получим горячую перезагрузку, работающую внутри контейнера dev.
В Visual Studio Code установите следующий плагин:

Его можно найти здесь.
Это позволит запускать Visual Studio Code в контейнере.
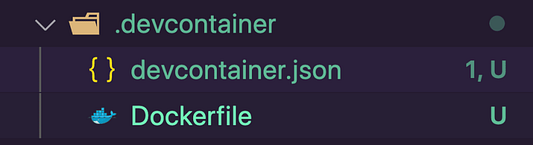
В корневом каталоге проекта нужно создать папку с именем .devcontainer. Здесь мы будем хранить настройки для среды.
Создайте там два файла: devcontainer.json и Dockerfile.
Именование важно, так как Visual Studio Code ожидает определенные имена папок и файлов, которые нужны для успешного запуска контейнера.
Структура папки должна соответствовать следующей:

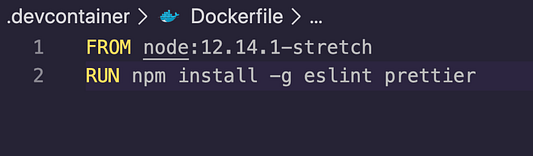
В файле Dockerfile мы выбираем образ и выполняем RUN для любых необходимых команд (например, глобальных установок) после установки образа. Dockerfile:
FROM node:12.14.1-stretch
RUN npm install -g eslint prettier
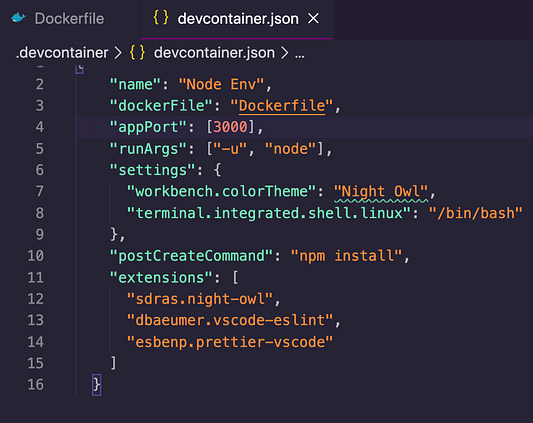
Затем в devcontainer.json мы можем настроить все параметры.
Devcontainer.json — это конфигурационный файл, который определяет, как будет построен и запущен dev-контейнер. Содержимое devcontainer.json:
{
"name": "Node.js Sample",
"dockerFile": "Dockerfile",
"appPort": 3000,
"extensions": ["dbaeumer.vscode-eslint"],
"settings": {
"terminal.integrated.shell.linux": "/bin/bash"
},
"postCreateCommand": "yarn install",
// Закомментируйте следующую строку, чтобы запустить как root. Пользователи Linux, обновите Dockerfile значением UID/GID вашего пользователя (если оно не 1000)
"runArgs": ["-u", "node"]
}Описание параметров:
dockerfile— относительный путь к файлу Dockerfile, который используется в качестве образа.appPort— порт или массив портов, которые должны быть доступны локально при запуске контейнера.extensions— массив идентификаторов расширений, указывающих на те из них, которые должны быть установлены внутри контейнера при его создании.settings— добавляет значения по умолчаниюsettings.jsonв файл настроек контейнера / компьютера.postCreateCommand— командная строка или список её аргументов для запуска после создания контейнера.runArgs— массив аргументов CLI Docker, которые должны использоваться при запуске контейнера.
Здесь полный список опций devcontainer.json.

Проверка
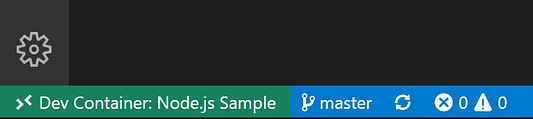
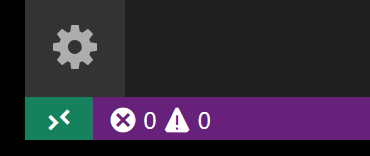
После запуска контейнера и подключения к нему вы должны увидеть изменение удаленного контекста в левом нижнем углу строки состояния:

Установив расширение Remote-Containers, вы увидите новый элемент строки состояния в крайнем левом углу.

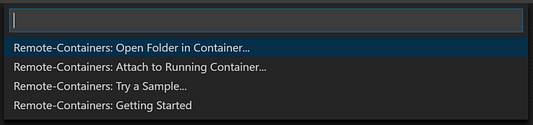
Элемент строки состояния Remote может быстро показать, в каком контексте выполняется VS Code (локальном или удаленном), а нажатие на этот элемент вызовет команды Remote-Containers.

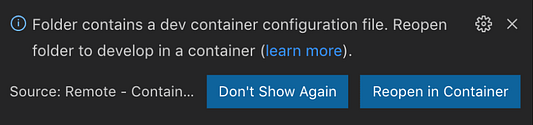
Выберите “Reopen in Container” (Повторно открыть в контейнере).

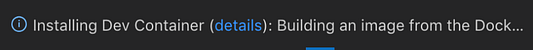
Подождите, пока завершится сборка контейнера
Во время первого подключения образ Docker будет загружен и собран, а также запустится контейнер с запущенной копией VS Code Server. Это может занять несколько минут, но будущие соединения будут происходить за секунды.

Проверьте свою среду
Одна из полезных особенностей разработки в контейнере — возможность использовать определенные версии зависимостей, необходимые приложению, не влияя на локальную среду разработки.
node --version;
npm --versionВидеоверсия статьи
Читайте также:
- Kubernetes избавляется от Docker
- Генерируем образы Docker с помощью Spring Boot
- Советы по Docker: очистка локального компьютера
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Niall Joe Maher: Dockerize Your Development Environment in VS Code