Еще не успев начать, я уже слышу, как клацают ваши клавиатуры под пальцами, набирающими гневные комментарии. Но я попрошу вас сперва прочесть мое объяснение и уже потом подумать над комментариями. Хочу отдельно подчеркнуть, что я ни в коей мере не выражаю критики в отношении тех, кто использует React или ценит этот инструмент. Однако я хочу показать, что эта библиотека во многом оставляет желать лучшего. Сегодня я проведу небольшое исследование с определением основных болевых точек, подтверждающих неполноценность React.
В первую очередь это хайп
В бизнес-среде топ-менеджмента React уже стало просто модным словом. Я поработал на несколько компаний, в которых топ-менеджеры решали использовать для каждого фронтенд-проекта именно React исключительно по причине ее популярности. Однако всякий раз, когда подобные решения принимаются технически слабо подготовленными менеджерами, становится очевидным, что ничего путного в итоге не выйдет. Несмотря на то, что React действительно популярна, я не думаю, что вы согласитесь в правильности ее выбора на основе только этого критерия.
Почему вообще топ-менеджеры принимают такие решения? Что ж, они считают, что раз React популярна, значит и нанять соответствующих разработчиков будет легко. Это, конечно, так, но вовсе не означает, что будет сложнее нанять программистов и с другими навыками. Я также считаю, что любой достойный разработчик должен уметь адаптироваться и быть способным освоить новый фреймворк или библиотеку. Из забавных примеров могу привести себя: когда я получил свою первую работу, предполагавшую использование React, то соответствующего опыта вообще не имел. А к данному времени использую ее уже на протяжении почти трех лет.
Говоря коротко, позвольте разработчикам самим выбирать нужные инструменты. Если это будет React — хорошо, если же нет, то нужно просто довериться нанятым вами людям. Я же в этой статье буду говорить в основном о том, что React, на мой взгляд, является плохим выбором для средних и крупных команд, а также комплексных приложений.
Эффективнее работать в React одному
Разработчики предпочитают использовать React для личных проектов, в том числе из-за того, что эта библиотека позволяет делать практически все, что угодно. Это довольно фривольный инструмент, с помощью которого можно создавать что захочется и как захочется. Если вы опытный программист, работающий над личным проектом в React, то у вас наверняка все неплохо получается.
Однако за столь обширную свободу действий приходится платить. Я часто повторяю, что если вы поработали над одним проектом React, то поработали именно над одним проектом React. Имеется в виду, что все, кто работает над проектами в React, организуют их по-своему и делают в них тоже все по-своему. Эти отличия зачастую могут оказаться весьма кардинальными, и когда дело дойдет до подключения к проекту других людей, то даже опытным программистам потребуется время, чтобы набрать нужный темп работы. Еще один нюанс в том, что каждый разработчик будет работать по своему набору стандартов. Вы, конечно же, стараетесь создать для своего проекта стандарт, которому все последуют, но я очень часто наблюдал, как подобный план проваливался.
Вторая расплата за широкие возможности — это недостаток защитных средств. Я считаю, что грань между использованием защитных средств и недоверием к умственным способностям разработчиков очень тонка. Вам нужно, чтобы специалисты качественно справлялись со своими задачами, и при этом нужно им не мешать, а, наоборот, по возможности помогать. По своей сути философия React такова: делай все, что хочешь. Это дает абсолютную свободу, но практически лишает безопасности. В результате вы можете совершать действительно страшные ошибки на ранних этапах, не осознавая этого до момента, когда станет слишком поздно и придется рефакторить огромное количество кода. А что вы обычно делаете, когда такое происходит? Правильно, допиливаете его до работоспособного состояния и больше никогда не трогаете.
React поедает ОЗУ на завтрак
Многие думают, что React уникальна, потому что для отрисовки использует виртуальную DOM. Но при этом вы можете не осознавать, что React и виртуальная DOM — это два полностью раздельных концепта. Вам может быть интересно узнать, что Vue, а также кучка небольших библиотек тоже задействуют виртуальную DOM. Немало людей восхваляют виртуальную DOM как быструю и буквально революционную технологию. Хотя на деле оказывается, что она является ничем иным, как поглотителем памяти.
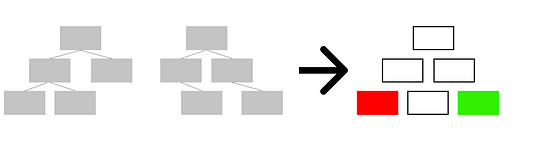
Если вы не знакомы с функционированием виртуальной DOM, то позвольте вас просветить. По сути, она сохраняет копию дерева DOM в памяти клиента. Затем, когда происходит изменение, создается новое виртуальное дерево DOM, которое сравнивается со старым. Далее React применяет обнаруженные изменения к браузеру, делая их видимыми для пользователя.

Левое серое дерево представляет обновленную структуру, а правое старую информацию. В результате один узел удаляется, а другой добавляется в иную область дерева. Такой процесс делает каждую отрисовку очень дорогостоящей для памяти операцией. Если вы рассчитываете, что приложение будет выполняться на смартфоне плавно, то это определенно не лучшее решение.
Сейчас вы можете подумать: “Так есть же много приложений React, которые отлично работают на смартфонах”. Здесь стоит понимать, что если приложение и работает, то это еще не значит, что работает оно отлично. Если в вашем компьютере, планшете или телефоне оказывается достаточно памяти для выполнения всех этих операций, разве это значит, что они нам реально нужны? Хочу также отметить, что данный факт потребления памяти не ставит приговор быстродействию приложения, но говорит о необходимости проделывания большого количества внимательной работы, чтобы оно реально заработало четко.
У виртуальной DOM есть и еще один недостаток — она объемная и для нее не применима операция перетряхивания дерева. Что такое перетряхивание дерева? По сути, это процесс удаления из финальной сборки ненужных или неиспользуемых элементов. Виртуальная DOM не поддается такому перетряхиванию, потому что вы никогда не узнаете, что вам окончательно нужно, пока не перейдете в среду выполнения. Это означает, что вам необходимо отправлять весь набор компонентов вместо облегченной версии.
Тут на производительность приложения накладывается еще одна тягота, подразумевающая, что его сборка всегда должна включать всю виртуальную DOM. Для небольших приложений этот недостаток оказывается незаметен, но если вы работаете над обширным и сложным проектом, то здесь все станет уже куда ощутимее.
Все упирается в сложность

Если вам доводилось работать над большим и поистине сложным приложением, то вы признаете, что стандарты оказываются ключом для избегания серьезных проблем. Чем сложнее становится приложение, тем сложнее над ним работать. Если вы с самого начала будете следовать стандартам и придерживаться их, то на выходе у вас вполне может получиться реально хороший продукт. Если же вы будете отклоняться и начнете делать, что захотите, то проблем однозначно не избежать.
В предыдущем разделе я упомянул, что React в некотором смысле воплощает в себе идею “делай, что хочется”. Я также отметил, что когда вы подключаете к проекту новых разработчиков, то в некоторых случаях недостача стандартов и встроенных в React средств защиты может вести к тому, что разработчики моментально устроят в приложении бардак.
Чем больше команда, тем серьезнее становится проблема. Все это дополнительно усложняет приложение. А с ростом сложности приложения растет его беспорядок и падает качество, пока в конечном итоге работа над ним или его использование не превращаются в сущий кошмар.
Это плохо не только для разработчиков, но и для конечных пользователей. Подобный сценарий развивался на моих глазах неоднократно, и результат всегда был одинаков: мы получаем большое сложное приложение с ужасной работоспособностью и функционалом.
Нужные компоненты отдельно
Я уже говорил, что React является библиотекой, но что конкретно это для нас значит? По сути, это значит, что React предоставит вам в распоряжение некую минимальную функциональность и на этом все. К сравнению, JQuery тоже является библиотекой. Однако между ней и React есть ряд ключевых отличий, которые усложняют применение последней.
По факту React нельзя задействовать нигде, кроме как в приложении React. Вы можете использовать JQuery в приложении React или Angular, потому что это библиотека, а значит и применять ее можно везде.
Angular — это полноценный фреймворк, что подразумевает невозможность его использования где-либо, кроме приложения Angular. Однако React в некотором смысле стремится достичь странного баланса между библиотекой и фреймворком. На одном уровне это библиотека, потому что поставляется в виде базовой версии, на которую вы уже можете надстроить нужный функционал. С другой стороны, с ней больше особо ничего и не сделаешь, так как решив работать в React, вы будете вынуждены только ее и использовать, как будто это фреймворк.
Реальная проблема с этой парадигмой в том, что React недостает некоторых важнейших вещей. Я не стану перебирать их все, а первой на ум приходит обработка форм.
Пробовали когда-нибудь создать в React приложение, большей частью основанное на формах? Советую не пробовать. Создание, проверка и обслуживание форм в React — это полный кошмар. Если вы решите, что будете обрабатывать это сами, то я вам не завидую.
Единственная альтернатива заключается в установке сторонней библиотеки обработки форм в надежде, что дальнейшие обновления версий не сломают приложение. И это лишь частный случай более обширной проблемы. Тут можно сделать общий вывод, что React не дает вам всего необходимого, но принуждает то тут, то там собирать все по кусочкам (например, обработка форм).
В противоположность этому такие фреймворки, как Angular, изначально несут в себе весь нужный набор инструментов. При использовании Angular вам не придется скачивать сторонние библиотеки, например, для обработки форм или тестирования.
Обновления
Обновление версий происходят в жизни каждого разработчика. В один момент мы используем версию 1.0.0, как вдруг выходит новая 2.0.0, и мы уже стремимся поскорей ее попробовать. Но вот в React обновление версий никак нельзя назвать удобным.
Предположим, что вы разработали большое приложение в React 16. Это приложение работает, и вы ему не нарадуетесь. Но затем внезапно выходит React 16.8, в которой появляются супермодные штуки, например хуки. Я не стану углубляться в тему хуков, но если вы захотите их использовать, то лучше пристегнитесь, потому что вам придется переписать все приложение.
И в случаях с обновлениями React — это стандартная ситуация. При каждом добавлении авторами серьезных новшеств, это делается таким образом, что для корректной их адаптации приходится переписывать либо огромные куски кода, либо всю его базу. Я думаю, что это была распространенная критика по поводу обслуживания Facebook своей библиотеки, которое только добавляет излишний стресс в жизнь разработчиков, ее использующих.
Итоги
React определенно заслуживает места в мире фронтенд-разработки, но я считаю, что она чрезмерно используется там, где ей не место. Такое ошибочное применение является, скорее всего, побочным следствием хайпа. Все это в конечном итоге существенно усложняет жизнь нам, разработчикам, когда приходится писать крупные приложения большой командой.
А когда над созданием таких приложений трудится множество людей, они быстро выходят из-под контроля. В случаях же существенных обновлений версий вам наверняка придется переписывать большие фрагменты кода, а может и всю базу. Ничего страшного, если речь идет о небольшом приложении, но когда компании вынуждают разработчиков использовать React, то это нарушает как стабильность самого приложения, так и эмоциональный уровень работающих над ним людей.
Читайте также:
- Как с легкостью создавать формы на React с помощью react-hook-form
- 6 актуальных советов по созданию чистого кода React
- Совместное использование компонентов React с различными библиотеками управления состоянием
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Sam Redmond: Why we need to stop using React






