Помните об этих ошибках при разработке своего следующего дизайна.
1. Пренебрежение всеми возможностями

Дизайнеры нередко вводят фичи, которые чрезмерно усложняют процесс разработки и при этом не приносят никакой дополнительной ценности приложению. При определении приоритетности фич необходимо обращать особое внимание на бизнес-цели, объем проекта, сроки и способ разработки продуктов.
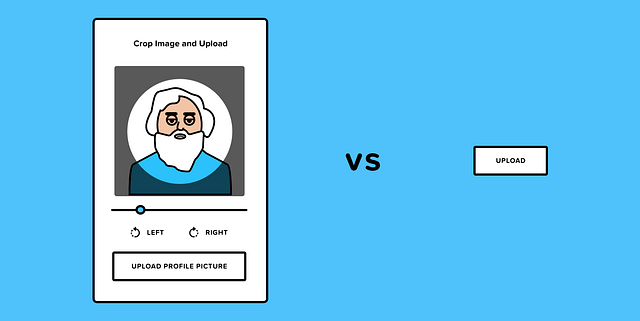
Рассмотрим пример: вы хотите, чтобы пользователи могли загрузить изображение профиля, но если вы добавите функцию обрезки, масштабирования или поворота фотографии, это слишком усложнит дизайн.
Добавить кнопку “поворот” или “обрезка” в интерфейс легко, куда сложнее реализовать ее в разработке. Лучше всего избегать добавления функциональности, если она не является существенной для приложения. Всегда ставьте бизнес-цели и цели пользователей в приоритет, когда создаете свой дизайн.
2. Неподготовленность к передаче своих проектов

Когда вы разрабатываете продукт или интерфейс, не забывайте, что с ним будут работать и другие специалисты. Независимо от того, передаете ли вы свой дизайн разработчикам или другим дизайнерам, все должно быть организовано и надлежащим образом задокументировано:
- Артборды в проектных файлах должны быть названы и рассортированы в необходимом порядке.
- Проектный файл должен быть грамотно оформлен и содержать все иконки в формате SVG и изображения, которые используются в проектах, в высоком качестве.
Для того, чтобы передать свой проект разработчикам, я предпочитаю использовать приложение Zeplin. С помощью него легко работать с фрагментами кода, масштабированием, интервалами, размером шрифтов, SVG-файлами и так далее.
3. Недооценивание пользовательского контекста

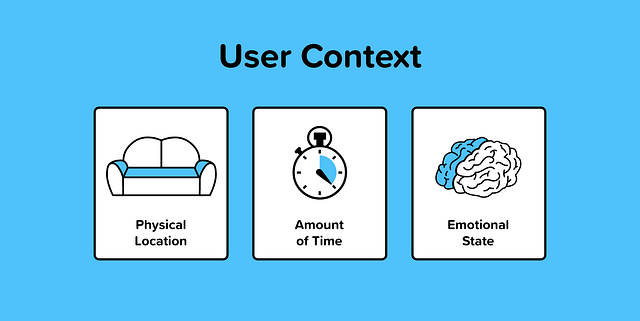
Существуют различные контекстуальные факторы, влияющие на поведение пользователя при взаимодействии с интерфейсом. Необходимо учитывать, где находится пользователь при использовании приложения, сколько у него времени и его эмоциональное состояние.
Прекрасным примером является приложение sleep cycle. У него успокаивающий темный фон, который не раздражает глаза, поэтому оно идеально подходит для тех, кто устанавливает будильник перед сном.
Вокруг полно и других хороших и плохих примеров. В навигационных приложениях необходимость чтения или физического взаимодействия с экраном сведена к минимуму, экран электронной книги Kindle не бликует при чтении на улице, приложения для заметок работают в оффлайн-режиме и так далее.
Если это приложение, которое используется во время пробежки, при разработке его дизайна необходимо учитывать соответствующие моменты и ограничения.
Лучший способ убедиться, что интерфейс и UX соответствуют пользовательскому контексту, — это запустить его в тестовом режиме для пользователей.
4. Отсутствие идеи в основе дизайна

Частая ошибка дизайнеров заключается в том, что они начинают сразу заниматься разработкой графики, прежде чем согласовать идею или получить полное представление о проблеме, которую им предстоит решить.
Иногда такой подход имеет место быть, но зачастую он приводит к потере времени, когда дизайн не подходит к идее.
Создавать вайрфреймы с помощью такого инструмента, как Whimsical, намного быстрее и легче, так как он позволяет объединить все идеи и получить представление о макете и визуальной иерархии проекта. Кроме того, гораздо труднее влюбиться в дизайн, когда он находится на стадии вайрфрейма, поэтому воспринимать критику и обратную связь будет гораздо легче.
5. Отсутствие версий для людей с ограниченными возможностями

Создание дизайна похоже на строительство общественного здания, такого как библиотека или школа, — оно должно учитывать потребности самых разных людей, включая незрячих, дальтоников и слабовидящих пользователей.
Просто спросите Domino’s: на них подал в суд незрячий человек, который не мог получить доступ к их сайту. На нем не было версии для слабовидящих. Не будьте как Domino’s, создавайте дизайн, доступный для всех.
Часто мы делаем ставку на внешнюю привлекательность дизайна и забываем учесть особенности различных пользователей, которые будут взаимодействовать с продуктом.
Повзрослев как дизайнер, я смирился с тем, что существует множество различных ограничений, которые не позволят воплотить в жизнь мое представление об идеальном дизайне. Соблюдение требований «Закона о правах американских граждан с ограниченными возможностями» (ADA) является одним из таких ограничений.
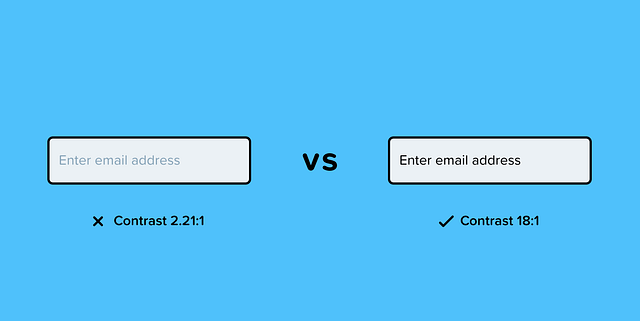
Сокращение текста до 8 пикселей, потому что так он лучше вписывается в горизонтальное пространство, или использование светлого оттенка серого, потому что это выглядит хорошо, не учитывает особенности слабовидящих пользователей.
Так можно собрать много лайков на Dribbble, но при разработке продукта для реальных людей этого делать не стоит.
В руководстве по доступности веб-контента (WCAG) говорится о том, что контраст должен быть не менее 4,5:1. Существуют также рекомендации для людей с нарушениями двигательных, слуховых и когнитивных функций.
Чтобы убедиться, что ваш сайт соответствует этим стандартам, используйте инструмент Stark, который проверит, доступны ли ваши проекты для людей с ограниченными возможностями.
6. Копирование чужих работ или слепое следование трендам

«Следование трендам похоже на употребление фастфуда. У дизайнеров возникают заурядные идеи, которые первоначально окупаются, но в долгосрочной перспективе практически не имеют ценности. Такие специалисты быстро списывают себя со счетов. Что же они получают в награду за подражание чьему-то дизайнерскому пути? Лишь грызущее чувство профессиональной нереализованности», Мика Бауэрс, дизайнер.
Мир Dribbble и всех этих симпатичных анимаций и градиентов очень затягивает, в результате первоначальные задачи дизайна быстро забываются. Как-то мне понравился там один функционал, и я попытался включить его в свой проект. На Dribbble и в других социальных сетях здорово искать вдохновение, но это не означает, что можно подчистую копировать оттуда компоненты пользовательского интерфейса, потому что они оригинально выглядят.
7. Воссоздание в дизайне привычных условных обозначений и языка

«Каждый раз, когда условные обозначения изменяются, мозгу пользователя требуется больше времени, чтобы обработать новую информацию. Дизайнерам необходимо учитывать ограниченность когнитивных способностей и кратковременной памяти человека», Джоанна Нгай, дизайнер.
Пользователи ожидают повторения привычного для них опыта в интернете. Если веб-сайт, приложение или программное обеспечение функционирует иным образом, оно не будет интуитивно понятным. Скорее всего, опыт работы с таким интерфейсом их разочарует.
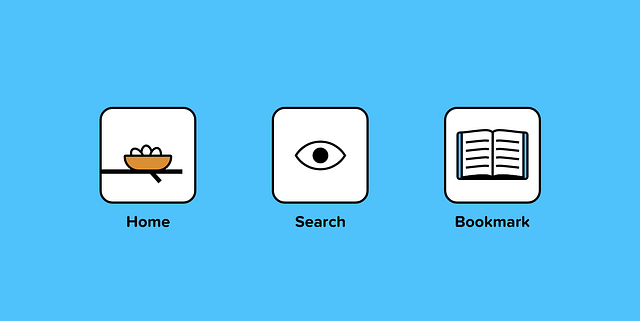
Примером этого могут служить иконки с установленными за ними значениями. Такие значки, как “поиск”, “главная страница” или “избранное” похожи в подавляющем большинстве интерфейсов. Используя нестандартные иконки для обозначения этих действий, мы рискуем вызвать у пользователей негативные эмоции и усложнить процесс использования программного обеспечения.
8. Сосредоточенность на внешнем виде дизайна, а не на его функциональности

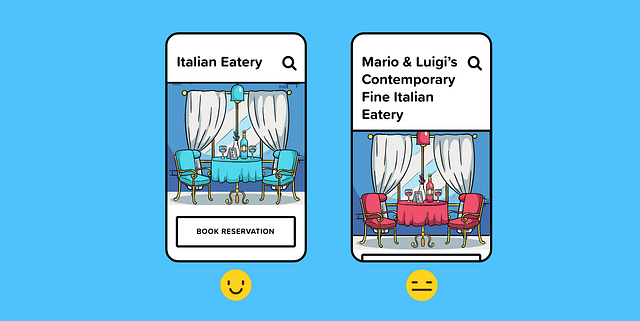
Каждый дизайнер пользовательского интерфейса ненавидит портить свои проекты. То есть они ненавидят, когда им приходится вводить данные, которые испортят макет или эстетическую привлекательность интерфейса. Однако это необходимо для разработки гибкого, адаптивного и удобного для пользователя продукта.
Когда название готового макета состоит из шести букв, это выглядит отлично, но что, если приложение захочет использовать Хьюберт Блейн Вольфешлегельштайнхаузенбергердорф-старший?
Протестируйте проекты и сделайте шаг назад при разработке дизайна, чтобы убедиться, что интерфейс подходит для самых разнообразных вариантов использования, а не только для идеальных.
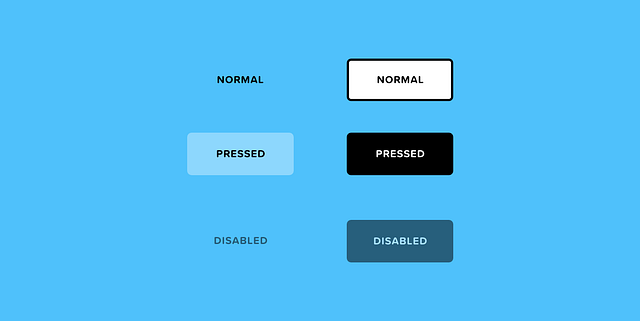
9. Непрорабатывание дизайна различных состояний интерфейса

При разработке дизайна недостающие состояния либо создадут пробел в пользовательском опыте, либо будут нуждаться в заполнении разработчиком. Часто это может привести к несогласованности в дизайне и породить проблемы в будущем.
Необходимо учитывать все возможные состояния, такие как состояние ошибки, успешного выполнения действия, загрузки, активное, неактивное и интерактивное, пустое, заполненное состояния — и это лишь некоторые из них.
Если бы я, например, создавал дизайн списка желаний, мне нужно было бы спроектировать пустое состояние, которое показывает, как будет выглядеть экран, прежде чем пользователь добавит что-либо в свой список. Без этого состояния в опыте возникнет пробел.
10. Изменение дизайна встроенных компонентов

Используя компоненты, уже встроенные в продукты, мы можем предоставить пользователям знакомый опыт и избежать ошибок ввода.
Независимо от того, насколько вы хороши в дизайне, найти объективную причину для создания с нуля элемента выбора даты в календаре будет нелегко. Даже если ваш дизайн определенно лучше, пользователю все равно придется изучить новый компонент, хотя в его устройство уже встроен отличный элемент. Также, чтобы создать компонент с нуля, потребуется приложить дополнительные усилия при разработке и проектировании дизайна.
Встроенные компоненты — это очевидное решение, которое стоит использовать, чтобы сэкономить время и усилия команды дизайнеров и разработчиков и облегчить жизнь пользователям.
Читайте также:
- 10 способов улучшить выпадающие списки в дизайне UI и UX
- 10 заповедей UI-дизайна
- Layout для Material-UI
Перевод статьи Danny Sapio: 10 Common Mistakes UI Designers Make


![[C++] часть 3: синхронизация потоков в ресторане С](https://nuancesprog.ru/wp-content/uploads/2020/02/1_Rg65NaL9YsH99zq35bX9Yg-100x70.png)



