Сам процесс разработки — это одно удовольствие! Но вот этап создания проектов…мда…
Над каким бы проектом вы сейчас не работали, надеюсь, все складывается успешно. Но вспомните, каково было начинать? На создание проектов уходит уйма времени. Даже если в вашем распоряжении множество переиспользуемых шаблонов для запуска похожих проектов, зачин новых может быть довольно времязатратным.
Как и вы, я ценю свое время и не люблю тратить его впустую. Поэтому предлагаю список веб-сайтов, которые помогли мне сэкономить время разработки.
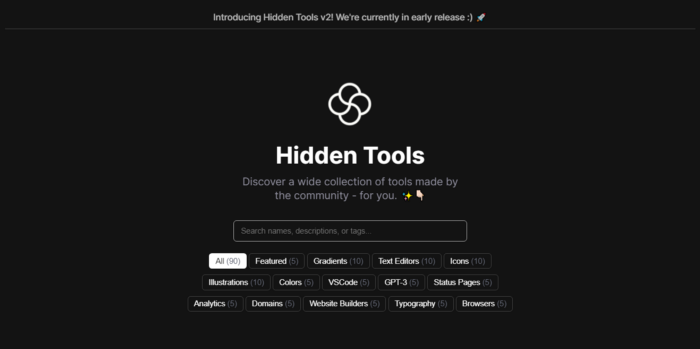
Hidden Tools

Hidden Tools — одностраничный веб-сайт, содержащий богатый ассортимент полезных инструментов, предоставляемых сообществом. Независимо от проекта, здесь вы найдете почти любой необходимый инструмент, который позволит ускорить и оптимизировать процесс создания.
Наполнение сайта не ограничивается только перечнем инструментов разработки. Он также предлагает средства для повышения продуктивности и написания пользовательских историй.
В разделе Featured (Избранное) я натолкнулся на превосходный инструмент ray.so. Он позволяет создавать визуально привлекательные фрагменты кода для добавления в истории. Вам обязательно стоит с ним поработать!
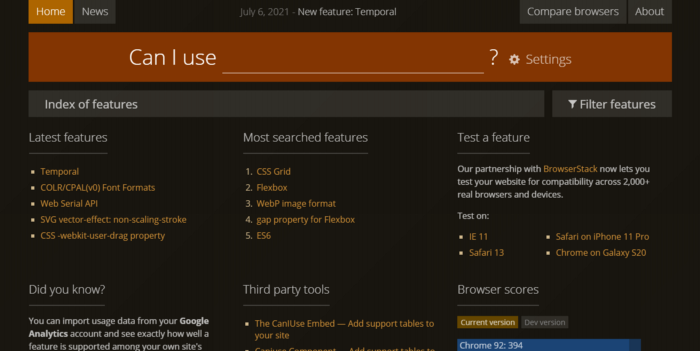
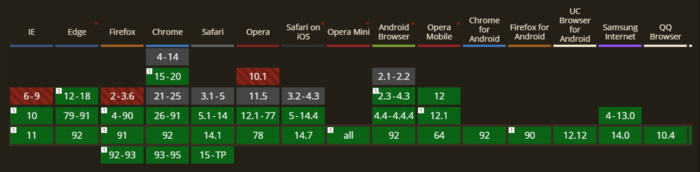
Can I use

Can I use — веб-сайт, изобилующий функциональностями. Главным образом он помогает выявлять их совместимость с браузерами и в целом проливает свет на многие разработки.
Мы создаем множество кроссплатформенных веб-приложений, однако в процессе разработки выясняется, что некоторые функциональности не поддерживаются определенными браузерами. По моим наблюдения, это в основном характерно для IE и Safari. И вот как раз данный веб-сайт расставляет все точки над i.
Например, введем в поисковой строке input и посмотрим на результаты.

Данный ресурс помогает экономить время при создании веб-сайтов и веб-приложений. Владея этой информацией, я могу найти альтернативные решения или подготовиться к тому, что может произойти.
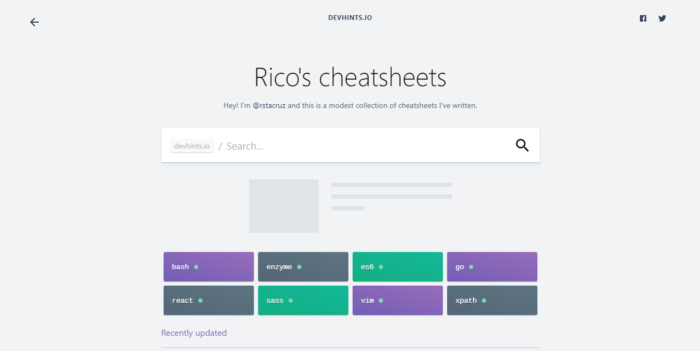
Dev Hints

Dev Hints — это веб-сайт, где собраны шпаргалки от Rico. За доли секунд вы можете найти буквально любую документацию по любой концепции, функции или коду.
Допустим, срочно понадобилась шпаргалка по MySQL. Тогда вводим в поисковой строке MySQL и нажимаем на первую опцию. Появится список всей сопутствующей документации, скомпонованной в одну удобную для чтения шпаргалку. А далее вы можете начинать работу, руководствуясь выбранной логикой. Вероятно, это самый полезный веб-сайт для начинающих разработчиков.
Bundle Phobia

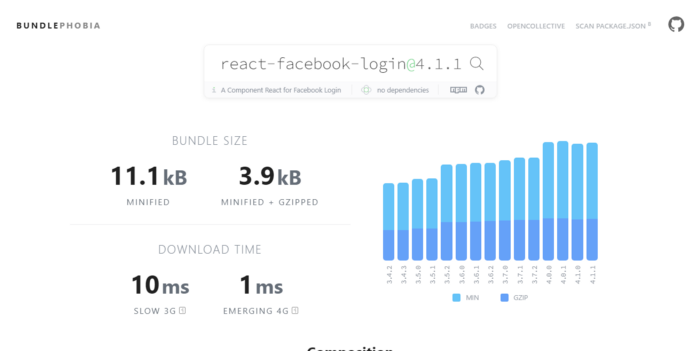
Bundle Phobia — это веб-сайт, который предоставляет точную информацию о размере нужного пакета npm.
Вы когда-нибудь задавались вопросом, почему каталог node_modules находится в .gitignore и никогда не отправляется в репозиторий? Правильно, потому что пакеты npm занимают много места.
Ниже представлен пример поиска react-facebook-login:

Большие пакеты npm могут значительно отяжелить проекты и увеличить время компиляции, а в особенности продолжительность холодного старта при развертывании на сервере.
Таким образом, Bundle Phobia помогает выбрать более легкий и производительный пакет.
Заключение
Начальные этапы любого проекта могут занимать много времени. Однако с помощью перечисленных легкодоступных онлайн-инструментов мы создаем пространство для творчества и более интересных решений.
Обмен знаниями — это единственный способ их приобретения.
Увлекательного всем программирования!
Читайте также:
- 5 вредных привычек неэффективных программистов
- Как прокачать командную строку
- Полезные JavaScript-модули, на которые стоит обратить внимание
Читайте нас в Telegram, VK и Дзен
Перевод статьи Umair Feroze: 4 Reliable Websites To Save You Hours of Development Time






