Введение
Раскладка QWERTY появилась около 150 лет назад, а с 40-х годов XX века клавиатурами обзавелись и компьютеры. И пусть клавиатуры — это теперь не так модно, как тачскрины, сенсорные перчатки или речевые интерфейсы, они по-прежнему широко распространены и играют важную роль для многих групп пользователей. Среди этих пользователей — люди с физическими недостатками, специалисты в определённых областях (например, копирайтеры) и те, кто просто предпочитает клавиатуру другим устройствам ввода (согласитесь, вводить поисковую фразу с пульта от телевизора не особо удобно).
Некоторые вообще не могут пользоваться мышью или тачскрином: это, например, те, кто страдает нарушениями мелкой (болезнь Паркинсона, тяжёлые степени артрита) или крупной (рассеянный склероз) моторики. Перечисленные состояния постоянные, но не стоит забывать и о временных: перелом запястья или синдром карпального канала (последний есть и у меня).
Плохие примеры навигации
Было бы жестоко с моей стороны приводить какой-то один бренд в качестве плохого примера. Но за такими примерами не придётся далеко ходить — вот что грустно. Откройте сайт своего любимого туроператора, магазина или банка и попробуйте перемещаться по нему с помощью одной лишь клавиатуры — скорее всего, вы довольно быстро потеряетесь. Часто невозможно определить, где именно вы находитесь на странице. Теперь вы понимаете чувства тех, у кого просто нет другого выбора.
Состояния
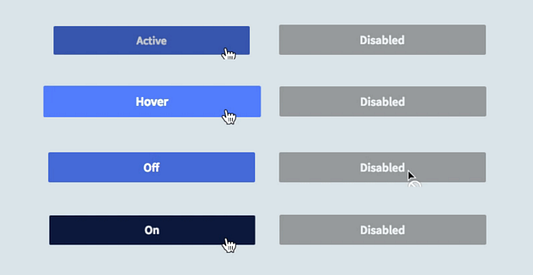
По моему опыту, наиболее часто встречающаяся ошибка в обеспечении доступности — отсутствие чётко различимого состояния фокуса для ссылки, кнопки или элемента формы. Состояние фокуса вызывается, если с помощью клавиши TAB (или другой с таким же функционалом) переместиться на интерактивный элемент. По умолчанию в большинстве браузеров фокус обозначается синей обводкой вокруг элемента. Однако часто это состояние не вполне очевидно, поэтому я рекомендую делать его заметнее с помощью замены либо цвета фона, либо цвета обводки на более контрастный.
Что чаще всего бывает настроено на сайтах, так это состояние наведения, когда курсор находится над интерактивным элементом. Есть ещё пара состояний, которые весьма полезны всем пользователям: активный элемент, когда пользователь нажимает на ссылку/кнопку, и неактивный элемент, когда на кнопку нельзя нажать.
Хорошая практика для обеспечения доступности — изменение состояния более чем одним способом. В случае со ссылками, кнопками и другими элементами управления анимация и смена внешнего вида курсора могут существенно облегчить навигацию на сайте и указать пользователю, что он может сделать, а что — нет. Взгляните на пример ниже:

Порядок вкладок
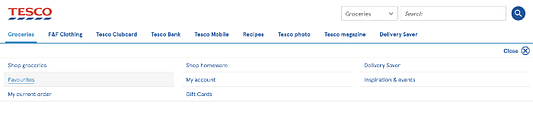
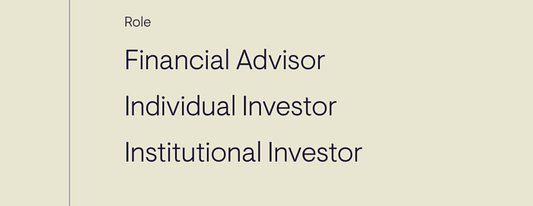
Главное правило хорошей навигации — логичность порядка вкладок. Это определяется в HTML, но не стоит думать, что это проблема исключительно разработки. Макет страницы и, в частности, то, как на ней организовано сложное меню, — основные задачи, решение которых определяет, соответствует ли сайт элементарным требованиям доступности. Типографическая иерархия также играет роль в том, как пользователь воспринимает логический порядок контента страницы. Главное меню сайта магазина Tesco — отличный пример понятной и логичной навигации с клавиатуры:

Если всё сделать правильно, результат обеспечит не только доступность, но и улучшение показателей SEO-оптимизации и конверсии.
Клавиатурные ловушки
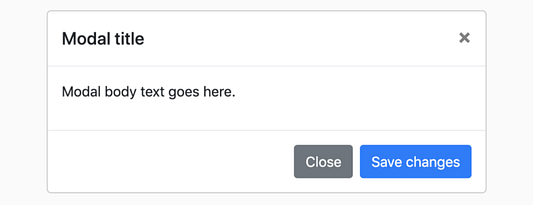
Клавиатурная ловушка — весьма неприятная ситуация. Это когда пользователь попадает в область контента и не может её покинуть. Ловушки часто создают карусели и модальные окна.

Выше изображено модальное окно из Bootstrap: в нём есть кнопка “Закрыть/Close”, и именно на неё пользователь попадает в первую очередь с помощью клавиши TAB, то есть может покинуть элемент в любой момент. В компонентах большинства UI-библиотек (например, Material UI, AntD) уже продумана доступность, но если вы хотите создать собственный компонент, уделяйте дизайну, разработке и тестированию ещё больше внимания, чтобы избежать клавиатурных ловушек.
Формы
К большинству интерактивных элементов на странице можно получить доступ с помощью клавиши TAB. Однако для некоторых элементов требуются другие клавиши: таковы, к примеру, кнопки-переключатели (“радиокнопки”), по которым можно перемещаться клавишами-стрелками.

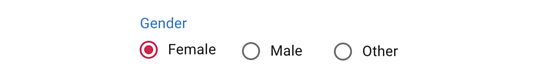
Если для разметки формы использовался валидный HTML, то навигация будет работать адекватно. Семантическая разметка — ключ к обеспечению доступности. Если сильно изменить настройки элементов управления, пользователь может их не понять. Ниже приведён необычный пример группы переключателей.

Если пользователь не сможет опознать элемент, то и не поймёт, как управлять им. Это указывает на проблему более общего плана — проблему важности семиотики в дизайне: знакомые сейчас всем иконки (например, бургер-меню) когда-то воспринимались неоднозначно — чтобы к новому знаку привыкли, нужно время.
Веб-стандарты, языки программирования и браузеры — это прочный фундамент для построения на нём доступного сайта, но именно дизайнерам и разработчикам решать, использовать ли эти возможности в своей работе.
Иконки
В современном дизайне ПО иконографика играет важную роль, однако часто бывает так, что пользователи, которые перемещаются по сайту с помощью скринридера, не видят иконку, поскольку это графический элемент (например, SVG). Многие пользуются для навигации клавиатурой (иногда специальной — к примеру, клавиатурой Брайля) и, хотя они могут переместиться на элемент-иконку, скринридер не может сообщить им, что делает эта кнопка или куда ведёт эта ссылка. Взгляните на элементы ниже:

Предположим, что они верно размечены как ссылки-якоря и ведут на новую страницу или раздел. Зрячие пользователи, скорее всего, смогут понять смысл каждой ссылки, незрячие же узнают только, что это ссылка, и больше ничего. Добавление атрибута title: home в тэг поможет только зрячим людям, которые пользуются мышью. В этом случае требуется просто добавить внутрь тэга текст. Чтобы текст присутствовал, но при этом не был виден, его часто оборачивают в тэг <span> и выносят за пределы области видимости с помощью позиционирования (position:absolute, left:-999em) или другого схожего способа.
Дополнительный функционал
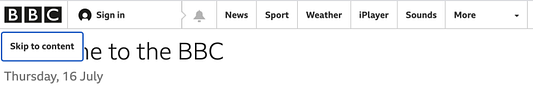
Есть также некоторые маленькие, но важные функции, которые могут улучшить сайт и ускорить навигацию. Одна из таких функций — быстрая ссылка “Перейти к/Skip to”, которую вы могли видеть на образцовых сайтах. Обычно она показывается только при навигации с клавиатуры и предлагает перейти сразу к основному содержимому страницы или к панели навигации.

С помощью такой ссылки пользователи, перемещающиеся по сайту с помощью клавиатуры и скринридера, могут пропустить несущественный контент — в противном случае им пришлось бы долго скроллить его клавишами.
Поддержка скринридеров
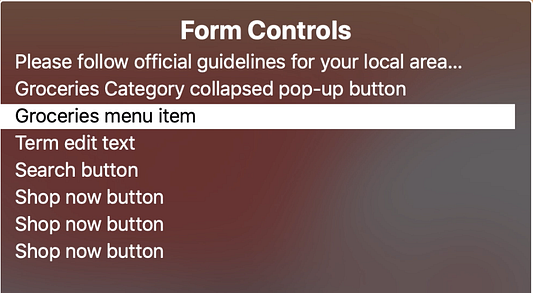
Скринридеры — это сложные программы с ценным функционалом и собственными наборами быстрых ссылок. VoiceOver (на устройствах Apple), JAWS и TalkBack (на Android) имеют ротор, который представляет собой чувствительное к контексту меню команд. На сенсорных экранах слабовидящие и незрячие пользователи могут перемещаться по сайту (иногда довольно быстро) с помощью специальных жестов, поддерживаемых ротором. У скринридеров такой же мощный функционал и для пользователей клавиатуры.

Ротор группирует сходные элементы на странице (ссылки, формы, заголовки, ориентиры), тем самым значительно упрощая навигацию по сайту. Правильного отображения первых трёх перечисленных групп элементов можно добиться с помощью семантического HTML. Ориентиры же добавляются атрибутом role к важным элементам на странице: например, к основному меню, шапке, форме поиска, подвалу. Чтобы разметить ориентиры, много усилий не нужно, но это принесёт огромную пользу тем, кто перемещается по сайту со скринридером.
Заключение
Способов ввода информации становится всё больше, однако значительный процент людей так и будет время от времени или всегда пользоваться клавиатурой для навигации по сайтам. Перечисленные мной в статье аспекты способствуют созданию более понятных, функциональных и надёжных веб-приложений для всех категорий пользователей. Настоятельно рекомендую вам проверить сайт, над которым вы сейчас работаете, с клавиатуры, поделиться впечатлениями с коллегами и подумать, какие улучшения можно внести.
Читайте также:
- Балансировка нагрузки и последовательное хеширование
- Перехват ошибок в компоненте React
- Как создать интересный онбординг и привлечь пользователей с первого взгляда
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Richard Bultitude: Web accessibility: keyboard navigation