За время карантина у меня было много времени подумать о своих дизайнерских целях. Я точно осознал, что не хочу застыть на одном месте. Непрерывное развитие и изучение чего-то нового — это то, что мне необходимо.
В этой статье я бы хотел поделиться своими знаниями о бесплатной 3D-программе Blender, которая включает набор инструментов для разработки анимационных фильмов, визуальных эффектов, моушн-дизайна и т.д.
Я хочу рассказать про свой рабочий процесс — то, что я узнал и как применяю эти навыки для создания наиболее качественного продукта. Надеюсь, у меня получится вдохновить вас.
Важность доната
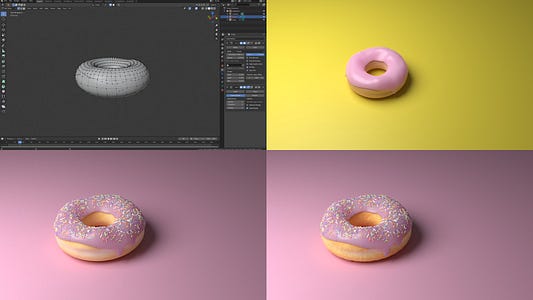
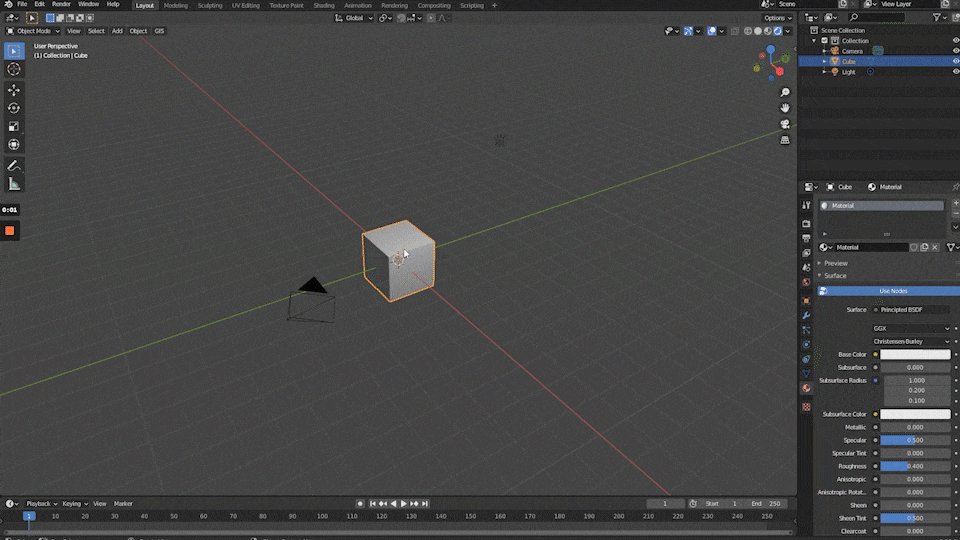
Как правило, вы сначала учитесь ходить, прежде чем начнете бегать. Многие художники, работающие в Blender, рекомендуют всем новичкам популярное учебное пособие Эндрю Прайса «Guru Blender». С его помощью я научился создавать донаты за несколько дней.

Это пособие закладывает прочную основу техник и основных концепций, например создание и использование материалов, введение в скульптурное моделирование, а также применение модификатора подповерхностного разбиения (сглаживание).
Я внимательно изучил все шаги и запомнил результат каждого использованного инструмента и метода. Скорее всего, мне придется снова обратиться к этим концепциям для разработки будущих проектов.
Вам необязательно знать абсолютно все. Вы используете лишь 20% функций в 80% случаев.
Изучать новые дизайнерские программы бывает сложно, особенно если в интерфейсе присутствует множество функций и кнопок. Это была одна из причин, почему я сомневался начать обучение. Но это пособие дало мне понять, что нет необходимости знать все — понимание часто применяемых инструментов более чем достаточно.
Как губка
Следующие несколько недель я словно губка впитывал все новые знания. Я искал в YouTube видеоуроки по созданию визуальных эффектов и стилей, пытаясь выучить все, что мог.
Ниже вы найдете несколько моих рендеров, которые я разработал с помощью этих уроков, а также ссылки на эти уроки.
Anime-style Water Caustics

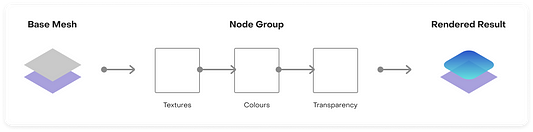
Здесь я в первые столкнулся с узлами.
Они дают возможность менять внешний вид материалов, используемых на сетке. Цепочка узлов помогает проектировать более сложные элементы. Например, некоторые люди создают подобные продукты.

Этот рендер состоит из двух плоскостей — изменяя координаты текстур X и Y, вы сможете воспроизвести движение воды (верхняя поверхность) и отражение света на дне океана (нижняя поверхность).
Дисперсия света

В этом уроке вы узнаете, как создать шейдер для имитации рассеивания света через стекло (вспомните обложку альбома Pink Floyd «Dark Side of the Moon»). Суть состоит в том, чтобы разделить красный, зеленый и синий (RGB) каналы, слегка передвигая их, чтобы свет проходил через стекло и распространялся на RGB цвета.

Анимирование в Blender похоже на анимирование с инструментами прототипирования. Вместо монтажных областей и фреймов Blender использует ключевые кадры, применимые к характеристикам, для определения всех переходов. Переходы автоматически заполняются между каждым ключевым кадром, подобно функции Smart Animate в онлайн-сервисе Figma.
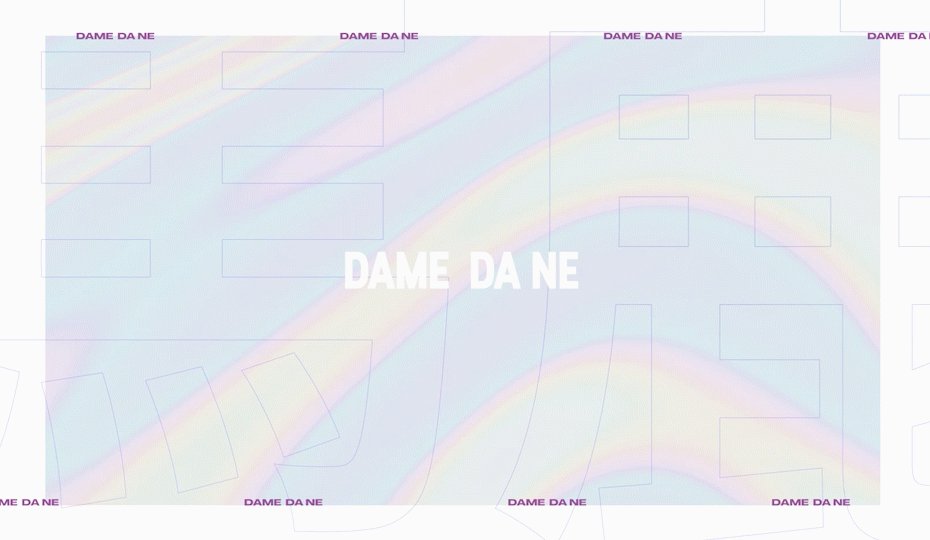
Эффект переливающейся ткани
Я обожаю переливающиеся вещи — если вам когда-либо приходилось собирать коллекционные карточки, тогда вам знакомо то чувство радости, когда попадается голографическая. Поэтому, когда я впервые увидел этот переливающийся эффект в клипе группы K/DA, я точно решил, что должен воссоздать его.
Для начала в этом уроке я научился формировать «ткань». Появления гладких складок можно добиться путем применения модификатора смещения к поверхности и изменения мраморной текстуры.
Для создания переливающегося эффекта я придерживался основных концепций учебника по шейдерам и изучал значения узлов до тех пор, пока не получил наиболее подходящую цветовую палитру.
Получайте удовольствие
Когда я освоил Blender, у меня возникло желание разработать собственные рендеры без помощи каких-либо пособий.
Очень важно получать наслаждение от работы, вне зависимости от того, чем вы занимаетесь. Если ваша деятельность не приносит вам удовольствия, то велик шанс столкнуться с профессиональным выгоранием.
Инструменты прототипирования

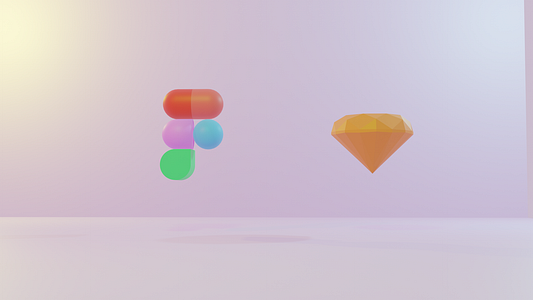
В основном все свои наработки я выполняю в онлайн-сервисе Figma — презентационные слайды, анимации, прототипирование и т.д. Это мой любимый дизайнерский инструмент, поэтому я решил его смоделировать.

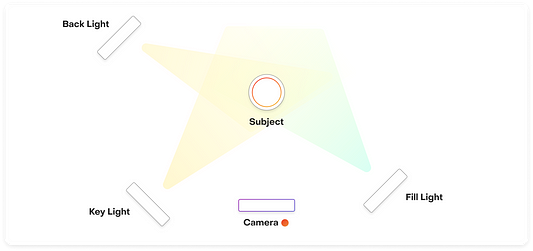
Как фотограф-любитель, я запомнил, как изучал настройку трехточечного освещения. Для этого рендера я экспериментировал со светом, используя этот принцип.
Ключевой свет направлен на объект, заполняющий свет регулирует тени, а подсветка используется для создания контраста, отделяя объект от фона.
Изменения в видеоиграх

Одно из моих любимых занятий — видеоигры. Недавно я играл в Valorant, бесплатный шутер от компании Riot Games.
Чтобы игра продолжала быть бесплатной, Riot Games разрабатывает и предлагает комплекты скинов, которые заменяют стандартные модели на уникальные анимации и стили. И тут я подумал, почему бы не попробовать создать свой собственный образ?
На создание этого рендера меня вдохновил термин «стеклянная пушка». Используя ранее шейдер дисперсии стекла, я переделал скин одной из моделей оружий. На фон я наложил одну из карт, чтобы она соответствовала полю зрению игрока.
Шрифт в моушн-дизайне

Вдохновившись предыдущим видео, с помощью Figma я создал анимированный шрифт с переливающимся эффектом. На тот момент я впервые использовал GIF-файлы — думаю, получилось неплохо.
Мечтающий Сиба-ину

У меня есть сиба-ину по имени Катсу. Этот рендер я посвящаю ему.
Я создал этот рендер, в основном используя методы моделирования из урока по донатам. Во время работы я нашел модификатор термоусадочной пленки, который позволяет накладывать белые и красные части на оранжевую сетку.
Применение 3D в рабочем процессе
Возможно, вы зададитесь вопросом: «кому могут понадобиться подобные навыки, кроме 3D-художников?»
Ниже я предлагаю несколько способов, как я могу применить свои знания по созданию 3D-формата.
Сторителлинг
В любом деле повествовательный навык — один из самых важных аспектов.
Истории оживляют продукт и привлекают к нему внимание. Без историй единственное, что у нас остается — это факты. Факты говорят с вашим разумом, а истории — с сердцем.

Этот рендер создан для развлечения
Чтобы наглядно продемонстрировать свою мысль, я внес некоторые коррективы в рендер Figma и Sketch. Затем добавил Adobe XD и переместил объекты по Y-оси, придав им визуальную иерархию.
Расстановка элементов в подобной манере рассказывает зрителям историю, а дополнительное измерение сделает вашу работу более привлекательной.
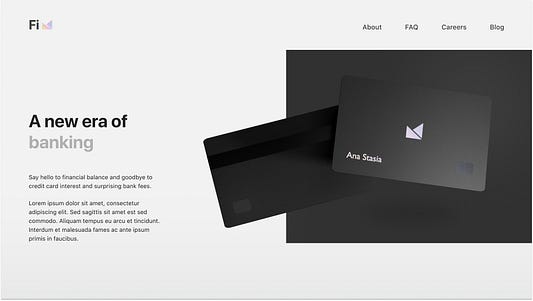
Маркетинг продуктов

Я создал этот быстрый макет для представления концепции вымышленной кредитной карты.
3D-иллюстрации широко используются для целевых страниц продукта — как говорится, картина стоит тысячи слов. Существует огромное количество шаблонных макетов, но я считаю, что умение приспособить свой продукт — необходимый маркетинговый инструмент.
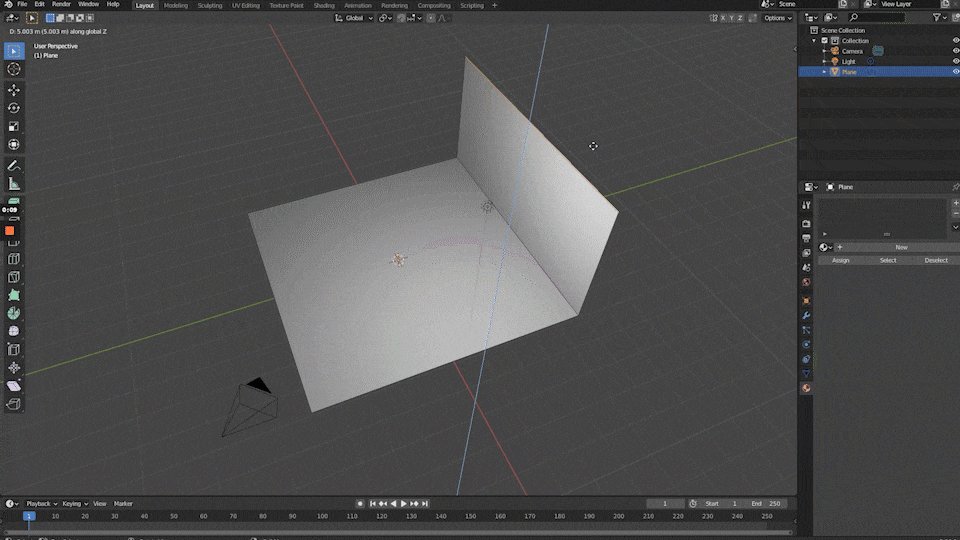
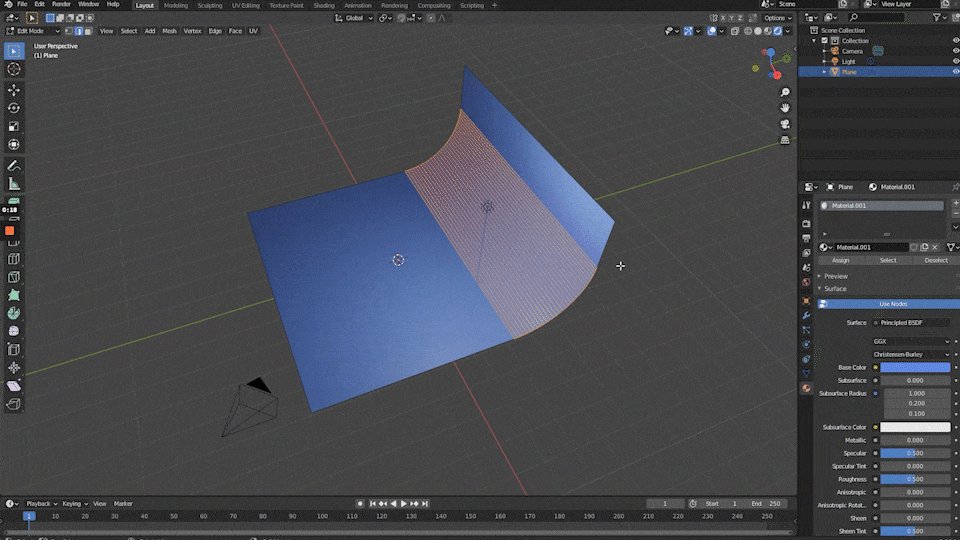
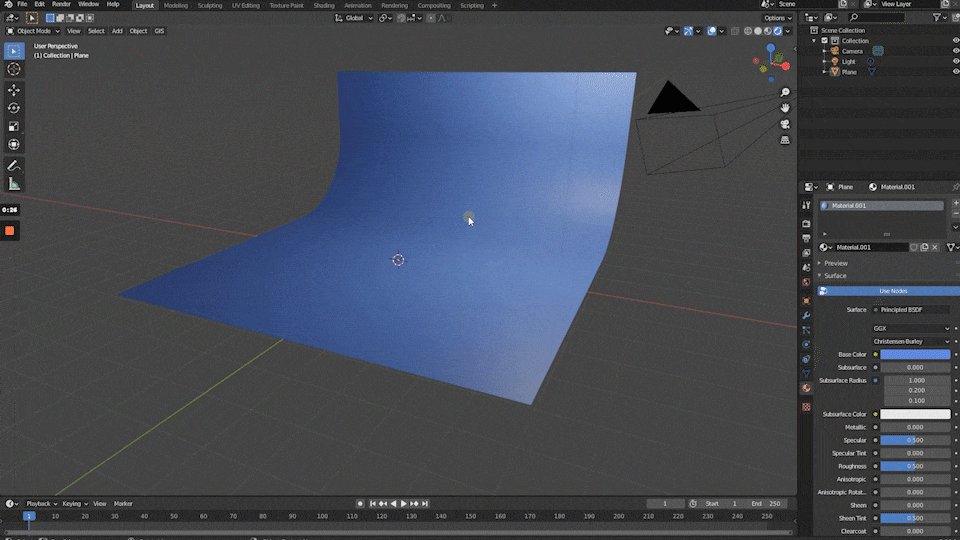
Студийный фон продукта

Разработка фона продукта — одна из самых полезных вещей, что я узнал за этот период. Если у вас нет возможности арендовать фотостудию, но вам понадобилась фотосъемка продукта, попробуйте этот способ — он может послужить отличной альтернативой.
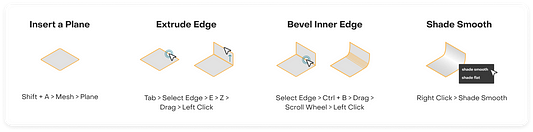
Прилагаю пошаговую инструкцию:

Дополнительные 10%
Я называю это дополнительными 10% — в конечном результате мы спросим себя, есть ли что-то, что мы можем сделать на дополнительные 10%? — Зак Кинг
Я наткнулся на это видео, в котором VFX-видеомонтажер Зак Кинг выдвигает принцип «дополнительные 10%». После съёмок вся команда задалась вопросом, смогут ли они сделать что-то еще, чтобы улучшить свою работу.

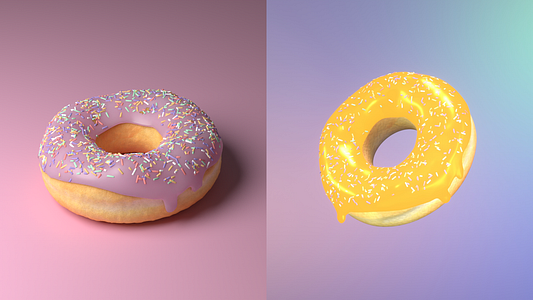
Вдохновившись, я решил пересмотреть свой донат с присыпкой и значительно изменил его.
Теперь вы имеете представление о трудовой этике таких успешных людей, как Зак Кинг — и это мотивирует вас на дальнейшее развитие.
Заключение
На изучение 3D-формата у меня ушел месяц, но лишь половину этого времени я действительно что-то делал, так как на создание некоторых анимационных рендеров требуется несколько часов. И пока шла настройка, я отвлекался — играл в видеоигры, смотрел Netflix, проводил время с семьей и т.д. Что я хочу этим сказать: не забывайте делать перерывы!
Мне было интересно учиться чему-то новому — надеюсь, я смог вдохновить кого-то из вас заняться тем, что вы всегда хотели.
Читайте также:
- Удачные решения UX-дизайна на примере Big Sur
- Принципы минимализма в цифровом дизайне
- Эволюция графического дизайна: от пещерной живописи до цифровой эпохи
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Wayne Cen: Learning 3D as a product designer






