В это трудно поверить, но я пишу код на JavaScript вот уже почти три года. Думаю, что могу говорить на эту тему с позиции эксперта.
Итак, какие приемы я использую чаще всего (то есть ежедневно), о которых вы, возможно, не знаете? Если вы уже хорошо разбираетесь в JavaScript, вы наверняка все это умеете.
Перейдем к первому приему.
1. Селектор запросов
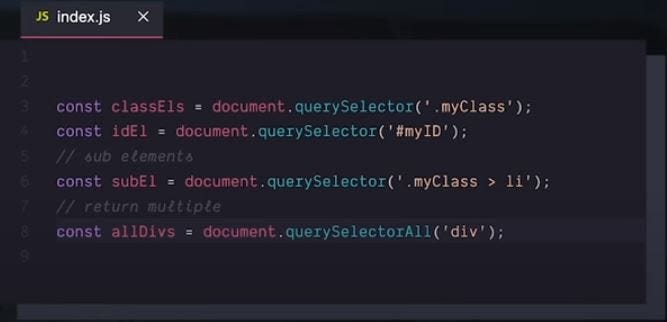
Допустим, у вас есть веб-страница, и вам нужно выбрать какой-то элемент. Вы, вероятно, знаете, что можете получить нужный элемент через API Dom, используя функцию get element by class name или get element by ID. Но есть и другой путь. Можно не заморачиваться, а просто использовать селектор jQuery, который работает как селектор CSS, где вы ставите точку для класса и хештег для ID.

А теперь лайфхак, о котором вы наверняка не знали. Вы также можете выбирать субэлементы с помощью селектора jQuery. Этот прием используется по отношению к имени или идентификатору класса. Таким образом, вы можете использовать индекс каретки для получения всех дочерних элементов или синтаксис с пробелами только для получения прямого дочернего элемента и селектора запросов вариантов. Данный способ находит все совпадения и возвращает массив заметок.
2. Методы массива
Итак, какие методы массива перехвалены, а какие, наоборот, недооценены? То, что я собираюсь сказать, может показаться кому-то спорным. Есть функция forEach, которая действительно переоценена. С другой стороны, есть функция reduce, которая не слишком высоко котируется у многих разработчиков, особенно среди новичков.
Думаю, такое отношение к reduce бытует потому, что люди не так часто используют эту функцию и не понимают, каким потенциалом она обладает.
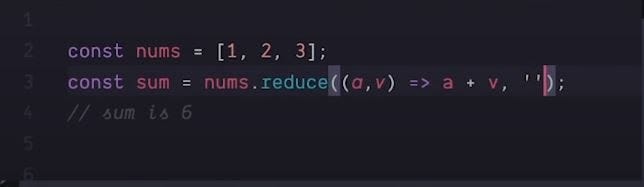
С помощью reduce вы получаете аккумулятор и значение для callback-функции. Дело в том, что аккумулятор не обязательно должен представлять собой число. Вы инициализируете аккумулятор и при этом можете сделать его чем угодно: объектом, строкой, массивом и, конечно же, числом.

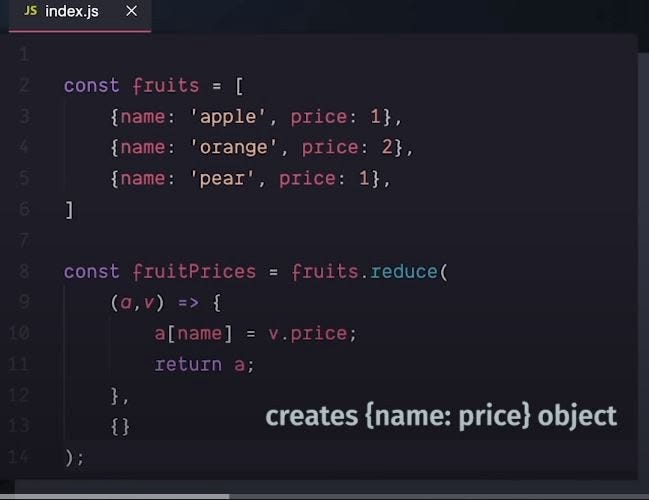
Это позволяет легко конвертировать массивы в хэш-карты или объекты. Вы можете создавать строки и различные варианты массива, либо расширяя его, либо уменьшая его размер и т. д. Функция reduce настолько многофункциональна, что даже выполняет роль сортировщика и фильтровальщика карт (при условии корректного прописания callback-функции).

3. Применение деструктуризации
Это одна из лучших особенностей JavaScript, во многих других языках подобного нет.
Вы можете извлечь одно или несколько свойств из объекта или массива. Это широко практикуется в таких фреймворках, как Angular и React. Каждый раз, когда вы импортируете библиотеки, вы уже наверняка знаете, какой базовый объект структурируете, извлекая одно значение в переменную. Но вы также можете использовать деструктуризацию в качестве аргумента функции!
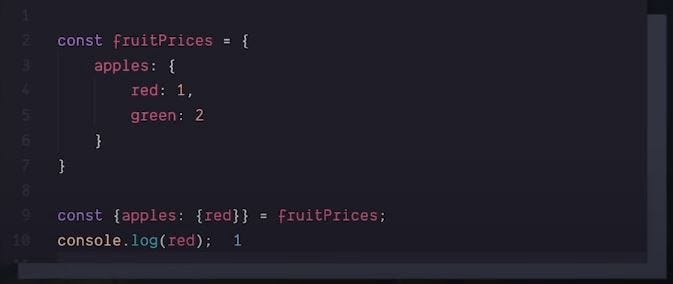
Ладно, думаю, этот прием вам тоже знаком. А знали ли вы, что вы можете выполнять вложенную деструктуризацию, проходя несколько слоев вглубь объекта?

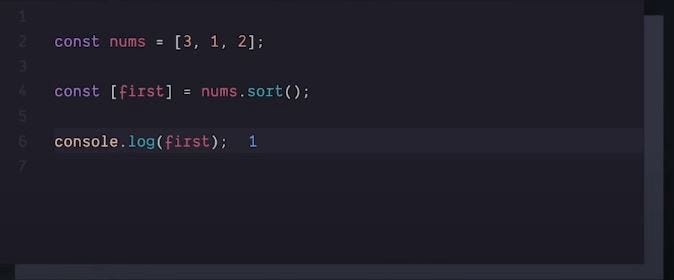
Еще один классный прием заключается в том, что вы можете выполнять деструктуризацию непосредственно после написания метода массива. Например, если вы сортируете массив и хотите вытащить первый элемент, вы можете сделать это следующим образом:

4. Советы по объекту Promise
Объекты промис характеризуются асинхронностью, поскольку они выполняются в фоновом режиме относительно кода, который вы видите здесь.
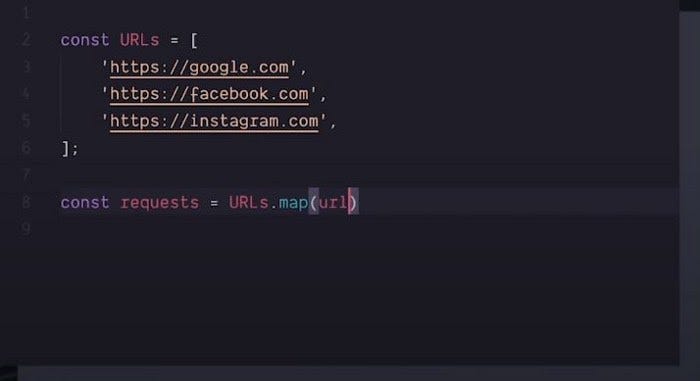
Лучшим примером является использование метода fetch для извлечения некоторых данных из URL-адреса. Зачастую в таких случаях нужно выполнять несколько запросов или промисов. Допустим, вам нужны данные из трех разных URL-адресов.
Самое интересное в промисах то, что вы можете обращаться с ними как с любыми другими объектами и хранить их в структурах данных.
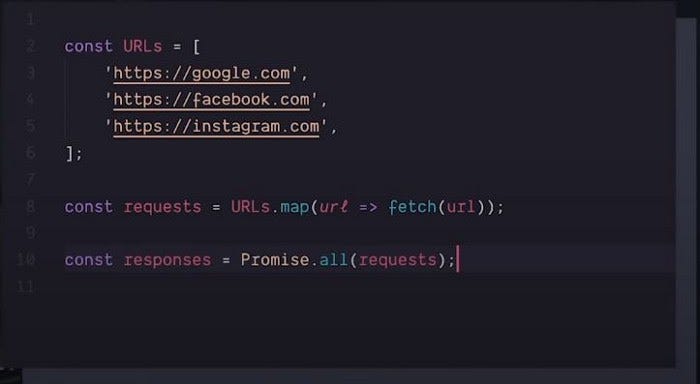
Итак, у вас есть URL-адреса в массиве и вы хотите добыть промис от каждого из них. Используем функцию map и получаем массив промисов.

Теперь вопрос в следующем. Когда у нас есть несколько промисов, хотим ли мы, чтобы они выполнялись одновременно или один за другим? Вот тут-то и пригодится этот прием.
Запустить их одновременно очень просто, если вы используете функцию all, которая на самом деле будет блокирующей строкой. Поэтому будет наблюдаться ожидание завершения этой строки.
Прежде чем продолжать работу, эта функция выдаст массив результатов. Некоторые из них могут быть ошибочными. Таким образом, данный прием обрабатывает ошибки за вас. Это реально мощная функция.

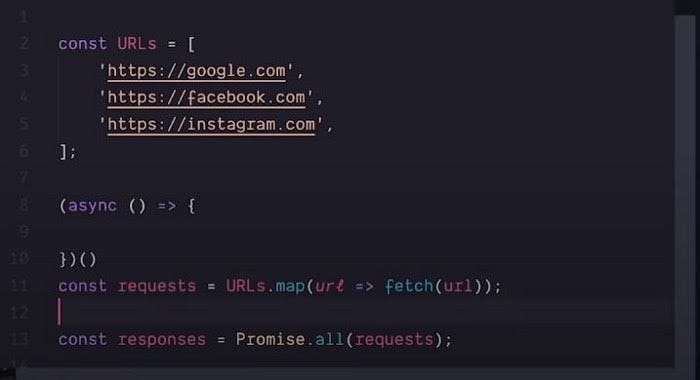
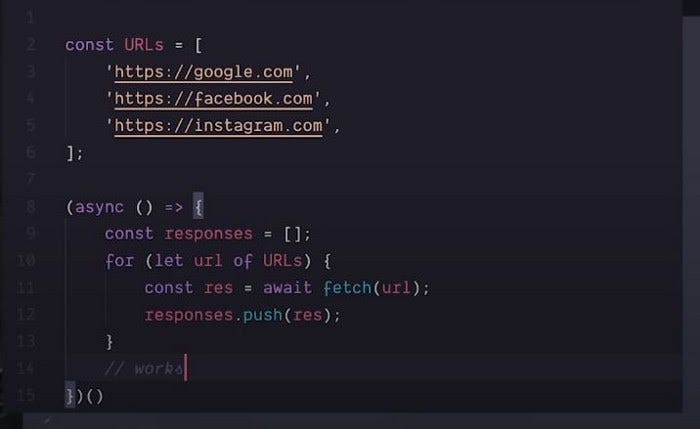
Если вы хотите запустить промисы один за другим, будьте осторожны. Вы можете использовать async/await, но помните, что await должны быть внутри функции async.
Просто дополнительно напишите ключевое слово async или определение функции. Уверен: именно на этом этапе возникает большое количество багов. Дело в том, что вы не можете запустить await в рамках метода массивов.
Если вы попытаетесь создать объект map, а затем запустите await внутри map или цикл for each, это не сработает. Вам нужно написать цикл for или for of, и только в этой структуре ключевое слово await будет работать при циклировании в массиве. Так что будьте осторожны.


5. Обработка ошибок
Признаюсь, мне не сразу удалось понять принцип этого приема. Каждый раз, когда возникает ошибка, ее нужно перехватить, иначе ваша программа выйдет из строя. А ведь вы этого меньше всего хотите во время работы.
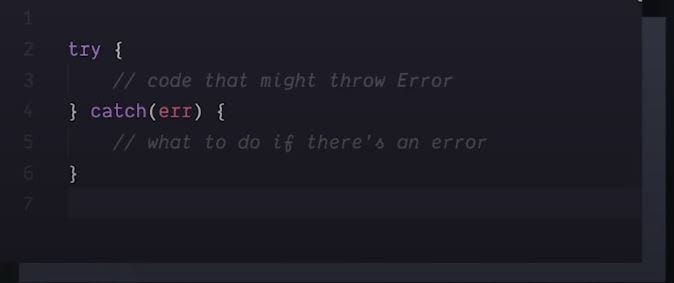
Поэтому вам будет полезно знать, что такое блоки catch. Если в блоке try или, что еще критичнее, в любой области ниже возникает ошибка, блок try вызывает функцию, которая будет включена в этот блок.

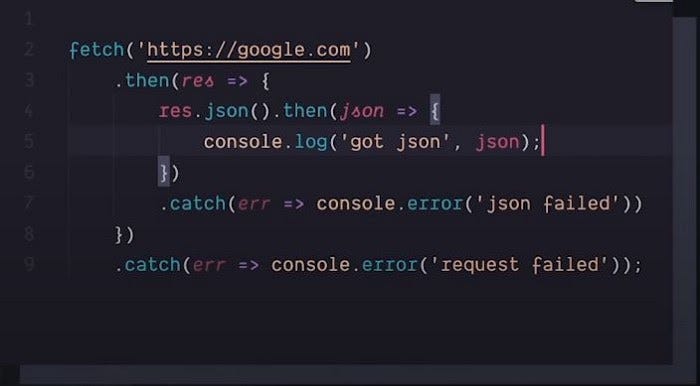
Блок catch — это место, где вы обрабатываете ошибки. У вас появляется ошибка в объекте ошибки, и тогда вы можете либо распечатать ее, либо сделать с ней что-то другое. Вы, вероятно, также знаете, как работает catch в контексте промисов. Как правило, у вас есть цепочка then с блоком catch в самом конце для поимки любых ошибок, которые могут произойти.

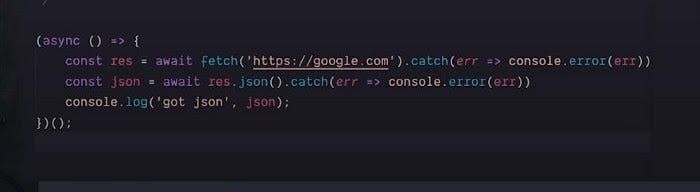
Выглядит жутковато. Но пятый прием поможет все это подчистить. Если использовать один await в этом коде, то можно либо “забросить” await в блок try-catch, либо поместить catch в конец синтаксиса await.

Как видите, теперь все выглядит намного чище, чем до этого. Это реально круто. Получается, мы объединили традиционный синтаксис промиса с async/await.
Вот и все мои пять приемов, которые я хотел вам сегодня показать. Я не стал вас “грузить” слишком заумными трюками, чтобы не шокировать вас или ваших коллег. Как я уже сказал, это наиболее часто используемые приемы в JavaScript. Если вы разработчик JavaScript, вам придется иметь с ними дело каждый день.
Надеюсь, вы научились чему-то новому. Спасибо за внимание!
Читайте также:
- Как реализуется пользовательское взаимодействие на страницах JavaScript?
- Быстро о главном: визуализация с D3.js
- Насколько хорошо вы знаете JavaScript
Читайте нас в Telegram, VK и Дзен
Перевод статьи: ishak boutana: The 5 Most Useful JavaScript Tricks






