React — замечательный инструмент, который пригодится практически любому разработчику. Он упрощает создание производительных приложений и востребован как среди профессионалов, так и у фрилансеров.
Но изучение этого инструмента нельзя назвать простым, так как придется освоить целый ряд новых концепций. Впрочем в процессе создания проектов изучение React станет для вас намного проще. Практика — лучший способ усовершенствования навыков разработчика в любых технологиях.
Поэтому представляем здесь небольшой перечень проектов на React, которые может создать начинающий фронтенд-разработчик. Итак, ближе к теме.
1. Целевая страница
Создание целевых страниц (landing page) — хороший способ изучения React для начинающих. В таких проектах большое внимание уделяется интерактивным пользовательским интерфейсам (UI). На целевой странице должны размещаться: панель навигации, hero-слайдер, различные разделы в зависимости от типа страницы и, конечно, нижний колонтитул.
Почерпнуть вдохновение при отсутствии дизайнерских навыков можно прямо в интернете, просматривая подходящие варианты оформления сайта.
Например, обратите внимание на целевые страницы Netflix, Starbucks, Tesla и прочие. Проекты подобного типа демонстрируют уверенную работу с React и способность создавать с его помощью красивые целевые страницы.
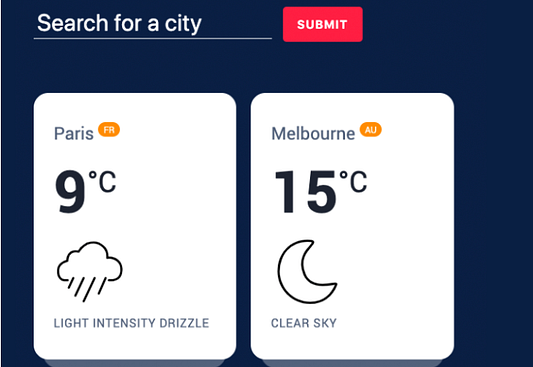
2. Приложение для просмотра погоды
Это может быть простое приложение с прогнозом погоды. Для отображения прогноза в зависимости от даты и географического положения оно использует данные стороннего API.
Этот проект демонстрирует возможности работы в React со сторонними API . Постарайтесь сделать это приложение привлекательным и отзывчивым для пользователя. Можно также добавить такие функции, как поиск места для отображаемого прогноза, режим темного экрана и другие.

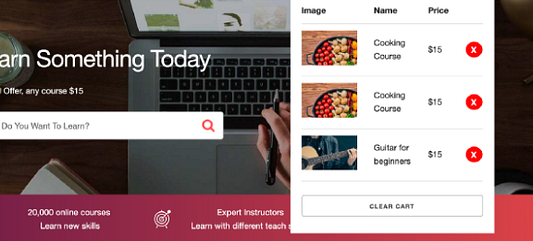
3. Приложение для создания списка покупок
Подобный проект станет хорошим стартом для тех, кто планирует заниматься разработкой сложных сайтов электронной коммерции. С помощью React можно создать удобное приложение для планирования и контроля покупок.
Пользователи могут добавлять и удалять товары из корзины с возможностью перерасчета цены покупки. Можно добавить такие полезные функции, как количество необходимых товаров, фильтрация, аутентификация и многое другое.
При создании этого проекта можно использовать инструмент create-react-app и хуки React для пользовательского интерфейса (UI) и функций. Также можно использовать Context API или Redux для управления состоянием проекта.

4. Приложение для просмотра фильмов
Используя хуки React, Context API, React Router и MovieDB API можно создать красивое приложение для просмотра фильмов.
На его главной странице размещается каталог с названиями фильмов. При выборе фильма пользователь переходит на посвященную ему страницу. Помимо этого, он может выполнить поиск.
Как и в предыдущем проекте, здесь можно добавить такие функции, как фильтрация фильмов по категориям, темный режим, аутентификация и другие. А сделать приложение визуально привлекательным поможет CSS или любой другой инструмент для стилизации форм.
Этот проект продемонстрирует ваши возможности по работе со сторонними API, маршрутизацией React и управлением состояния.
Вот пример:
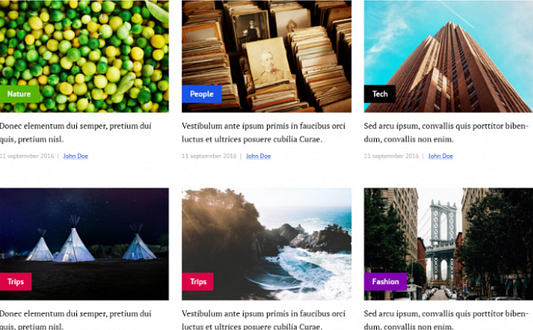
5. Блог
Создать блог можно только с использованием React. Однако, чтобы он был оптимизирован для SEO, рекомендуется применять поверх React генератор статических сайтов, например Gatsby или NextJS.
Эти генераторы могут похвастаться не только SEO-friendly, но и быстрой работой. Поэтому создание блога — это хороший способ изучения React и среды его поддержки. Такой проект станет хорошим дополнением к любому портфолио.

Заключение
Очевидно, что эти проекты отлично подходят для совершенствования навыков разработки на React. После их создания вы узнаете о React много нового и сможете увереннее с ним работать. Поэтому всегда практикуйтесь как можно больше.
Читайте также:
- 7 лучших библиотек для создания эффективных приложений ReactJS
- Знакомство с ReactJS на базовом уровне
- Почему пора завязывать с React
Читайте нас в Telegram, VK и Дзен
Перевод статьи Mehdi Aoussiad: 5 React Projects All Junior Developers Should Build