Почему мы выбираем веб-разработку?
В сегодняшнюю цифровую эпоху все больше и больше компаний связывают свою деятельность с интернетом. Поэтому растут потребности в разработке сайтов, созданием которых обычно занимаются профессиональные инженеры-программисты. Сегодня веб-сайты играют важную роль и в бизнесе, и в государственном управлении. Большинство сайтов таких социальных сетей, как Instagram, Twitter, Facebook и даже YouTube созданы веб-разработчиками.
Технология PWA
С ростом числа смартфонов (3,8 миллиарда пользователей в 2021 году), потребность в создании веб-сайтов еще больше.
До 2007 года, когда смартфоны только начали набирать популярность, веб-сайты в основном отображались через Internet Explorer, к которому не предъявлялось особых требований. В то время в смартфонах уже имелись встроенная камера, поддержка GPS и некоторые другие функции, но они использовались лишь нативно (автономно). Нативными называются такие приложения, которые созданы специально для конкретного устройства.
С развитием технологии PWA (прогрессивных веб-приложений/Progressive Web App), собственные (нативные) функции смартфонов становятся доступными без установки и запуска приложений из Play Store или App Store. Следовательно с распространением PWA спрос на услуги веб-разработчиков будет только расти. Если вы разрабатываете подобное веб-приложение, оно будет кроссплатформенным, в отличие от нативных.
1. HTML, CSS и JavaScript
Основными инструментами для веб-разработки являются HTML, CSS и JavaScript.
Если сравнить структуру веб-сайта с человеческим телом, тогда HTML, определяющий структуру веб-страницы, можно сравнить со скелетом. JavaScript подобен мозгу, с помощью которого можно выполнять такие сложные операции, как воспроизведение видео, отображение интерактивного контента и т. д. CSS позволяет добавлять на веб-страницу стили оформления. Их можно рассматривать как различные типы одеваемой на тело одежды. Это все обязательные инструменты для веб-разработки.
2. React
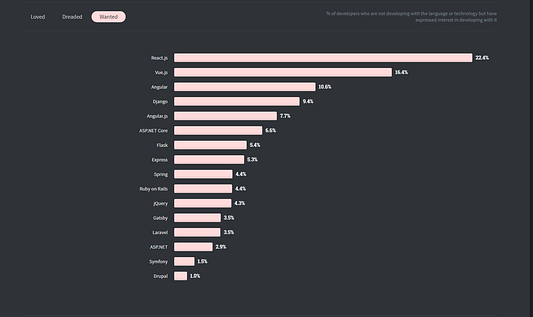
Согласно результатам опроса разработчиков Stack Overflow 2020 года, React является наиболее востребованным веб-фреймворком.

Это очень мощная библиотека JavaScript, используемая для создания интерактивных пользовательских интерфейсов. React использует компонентный дизайн, поэтому все в нем разделено на компоненты. Родительский компонент отображает дочерние компоненты. Виртуальная модель DOM (document object model) является особенностью этого фронтенд-фреймворка, отличающей его от других.
Реальная модель DOM — это в основном структура HTML, отображаемая в браузере. Виртуальная модель DOM идентична реальной модели. По сути мы можем предположить, что виртуальная DOM является копией реальной модели. Она имеет те же свойства и методы, что и объект DOM, но не контролирует отображение на экране. А манипуляции в виртуальной DOM происходят очень быстро.
После изменений в программном коде каждый компонент в виртуальной DOM отображается повторно, а затем он сравнивается с моментальным снимком предыдущего состояния виртуальной DOM. В реальной DOM позже будут повторно отрисованы только измененные элементы. Этот процесс также известен как reconciliation (согласование, синхронизация). Поэтому с помощью React можно создавать быстрые и эффективные пользовательские интерфейсы.
Делать это очень просто и легко. Свидетельством этому является экспоненциальная кривая популярности React среди обучающихся.
Изучая React можно также перейти к разработке нативных приложений на очень похожем React Native, который использует тот же компонентный подход. Выучить React Native очень легко тем, кто знает React.
3. Git
Git важен для разработки и клиентской (фронтенд), и серверной (бэкенд) частей. Git — это распределенная система контроля версий. Что же такое система контроля версий? Например, вы загружаете на смартфон приложение (допустим, его версия 1.0). Через неделю или месяц вы получаете новые дополнительные функции в обновлении под названием версия 1.1. Это не что иное, как контроль версий.
Предположим, вы работаете над собственным проектом. Проект включает ряд функциональных возможностей и нормально работает. Поэтому можно сохранить код программы, используя Git. Впоследствии будут добавляться другие новые функции. А затем станет ясно, что вновь добавленные функции вызывают сбой приложения. Git позволяет сохранять разные версии проекта, поэтому при желании можно в любое время вернуться к предыдущей версии. С этой возможностью и связано название Git — система контроля версий.
4. Redux
Как известно, в структурах React использован компонентный подход, родительский компонент используется для рендеринга дочерних компонентов. Мы отправляем данные (также известные как props) из родительского компонента в дочерний компонент. Когда нужно отправить эти данные от родительского компонента к дочернему или еще дальше, мы сталкиваемся с задачей, известной как prop drilling. Это означает, что нужно добавлять данные всем промежуточным дочерним компонентам. Для решения такой задачи имеется библиотека Redux.
Redux используется в фронтенд-фреймворках для управления состоянием приложения. Мы можем решить эту задачу с помощью хранилища Redux, в нем есть все необходимые данные, доступные из любой части пользовательского интерфейса и, получаемые через prop drilling. Redux можно использовать в приложениях с множеством данных, где необходим единый источник верных данных.
Реализация Redux в проектах на React упростилась с введением хуков useDispatch() и useSelector().
5. TypeScript
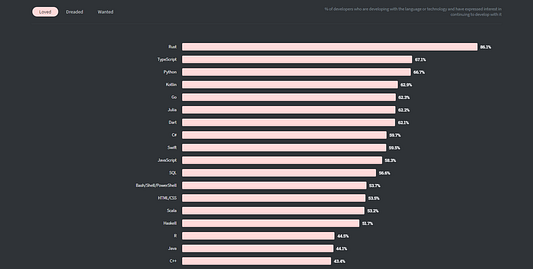
Согласно проведенному Stack Overflow в 2020 году Опросу разработчиков TypeScript является вторым по популярности языком программирования.

“TypeScript — это расширенный набор JavaScript, который имеет опциональную типизацию и компилируется в простой JavaScript.” Выпущенный Microsoft в 2012 году, TypeScript имеет открытый исходный код. Учитывая универсальность языка JavaScript некоторые незначительные ошибки могут повлечь за собой серьезные проблемы. TypeScript помогает находить во время компиляции ошибки типа в коде программы до ее выполнения. TypeScript помогает создавать безопасный по типам код интерфейсов.
Можно использовать такие новые свойства JavaScript, как оператор опциональной последовательности и оператор нулевого слияния, не беспокоясь о совместимости, поскольку код будет компилироваться в ES5 JavaScript. TypeScript один из наиболее популярных языков, поскольку он помогает быстрее находить проблемы и ошибки.
6. Rest API
Интерфейс прикладного программирования (API) фактически упрощает взаимодействие между приложениями. В настоящее время API используют практически повсеместно, потому что в программных продуктах задействовано множество сервисов и функций. API позволяет использовать в своих проектах разработанные для других приложений возможности и функции.
Rest поддерживает репрезентативную передачу состояния. Он помогает использовать методы HTTP для создания, чтения, обновления и удаления (операции CRUD) необходимых данных. Этими операциями мы пользуемся ежедневно. Для прочтения этой статьи вы уже сделали запрос GET на получение ее с сервера. Можно предположить, что кто-то ранее использовал запрос POST, чтобы добавить и опубликовать эту статью. При необходимости можно использовать запрос PUT, чтобы обновить статью. В конечном итоге можно использовать запрос DELETE, чтобы удалить статью. Поэтому Rest API безусловно является важным рабочим инструментом, который упрощает жизнь разработчика ПО.
7. Database
При создании нового проекта требуется база данных. Это может быть MongoDB, MySQL, PostgreSQL или даже Firebase. Firebase на сегодняшний день является наиболее простым вариантом в использовании и внедрении. Ее можно использовать для добавления таких новых функций, как аутентификация, push-уведомления, облачные сервисы и многое другое. С помощью Firebase можно даже развертывать собственные приложения.

Firebase может стать для ваших проектов основой базы данных, работающей в режиме реального времени. Для синхронизаций в реальном времени приложений с MongoDB можно использовать Pusher. Это еще один из основных навыков, необходимых сегодня веб-разработчикам.
Читайте также:
- Создаем приложение React с нуля в 2021 году
- Обзор техник кэширования в React
- 3 способа улучшить управление состоянием в React
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Shashank M V: 7 Essential Skills To Master Frontend Development in 2021