В интернете полно библиотек React. И похоже, близится время, когда недельный выпуск библиотек компонентов React и JavaScript-фреймворков сравняется.
Список компонентов, составленный рядовым разработчиком, вряд ли вызовет сенсацию в IT-мире. Но когда создатель очень популярного приложения решает открыть исходный код, структурирующий его фирменный пользовательский интерфейс, стоит обратить на это внимание.
Даже если библиотека компонентов React не подойдет вам, познакомиться с этим протестированным и надежным инструментом не помешает. Ведь он не создавался с нуля. Прежде чем принять решение о его выпуске, разработчики компании какое-то время изучали и использовали его.
Разберем в общих чертах, как пользоваться библиотекой компонентов Uber.
Создание простейшего приложения
Не будем перечислять все возможности этой библиотеки — полезнее продемонстрировать их на практике. Создадим простейшее приложение для генерации паролей. При разработке будем следовать официальной документации, используя ее упрощенную версию. Это облегчит начало работы.
Если вы раньше не использовали React, то стоит изучить базовую информацию о нем, например о хуках, прежде чем двигаться дальше.
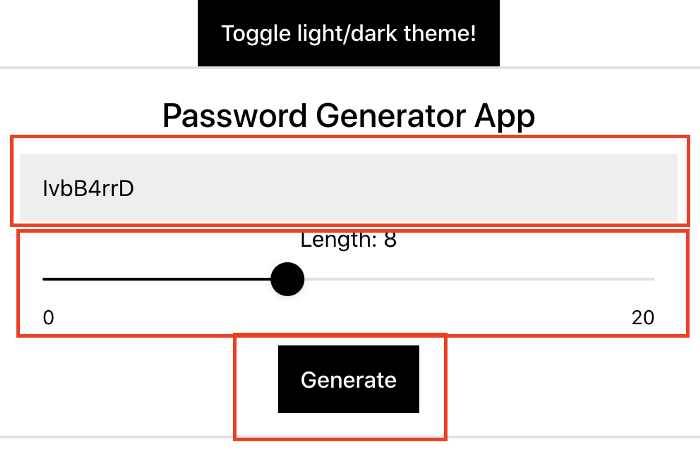
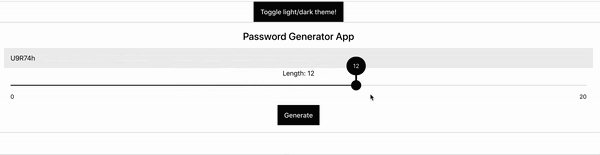
Вот приложение, которое мы будем создавать:

Как видите, тут имеется несколько стандартных элементов (вход и пара кнопок). Слайдер взаимодействует с остальными элементами. Быстрая смена темы демонстрирует, как поразительно легко можно управлять стилями приложения.
Итак, приступим.
Стартовая настройка
Для начала работы не требуется ничего особенного. Достаточно простой команды create-react-app:
$ npx create-react-app pwd-generatorТеперь, оказавшись в папке, добавим библиотеку Base Web следующим образом:
$ npm install baseui styletron-engine-atomic styletron-reactЭто все, что нужно на данный момент. Пакет baseui содержит все необходимые компоненты. К нему добавляется Styletron — библиотека для компонентно-ориентированной стилизации, которая обеспечивает поддержку стилей и тем.
Разработка базового макета
Базовый макет компонента будет выполнен с помощью элемента Block. Он позволит сгруппировать другие элементы интуитивно понятным способом.

На изображении выше выделены 3 блока, которые будут использованы для создания макета. Поскольку это очень простой пользовательский интерфейс, нам не понадобятся никакие причудливые конструкции. Но если бы потребовалось создать макет на основе сетки, пришлось бы использовать элемент FlexGrid. В данном случае можно обойтись и таким простым способом:
<Block>
<!-- сюда помещается ввод -->
</Block>
<Block>
<!-- здесь находится слайдер -->
</Block>
<Block>
<!-- здесь - кнопка Generate -->
</Block>Теперь можно приступить к добавлению фактических интерактивных элементов: Input,Slider и Button. Обратите внимание, что Base Web также предлагает замену для основных элементов. Это обертки, которые упрощают добавление дополнительного поведения и стиля приложения.
Также тут присутствует компонент слайдер, взаимодействующий с остальными элементами, и в довершение всего — быстрая смена темы, показывающая, как легко можно управлять стилями приложения.
Окончательный код добавленных компонентов (по крайней мере, возвращаемое значение) выглядит следующим образом:
<Block>
<Block>
<Input value={pwd} placeholder="Здесь помещается ваш пароль, сгенерированный автоматически..."></Input>
</Block>
<Block>
Length: {pwdLength}
<Slider
value={pwdLength}
onChange={({value}) => updatePwdLength(value)}
onFinalChange={({value}) => generatePassword(value)}
min={0}
max={20}
/>
</Block>
<Block>
<Button onClick={() => generatePassword(pwdLength)}>Generate</Button>
</Block>
</Block>Компоненты Button и Input довольно просты — про них и сказать-то особо нечего. Однако компонент Slider обладает несколькими интересными свойствами. В примере выше использованы значения min и max, которые определяют, как сильно может меняться значение в обоих направлениях. Есть также возможность задать такой параметр, как step, используя значения, отличные от 1.
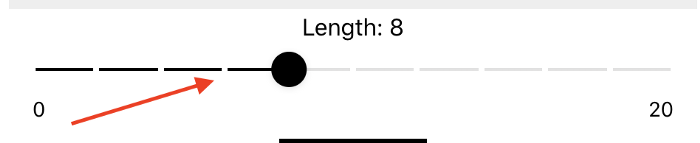
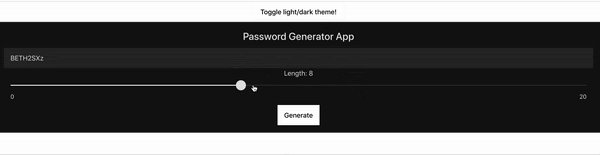
Обратите внимание на то, что произойдет, если добавить свойство marks и свойство step, установленные на 2. При движении 2 на 2 метки показывают, где индикатор слайдера окажется в следующий раз.

Теперь перейдем к соединению всех этих элементов.
Добавление поведения
Как видно из приведенного выше примера, мы используем две переменные состояния: pwd и pwdLength. Они представляют фактически сгенерированный пароль и длину, которая будет использоваться в сценарии генерации. Нам также понадобятся две функции updatePwdLength и generatePassword. Первая будет обновлять переменную состояния pwdLength, а вторая — генерировать фактический пароль, используя значение из pwdLength и быстрый алгоритм, заимствованный из StackOverflow.
let [pwd, updatePwd] = useState('')
let [pwdLength, updatePwdLength] = useState([8])
function generatePassword(length) {
let charset = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789"
let retVal = "";
for (let i = 0, let n = charset.length; i < length; ++i) {
retVal += charset.charAt(Math.floor(Math.random() * n));
}
updatePwd(retVal)
}Как видите, State Hook использован дважды, потому что и pwd, и pwdLength являются переменными состояния (то есть мы отслеживаем их значение, потому что часть компонента зависит от них).
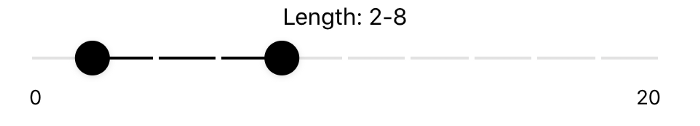
Обратите внимание, что начальным значением состояния слайдера является массив, а не одно число. Это необходимо для того, чтобы передать массив с двумя значениями и сгенерировать Range-слайдер:

Еще один пример гибкости этого компонента. Учитывайте, что массив можно передать только с одним или двумя значениями. Если превысить это число, то возникнет ошибка.
Добавление тем
Поместив приведенный выше код в файл компонента и экспортировав его, вы получите нестилизованные элементы, которые работают не так, как ожидается.
Base Web поставляется с централизованной системой тематического оформления интерфейса, которую используют все компоненты. Это означает, что вы можете влиять на общесистемную тему из одного места, без необходимости создавать пользовательские компоненты для переопределения стилей.
Чтобы приступить к использованию тем, необходимо настроить провайдер тем на корневом уровне приложения. Это делается с помощью компонента BaseProvider. Можно также использовать ThemeProvider, который позволяет указать пользовательскую тему для раздела приложения. Но поскольку наша задача — только запустить основные стили, сосредоточимся на первом провайдере.
Следующий код отображает макет для файла App.js. Обратите внимание на компонент PasswordGenerator — именно над ним мы работали до сих пор.
<StyletronProvider value={engine}>
<BaseProvider theme={LightTheme}>
<Card title="Password Generator App">
<PasswordGenerator />
</Card>
</BaseProvider>
</StyletronProvider>Компонент Card — это помощник в создании макета, позволяющий также добавить заголовок. Оба провайдера, отраженные в коде, способны производить магические манипуляции. Однако тот, на который нам действительно нужно обратить внимание, — это BaseProvider (другой указывается потому, что вся система стилизации и тематизации библиотеки основана на этом движке). Установим фактическую тему с помощью свойства theme в BaseProvider.
Это повлияет на каждый дочерний компонент. Чтобы увидеть, как это работает, добавим возможность переключать темы нажатием кнопки. Остается только убедиться, что значение theme хранится в переменной состояния. После этого можно осуществлять переключения между светлой и темной темами:
const THEME = {
light: 'light',
dark: 'dark',
};
function App() {
const [theme, setTheme] = React.useState(THEME.light);
return (
<div className="App">
<StyletronProvider value={engine}>
<BaseProvider theme={theme === THEME.light ? LightTheme : DarkTheme}>
<Button
onClick={() =>
setTheme(theme === THEME.light ? THEME.dark : THEME.light)
}
>
Переключение светлой/темной темы!
</Button>
<Card title="Password Generator App">
<PasswordGenerator />
</Card>
</BaseProvider>
</StyletronProvider>
</div>
);
}Приведенный выше код добавит компонент Button к Card, куда был добавлен PasswordGenerator. Нажатием на эту кнопку мы можем переключать значение переменной theme (которое приходит из вызова useState).
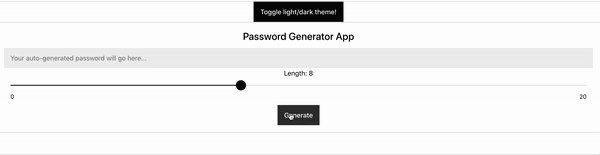
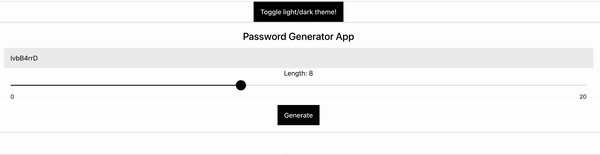
Посмотрим еще раз на конечный результат:

Мы добавили все необходимые функции.
- Генерация паролей, запускаемая нажатием на кнопку Generate.
- Генерация паролей, вызванная изменением компонента
Slider. - Использование значения
Sliderв качестве части действия генерации пароля. - Централизованная смена темы нажатием одной кнопки.
Библиотека компонентов Base Web от Uber определенно проста в использовании. Если вы ищете библиотеку, наполненную полезными компонентами, открывающую доступ к простой стилизации, то эта библиотека входит в список лучших.
Чтобы узнать больше, ознакомьтесь с документацией Base Web. Там все объяснения сопровождаются примерами кода для JavaScript, Flow и Typescript, что значительно облегчает понимание.
Читайте также:
- React Single Page Application и React-Router для начинающих
- Карусель изображений в React Native
- Повторный рендеринг и мемоизация в React
Читайте нас в Telegram, VK и Дзен
Перевод статьи Fernando Doglio: I Tried Uber’s React Web Components Library






