Веб-приложения прошли большой путь с самого начала. Традиционный процесс создания веб-приложений проходит через несколько этапов проектирования, разработки и тестирования перед тем, как они будут готовы. Как только ваше приложение будет выпущено, реальные пользователи будут постоянно к нему обращаться. Если ваше приложение станет популярно, оно будет доступно по крайней мере нескольким миллионам пользователей ежедневно. Хотя звучит многообещающе, это повлечет за собой дополнительные расходы.
Помимо цены, некоторое время займет выполнение сложных расчетов и операций чтения и записи. Это значит, что ваш пользователь должен дождаться завершения операции. Если ожидание окажется слишком долгим, это может сказаться на пользовательском опыте.
Разработчики систем используют несколько стратегий, чтобы устранить эти проблемы. Кэширование — одно из них.
Кэширование в веб-приложениях — что это?
Веб-кэш — это компонент, способный временно хранить HTTP-ответы, которые могут быть использованы для последующих HTTP-запросов при соблюдении определенных условий.
Веб-кэширование — это ключевая дизайнерская особенность HTTP-протокола. Оно предназначено для снижения сетевого трафика во время увеличения предполагаемой ответной реакции в целом. Кэши находятся на каждом этапе перемещения контента — от исходного сервера к браузеру.
Если говорить простым языком, веб-кэширование позволяет повторно использовать HTTP-ответы, которые были сохранены в кэше, с HTTP-запросами аналогичного характера. Давайте рассмотрим простой пример, когда пользователь запрашивает с сервера определенный тип продукта (книги). Можно предположить, что весь этот процесс займет примерно 670 миллисекунд. Если чуть позже в тот же день пользователь выполнит этот же запрос вместо того, чтобы снова повторить те же вычисления и потратить 670 миллисекунд, HTTP –ответ может вернуться к пользователю. Это значительно сократит время отклика. В реальности это может составить менее 50 миллисекунд.
Преимущества кэширования
Существует несколько преимуществ кэширования с точки зрения потребителя и поставщика.
Снижение затрат на пропускную способность
Как было сказано ранее, содержание может быть кэшировано в различных точках HTTP-запроса от потребителя к серверу. Когда содержание кэшировано ближе к пользователю, запрос пройдет меньшее расстояние, что снизит затраты на пропускную способность.
Улучшенный отклик
Поскольку кэши хранятся ближе к пользователю, необходимость в полном цикле обращения к серверу пропадает. Чем ближе кэш, тем быстрее будет ответ. Это напрямую окажет положительное воздействие на пользовательский опыт.
Повышенная производительность на том же оборудовании
Ввиду того, что кэш обслуживает подобные запросы, ваше серверное оборудование может сосредоточиться на запросах, которым необходима вычислительная мощность. Агрессивное кэширование может еще больше повысить производительность.
Доступность контента даже при сетевых сбоях
При использовании определенных стратегий кэширования в случае сбоя сервера контент будет передан конечным пользователям из кэша за небольшой период времени . Так они смогут выполнить основные задачи без сбоя.
Недостатки кэширования
Кэш удаляется во время перезапуска сервера
Каждый раз, когда сервер перезапускается, кэш-данные также удаляются. Это происходит потому, что кэш нестабилен и может исчезнуть при потере источника питания. Однако вы можете придерживаться стратегий, в которых вы регулярно записываете кэш на свой диск, чтобы сохранить кэшированные данные даже во время перезагрузки сервера.
Обслуживание устаревших данных
Одна из основных проблем кэширования — это обслуживание устаревших данных. Устаревшие данные — это необновленные сведения, которые содержат предыдущую версию данных. Если вы кэшировали запрос продуктов, но в то же время, менеджер удалил четыре продукта, пользователи получат списки продуктов, которые не существуют. Такое положение сложно выявить и исправить.
Где можно кэшировать?
Как упоминалось ранее, контент может быть кэширован в различных местах на пути запроса.
Кэш браузера
Веб-браузеры имеют небольшой собственный кэш. Обычно браузер устанавливает политику, которая определяет наиболее важные элементы для кэширования. Это может быть пользовательский контент или контент, который будет ценен для загрузки и, вероятно, будет восстановлен. Чтобы отключить кэширование источника, вы можете установить заголовок ответа, как показано ниже:
Cache-Control: no-store
Прокси-серверы для промежуточного кэширования
Любой сервер, расположенный между устройством потребителя и вашей серверной инфраструктурой может кэшировать содержимое по своему желанию. Подобные кэши могут обслуживаться интернет-провайдерами или другими независимыми сторонами.
Обратный кэш
Вы можете реализовать собственную инфраструктуру кэширования в своих внутренних службах. Для этого вы можете воспользоваться такими платформами, как Redis или Memcache.
Прочитайте более подробно о Cache-Control в этой статье.

Что можно кэшировать?
Все типы контента можно кэшировать, но это не значит, что это всегда необходимо.
Совместимость с кэшем
Ниже изложены типы контента, которые являются наиболее подходящими для кэширования. Они редко меняются и поэтому могут кэшироваться в течение более длительного периода времени:
· Медиаконтент
· Библиотеки JavaScript
· Таблицы стилей
· Изображения, логотипы и иконки
Умеренно совместим с кэшированием
Нижеприведенный контент может быть кэширован, но следует соблюдать особую осторожность, так как этот тип контента может регулярно меняться:
- Часто изменяемые JS и CSS
- HTML-страницы
- Запрос контента с файлами cookie
Никогда не кэшируются
Данные типы контента нельзя кэшировать, иначе у вас могут возникнуть проблемы с безопасностью:
· Конфиденциальный контент, например — банковская информация и т.д.
· Чаще всего пользовательские данные не должны кэшироваться, так как они регулярно обновляются
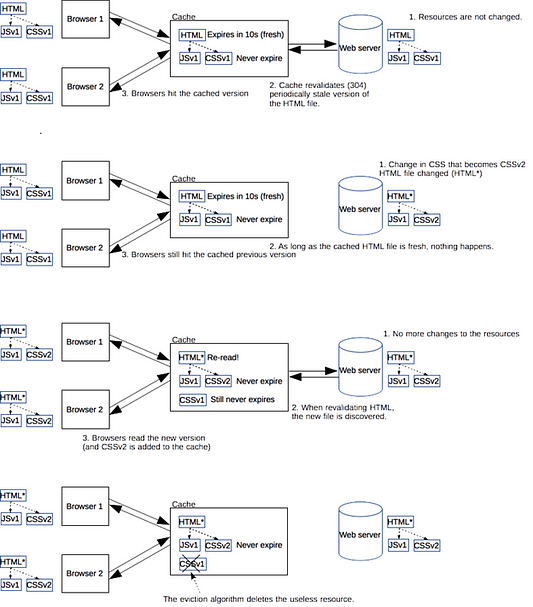
Зачем нужна стратегия кэширования?
В реальном мире вы не сможете реализовать агрессивное кэширование, так как большую часть времени оно будет возвращать устаревшие данные. Поэтому необходима специальная стратегия кэширования, чтобы сбалансировать использование долгосрочного кэширования и реагирование на требования меняющегося сайта путем реализации подходящих алгоритмов удаления кэша. Поскольку каждая система уникальна и обладает определенным набором требований, необходимо потратить время на создание стратегии кэширования.
Идеальная стратегия кэширования состоит в том, чтобы идти по тонкой грани, которая способствует агрессивному кэшированию, когда это возможно, оставляя отверстия для аннулирования записей в будущем при внесении изменений.
Цель данной статьи — ознакомить вас с базовыми знаниями кэширования для веб-приложений. Мы пропустили такие темы, как заголовки управления, инфраструктура кэширования, руководство по разработке кэш-стратегии и т.д., так как они слишком сложны для этого введения.
Читайте также:
- Создаем собственный блог с помощью Next.js и Strapi
- Создаем приложение React с нуля в 2021 году
- Понятие о горячей замене модулей в Webpack
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Mahdhi Rezvi: Fundamentals of Caching Web Applications