Сразу оговорюсь, что в настоящее время основное внимание я уделяю разработкам на JavaScript и, в частности, React, в связи с чем в статье будет встречаться терминология из этой области. Однако, учитывая мой богатый опыт в сфере программирования, настоятельно рекомендую ознакомиться с материалом, даже если вы предпочитаете другие фреймворки и языки, поскольку SonarQube поддерживает многие из них.
Большинство разработчиков, и мы с вами не исключение, пишут, как им иногда кажется, совершенный код. Некоторые уже используют в IDE инструменты статического анализа, такие как ESLint, которые выявляют возможности улучшения каких-то частей кода в процессе его написания. Практика хорошая, и не стоит от нее отказываться.
Но здесь и сейчас будет представлен инструмент для повышения качества кода, выводящий этот процесс на новый уровень — SonarQube. Вы узнаете:
- что такое SonarQube;
- как установить этот инструмент на локальный компьютер;
- как сканировать файлы проекта;
- как провести анализ проекта в SonarQube.
В статье будет рассмотрена открытая версия для сообщества. SonarQube невероятно полезный инструмент, так что я с радостью поделюсь своими знаниями о нем.
Что такое SonarQube?
“SonarQube — это платформа с открытым исходным кодом, разработанная SonarSource, для непрерывной оценки качества кода путем статического анализа”.
Иначе говоря, она не выполняет код, а лишь просматривает его. Причем, можете мне поверить, делает это очень тщательно. Неудивительно, что у SonarQube довольно внушительный список клиентов и репутация одного из востребованных инструментов статического анализа кода.
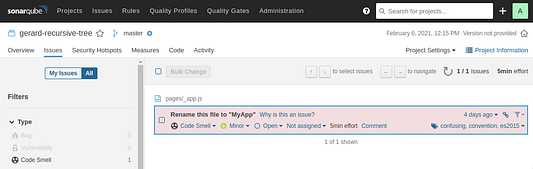
Завершив сканирование кода, о чем будет рассказано далее, SonarQube формирует отчет, который можно посмотреть в GUI через браузер. Все обнаруженные проблемы представляют собой “интерактивные тикеты”, позволяющие писать к ним комментарии, делегировать их другим пользователям, открывать или закрывать и т. д.

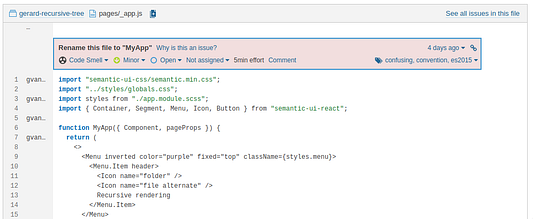
К подробному описанию проблемы сразу же прилагается соответствующий код.

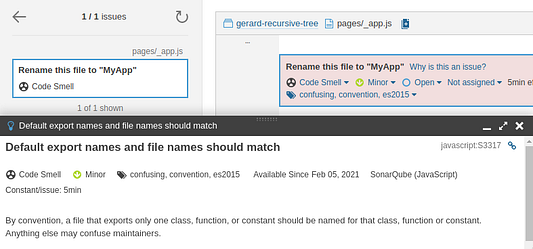
SonarQube также объясняет суть проблемы при нажатии на соответствующую ссылку “Why is this an issue?” .

Можно поймать себя на мысли, что такие распространенные инструменты, как ESLint, делают то же самое непосредственно в процессе написания кода, в чем я, однако, не уверен. Интуиция мне подсказывает, что SonarQube обеспечивает намного более высокое качество по широкому спектру тем, таких как код с запашком, ошибки и уязвимости системы безопасности.
SonarQube предоставляет систематизированный отчет о качестве кода, безопасности и общий Quality Gate Status, т. е. логическое значение, свидетельствующее о готовности приложения для отправки в продакшн. Если вы добавите так называемый Sonar-scan в конвейер, то отчет будет обновляться с каждым коммитом или пул реквестом. Кроме того, он поддерживает контроль версий, каждая из которых фиксирует конкретный коммит или слияние веток в проекте.
Речь идет не просто об отчете, а о сложно структурированном “живом” наборе данных, который осуществляет постоянный контроль за проектом и сообщает его владельцам о текущем состоянии качества. При этом он позволяет другим участникам проекта совместно работать над этим состоянием. Проблемы можно обсуждать и делегировать, что весьма способствует сотрудничеству.
По моему мнению, именно в возможности совместной работы состоит самое существенное преимущество SonarQube перед такими инструментами, как ESLint, используя который, “разработчик решает проблему собственными силами”.
Установка SonarQube (открытая версия для сообщества)
Установка сервера SonarQube (приложение Java) не представляет сложности. Вы можете:
- скачать ZIP-файл и распаковать его локально или
- запустить SonarQube в Docker-контейнере.
Самый простой способ — запустить Docker-контейнер. Из документации вы узнаете, как скачать ZIP-файл и локально его распаковать.
Перед выполнением следующей команды убедитесь, что Docker у вас уже локально установлен:
docker run -d \
--name sonarqube \
-e SONAR_ES_BOOTSTRAP_CHECKS_DISABLE=true \
-p 9000:9000 \
sonarqube:latestОбратите внимание, что эта команда запустит SonarQube, но в момент удаления контейнера все данные будут потеряны. Можно выполнить ее ради эксперимента. Если же вы решите продолжить работу с SonarQube, советую закрыть этот контейнер и настроить тома данных. Имеются в виду каталоги, которые находятся в локальном компьютере и сохраняются в случае закрытия или обновления Docker-контейнера. Документация содержит пошаговую инструкцию к этому процессу.
В рамках данной статьи для запуска SonarQube будет достаточно вышеуказанной команды.
Как только Docker выполняет поставленную задачу, установка завершена, и инструмент готов к использованию. В браузере откройте GUI, перейдя по ссылке http://localhost:9000.
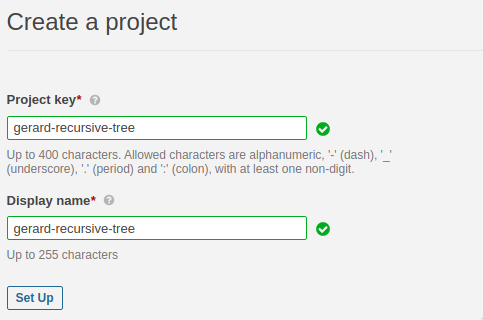
Создание нового проекта
Авторизуйтесь с помощью предустановленных учетных данных (admin:admin) и создайте новый проект.


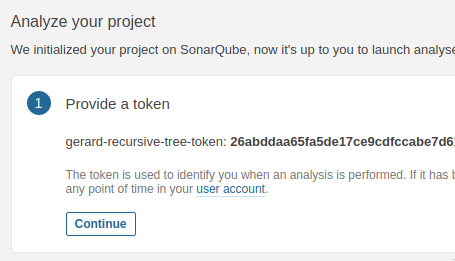
Запомните ключ проекта и токен, поскольку они нам в дальнейшем понадобятся.
Первое сканирование проекта
На этом этапе просканируем код с помощью такого инструмента CLI, как sonar-scanner. Сделать это можно разными способами, подробное описание которых предоставлено на соответствующей странице документации.
Я предпочел скачать исполняемый файл и добавить его расположение в глобальную переменную PATH. Теперь команда sonar-scanner доступна из любой точки компьютера:
PATH=$PATH:/opt/sonar-scanner-4.5.0.2216-linux/bin
В корневом каталоге проекта создайте файл sonar-project.properties со следующим содержимым:
sonar.projectKey=gerard-recursive-tree
sonar.sources=components,pages,styles,typings
sonar.sourceEncoding=UTF-8
Первая строка кода содержит ключ, полученный при создании проекта SonarQube в GUI.
Настало время просканировать файлы. В корневом каталоге проекта выполните данную команду:
sonar-scanner -Dsonar.login=[PROJECT TOKEN]
Написание -Dsonar.login без пробела не является ошибкой. Значение токена должно совпадать с тем, что было получено при создании нового проекта.
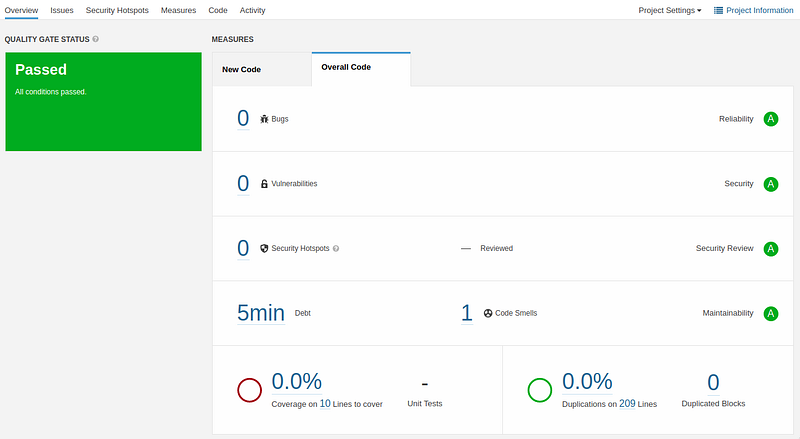
Работа сканера займет несколько секунд, после чего в GUI в браузере вы сможете изучить отчет. Если проект содержит высоко качественный код, то результаты будут представлены в следующем виде:

При наличии в коде ошибок, уязвимостей, проблемных зон в системе безопасности, запашков или дублированных строк отчет примет совершенно другой вид. Поскольку GUI прост и понятен, я не буду вдаваться в детали.
Дополнительная информация
При настройке и применении SonarQube также следует знать следующее:
- Тестовое покрытие. SonarQube сообщит, если код не покрыт тестами, на что, надеюсь, вы и рассчитываете. Однако если вы не тестируете код, то в рамках определенных проектов эта деталь быстро начнет досаждать. Можно отключить вычисление покрытия кода для определенных файлов или каталогов, установив глобальное значение для параметра
sonar.coverage.exclusionsв файлеsonar-project.propertiesили в GUI подProject Settings>General Settings>Analysis Scope. Значение**/*.*позволит отключить его полностью. - SonarLint. Если вы хотите сразу выявлять потенциальные проблемы в процессе написания кода (аналогично ESLint) и перед его отправкой, используйте инструмент SonarLint. Его можно настроить на взаимодействие с проектом в SonarQube для согласованного управления. Оба они гармонично сосуществуют друг с другом. SonarLint доступен для таких IDE, как Eclipse, IntelliJ и Visual Studio Code.
- Токен проекта. Проверьте, чтобы конфиденциальные токены, аналогичные созданному для проекта в SonarQube, не являлись частью базы кода. Вообще, не следует отправлять конфиденциальные значения в репозитории.
- Показатели качества. Именно на них основываются отчеты SonarQube. Это набор критериев, в соответствии с которыми выявляются проблемы при сканировании кода. Такие перечни показателей предустановлены для разных языков программирования, и SonarQube грамотно определяет, какой из них по умолчанию применить в проекте. В GUI можно изменить эти показатели в “Quality Profiles.”
Заключение
Как видите, проще простого настроить SonarQube и поэкспериментировать с ним. Без особого труда вы также разберетесь в принципах составления отчетов и в работе GUI. Так что нет ничего, что помешало бы вам начать его использовать.
Вам доступна быстро настраиваемая открытая версия для сообщества, благодаря которой вы получаете высококачественный код.
Этот инструмент отлично подходит для командного взаимодействия, поскольку позволяет всем участникам совместно работать над качеством кода в проектах. SonarQube можно интегрировать в конвейеры и веб-сайты, например GitHub, а GitLab поддерживает его по умолчанию.
Благодарю за внимание!
Читайте также:
- Переоткрываем для себя эмулятор Android для ускорения тестирования
- Тестирование производительности приложения в браузере Chrome
- Как добавить в проект тестирование скриншотов с Cypress
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Gerard van der Put: How To Improve Code Quality With SonarQube