Наконец это стало реальностью: NFT-маркетплейс, созданный с помощью Meteor. Это приложение предназначено сугубо для демонстрационных целей и основано на этом туториале. Идея заключалась в том, чтобы реплицировать окончательную версию приложения, используя Meteor вместо Next.js в качестве фреймворка и добавив при этом новые функциональные возможности. Мы добавили страницу с детализированной информацией о каждом товаре и опцией сортировки/фильтрации для списка товаров. Мы хотели разработать то, что поможет современным разработчикам изучить Meteor в увлекательной форме и попутно создавать новые продукты.
Обзор
Маркетплейс позволяет продавать, покупать и перепродавать NFT. В этом помогает Polygon, который создан на базе Ethereum. Благодаря ему, пользователи могут быстрее и дешевле взаимодействовать с платформой, а разработчики — создавать более простые приложения по сравнению с теми, что построены непосредственно на Ethereum.
Вот что использовалось для создания приложения.
- Фреймворк для веб-приложений — Meteor.
- Среда разработки Solidity — Hardhat.
- Файловое хранилище — IPFS.
- Библиотека веб-клиента Ethereum — Ethers.js.
Что можно найти в приложении
Чтобы протестировать приложение в режиме реального времени, установите браузерное расширение Metamask и создайте в нем учетную запись. Затем переходите на сайт и экспериментируйте с ним. Чтобы увидеть его в действии на локальном уровне, клонируйте проект по этой ссылке. Для обоих вариантов есть инструкции в файле README.md в корневой папке приложения.
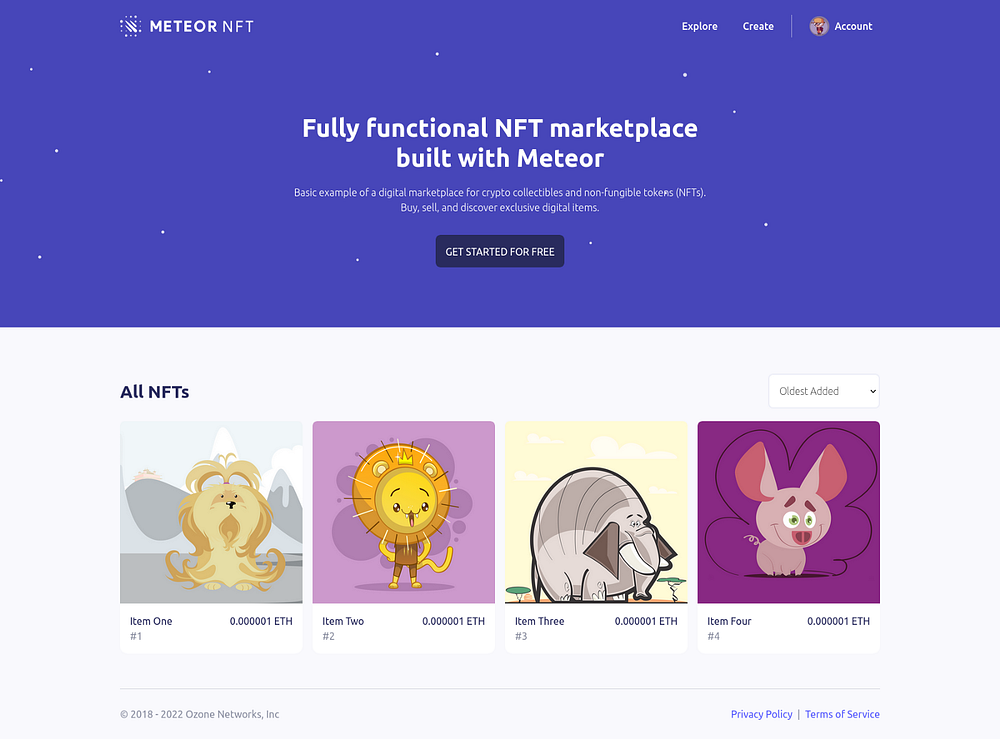
На первой странице, которая открывается при входе в приложение, находится список всех NFT, выставленных на продажу. Здесь можно, к примеру, отсортировать товары по цене и дате добавления.

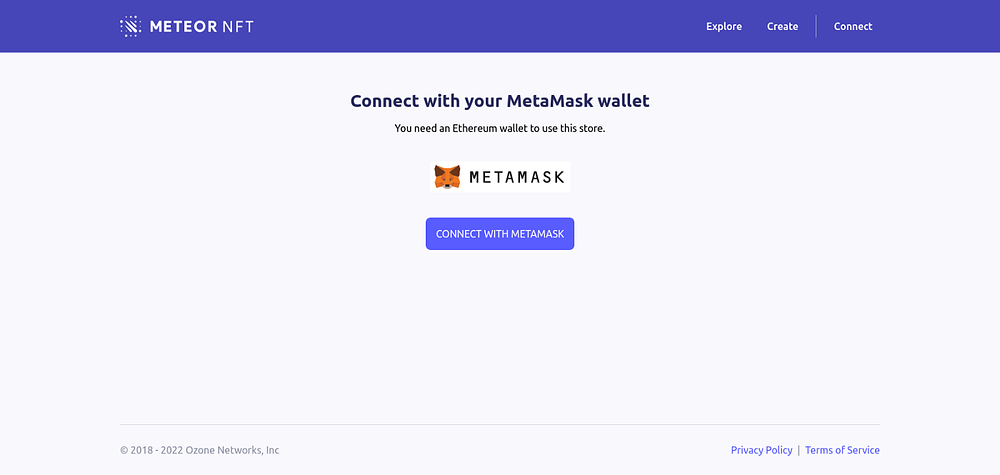
Подключение к приложению осуществляется с помощью Metamask при переходе на страницу “Подключиться” (Connect).

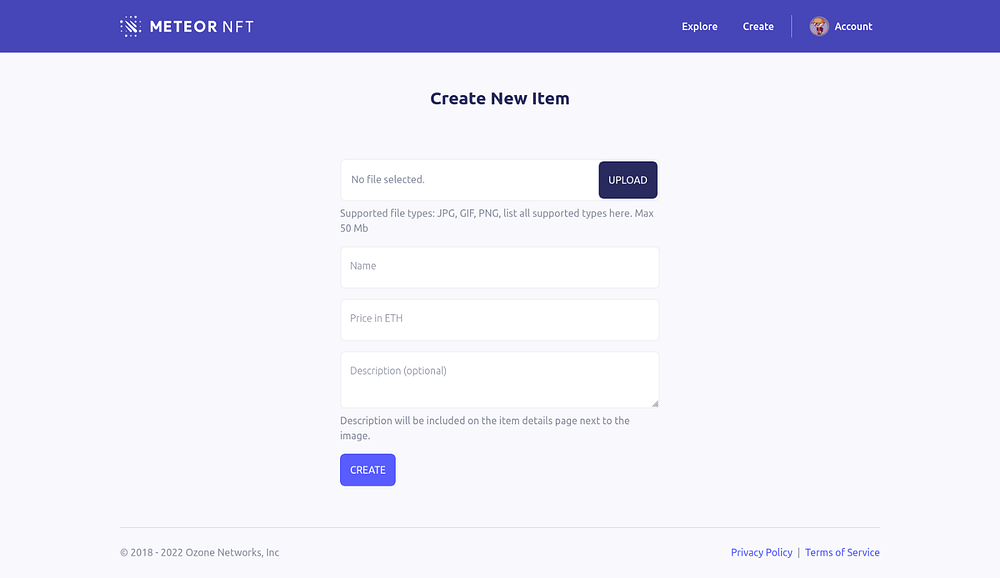
Теперь можно создать товар для продажи. На странице “Создать” (Create) добавьте изображение, цену и прочую информацию. Для загрузки и сохранения изображений используется IPFS.

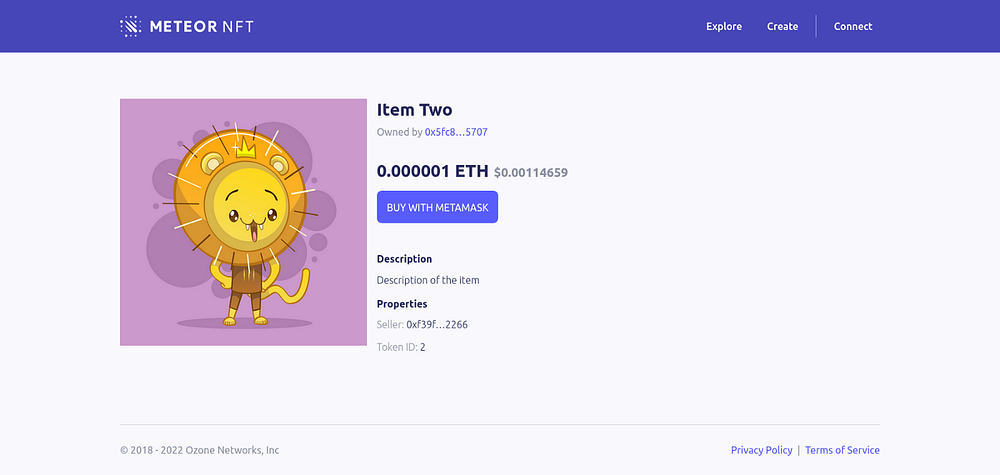
В приложении также есть страница “Детали” (Details), где можно посмотреть всю информацию о выбранном товаре. Для этого была добавлена функция под названием fetchMarketItem, которой не было в оригинальном контракте Marketplace.

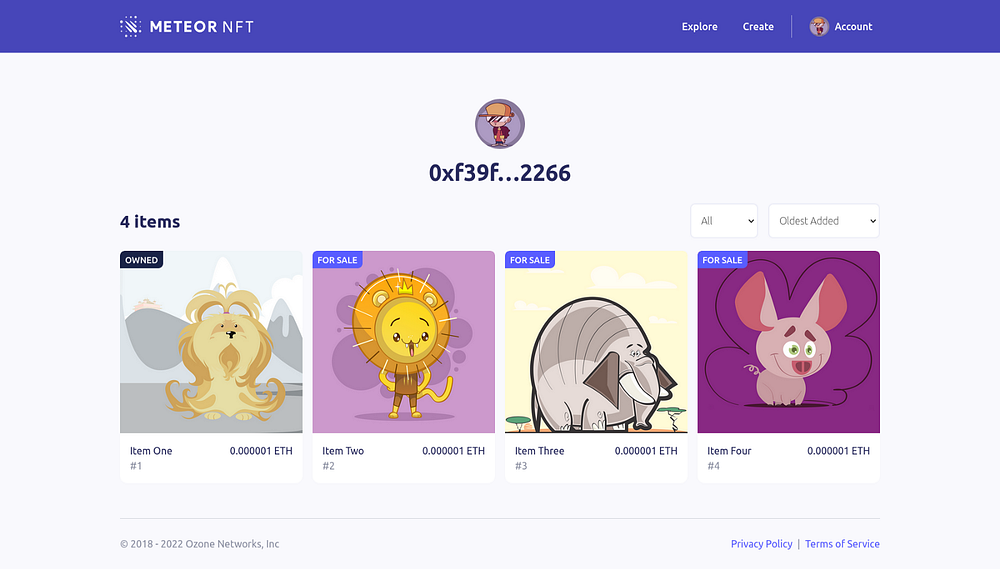
У пользователя есть собственная страница. Она позволяет отфильтровать товары, которыми он владеет или продает, а также дает доступ к опции сортировки, как и главная страница. Для этой страницы также были внесены небольшие изменения в оригинальный контракт, а именно создана функция для получения всех товаров от пользователя.

Оригинальный туториал можно найти по этой ссылке.
Читайте также:
- Феномен NFT и причины его популярности
- 10 инструментов, которые упростят жизнь веб-разработчика
- Найти и обезвредить: утечки памяти в Node.js
Читайте нас в Telegram, VK и Дзен
Перевод статьи Meteor Software: Meteor + Web3: Building an NFT Marketplace






