Вступление
Для применения CSS необходимо знать множество концепций и понятий. Но привычные способы обучения, предполагающие чтение учебников, просмотр видео и другие методы, иногда могут наскучить. В этом случае неплохо было бы обучаться иным способом. Одним из таких являются обучающие игры, потому что они помогают учиться и практиковаться одновременно. Вдобавок они облегчают запоминание.
Далее представлено несколько забавных и одновременно полезных игр, которые помогут изучать на практике понятия из CSS. Переходим ближе к теме.
1. Flexbox Froggy
Flexbox Froggy — увлекательная и полезная игра, позволяющая в забавной форме на практике изучать CSS Flexbox. Она охватывает множество свойств Flexbox на 24 уровнях. Мне она помогла при изучении CSS Flexbox. Создателем игры является Codepipe.
2. Grid Garden
Grid garden — эта отличная игра тоже создана Codepip. Она помогает в увлекательной игровой форме на практике изучать понятия CSS grid. Grid Garden охватывает множество свойств CSS Grid на 28 уровнях сложности. Я очень ее рекомендую в тех случаях, когда есть пробелы в познаниях о CSS Grid или просто хочется развлечься.
3. CSS Diner
Игра CSS Diner была создана Люком Пачольски, в ней есть все сведения о различных селекторах CSS. Изучить и освоить их вы сможете, пройдя через 32 игровых уровня.
4. CSS Surgeon
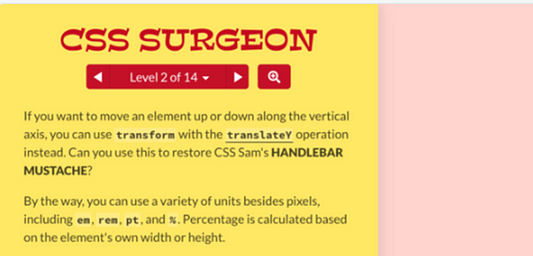
Удивительная игра CSS Surgeon научит в увлекательной форме масштабировать, вращать и перемещать элементы с помощью CSS-преобразований. Она также познакомит с основами использования свойств CSS transform для изменения элементов на веб-странице. Создатель этой игры — Codepipe.
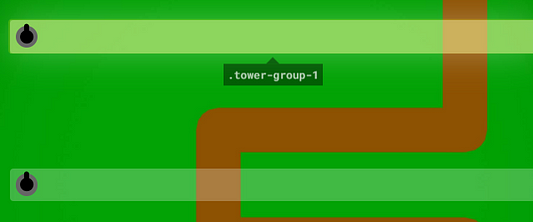
5. Flexbox Defense
Flexbox Defense тоже знакомит со свойствами CSS Flexbox и включает 12 уровней сложности. Эта интересная и забавная игра создана Ченнингом Алленом.
Заключение
Как видите, эти 5 обучающих игр действительно помогут учиться с увлечением. Они позволяют в игровой форме на практике познакомиться с концепциями и свойствами CSS, а также упрощают их запоминание.
Читайте также:
- Рандомизатор на чистом CSS
- Супергеройский макет: комбинируем CSS-сетки и CSS-фигуры
- Как увеличить производительность CSS-in-JS в 175 раз
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Mehdi Aoussiad: 5 Fun Games to Learn CSS Concepts