Детище Microsoft — Visual Studio Code — сохранит лидирующую позицию среди редакторов и ИСР на 2020 год. От огромного сообщества на его маркетплейс постоянно поступают крутые расширения, помогающие повысить продуктивность веб разработки.
Тем не менее большинство статей, посвящённых расширениям VS Code, рекомендуют одни и те же 10–15 вариантов. Они без сомнений хороши, но есть и другие, менее известные, но не менее полезные расширения, о которых я вам и расскажу.
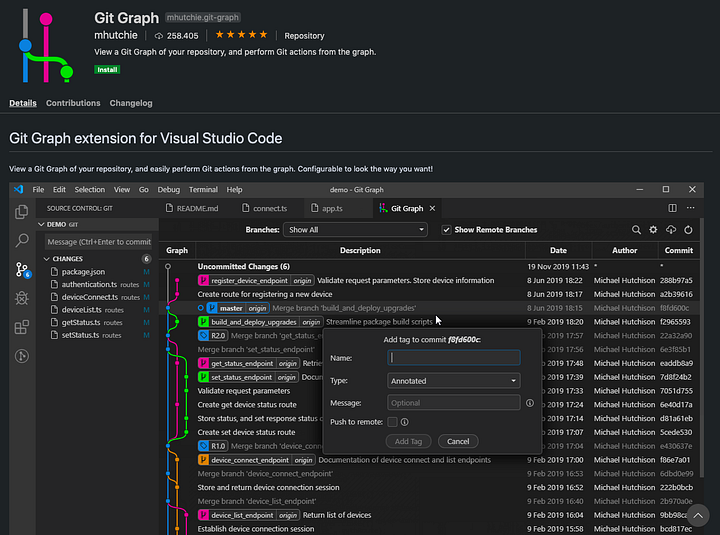
1. Git Graph

Git Graph позволяет визуализировать граф из вашего репозитория в VS Code. Его внешний вид можно настроить по своему усмотрению. Что касается рейтинга, то он имеет 5 из 5 звёзд и 250 000 загрузок.
Ключевые особенности:
- Отображение локальных и удалённых ветвей.
- Выполнение таких действий Git, как создание репозитория (init), checkout (переключение веток и восстановление файлов рабочего древа), delete (удаление), fetch (получение изменений), merge (слияние) и многое другое.
- Просмотр деталей коммита и изменений файла→ Diffs любых изменений файла.
- Сравнение коммитов кликом.
- Выполнение ревью кода коммита.
- И многое другое!
Если бы мне нужно было порекомендовать вам только одно расширение, то безусловно выбрал бы Git Graph!
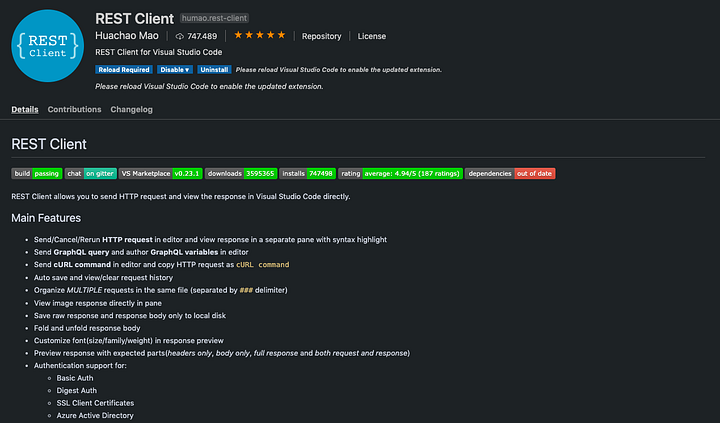
2. Rest-Client

Многие из вас наверняка знакомы с такими сервисами тестирования API, как Postman или Insomnia. Но зачем использовать дополнительные программы, если можно обойтись VS Code? Для этого в нём имеется расширение Rest-Client. Вот некоторые из его возможностей:
- Отправка HTTP запросов непосредственно из редактора.
- Отправка запросов GraphQL.
- Автосохранение и запрос истории.
- Формирование множественных запросов.
- Обширная поддержка аутентификации (например, базовой и дайджест).
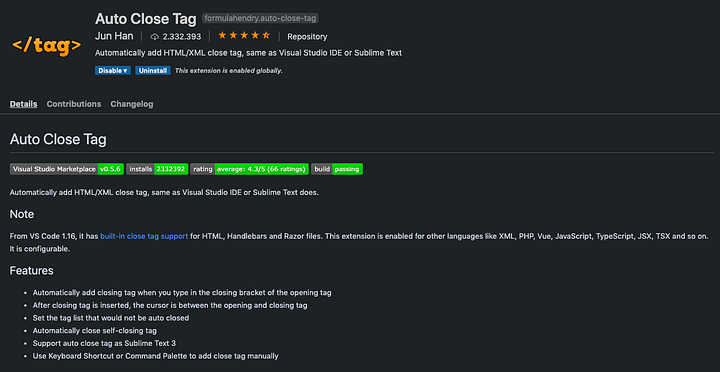
3. Auto Close Tag

Auto Close Tag — это хороший пример небольшого расширения, дающего существенный прирост продуктивности.
Как и предполагает название, оно добавляет закрывающий тег, когда вы печатаете закрывающую скобку в открывающем теге. Это расширение поддерживает HTML, Handlebars. XML, PHP, JavaScript, TypeScript, JSX и другие языки.
Основные возможности:
- Перемещение курсора между открывающим и закрывающим тегами.
- Управление тегами, которые вы не хотите закрывать автоматически.
- Автоматическое закрытие самозакрывающихся тегов.
- Наличие горячих клавиш для ручного закрытия тегов.
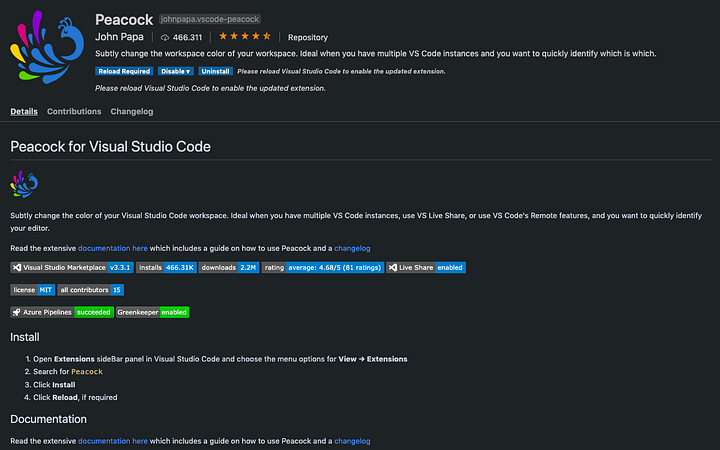
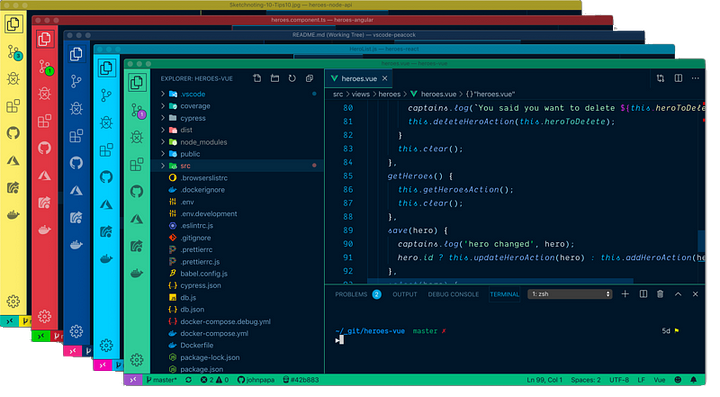
4. Peacock

Расширение Peacock было разработано Джоном Папа, который хорошо известен по работе в сообществе Pluralsight.
Это расширение позволяет быстро изменять цвет рабочего пространства редактора, что особенно полезно, когда вы работаете с несколькими экземплярами или используете LiveShare. Вот примеры того, как это может выглядеть:

5. TabNine

TabNine из числа моих любимых расширений. Оно использует искусственный интеллект и машинное обучение для содействия более грамотного кода и дополнительно предоставляет хорошо подходящие варианты автозавершения.
Работает оно прямо из коробки без необходимости дополнительных настроек и имеет очень низкое время отклика (обычно вы получаете предположение в течение 10 мс).
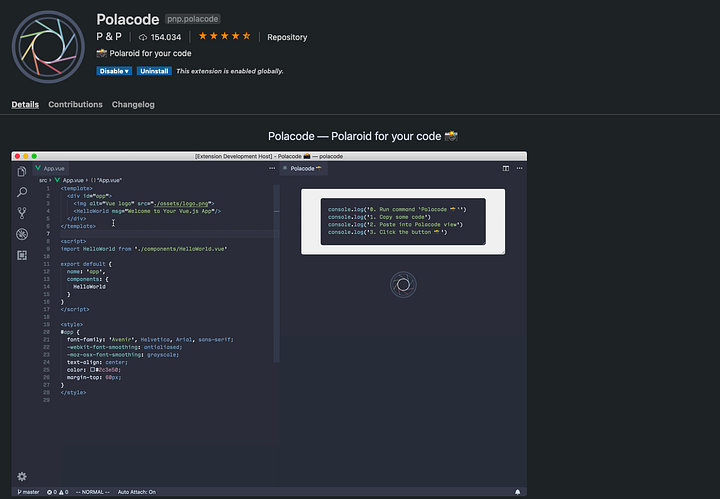
6. Polacode

Я открыл для себя Polacode в ноябре 2019 и до сих пор жалею, что не раньше. Это очень полезное расширение я теперь использую постоянно.
Что же оно делает? Оно делает скриншоты выделенного кода и удаляет из них такие элементы, как предупреждения или указания на ошибки. Это особенно полезно для блогеров вроде меня и для тех, кто желает поделиться сниппетами кода с друзьями, коллегами по разработке или сообществом.
7. TODO Highlight

Возможно, такая ситуация вам знакома: вы добавили заметки “надо сделать” (to-do) повсюду в коде и забыли к ним вернуться, прежде чем отправили код в продакшн. TODO Highlight помогает предотвратить подобную ошибку, выделяя ваши заметки и напоминая о том, что осталась незавершённая работа.
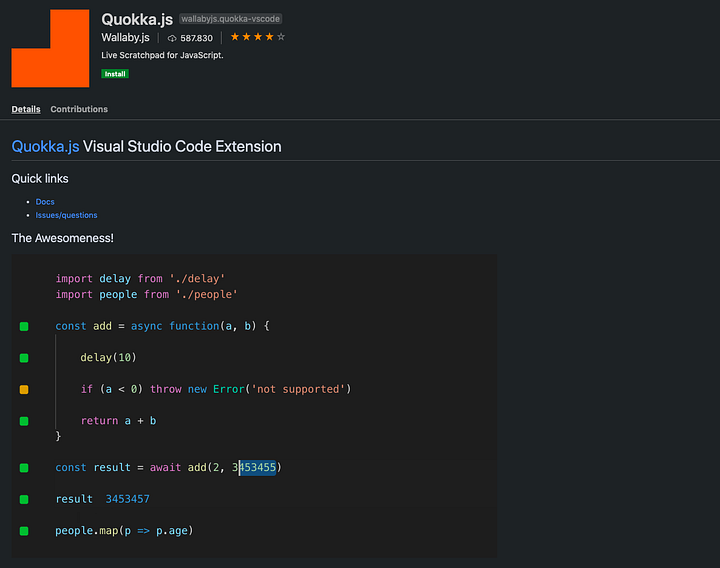
8. Quokka.js

По большому счёту Quokka — это электронный черновик, выступающий в роли площадки быстрого прототипирования в редакторе. В то время как вы печатаете код, он обновляет значения среды выполнения, помогая тем самым с отладкой и проверкой новых функций программы.
Коммьюнити-версия Quokka является бесплатной, но существует также и Pro версия, имеющая расширенные возможности. Если вы ещё не знакомы с этим расширением, то однозначно рекомендую его попробовать.
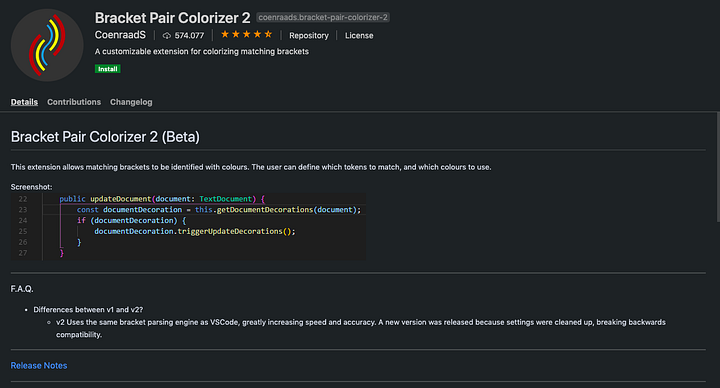
9. Bracket Pair Colorizer 2

Bracket Pair Colorizer 2 раскрашивает парные скобки в различные цвета. При этом вы сами выбираете, какие именно и в какие цвета красить.
Текущая версия является оптимизированным вариантом первой и имеет повышенную скорость и точность.
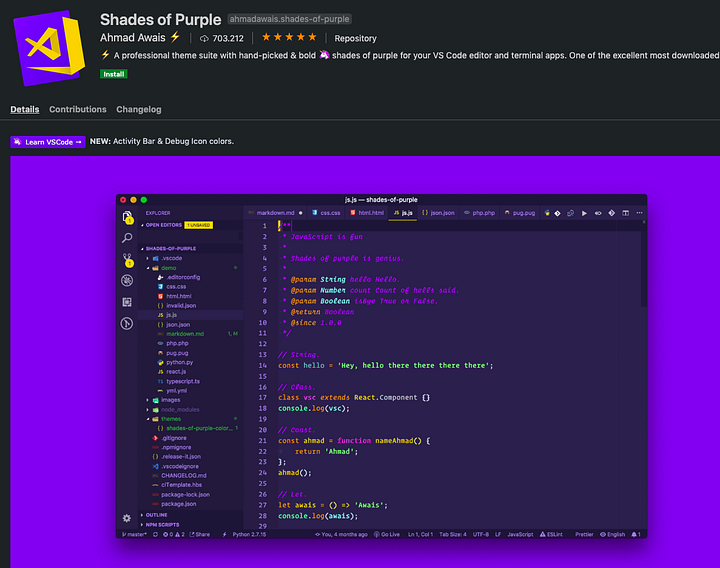
10. Shades of Purple

Это не только расширение, но ещё и профессиональная тема для редактора. Оно чрезвычайно популярно среди пользователей VS Code и имеет 5 из 5 звёзд на маркетплейсе.
В нём реализованы отборные насыщенные фиолетовые тона для редактора и терминала. Мне очень нравится эта тема! Вы можете со мной не согласится, если не особо жалуете этот цвет, но если он вам по вкусу, то тема точно понравится! К тому же это расширение имеет полноценную документацию.
Заключение
Я рад, что вы дочитали! Надеюсь, с помощью этих расширений вы сможете улучшить свою среду разработки. Только будьте осторожны: настройка редактора может легко перерасти в прокрастинацию, а наша конечная цель — написание кода.
Читайте также:
- О чём не говорят инженеры ПО
- 4 шага для повышения концентрации
- 5 шагов к созданию крутого пул-реквеста
Перевод статьи Simon Holdorf: 10 Insider VS Code Extensions for Web Developers in 2020






