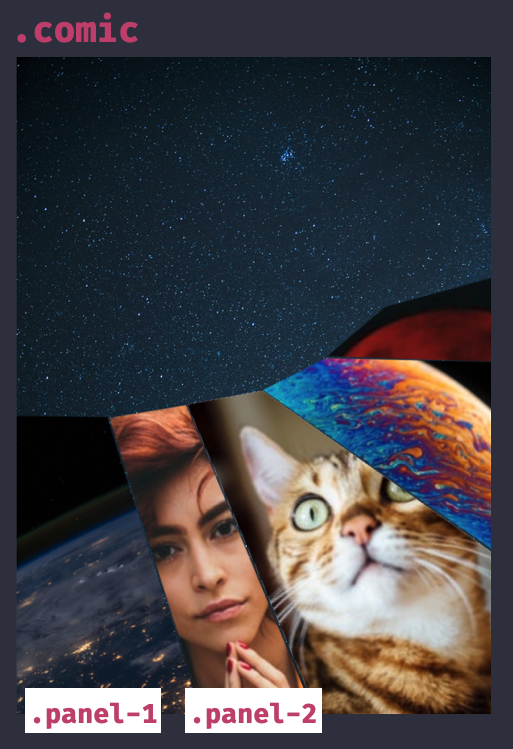
В этой статье мы создадим макет страницы комикса с панелями уникальной формы. Просмотреть готовую демо-версию можно на CodePen:
Вдохновением для макета послужит страница комикса Generations: Phoenix & Jean Grey от Marvel Comics.
Макет, который вырывается за рамки, выглядит круто. Но что еще круче — его можно создать с помощью CSS-сеток. Мы начнем с создания прямоугольника — нельзя сделать область сетки, которая не будет прямоугольной, и с помощью свойства clip-path воссоздадим иллюзию различных форм.
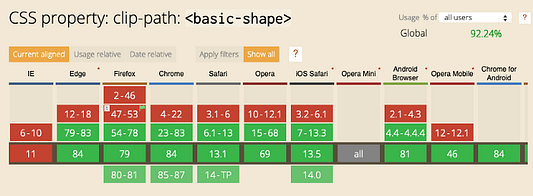
Прежде чем начать, разберемся с поддержкой браузеров. IE11 не поддерживает clip-path, поэтому придется рассмотреть альтернативы. С переходом Edge на Chromium во многих браузерах появился доступ к clip-path.

Начнем с контейнера комикса.

.comic {
position: relative;
background-image: url(space.jpg);
background-size: cover;
background-position: center;
overflow: hidden;
}Комикс состоит из пяти панелей, каждая с изображением внутри.

.panels {
display: grid;
grid-template-columns: 3fr repeat(4, 1fr) 2fr;
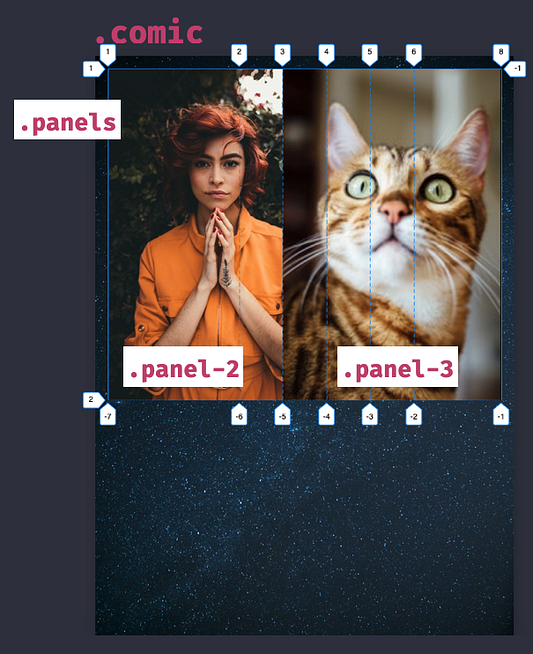
}Здесь есть только два видимых изображения — дело в том, что панели перекрывают друг друга. Если бы каждое изображение находилось в отдельной ячейке, такого же эффекта мы бы не получили.

Представление расслоения в 3D лучше показывает то, как перекрываются слои.
Контейнер панелей вращается и позиционируется именно там, где нужно.

.panels {
display: grid;
grid-template-columns: 3fr repeat(4, 1fr) 2fr;
position: absolute;
left: -20%;
right: -20%;
bottom: -10%;
top: 20%;
transform: rotate(-20deg) translateY(100px);
}Clip-path
Теперь мы можем создать разные причудливые фигуры с помощью clip-path! Поскольку он необходим для применения этой техники, давайте посмотрим, как он работает.

.panel-3 {
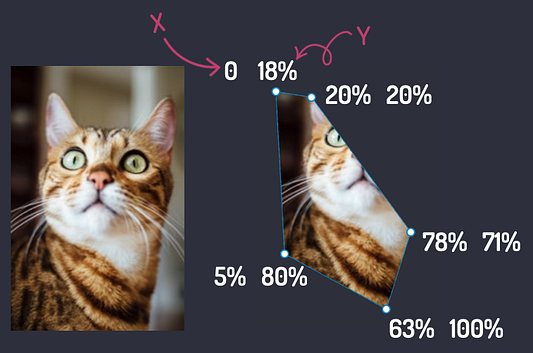
clip-path: polygon(0 18%, 20% 20%, 78%
71%, 63% 100%, 5% 80%);
}Clip-path изменяет видимую область панели, устанавливая фигуру (в данном примере — полигон) на основе пары значений x, y для каждого узла в фигуре. Все, что находится вне этой структуры, отсекается, оставляя только созданную нами форму.
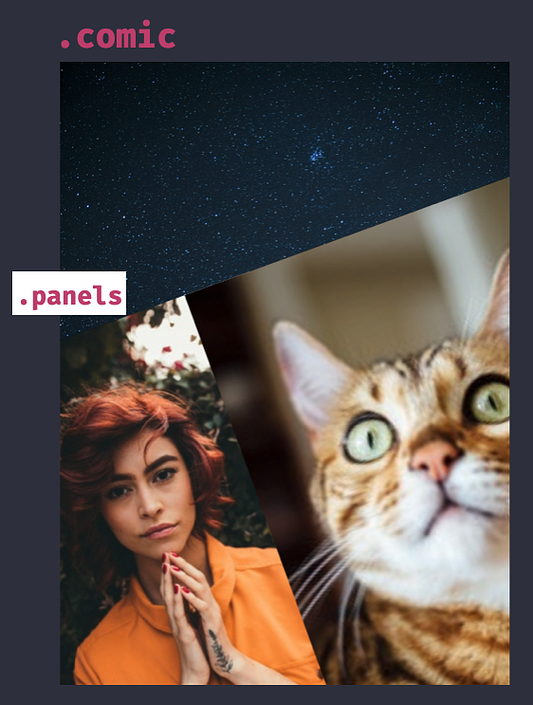
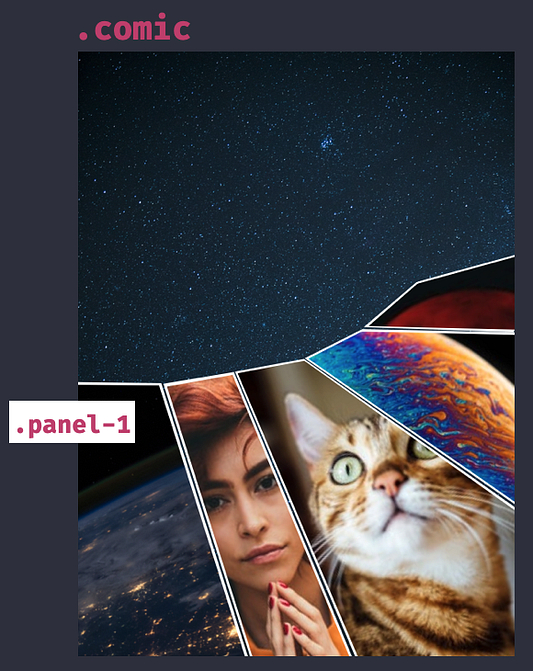
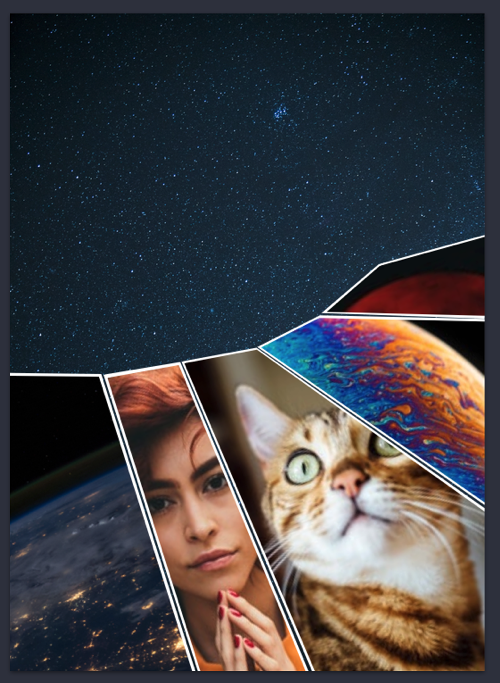
Применив это свойство к каждой панели в комиксе, получаем следующее:

Половина пути уже пройдена — макет уже больше похож на комикс, вдохновивший на его создание.
.panel-1 {
grid-column: 1 / 1;
grid-row: 1;
clip-path: polygon(0 2%, 98% 15%,
89% 100%, 0 100%);
}
.panel-2 {
grid-column: 1 / span 3;
grid-row: 1;
z-index: 1;
clip-path: polygon(59% 16%, 80% 18%,
86% 100%, 54% 100%);
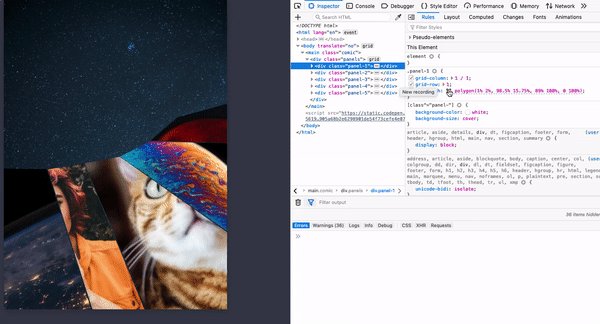
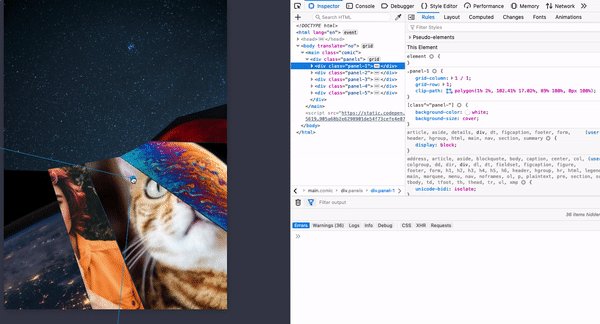
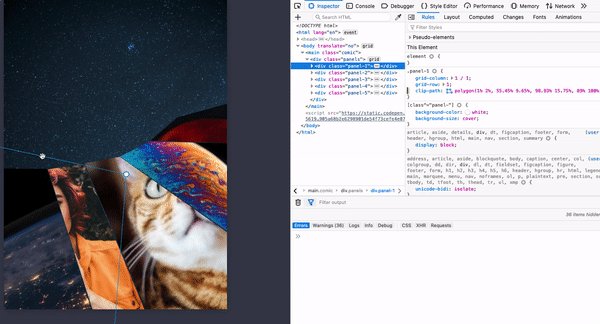
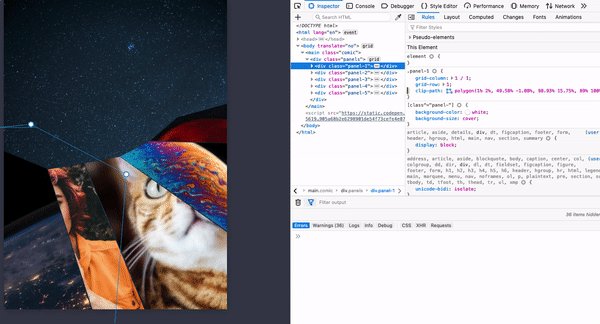
}Clip-path в инструментах разработки
Значения clip-path не получится определить, просто взглянув на изображение. К счастью, Shape Path Editor от Firefox позволяет интерактивно перетаскивать узлы и создавать нужную форму прямо в браузере. Я перенесу эти значения из браузера в код.

Последняя часть, которую нужно воссоздать, — это границы изображения. К сожалению, мы не можем использовать CSS-границы, потому что clip-path скрывает содержимое за пределами его применения, а значит — и границы. Поэтому нам нужно придумать что-нибудь еще.

.panel-1 {
grid-column: 1 / 1;
grid-row: 1;
clip-path: polygon(1% 2%, 98.5% 15.75%,
89% 100%, 0 100%);
background-color: #fff;
}
.panel-1 img {
clip-path: polygon(1% 2%, 98.5% 15.75%,
89% 100%, 0 100%);
transform: scale(0.95);
transform-origin: 70% 22%;
}Чтобы получить границу, установите цвет фона в div на белый, а затем добавьте тот же clip-path к изображению внутри div, уменьшив изображение так, чтобы фон стал видимым. Поскольку форма должна быть нестандартной, мы устанавливаем позицию сдвига. Но теперь у нас есть “границы”.
Недостаток этого метода в том, что зазор сетки нужно устанавливать вручную, поскольку мы выполняем обрезку и перекрытие. При реализации зазора необходимо проявить особую осторожность.

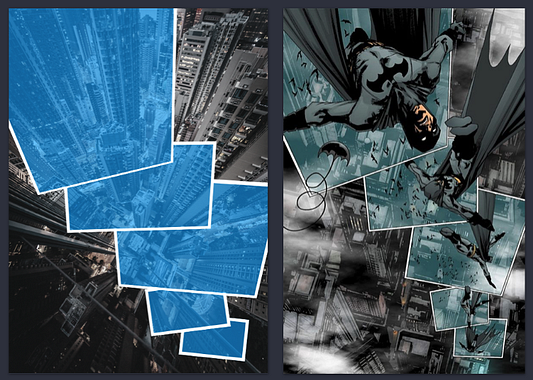
Сочетание clip-path и сетки может привести ко множеству новых вариантов компоновки макета. Например, можно воссоздать этот макет из Detective Comics 876 отDC Comics:

Этот макет, вдохновленный детективными комиксами, также доступен для просмотра на CodePen.
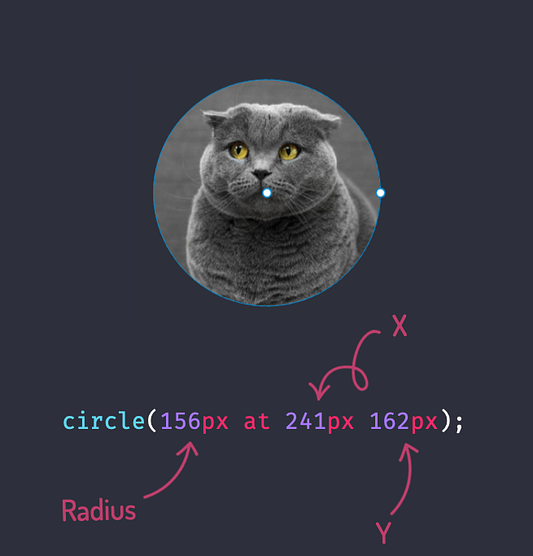
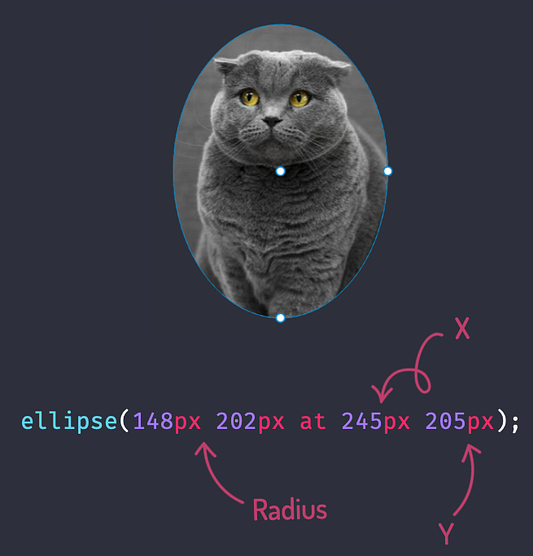
Для clip-path доступны и другие формы. Полигон отлично подходит для создания большого количества ребер, но мы также можем создать эллипс или круг с помощью кода на картинках:


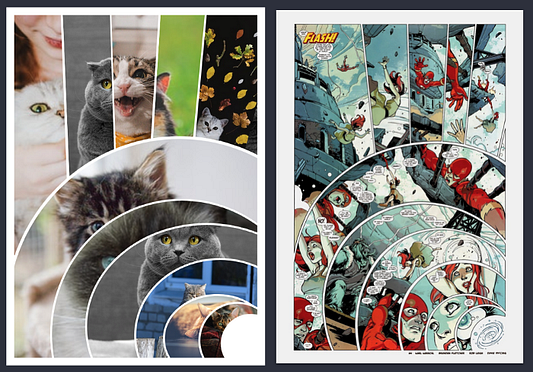
С помощью CSS Grid можно создавать множество различных макетов. Например, макет ниже из серии Flash Comics, который также можно найти на CodePen:

Надеюсь, что эти примеры вдохновили вас на нестандартные подходы к макетам. Сочетание CSS-сеток с clip-path может открыть удивительные возможности. Если вам хочется взглянуть на примеры на CodePen, вот ссылки на макеты: макет по Phoenix, макет по Detective Comics и макет по Flash Comics.
Читайте также:
- Как увеличить производительность CSS-in-JS в 175 раз
- Точки останова CSS в Material UI
- Динамическое масштабирование элементов в CSS
Читайте нас в Telegram, VK и Дзен
Перевод статьи Anton Ball: “Superhero Layout — Combining CSS Grid and CSS Shapes”






