Я решил протестировать Jetpack Compose, сделав простой клон пользовательского интерфейса Twitter после того, как наткнулся на этот твит Mariano Zorrilla:

На работу потребовался 1 день и 1500 строк кода.
Ссылка: https://codepen.io/mkiisoft/pen/KKdgdad».
Он использовал Flutter (отличный инструмент для создания кроссплатформенных приложений) и создал клон Twitter всего за один день, для чего потребовалось 1500 строк кода. Впечатляет! (Особенно тот факт, что Flutter также можно разместить на CodePen).
Поэтому я решил попробовать Jetpack Compose с подобными ограничениями. Я следовал примеру CodePen (как можно более точно), и вот результат:

Приложение
В приложении есть 3 экрана:
- домашний экран (Home Screen);
- экран профиля (Profile Screen);
- экран создания (Compose Screen).
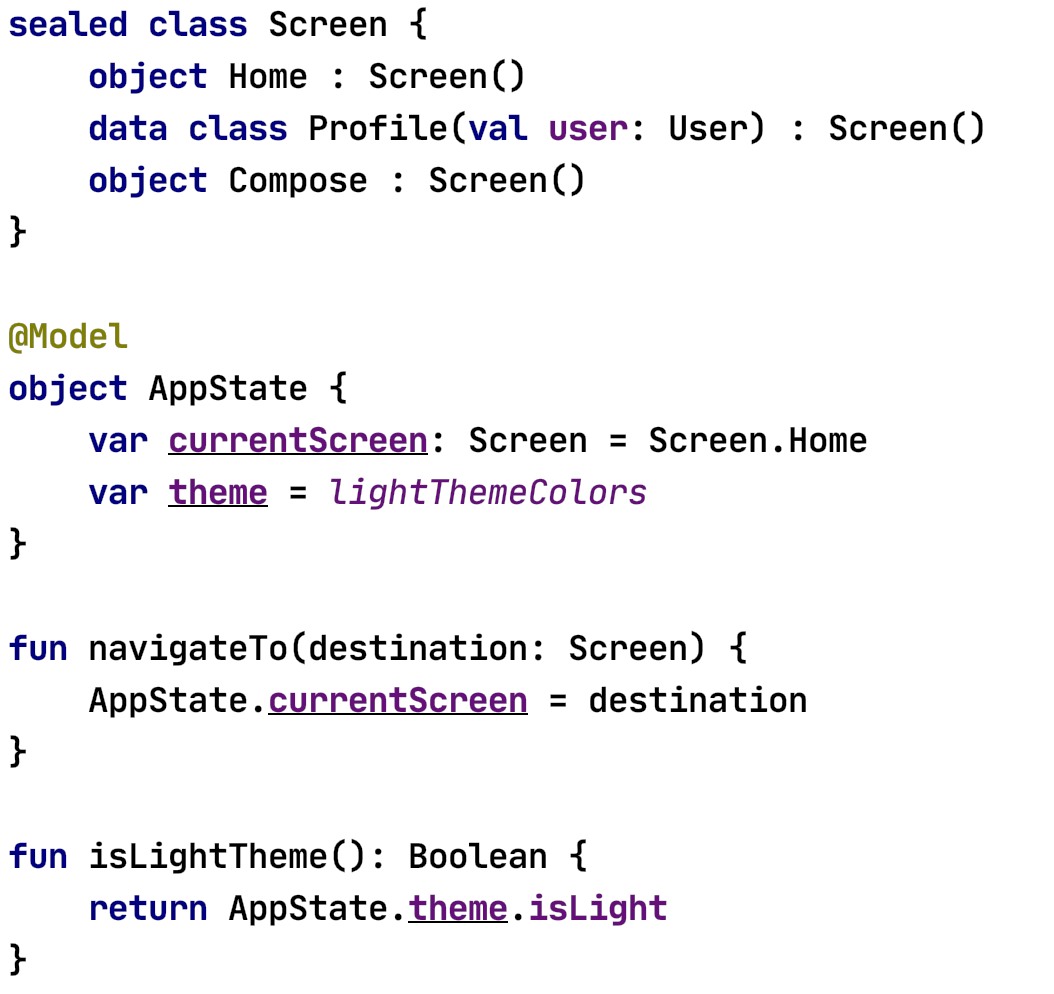
Состояние приложения
Прежде чем перейти к экранам, взгляните на модель состояния приложения, которая будет использоваться для навигации и установки тем. Я также добавил несколько помощников для навигации по отдельным экранам и для проверки темы.

Модели
Здесь используются две модели, которые являются классами данных. Модель Tweet аннотируется с помощью @Model, когда мы обновляем эту модель из создаваемых функций для обновления состояния представления. Пользователь остается прежним, следовательно она не аннотируется.

Домашний экран
Домашний экран представляет собой Scaffold с ящиком, нижней панелью приложения и компонентами fab и content. ScaffoldState предназначен для управления состоянием ящика, который изначально закрыт.

Содержимое
Контент состоит из пользовательской верхней панели и списка твитов. Для списка я использовал VerticalScroller (со столбцом внутри) вместо AdapterList, так как по какой-то причине он ухудшал плавность прокрутки (это изменится по мере развития Jetpack Compose). В идеале лучше использовать AdapterList, но на данный момент ограничимся скроллером.

Верхняя панель
Так как это пользовательская верхняя панель, я использовал Surface с некоторой высотой. Это простая строка, в которой находятся три ресурса изображения, расположенные по шаблону SpaceBetween.

Макет твита
Макет твита также состоит из строк и столбцов.

Экран профиля
Для экрана профиля я использовал ConstraintLayout в VerticalScroller. Причина использования этого макета в простоте размещения изображения профиля на верхнем баннере.

Ограничения
Вот пример установки ограничений внутри ConstraintSet. Вот как я разместил изображение в центре нижней части баннера:

Другие ограничения можно просмотреть в полной версии исходного кода.
Экран создания
Экран создания также построен с использованием столбцов и строк. Кроме того, он включает TextField для ввода.

Установка тем
Мы используем три темы: светлая, темная и ночная. Библиотека Compose предоставляет светлые и темные цветовые палитры, в которых мы устанавливаем основной, акцентный, фоновый цвета и т. д. Они считаются «темами».

Переключение темы из диалога:

ThemeOption — это настраиваемый макет compose с радиокнопкой и текстом. Передача события click вызывает переключение тем.
Ограничения
При реализации макета я столкнулся с некоторыми ограничениями, так как Compose находится на стадии разработки перед выпуском:
- Нечто вроде CoordinatorLayout пока недоступно (он позволяет создавать анимации на панели приложения). Поэтому я не смог добавить эту функциональность на экране профиля.
- В TextField нет заполнителя/подсказки. Поэтому мне пришлось реализовать его самостоятельно.
- В настоящее время нет возможности добавить функцию обновления в списках.
Здесь можно найти полную версию исходного кода.
Внимание: Поскольку Jetpack Compose находится на стадии разработки, любой из этих API может измениться. Поэтому в качестве источника истины всегда обращайтесь к официальной документации.
Вот и все, спасибо за чтение!
Читайте также:
- Как настроить базу данных с Firebase Firestore для Android
- Корутины Kotlin: как работать асинхронно в Android
- Топ-5 трендовых библиотек для Android за 1 квартал 2020 года
Перевод статьи Ahmed Rizwan: Jetpack Compose: Twitter UI






