В этой статье я поделюсь некоторыми полезными советами и приемами, без понимания которых я бы не смог успешно завершить свой путь по изучению CSS. Кроме того, вы вряд ли найдете данные приемы в большинстве учебных пособий по CSS
1. Прилипающий футер
Для большинства проектов вам потребуется футер, который должен оставаться в нижней части экрана, независимо от размера контента, но, если контент страницы проходит через окно просмотра (viewport) — футер должен адаптироваться вместе с остальным контентом.
До CSS3, не зная точную высоту своего футера, добиться этого эффекта было очень трудно. И хотя мы и называем его “прилипающий футер”, вы не можете просто прописать ему свойство position: sticky, так как это может блокировать контент.
На сегодняшний день, наиболее подходящим решением является использование Flexbox. Суть в том, чтобы использовать свойство flex-grow в div, содержащем основной контент страницы. В приведенном ниже примере я использую тег main.
flex-grow определяет, какую часть свободногопространства может занять контейнер, в соотношении с другими контейнерами. При значении 0 вы вообще ничего не увидите, поэтому нужно установить значение 1 или выше. В приведенном ниже примере я использовал свойство flex: auto, которое по умолчанию устанавливает значение flex-grow равное 1.
Чтобы избежать “нежелательного поведения”, мы добавим свойство flex-shrink: 0 в тег footer. flex-shrink определяет фактор сжатия flex-элемента. Flex-элементы будут заполнять контейнер в зависимости от значения flex-shrink, когда стандартная ширина flex-элементов шире, чем flex-контейнер.
Обновление: Вышеупомянутое решение может некорректно работать в Internet Explorer 11. Я протестировал свой код в IE11, но он работал вполне нормально.
2. Увеличение изображения при наведении
Эффект увеличения изображения при наведении — это отличный способ привлечь внимание пользователя к кликабельной картинке. Когда пользователь наводит курсор на изображение, оно немного увеличивается, но его размер остается прежним.
Для достижения данного эффекта, нам потребуется обернуть обычный тег img в тег div в HTML-коде.
Затем в CSS нам нужно установить значения width и height для родительского элемента и убедиться, что значение свойства overflow установлено на hidden. Далее вы сможете применить любой вид анимации, посредством свойства transform, к img в теге div.
3. Темный режим
Если вы ищите быстрый способ, как применить “темный режим” к своему веб-сайту, попробуйте использовать фильтры invert и hue-rotate.
Значения свойства filter: invert() могут варьироваться от 0 до 1, где 1 меняет белый цвет на черный.
filter: hue-rotate() меняет цвет изображения в зависимости от заданного угла поворота в цветовом круге. Значение задается в градусах от 0deg до 360deg.
Соединив эти свойства в теге body, вы сможете быстро опробовать темную версию своего сайта (Чтобы фильтры подействовали на фон, вы должны задать ему цвет).
Вот пример:
body {
background: #FFF;
filter: invert(1) hue-rotate(210deg);
}
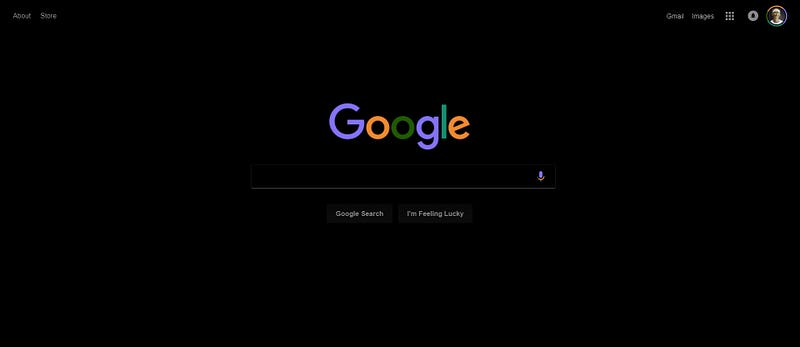
Используя эти настройки, мы можем мгновенно преобразить домашнюю страницу Google:

В Chrome или Firefox нажмите F12, чтобы открыть инструменты разработчика. Оттуда вы можете редактировать CSS любого сайта.
4. Пользовательские маркеры списка
Чтобы создать пользовательские маркеры для неупорядоченного списка, вы можете использовать свойство content вместе с псевдоэлементом ::before.
В приведенном ниже CSS коде я использую два класса — .complete и .incomplete, чтобы отделить один тип маркера от другого.
ul {
list-style: none;
}
ul.complete li::before {
content: '? ';
}
ul.incomplete li::before {
content: '☐ ';
}Бонус: Навигационная цепочка или “хлебные крошки”
Существует множество полезных способов использовать свойство content, и я не удержался, добавив еще один.
Поскольку слэш и другие символы, используемые для разделения “хлебных крошек”, являются чисто стилистическими, имеет смысл определить их в CSS. Как и многие примеры в этой статье, этот эффект опирается на псевдокласс last-child — доступный только в CSS3:
.breadcrumb a:first-child::before { content: " » ";}
.breadcrumb a::after { content: " /";}
.breadcrumb a:last-child::after { content: "";}5. Эффект параллакса
Этот запоминающийся эффект становится все популярнее день ото дня. Мы тоже не будем стоять в сторонке и воспользуемся им, чтобы оживить страницу.
В то время как обычные изображения на странице перемещаются в зависимости от того, куда скроллит пользователь, изображения с эффектом параллакса остаются в зафиксированном положении — перемещается только окно, через которое его видно.
Пример с использованием только CSS
Обязательным свойством для простейшей версии этого эффекта является background-attachment: fixed, фиксирующее расположение фонового изображения внутри окна просмотра (viewport). (Противоположный эффект достигается с помощью background-attachment: scroll).
6. Кадрирование изображения при помощи анимации
Как и в случае с “прилипающим футером”, до CSS3 было очень сложно кадрировать изображение. Сейчас же у нас есть два свойства, которые упрощают этот процесс: object-fit и object-position. Вместе они позволяют изменять размеры изображения, не влияя на соотношение его сторон.
Да, всегда есть возможность кадрировать ваше изображение в фоторедакторе, но большим преимуществом кадрирования в браузере является то, что это можно сделать при помощи анимации.
Чтобы продемонстрировать этот прием как можно проще, нижеприведенный пример запускает эффект при помощи тега <input type="checkbox">. Таким образом, мы сможем использовать псевдокласс :checked в CSS и нам не потребуется никакой JavaScript:
7. Режимы наложения
Если у вас есть опыт использования Adobe Photoshop, тогда вы, вероятно, знаете, насколько разнообразными могут быть режимы наложения для создания неповторимых и интересных эффектов. Но знаете ли вы, что большинство из этих режимов наложения также доступны в CSS?
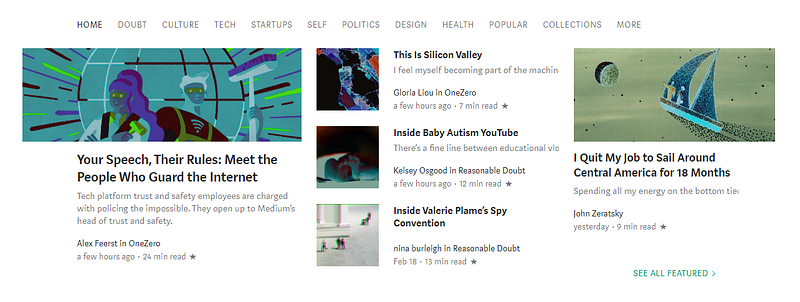
Вот так выглядит домашняя страница Medium, если у изображений выставлено свойство background-color на светло-голубой (lightblue) и blend-mode на difference :

Свойство mix-blend-mode определяет режим смешивания цветов выбранного элемента с нижележащими слоями. Так, например, вы можете создавать подобные эффекты, используя mix-blend-mode с color-dodge и цвет фона lightsalmon.

Примечание: В настоящее время в Chrome 58+ имеется ошибка, из-за которой mix-blend-mode не будет отображаться на элементах, расположенных в тегах <body> или <html, у которых не задан цвет. Проще всего в этой ситуации назначить этим тегам свойство background-color: white.
8. Имиджборд в стиле Pinterest
CSS Grid и Flexbox значительно упростили процесс создания различных типов адаптивных макетов, а также позволили нам легко центрировать элементы по вертикали, что прежде было очень сложно.
Тем не менее, есть тип макета, к которому эти инструменты плохо подходят. Данный макет используется Pinterest — в нем вертикальное расположение каждого элемента изменяется в зависимости от высоты элемента над ним.

Самый лучший способ добиться такого же результата — использовать в CSS свойства колонок. Чаще всего они используются для создания нескольких колонок текста в газетном стиле, но есть и другой отличный пример использования.
Чтобы это сработало, вам нужно обернуть свои элементы в div и присвоить этому блоку свойства column-width и column-gap.
Затем, чтобы предотвратить разделение элементов между двумя колонками, добавьте column-break-inside: avoid отдельным элементам.
Приведенный выше пример также отлично иллюстрирует псевдокласс :not(). Он идет вместе с псевдоклассом :hover, поэтому все элементы, кроме того, на который наведен курсор, угасают.
Дополнительные ресурсы
Я надеюсь, что вышеприведенные примеры прояснили некоторые полезные CSS эффекты и, возможно, даже привлекли ваше внимание к функциям, о которых вы до этого не знали.
Было трудно составить список из 8 CSS приемов, так как были и другие пункты, которые я бы хотел добавить. К ним относятся такие функции, как keyframe анимация, scroll-snapping (умная прокрутка), более сложная панель навигации, 3D-эффекты, CSS-оптимизация веб-страницы для печати.
Эти приемы довольно легко изучить самостоятельно, поэтому я оставлю ссылки к моим любимым ресурсам, чтобы вы узнали о них подробнее.
Keyframe анимация
Scroll-snapping
Многоуровневая навигация
3D-эффекты
CSS для печати
- https://www.smashingmagazine.com/2018/05/print-stylesheets-in-2018/
- http://edutechwiki.unige.ch/en/CSS_for_print_tutorial
Принципы дизайна
Перевод статьи Bret Cameron: 8 useful CSS tricks: Parallax images, sticky footers and more