Краткое описание: я сделал шаблон лендинга на Vivid с применением React, Next и Tailwind, возможностью поддержки и улучшенной доступностью.

Шаблоны лендингов очень распространены в интернете: легко собираются, удобны в использовании и выглядят отлично. Но это только в теории.
На практике большинство шаблонов либо красивые, но с неаккуратным кодом, либо наоборот: имеют приличный код, но выглядят ужасно.
Шаблон с разумным применением современных технологий отличается от них как небо и земля.
Он еще и красивый?
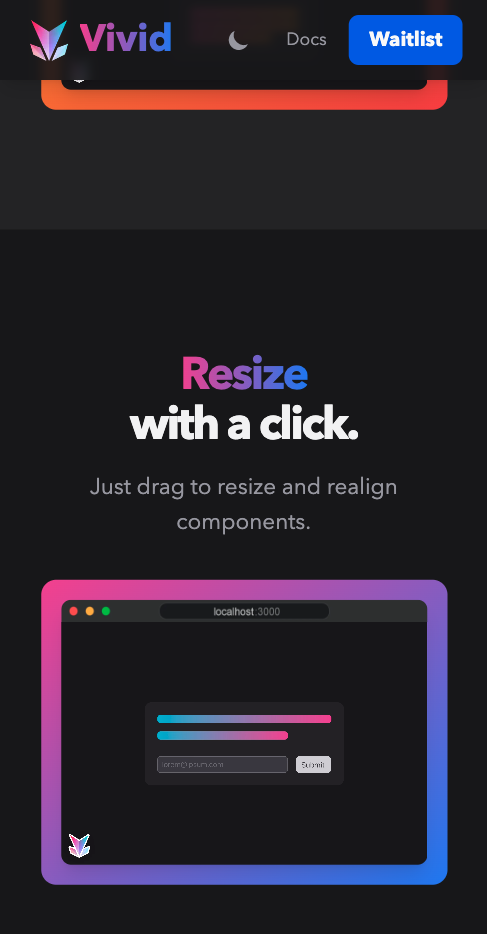
Да. И полностью адаптивный в представлениях для мобильных устройств.
Далее перейдем к технической части, а пока посмотрите скриншоты.
Примеры страниц:





Полностью адаптивный (и красивый) в представлениях для мобильных устройств:


Самодокументируемый
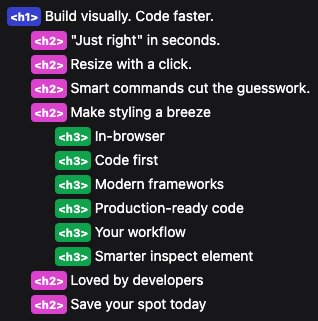
Какое самое большое преимущество структурированного шаблона? По названиям его компонентов видно, что и где в нем происходит.
Не нужно искать по плохо сопровождаемым комментариям с описанием частей шаблона, тем более что другие шаблоны фактически не комментируются.

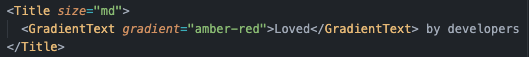
Везде — от Background до Title, WaitlistForm и GradientText — точно обозначен функционал этих компонентов. Сравните с «супом из тегов div» других шаблонов, и станет очевидно, что понятнее.
Согласованность
Другое преимущество качественного кода — все определяется один раз и используется многократно: 10 разных стилей для каждого из 10 заголовков остались в прошлом.
Этим невероятно упрощается единообразное применение на странице отступов, цветов и размера шрифта.
Настройка
Настройка тесно связана с согласованностью и тоже невероятно проста в структурированной кодовой базе.
Для таких компонентов, как кнопки и разделы, изменения осуществляются на уровне React. Чтобы изменить компонент везде, просто меняется определение. Чтобы изменить его в одном месте, меняется вызов. В созданных мною компонентах передаются обычные свойства HTML, так что практически все настраивается.
Еще проще это с Vivid: доступ к вызову и определению открывается выбором элемента и нажатием Command (⌘) в браузере.


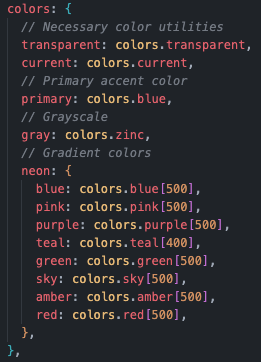
Другие части дизайн-системы, например цвета и шрифты, в Tailwind легко переключаются в файле tailwind.config.js и globals.css:

Доступность и SEO
При разработке шаблонов лендингов часто оставляют обделенными пользователей с альтернативными способами доступа к интернету, «забывают» об улучшении SEO и помощи в работе поисковых ботов на странице.
Речь не о структуризации шаблона, а об улучшении доступности посредством:
- атрибутов
altс описанием каждого изображения и видео на странице; - упорядоченных заголовков и применения, где возможно, семантического HTML;
- адаптивности: содержимое страницы и текст при изменении масштаба не «слетает» с экрана;
- цветов, достаточно контрастных для восприятия;
- четкого обозначения вводимых данных;
- клавиатурной навигации с использованием порядка перехода по табуляции, чем обеспечивается доступ ко всей странице;
- доступности всего содержимого и фокусируемых элементов страницы для программ чтения с экрана.
Это лишь часть того, что было сделано для улучшения доступности — быстро, но с огромной пользой для тех, кто заходит на страницу!

Попробуйте сами
Хотите использовать этот шаблон в своих проектах или просто поэкспериментировать с ним? Загляните сюда.
Читайте также:
- Путешествие в мир анимации с Lottie-React-Native
- 7 советов по очистке кода React
- Low-code для дизайнеров
Читайте нас в Telegram, VK и Дзен
Перевод статьи Jorge Zreik: How I made a modular React landing page that isn’t a flat, verbose mess