Сегодня из-за постоянно меняющихся бизнес-требований разработчику порой непросто подобрать подходящую и надежную архитектуру для проектов. Нужно что-то гибкое, простое в масштабировании и обслуживании, интуитивно понятное для коллег.
«Feature Sliced Design» — это одна из самых современных и надежных архитектур, созданная специально для фронтенд-проектов. Она подходит практически для любых вариантов бизнеса, решает повседневные задачи и интуитивно понятна для новых разработчиков.
Рассмотрим базовую концепцию и багаж знаний, необходимых для начала работы.
Содержание
- Обзор архитектуры
- Плюсы и минусы архитектуры
- Сравнение с архитектурой «Simple Modular»
Обзор архитектуры
Благодаря своим неоспоримым преимуществам концепция «Feature Sliced» становится все популярнее среди фронтенд-разработчиков. Масштабируемость и надежность делают ее отличным выбором для больших команд со сложными проектами.
Серьезным преимуществом, выделяющим этот подход среди других, является ориентация на бизнес. Он подходит практически для любого проекта, легко перестраивается по мере добавления новых функций. Более того, его можно внедрять поэтапно. Это очень удобно, поскольку позволяет применять подход в уже существующем продукте. Но стоит учитывать, что он предназначен только для фронтенда.
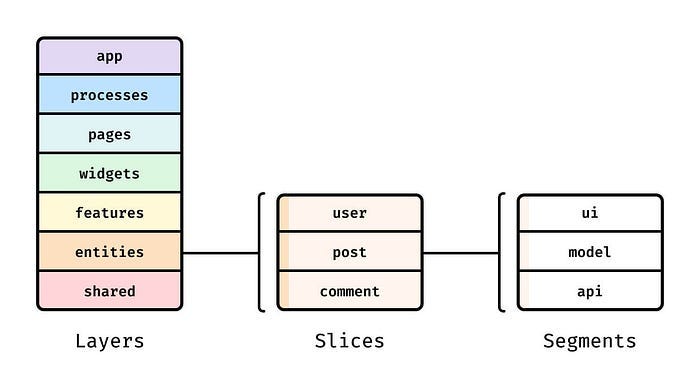
«Feature Sliced Design» делит проект на слои, состоящие из секций, каждая из которых делится на сегменты. Прежде рассмотрим общую диаграмму.

Слои
Папки верхнего уровня «Feature Sliced Design», называемые «Layers», — это первый уровень деления приложения. Всего на данный момент предусмотрено семь стандартизированных слоев, некоторые из них опциональные.
- Слой shared содержит различные повторно используемые функции, независимые от бизнес-логики. Например, UI-kit, хелперы и логгеры.
- Слой entities содержит бизнес-объекты, характерные для проекта. Например,
User,Payments,Productsи т. д. - Слой feature содержит пользовательские истории — обладающий бизнес-ценностью код. Например,
ChangePassword,MakePayment,BuyProduct. - Слой widgets содержит компоненты, объединяющие entities и features. Например,
UserSettings,PaymentsList,ProductsList. - Слой pages содержит страницы приложений. Это композиционный слой, состоящий из entities, features и widgets.
- Слой processes содержит сложные межстраничные сценарии, например аутентификацию и капчу.
- Слой app содержит настройки приложения, стили и поставщиков, например HOC
withAuth.
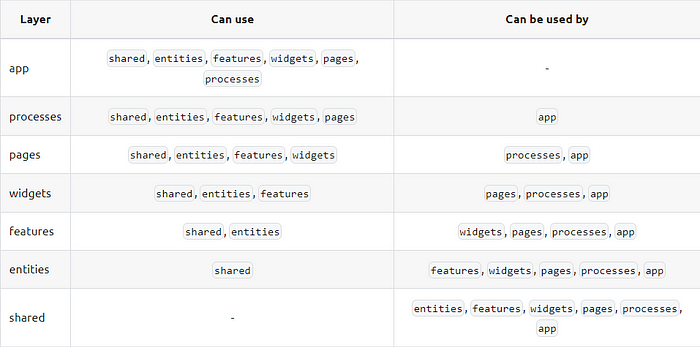
У каждого слоя есть своя зона ответственности, ориентированная в значительной степени на бизнес. Также есть ступенчатая иерархия (см. диаграмму ниже). Таким образом создается понятный однонаправленный поток данных, во многом обеспечивающий практичность использования подхода.

Чем ниже в иерархии стоит модуль, тем опаснее его рефакторинг. Например, если изменить компонент Modal в общем слое, это может значительно повлиять на остальную часть приложения.
Секции
Теперь рассмотрим секции (Slices). Это просто папки, вложенные в слои и зависящие от специфики проекта, команды и стека технологий. Кроме того, они не связаны с абстрактными понятиями, такими как слои — каждая секция имеет конкретное предназначение. Их можно рассматривать как модули с правилами, которым нужно следовать.
- Секции одного слоя не могут напрямую использовать друг друга.
- Их композиция должна располагаться на верхнем слое относительно текущего.
- Как правило, в секциях следует избегать вложенности, используя только структурную группировку по папкам.
Вот примеры секций для каждого из возможных слоев:
├── app/
| # Слой композиции приложения
| # Содержит только абстрактную логику инициализации и статические ресурсы, поэтому не должен содержать никаких секций
|
├── processes/
| # Секции реализуют рабочие процессы, независимые от страниц или включающие несколько страниц.
| ├── auth
| ├── payment
| ├── quick-tour
|
|
├── pages/
| # Секции, реализующие полные представления приложения
| ├── feed
| |
| ├── profile
| | # Из-за особенностей маршрутизации этот слой может содержать вложенные структуры.
| | ├── edit
| | └── stats
| |
| ├── sign-up
|
|
├── widgets/
| # Секции, реализующие различные комбинации абстракций и/или бизнес-единиц с нижних уровней
| # для доставки изолированных атомарных фрагментов пользовательского интерфейса
| ├── chat-window
| ├── header
| ├── feed
|
|
├── features/
| # Секции, реализующие пользовательские сценариеи, которые обычно работают с бизнес-сущностями
| ├── auth-by-phone
| ├── create-post
| ├── write-message
|
|
├── entities/
| # Секции, реализующие бизнес-единицы, с точки зрения которых работает бизнес-логика приложения
| ├── conversation
| ├── post
| ├── wallet
|
|
├── shared/
| # Этот слой представляет собой набор абстрактных сегментов.
| # Это означает, что он не должен содержать бизнес-единицы и бизнес-логику.
Сегменты
Каждая секция состоит из еще более мелких модулей, называемых «сегментами». Они позволяют делить код внутри секции по техническому назначению. Вот список наиболее распространенных сегментов, но их можно по необходимости добавлять и сокращать.
- Сегмент UI содержит логику пользовательского интерфейса.
- Сегмент Model содержит бизнес-логику, присущую хранилищу, действию, эффекту и редюсеру.
- Сегмент Lib содержит инфраструктурную логику, такую как утилиты и помощники.
- Сегмент Config содержит конфигурацию секции.
- Сегмент API содержит логику непосредственных запросов API и экземпляров API.
Публичный API
Все секции и сегменты должны иметь собственное объявление «общедоступного (публичного) API» (Public API). Это просто индексный файл, который представляет собой точку доступа к внутренностям модуля и определяет возможности взаимодействия с модулем из внешнего окружения.
└── features/
├── auth-form / # Внутренняя структура функции
| ├── ui/ #
| ├── model/ #
| ├── {…}/ #
| ├── index.ts # Точка входа с общедоступным API
Поскольку «Public API» является точкой входа модуля, есть несколько обязательных правил.
- Другие части приложения могут использовать только те сущности (entities) модулей, которые представлены в общедоступном интерфейсе.
- Внутренняя часть модуля вне этого интерфейса доступна только самому модулю.
Общедоступный интерфейс должен быть удобен для использования остальной частью приложения и устойчив к изменениям внутри модуля, поэтому не нужно изменять импорт во множестве мест, когда что-то модифицируется.
Плюсы и минусы архитектуры
Архитектура «Feature Sliced Design» имеет массу преимуществ. Она превосходна практически в любой сфере по сравнению с другими подходами.
Плюсы:
- Ориентация на потребности бизнеса и пользователей.
- Контролируемое повторное использование логики.
- Стабильность перед изменениями и рефакторингом.
- Высокая масштабируемость с точки зрения архитектуры и команды.
- Постепенное внедрение.
- Независимость от технологического стека.
- Высокая степень стандартизации.
- Отличная документация и большое сообщество.
Минусы:
- Сначала информация о проекте растет, поскольку требуется изучить подход, чтобы начать создавать ценность. Но благодаря стандартизации это также сокращает информацию о проекте по мере его расширения.
- Не подходит для краткосрочных проектов и MVP (Minimum Viable Product), так как время разработки увеличивается без каких-либо существенных преимуществ на коротких дистанциях.
- Требуется особая командная культура и строгая проверка кода для соблюдения всех принципов архитектуры.
В целом, «Feature Sliced Design» — это мощный подход, полезный при использовании в проекте. Разбивая приложение на небольшие модульные компоненты, мы создаем слабо связанный и вместе с тем согласованный код.

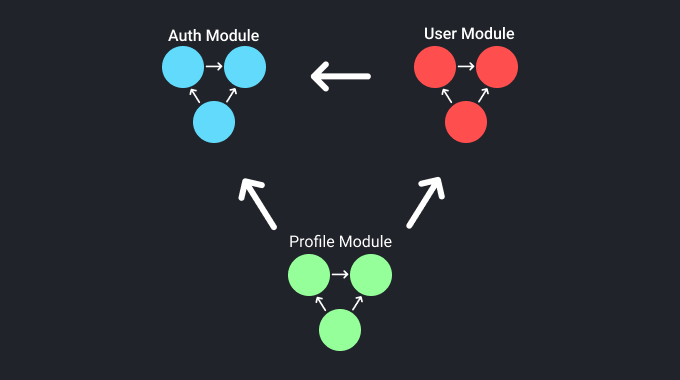
Сравнение с архитектурой “Simple Modular”
В любых проектах средней и высокой сложности вместо Simple Modular выгоднее использовать Feature Sliced Design. При этом без особых недостатков решается ряд фундаментальных архитектурных проблем.
Но с точки зрения простоты и скорости разработки Simple Modular превосходит FSD. Он может лучше подойти для небольших краткосрочных проектов и MVP.
Основательнее изучить «Feature Sliced Design» можно по официальной документации.
Читайте также:
- Секреты разработки высокопроизводительных приложений и микросервисов
- Как работает интернет: основы архитектуры веб-сетей
- Как с помощью Sentry реализовать захват исключений фронтенда
Читайте нас в Telegram, VK и Дзен
Перевод статьи Pavel Pogosov: Understand The Most Reliable Frontend Architecture






