Инструментов, плагинов, сайтов и ресурсов в индустрии дизайна хоть отбавляй, и все они обещают сделать ваш рабочий процесс более продуктивным, а вас самих — более продвинутыми специалистами. За годы работы я много чего перепробовал, но лишь немногие из этих инструментов действительно выделяются в общей массе.
Список ниже — просто лучшее из лучшего: в нём представлены самые малоизвестные, креативные, уникальные, полезные, необычные ресурсы. Кое-какие из них послужат для вдохновения, остальные — для гарантированного профессионального роста.
Надеюсь, вам понравится.
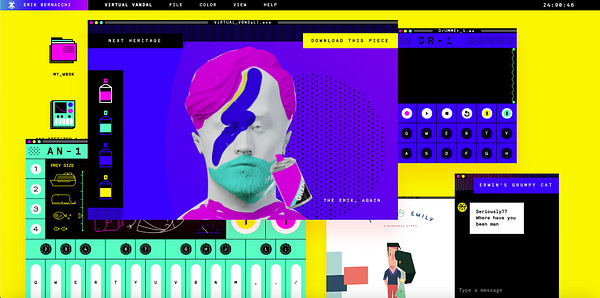
1. Экстравагантный веб-портал Эрика Берначчи

Веб-портал Эрика Берначчи — это, пожалуй, самое безумное и впечатляющее портфолио, которое я когда-либо видел. По этому сайту весело даже просто побродить: здесь есть куча забавных мини-игр, генератор мемов, конструктор барабанных битов, синтезатор и много других развлечений, от которых я долго не мог оторваться.
2. Cofolios

На Cofolios собрано всё, что связано со стажировками: портфолио, статьи, вакансии, разборы кейсов и т. д. Это отличное место, чтобы вдохновиться работами молодых специалистов и поучиться у восходящих звёзд дизайна.
Я сам проходил стажировку, когда только начинал карьеру в продуктовом дизайне, и по сей день думаю, что для начинающих дизайнеров это лучший способ попасть в компании с высокими требованиями на входе. Мне нравится наблюдать, какими необычными путями люди порой приходят в дизайн, и узнавать об их опыте. Многие публикации на Cofolios позволяют представить, каково это — быть стажёром в различных технологических компаниях. Там же даются советы читателям, как пройти подобную стажировку.
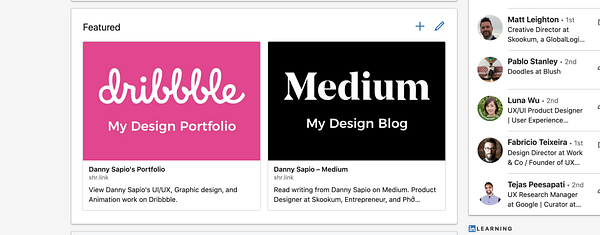
3. ShareKit

С ShareKit проще простого настроить изображение для предварительного просмотра, прикреплённое к ссылке. Я пользуюсь ShareKit для кастомизации ссылок в моём профиле на LinkedIn, потому что там изображения часто получаются нечёткими и не относятся к содержанию материала, которым я делюсь. Набросал графику в Sketch, загрузил её на сайт shr.link и всё готово. На ShareKit также есть панель статистики, где можно отслеживать источники переходов и количество кликов по ссылке.
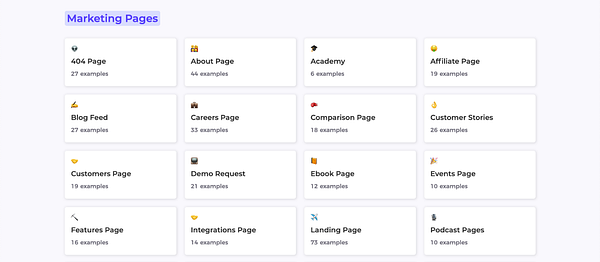
4. Saasframe

Сайт Sassframe помогает найти вдохновение, когда у меня что-то не клеится в веб-дизайне. Здесь можно найти различные примеры дизайна от популярных компаний, выполненные просто идеально. К примеру, мне хочется посмотреть, как другие реализовали сценарий “Забыли пароль?”. Я иду на Saas, ищу и изучаю чужие примеры.
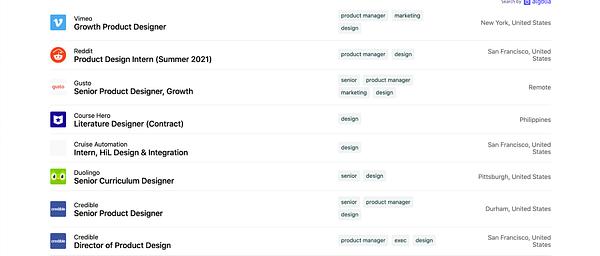
5. Startup Jobs

Неважно, что вы ищете — стажировку, работу с частичной или полной занятостью — на сайте Startup Jobs вы это найдёте. Здесь собраны вакансии на самые разные должности, в основном в известных технологических стартапах. Также на сайте чётко сгруппированы позиции по самым разным интересам, например “совершить революцию в индустрии туризма” или “присоединиться к женскому стартапу”. Этот ресурс незаменим при поиске работы для любой должности и уровня.
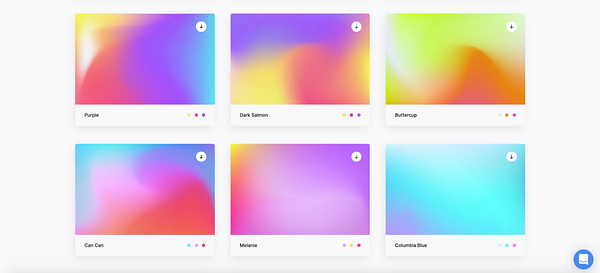
6. Mesh Gradients

На сайте Mesh Gradients можно найти 100 бесплатных градиентов. Мне нравятся их мягкие и яркие тона. Можно использовать эти градиенты, чтобы добавить цвета в интерфейс, лэндинг или в любой другой дизайн.
7. POSE от Гэла Шира

POSE — лучший из инструментов для создания анатомически верных иллюстраций тела, какой мне удалось найти. Никогда ещё построение пропорций не казалось таким простым. Когда я работал иллюстратором в Snapchat, иногда, уже заканчивая отрисовку персонажа, я понимал, что ноги непропорциональны телу. Если бы POSE тогда существовал, он сэкономил бы мне столько нервов.
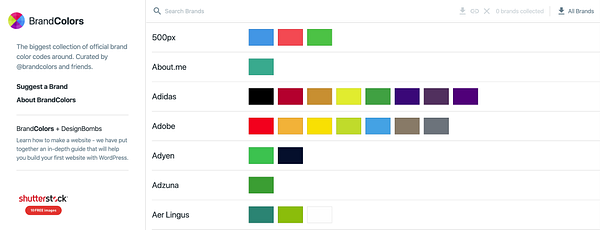
8. Brand Colors

Brand Colors — это огромная коллекция брендовых цветов всех известных компаний. На Brand Colors стоит идти, если вы просто ищете вдохновение, присматриваете интересные палитры или хотите взглянуть на цвета конкретного бренда.
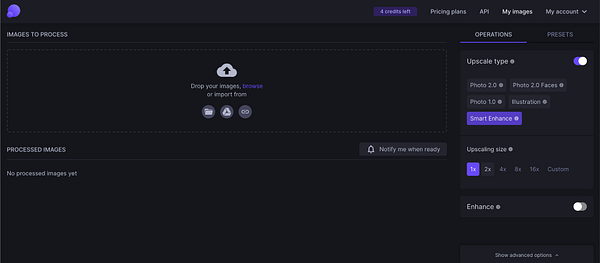
9. Let’s Enhance

Let’s Enhance — революционный инструмент, который позволяет увеличивать любое изображение во много раз (до 16) без потери качества. Результат поражает. Не буду грузить подробностями — просто попробуйте сами.
10. BeyondUI

Beyond UI — детище дизайнера Павло Санчеса, визуальное эссе об интерфейсах, капитализме, правительстве и обывателях. Это увлекательная “листалка” с графикой на злобу дня, над которой придётся как следует поломать голову.
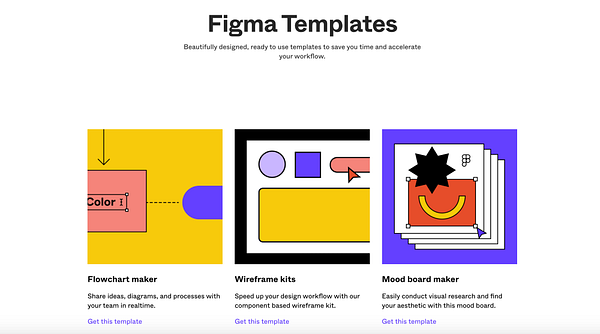
11. Figma Templates

Шаблоны для Инстаграма, конструкторы схем и прототипов и многое другое — всё это можно найти в одном из разделов сайта Figma, Figma Templates, причём за бесплатно. Более десятка бесплатных шаблонов сделают ваш рабочий процесс эффективнее и упростят создание карты пути пользователя или диаграммы Венна.
12. Remove.bg

Как можно догадаться по названию, сайт Remove.bg позволяет одним кликом мышки убрать фон изображения. В следующий раз, вместо того чтобы тратить полчаса в Photoshop, попробуйте сначала вырезать фон в remove.bg. Да, результат не всегда идеален, но, даже если этот инструмент сделает 90% работы, можно закончить ретушь уже в Photoshop, не потратив на это полдня.
13. Whimsical

Я сомневался, стоит ли включать этот инструмент в подборку, но Whimsical слишком уж хорош, чтобы оставить его без внимания. Уверен, большинство из вас о нём уже слышали — что ж, тогда поделюсь с теми немногими, кто о нём ещё не знает. Я не могу обойтись без Whimsical в работе: делаю я прототип, карту пути пользователя или навигацию — он всегда со мной.
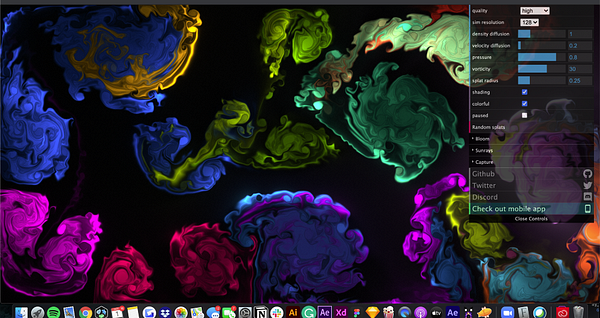
14. Fluid Simulation

Fluid Simulation — это не то чтобы инструмент, а, скорее, просто сайт, на котором можно зависнуть надолго. Я потратил много времени (больше, чем готов признать), экспериментируя с многочисленными настройками (которые до сих пор не вполне понимаю) и наблюдая, как это влияет на цветовые пятна.
15. Brennon Leman

Бреннон Леман — невероятно талантливый и эксцентричный художник. Мне очень нравятся его причудливые произведения. У него простой и дружелюбный, но в то же время психоделический и озорной стиль. Я люблю время от времени просматривать его работы.
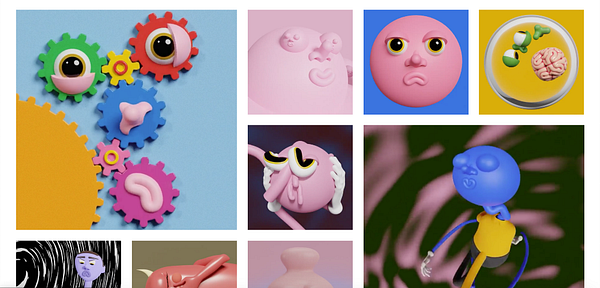
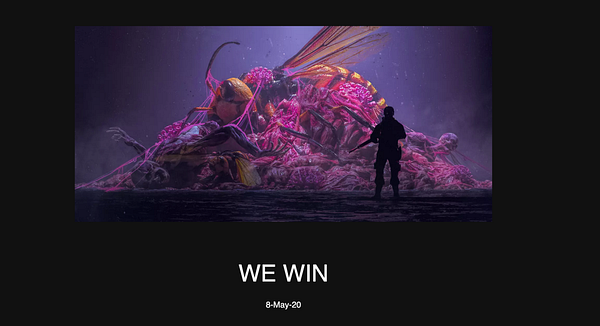
16. Beeple Crap

Beeple Crap — это совсем другой уровень необычного творчества. Я слежу за проектом в Instagram, и всякий раз, когда вижу в своей ленте зачастую гротескное произведение, оно кажется мне омерзительным, интригующим и завораживающим одновременно. Это одни из самых впечатляющих работ в 3D, что я видел, и большая часть из них просто невероятные.
17. Hamburgers

Hamburgers — это бесплатная библиотека анимированных иконок бургер-меню для дизайнеров и разработчиков. Такие иконки отлично подойдут, чтобы разнообразить ваш личный сайт или немного персонализировать ваш продукт. Интеграция крайне простая — надо просто следовать инструкции на сайте.
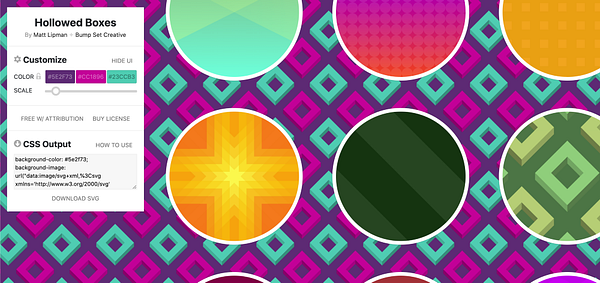
18. SVG Backgrounds

SVG Backgrounds — крайне увлекательный сайт, на котором можно создавать различные фоны (как из простых цветов, так и с геометрическими узорами). Десятки вариантов фонов можно настраивать и выбирать подходящий вид. У меня пока не было проекта, где я мог бы использовать этот инструмент на практике, но мне очень нравится с ним экспериментировать, и, надеюсь, когда-нибудь у меня будет шанс применить его.
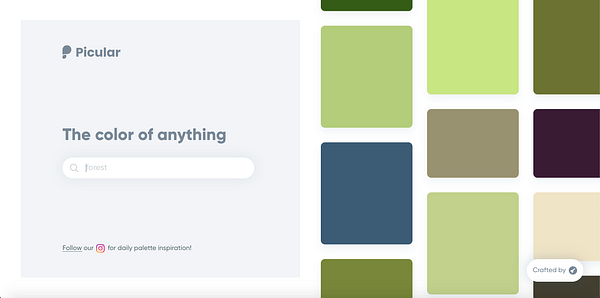
19. Picular

Picular — это поисковик, в который вы можете ввести, скажем, слово “фрукт” и на выходе получить мозаику цветов, относящихся к введённому термину. Это прекрасное место для поиска цветовых решений для мудбордов. Picular особенно мне пригодился, когда я составлял палитру для одного проекта, связанного с брендингом и графическим дизайном.
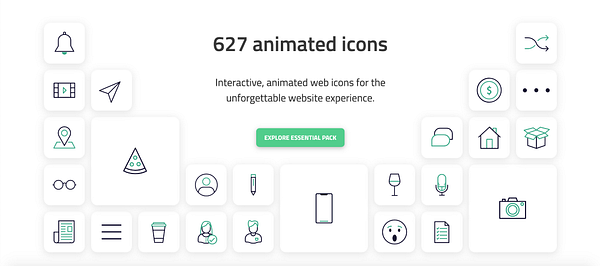
20. Lordicon

Созданный на основе Lottie (библиотеки анимированных SVG от Airbnb), Lordicon своим красивым набором анимированных иконок позволяет вдохнуть жизнь в любой интерфейс. Здесь, на мой взгляд, очень ценно внимание к деталям и безупречное исполнение. Наборов иконок в интернете более чем достаточно, но среди них редко встречаются иконки с качественным дизайном и необычной анимацией.
21. Emojione

За последние несколько лет Emojione стал очень популярен, поэтому вы, вероятно, уже о нём слышали. Если нет, то это сайт с хорошими наборами иконок, стикеров, анимаций и т. д. Его создатели представили свой взгляд на традиционные смайлики и даже создали свои собственные, которых пока нет ни в iOS, ни в Android.
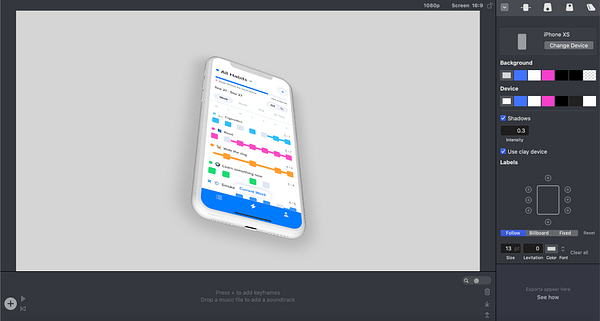
22. Rotato

Rotato я в последнее время часто использую для создания мокапов устройств. Это самый простой инструмент, позволяющий быстро и профессионально делать UI-мокапы. Раньше, чтобы найти что-то более-менее подходящее (и, быть может, даже бесплатное), мне приходилось долго бродить по блогам в поисках мокапов для Photoshop. Rotato заметно упростил жизнь: теперь я могу просто перетащить туда свой дизайн мышкой, скорректировать угол устройства — и вот за пару секунд у меня готов мокап.
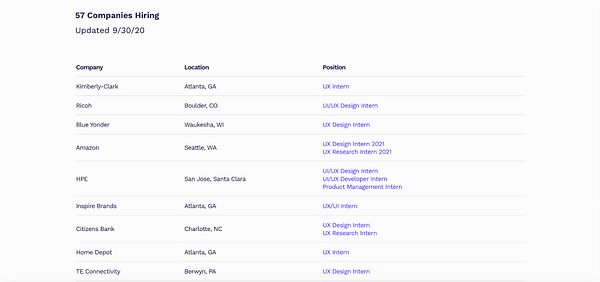
23. Interns.design

Interns.design — это современный портал для тех, кто ищет стажировку в сфере дизайна. Мне очень нравится простота этого сайта и то, какие качественные вакансии здесь размещаются. Посмотрите — быть может, там есть вариант и для вас. Как я уже говорил выше, стажировка — один из лучших способов внедриться в индустрию дизайна и технологий.
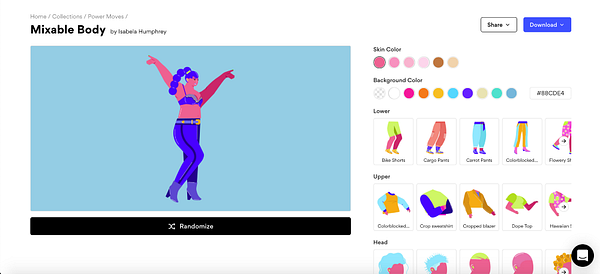
24. Blush

Blush — это сайт с иллюстрациями, созданный Пабло Стэнли, и он не похож ни на один другой. Здесь можно целиком собрать персонажа: из десятков вариантов выбрать волосы, модель брюк, тон кожи и многое другое. Гибкость и возможности этого инструмента позволяют создать по-настоящему уникального персонажа, и даже не надо открывать Illustrator.
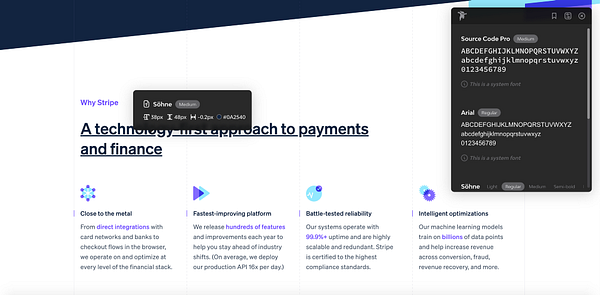
25. Fonts Ninja

Fonts Ninja позволяет идентифицировать шрифты на сайтах, сохранять их в закладки, а иногда даже показывает, где их можно купить или скачать. Раньше я пользовался сервисом What Font и только недавно наткнулся на Fonts Ninja — сравнив их, я выбрал последний.
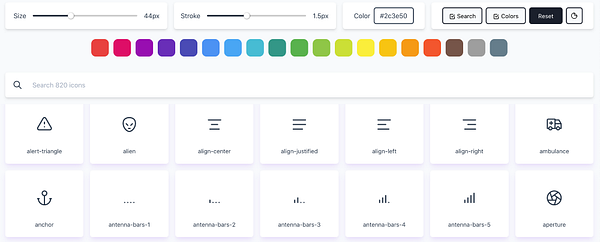
26. Tabler Icons

Tabler Icons — это коллекция из более чем 850 настраиваемых контурных иконок. Что мне больше всего нравится на этом сайте так это то, что не надо загружать SVG для каждой нужной иконки — достаточно просто кликнуть на неё, и после этого иконку можно вставлять в любую программу, работающую с контурами.
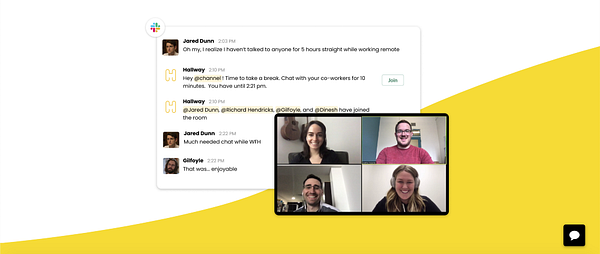
27. Hallway Chat

Hallway Chat — это расширение от Slack, которое позволяет устраивать 10-минутные онлайн-встречи с коллегами. Hallway переносит короткие офисные разговоры в виртуальную реальность. Добавьте его в свой канал на Slack (это бесплатно) и перекиньтесь парой слов с коллегами-дизайнерами или другими членами вашей команды — отвлекитесь от работы ненадолго.
28. Cool backgrounds

Cool Backgrounds представляет собой набор инструментов для создания привлекательных многоцветных изображений для блогов, социальных сетей и сайтов. Получившиеся изображения можно использовать не только в качестве фонов — можно сделать из них обои для рабочего стола на ПК или обои для телефона.
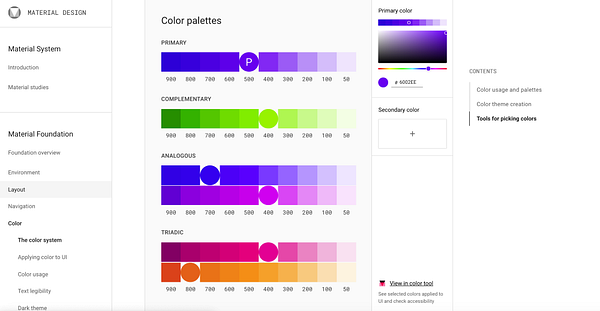
29. Google Color & Type Tool

Система материального дизайна от Google предлагает огромное количество полезных инструментов, ресурсов, шпаргалок, руководств и т. д. Особенно пригодились мне в работе сервис масштабирования шрифта и генератор палитр. Создание эстетически привлекательных палитр, к тому же уже адаптированных для обеспечения доступности, ещё никогда не было таким простым.
Читайте также:
- Дизайн для всех: подробное руководство по созданию интерфейсов для людей с ограниченными возможностями
- Дизайн физического движка
- Повышение дизайнерских навыков: советы и упражнения
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Danny Sapio: 29 of My Favorite Design Tools & Websites You’ve Never Heard of






