Повторное использование компонентов фронтенда в разных проектах — лайфхак, которым владеют немногие разработчики. Он позволяет повысить читабельность кода (если все сделано правильно) и сохраняет его общую организованность.
Приложения становятся более понятными и предсказуемыми, если создаются из универсальных компонентов. Разработчики Google давно это поняли, создавая множество компонентов Material Design и повторно используя их в различных продуктах.
Рассмотрим пошаговый процесс создания библиотеки компонентов Angular и публикации ее в хранилище npm. Для примера создадим компонент кнопки (button component). У него будет несколько опций, которые пользователь сможет динамически добавлять для создания собственной кнопки.
Шаг 1. Настройка проекта
Первый проект, который мы создадим, будет стандартным Angular-приложением. В конечном итоге, когда будет создана библиотека, мы импортируем ее в это приложение. Это не ключевой шаг, но он даст вам понимание основных различий между двумя типами проектов — приложением и библиотекой.
ng new demo-projectКак только демо-проект будет установлен, нужно добавить библиотеку с помощью:
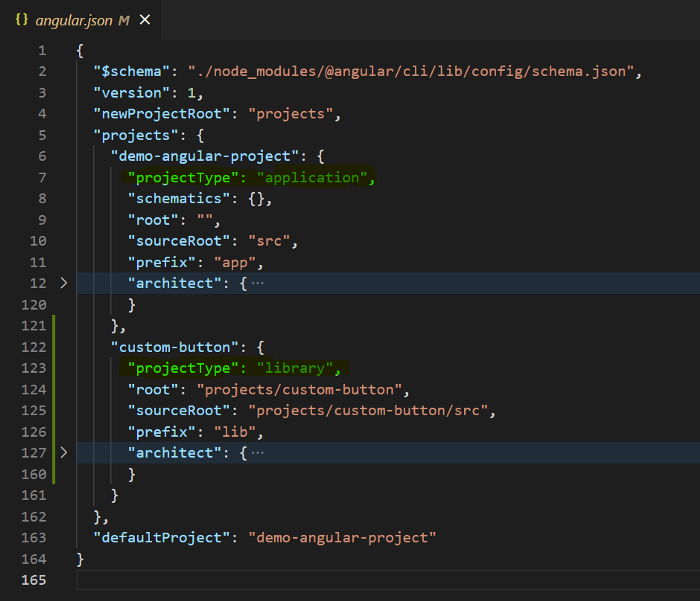
ng generate library custom-buttonТеперь откройте файл angular.json и убедитесь, что оба проекта находятся внутри ключа projects. Внутри каждого проекта будет ключ projectType со значением library или application.

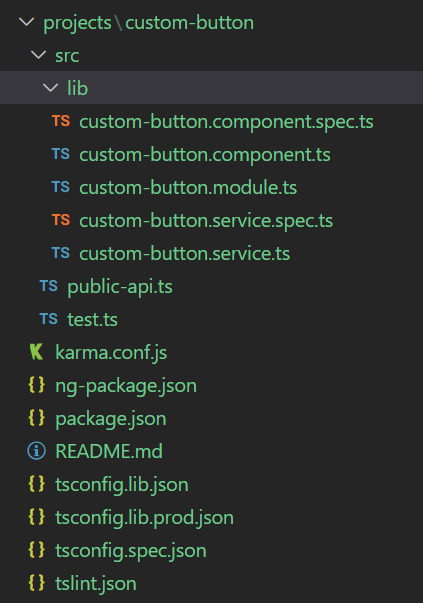
В корневом каталоге вы также найдете новую папку projects. В ней будут храниться все созданные компоненты. А пока там находится только один — custom-button. Если вы посмотрите на структуру папок этой библиотеки, то заметите, что она напоминает структуру папок Angular-приложения.

Файл public-api.ts будет точкой входа в библиотеку. Именно отсюда вы будете экспортировать все файлы, которые, по вашему мнению, могут понадобиться пользователю. Таким образом, любые файлы, которые вы экспортируете из public-api.ts, будут доступны пользователям, установившим вашу библиотеку.
Шаг 2. Создание и тестирование компонента
В файл custom-button.ts вставьте следующий код:
import { Component, Input } from '@angular/core';
@Component({
selector: 'lib-custom-button',
template: `<button [style.color]='color'>{{body}}</button>`,
styles: []
})
export class CustomButtonComponent {
@Input() color: string = "#000";
@Input() body: string = "Hello world"
constructor() { }
}Это простейший angular-компонент. Он представляет собой кнопку внутри шаблона с пользовательскими свойствами ввода цвета и текста.
Для тестирования этого компонента нужно сначала его собрать. Это позволит создать готовый к производству программный продукт с очищенным и оптимизированным кодом, чтобы впоследствии развернуть его на любой платформе. Итак, внутри терминала введите следующую команду:
ng build custom-button --prodПосле завершения сборки в корневом каталоге появится папка dist. В ней будут храниться сборки для всех проектов. Если вы планируете развернуть фронтенд-приложение angular (не библиотеку) и создадите для него сборку, она будет находиться в той же папке.
Теперь, когда сборка завершена, можно использовать ее в проекте, как и любую другую стороннюю библиотеку. По сути, она ведет себя так, как будто находится в папке node modules.
Чтобы использовать эту кнопку в Angular-приложении, нужно сначала импортировать пользовательский модуль кнопки (custom button module) в app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { CustomButtonModule } from 'custom-button'
import { AppComponent } from './app.component';
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule, CustomButtonModule],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Теперь, когда можно использовать компонент кнопки, в файл app.component.html вставьте эти строки:
<lib-custom-button></lib-custom-button>
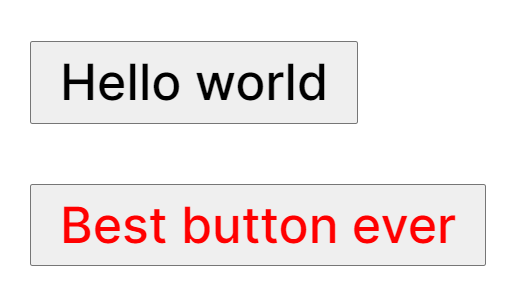
<lib-custom-button color='red' body='Cool button'></lib-custom-button>Первая кнопка будет обладать свойствами, установленными по умолчанию. Вторая кнопка будет выдавать текст Best button ever, написанный красным цветом.

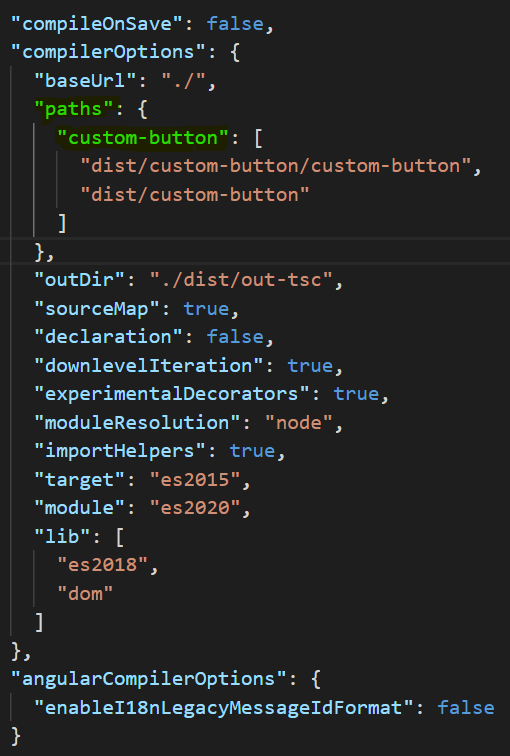
Причина, по которой получилось импортировать компонент без установки в проект, заключается в наличии ключа paths в файле tsconfig.json. Он перенаправляет импортируемые элементы в указанное место. Вместо того, чтобы искать библиотеку в папке node modules, он будет искать ее в указанном вами месте. А это место автоматически устанавливается в папку dist при сборке проекта.

Такая возможность создает идеальные условия для тестирования. В противном случае вам пришлось бы сначала опубликовать пакет, затем установить его в приложении и только после этого тестировать. И всякий раз, при внесении изменений в библиотеку вам нужно было бы выполнять тот же набор шагов, чтобы проверить, сработали ли изменения.
Теперь все, что вам нужно, — выполнить команду build после внесения изменений, и ваша библиотека будет находиться в папке dist, готовая к тестированию.
Совет: добавьте флаг watch в конце команды сборки:
ng build custom-button --prod --watchОн будет автоматически отслеживать любые вносимые изменения и перестраивать проект в соответствии с ними.
Шаг 3. Публикация в NPM
Теперь, когда библиотека протестирована, пришло время опубликовать ее в хранилище npm. Перед публикацией необходимо выполнить несколько шагов.
- Регистрация и вход в систему npm. Сначала создайте учетную запись на npm. После регистрации войдите в аккаунт внутри VSCode. Для этого в терминале наберите
npm login. Он запросит тот же набор учетных данных, который вы вводили при регистрации аккаунта. Выполнив этот запрос, вы сможете перейти к следующему шагу. - Добавление области видимости к пакету. NPM не позволит двум пакетам иметь одинаковые или даже похожие имена. Поэтому вам нужно добавить к пакету область видимости, которая сделает его имя уникальным. В данном случае областью видимости будет имя пользователя. Поэтому внутри библиотеки (не приложения) откройте файл package.json. Ключ имени внутри файла в настоящее время установлен на
custom-button. Измените его на@ имя-пользователя/custom-button.
После этого у вас появится возможность опубликовать библиотеку в хранилище. Зайдите в папку dist и выполните следующее:
cd .\dist\custom-button\ //Этот путь приведет вас в папку dist
npm publish --access=publicПакеты с областью видимости имени по умолчанию являются приватными. Для публикации приватных пакетов требуется платная месячная подписка. Для бесплатной публикации нужно добавить флаг access=public.
Если вы в точности следовали всем вышеуказанным инструкциям, получите ожидаемый ответ. Он будет выглядеть примерно так:
+@имя-пользователя/[email protected]Теперь можно перейти на сайт npm и войти в систему. В разделе Packages (Пакеты) вы найдете только что созданную библиотеку.
Шаг 4. Тестирование опубликованной библиотеки
Теперь откройте новый терминал в VSCode и установите свой новый пакет.
npm install @имя-пользователя/custom-buttonПосле установки перейдите в файл tsconfig.json и закомментируйте ключ paths. Это немедленно выдаст ошибку в файле app.module.ts, потому что теперь VSCode не может найти библиотеку (не получить эту ошибку возможно в том случае, если проект в папке dist и устанавливаемый вами проект имеют одинаковое имя, а также область видимости).

Теперь импортируйте пакет в node_modules и запустите приложение Angular.
ng serveВсе должно работать, как и раньше, но теперь вы будете использовать компонент, который присутствует внутри модулей node, а не в папке dist.
Заключение
Итак, вы успешно создали, протестировали и опубликовали компонент Angular в хранилище npm. Видеоверсию этого процесса можно посмотреть на Youtube.
Читайте также:
- Платформы Аngular в деталях.
- ReactJS, Angular5 и Vue.js — какой фреймворк выбрать?
- Осторожно! Angular крадет ваше время
Читайте нас в Telegram, VK и Дзен
Перевод статьи Akilesh Rao: Create Your Own Angular Component Library






