Приготовьтесь пополнить арсенал своих JavaScript-навыков. Всеобъемлющее руководство ознакомит вас с эксклюзивными JavaScript-лайфхаками, которые помогают опытным разработчикам достигать вершин мастерства при создании кода. Раскройте скрытые уловки, освойте передовые техники и отшлифуйте свои практические навыки, чтобы писать более чистый, эффективный и сложный JavaScript-код. Эти лайфхаки — от умных манипуляций с DOM до продвинутой обработки ошибок — способны произвести революцию в профессиональной подготовке JavaScript-новичка.
1. Продвинутые манипуляции с массивами
Новички:

Новички используют метод reduce(), но не до конца осознают все его возможности и целесообразность применения.
Профи:

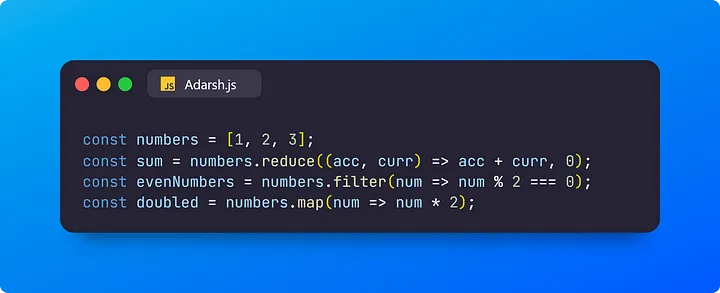
Профессионалы умело используют комбинацию reduce(), filter() и map() для продвинутых операций с массивами, демонстрируя более глубокое понимание концепций функционального программирования.
2. Парадигма функционального программирования
Новички:

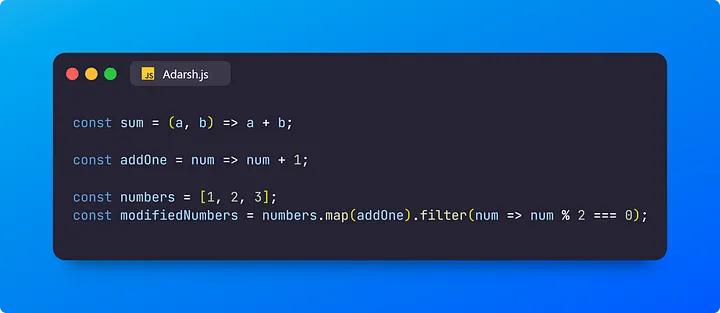
Новички используют базовые функции без погружения в парадигмы функционального программирования.
Профи:

Профессионалы относятся к функциям как к объектам первого класса, применяя функции высшего порядка, такие как map() и filter(), в сочетании со стрелочными функциями для создания элегантных паттернов функционального программирования.
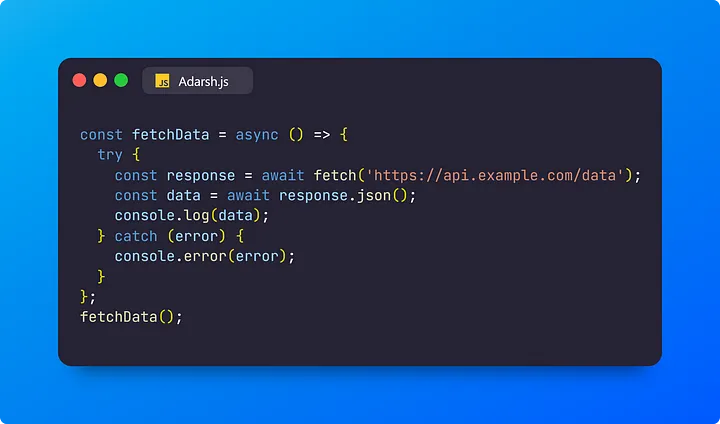
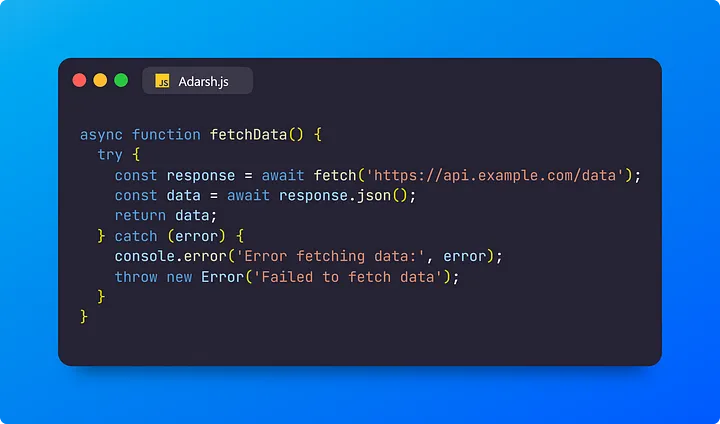
3. Продвинутый синтаксис async/await для асинхронных операций
Новички:

Новички применяют базовые промисы, но не владеют всем потенциалом async/await.
Профи:

Профессионалы широко используют синтаксис async/await, понимая его роль в упрощении асинхронного кода и более изящной обработке ошибок.
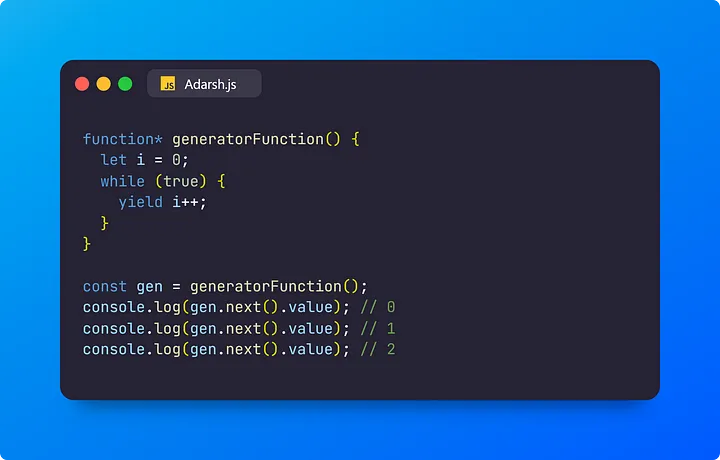
4. Использование генераторов
Новички:

Новички, возможно, слышали о генераторах, но не до конца осознают их полезность.
Профи:

Профессионалы используют мощь генераторов для ленивой оценки и создания сложных последовательностей, демонстрируя продвинутое понимание скрытых возможностей JavaScript.
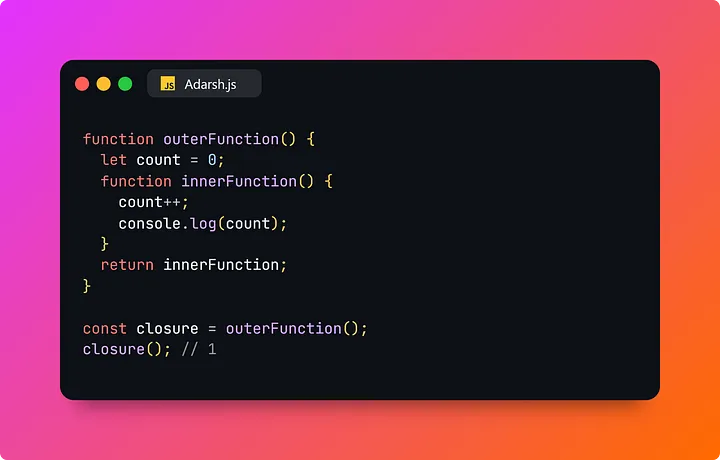
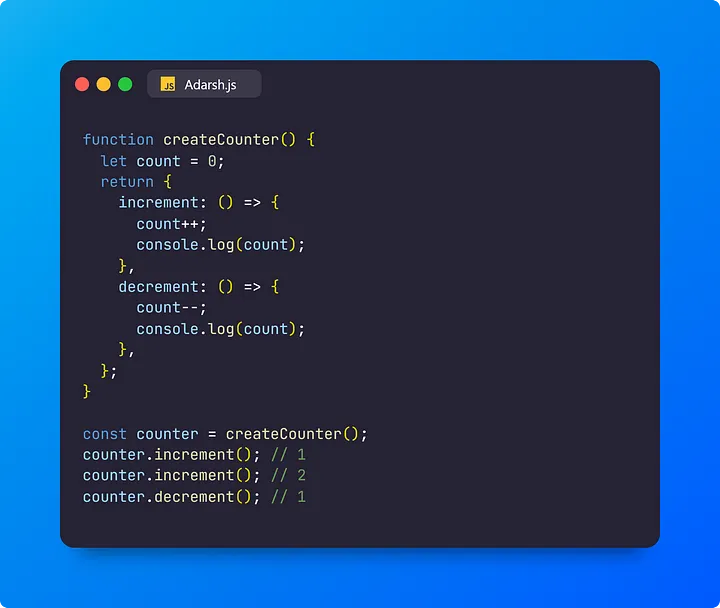
5. Освоение замыканий
Новички:

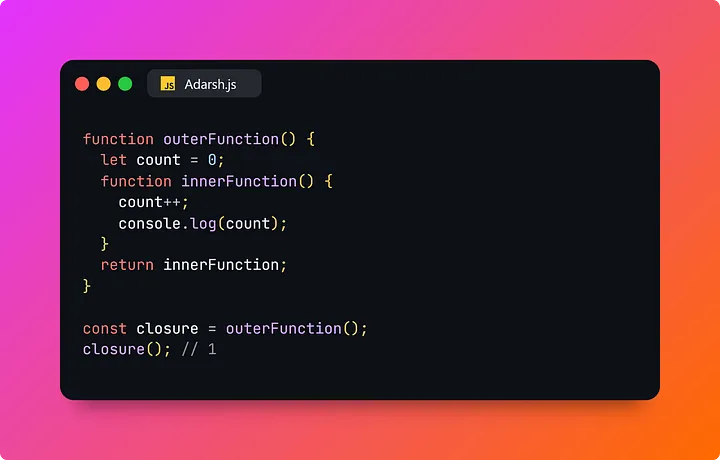
Новички используют замыкания, но не до конца понимают их особенности.
Профи:

Профессионалы мастерски используют замыкания для создания приватных переменных и построения сложных функций, демонстрируя владение передовыми концепциями JavaScript.
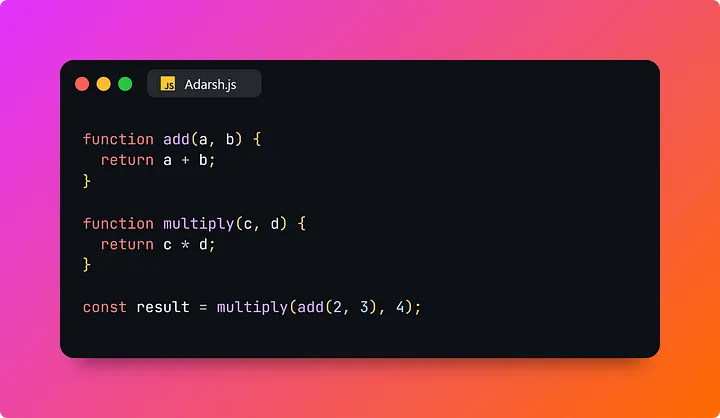
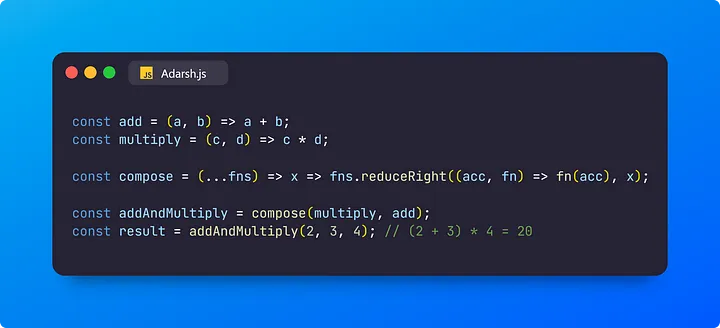
6. Функциональная композиция
Новички:

Новички создают отдельные функции, но не используют функциональную композицию.
Профи:

Профессионалы используют технику функциональной композиции, создавая функции высшего порядка, которые элегантно компонуют меньшие функции для выполнения сложных операций.
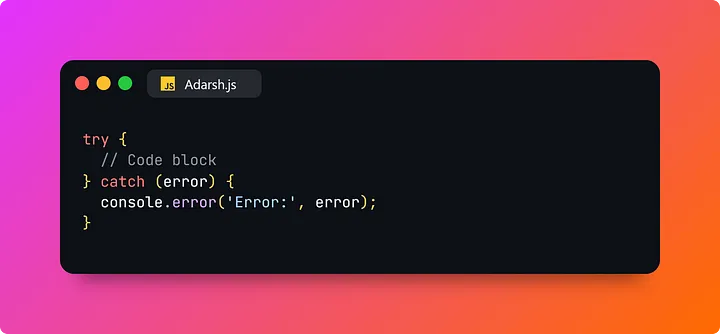
7. Продвинутая обработка ошибок с помощью кастомизированного подхода
Новички:

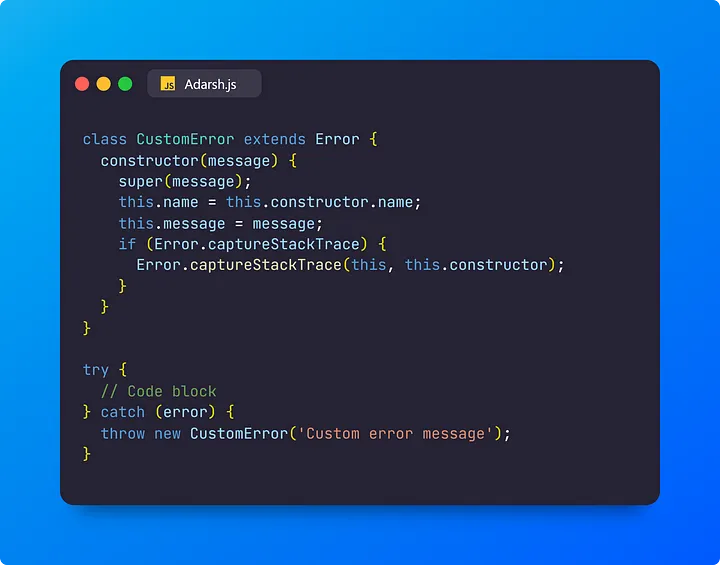
Новички используют базовые блоки try-catch для обработки ошибок без кастомизации.

Профессионалы определяют пользовательские классы error, расширяя возможностиError для конкретных сценариев обработки ошибок. Тем самым обеспечивается большая степень четкости контекста и ясности в сообщениях об ошибках.
8. Функциональное программирование с помощью Reduce
Новички:

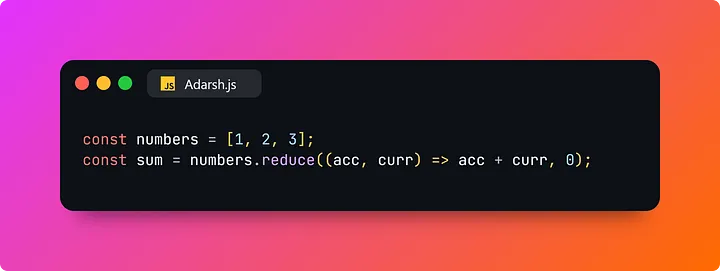
Новички применяют reduce() только для базового суммирования, не подозревая о его универсальности.
Профи:

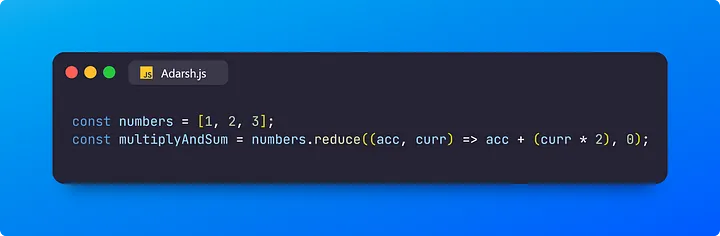
Профессионалы используют reduce() не только для простых операций вроде суммирования, но и для более сложных преобразований вроде умножения каждого элемента на 2 и последующего суммирования.
9. Использование мемоизации для оптимизации
Новички:

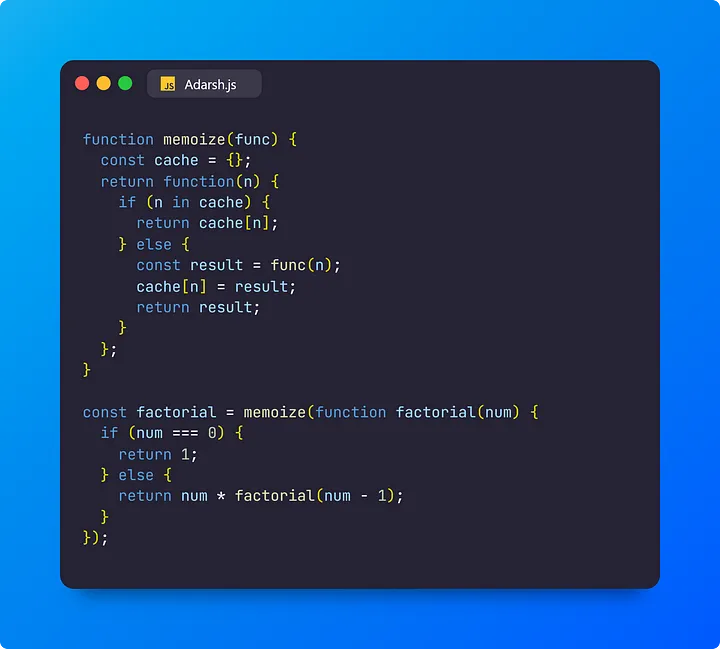
Новички склонны реализовывать факториальные функции без учета оптимизации за счет мемоизации (сохранения результатов).
Профи:

Профессионалы реализуют такие техники мемоизации, как кэширование результатов функций для оптимизации рекурсивных вычислений, что значительно повышает производительность повторяющихся вычислений.
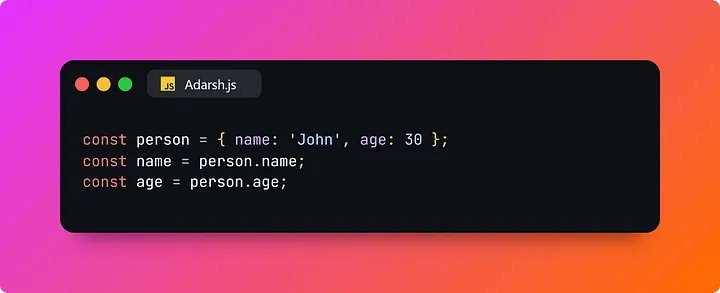
10. Продвинутая деструктуризация массивов
Новички:

Для доступа к свойствам объекта новички ограничиваются выполнением базовой деструктуризации объекта.
Профи:

Профессионалы используют продвинутую деструктуризацию объектов с псевдонимом (age: personAge) для более явного и контролируемого назначения переменных, демонстрируя глубокое понимание возможностей деструктуризации.
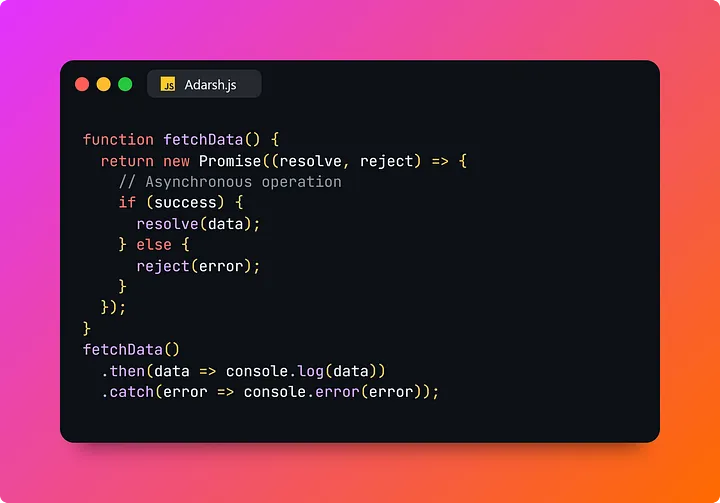
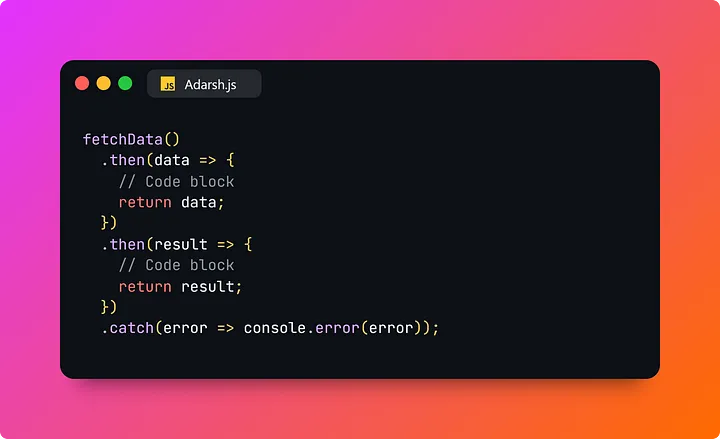
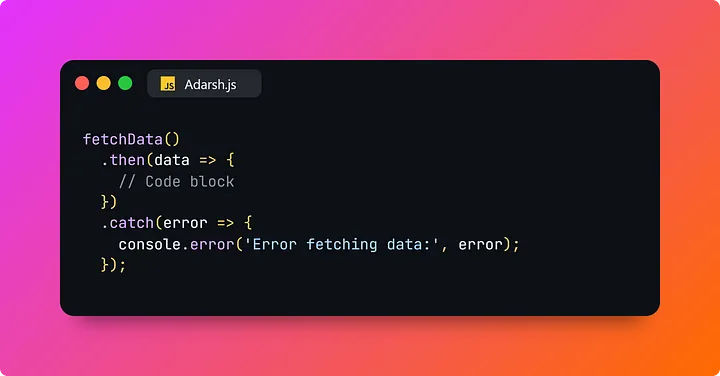
11. Задействование возможностей цепочки промисов
Новички:

Новички выстраивают цепочки промисов без учета всего потенциала этой практики.
Профи:

Профессионалы умело выстраивают цепочки промисов, обрабатывая и преобразуя данные на каждом шаге, используя finally() для операций очистки. Этим они демонстрируют понимание расширенных возможностей работы с промисами.
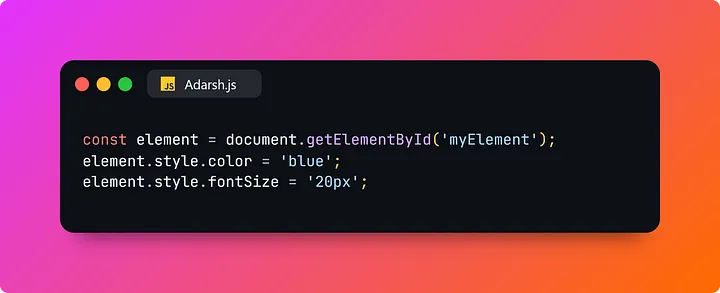
12. Продвинутые манипуляции с DOM
Новички:

Новички напрямую управляют стилями в элементах DOM, не учитывая возможностей разделения.
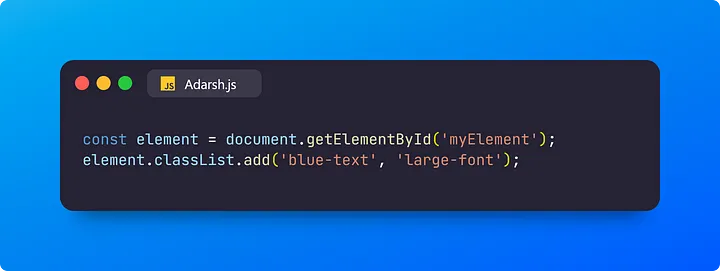
Профи:

Профессионалы используют классы CSS и изменяют список классов для четкого разделения стилей и контента, что приводит к более чистому и удобному в обслуживании коду.
13. Тонкости обработки ошибок в асинхронных операциях
Новички:

Новички обрабатывают ошибки в асинхронных операциях с помощью базовых блоков catch.
Профи:

Профессионалы используют сложную обработку ошибок в асинхронных функциях, отлавливая ошибки на разных уровнях и предоставляя подробные сообщения об ошибках для повышения качества отладки и обслуживания.
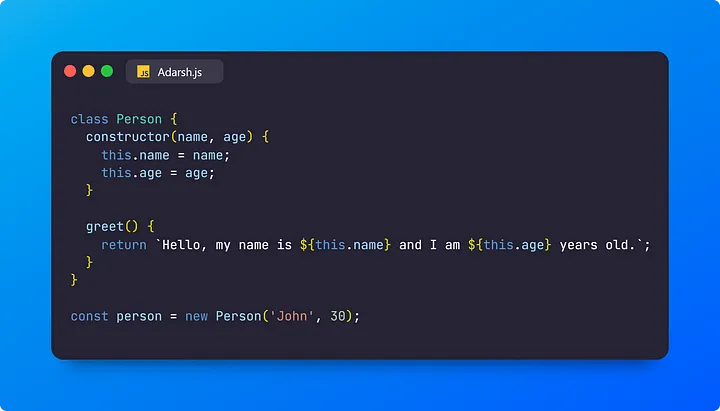
14. Нюансы создания объектов
Новички:

Новички используют базовую литеральную нотацию, пренебрегая более сложными методами создания объектов.
Профи:

Профессионалы применяют классы ES6 для более организованного и структурированного создания объектов, разделяя свойства и методы объектов с помощью четкого синтаксиса.
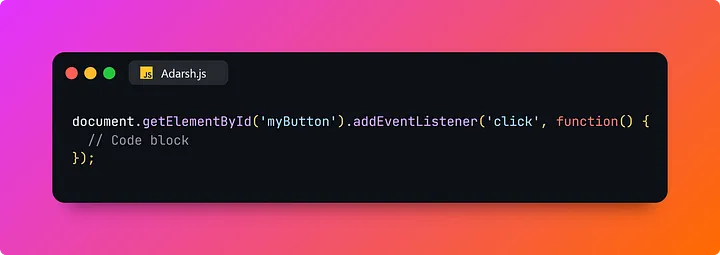
15. Продвинутая обработка событий
Новички:

Новички подключают слушателей событий напрямую, не оптимизируя обработку событий.
Профи:

Профессионалы используют как именованные, так и стрелочные функции вне слушателя событий, чтобы сделать код обработки событий более чистым и многократно используемым.
16. Потенциал регулярных выражений
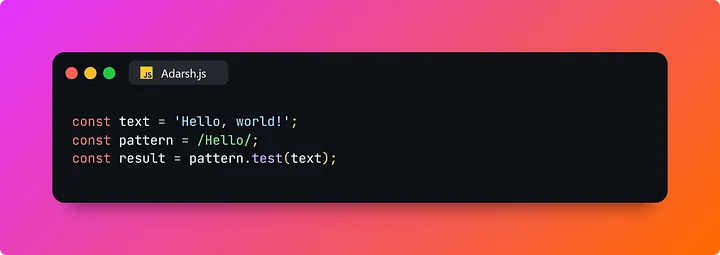
Новички:

Новички используют базовые регулярные выражения для простого сопоставления шаблонов.
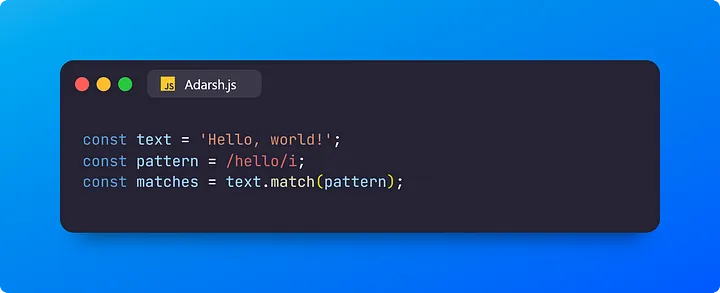
Профи:

Профессионалы задействуют более сложные регулярные выражения с модификаторами для сопоставления без учета регистра и применяют такие методы, как match(), для извлечения шаблонов сопоставления.
17. Продвинутое использование замыканий
Новички:

Новички используют замыкания, не имея представления об их применении в таких сценариях, как инкапсуляция данных.
Профи:

Профессионалы используют замыкания для создания приватных данных и методов, инкапсулируя данные внутри области видимости для предотвращения манипуляций извне.
18. Техника расширения массива
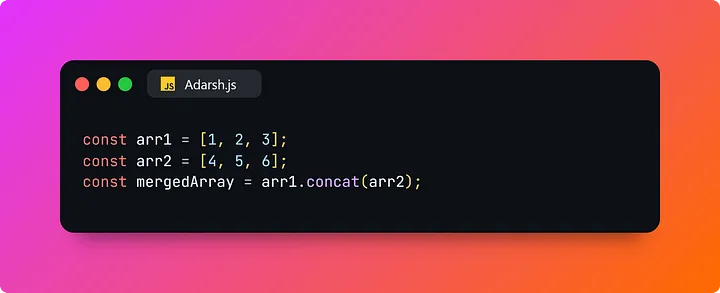
Новички:

Новички объединяют массивы с помощью concat(), не владея более продвинутыми методами работы с массивами.
Профи:

Для компактного и эффективного объединения массивов профессионалы используют оператор spread (...), предлагающий более элегантный и современный подход.
19. Продвинутые операции со множествами
Новички:

Новички выполняют базовые операции со множествами, игнорируя расширенные возможности работы с ними.
Профи:

Профессионалы используют более сложные операции, такие как поиск пересечения двух множеств с помощью фильтра и метода has(), демонстрируя более глубокое понимание работы со множествами.
20. Особенности манипуляций со строками
Новички:

Новички используют базовые методы работы со строками, такие как substring(), не владея более сложными методами манипулирования.
Профи:

Профессионалы применяют различные строковые методы, такие как slice(), которые могут иметь несколько иную функциональность. Тем самым они демонстрируют освоение более широкого спектра строковых операций.
21. Продвинутый итерационный контроль
Новички:

Новички используют только базовые циклы for, не овладев потенциалом итерационного контроля в полном объеме.
Профи:

Профессионалы используют продвинутый итерационный контроль с помощью циклов for...of для итерации по массивам, демонстрируя более элегантный и современный подход к итерации.
Читайте также:
- Современная фронтенд-разработка: мир HTML, CSS, JavaScript и популярных фреймворков
- Обработка событий в JavaScript: всплытие, перехват, делегирование и распространение событий
- Дата и время в JavaScript
Читайте нас в Telegram, VK и Дзен
Перевод статьи Adarsh Rai: 21 Mind-Blowing JavaScript Hacks You Didn’t Know Existed!