Доступность стремительно становится одним из важнейших аспектов (если не самым важным) в использовании интернета. За 2017–2018 гг. в федеральном суде почти втрое увеличилось число дел, касающихся веб-доступности. Это говорит о растущей актуальности этой проблемы для пользователей. Следовательно, владельцам сайтов также придётся принимать этот фактор во внимание.
Учитывая всё вышесказанное, трудно поверить, что, согласно руководству по обеспечению доступности контента (WCAG), более 98% сайтов в интернете до сих пор не являются доступными. WCAG — источник истины в вопросах веб-доступности, к стандартам которого обращается сторона защиты практически во всех связанных с этим судебных разбирательствах.
Так почему же так много сайтов всё ещё испытывает проблемы с доступностью? Вероятно, потому, что проще не тратить время и силы на понимание её правил. Когда разработчики и дизайнеры не учитывают доступность в работе, легко появляются ошибки, на которые потом просто не обращают внимание. В этой статье мы рассмотрим пять наиболее часто игнорируемых проблем с доступностью и разберёмся с их решением:
- недостаточный цветовой контраст;
- неверная иерархия заголовков;
- отсутствие текста в атрибуте “alt” или внутри ссылки;
- отсутствие индикации при фокусе с клавиатуры;
- отсутствие якорных ссылок на основное содержимое.
Недостаточный цветовой контраст

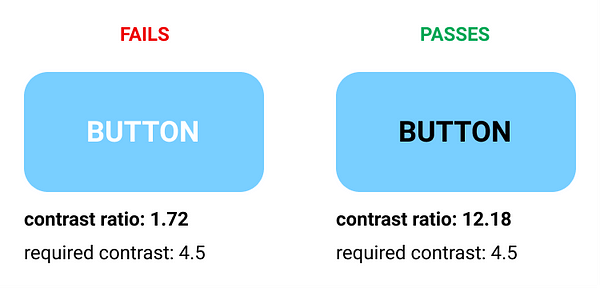
Fails - Не соответствует требованиям
Passes - Соответствует требованиям
Contrast ratio - Коэффициент контрастности
Required contrast - Требуемый уровень контрастности
В чём суть проблемы?
Вовсе неудивительно видеть цветовой контраст в этом списке — это одна из самых часто встречающихся проблем с доступностью в интернете. Цветовой контраст является недостаточным, когда текст на странице сложно отличить от его фона, что затрудняет пользователям чтение.
Кого она затрагивает?
Недостаточный цветовой контраст представляет огромную проблему для слабовидящих пользователей, из-за которой они, скорее всего, не смогут разглядеть содержимое страницы. Если недостаточность контраста выражена слишком сильно, контент может стать нечитабельным даже для людей с идеальным зрением. Правильная настройка цветового контраста обеспечивает лучшие условия визуального восприятия не только для слабовидящих, но и для зрячих пользователей.
Какие правовые риски возникают?
Если ваш сайт не соответствует стандартам по цветовому контрасту, это может нести определённые риски для вашей компании. Согласно спецификации WCAG 2.1, для того чтобы сайту была присвоена степень соответствия AA (уровень, используемый в качестве ориентира в большинстве судебных разбирательств по вопросам доступности), его минимальный коэффициент контрастности для текста или изображений текста должен быть равен 4,5:1. Для крупного текста минимальное значение коэффициента — 3:1 (пункт спецификации — Success Criterion 1.4.3 Contrast (Minimum) — Критерий соответствия: Контраст (Минимальный)).
Как её решить?
Для начала проведите аудит сайта с помощью специального инструмента (например, этого), чтобы обнаружить все области с недостаточным контрастом. На основе этого вы сможете должным образом отрегулировать цвета текста и фона.
Неверная иерархия заголовков

В чём суть проблемы?
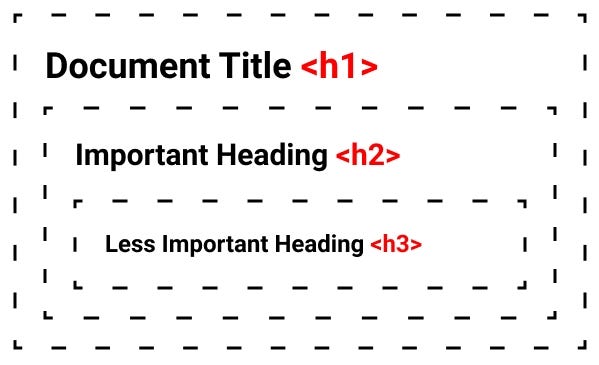
Нарушение семантической последовательности заголовков в DOM может создать проблему для многих пользователей. Некоторые веб-дизайнеры и разработчики лишний раз не задумываются, когда используют <h3> сразу после <h1>. Такое может казаться просто мелкой недоработкой, но дела пойдут куда хуже, если заголовки разных уровней в случайном порядке бездумно разбросаны по странице. Заголовки особенно важны для тех, кто пользуется скринридерами: если такой пользователь перемещается по странице с помощью уровней заголовков, необходимо верно выстроить последовательность этих уровней, чтобы она была понятна.
Кого она затрагивает?
Правильная иерархия заголовков в DOM особенно помогает незрячим пользователям, использующим скринридеры. Но также имейте в виду, что верные уровни заголовков крайне важны абсолютно для всех пользователей, ведь без этого они просто не смогут понять ваши заголовки.
Какие правовые риски возникают?
В спецификации WCAG нет требований для семантической иерархии заголовков — это одна из причин, почему на эту проблему так часто не обращают внимание. Уровни заголовков могут нести правовые риски разве что в том случае, когда иерархия нарушена настолько, что порядок вашего сайта становится непонятен пользователям.
Как её решить?
Убедитесь, что первый заголовок вашей страницы — это всегда <h1>, за которым идёт заголовок строго из следующего уровня иерархии. То же самое касается и остальных тегов: ниже их может стоять заголовок, отличающийся не более чем на 1 уровень.
Если размеры заголовков требуют полного редизайна сайта, можно пойти более простым путём — использовать атрибут aria-level в тегах заголовков. В качестве значения этот атрибут принимает строку с числом, соответствующим уровню, который вы хотите задать заголовку в DOM. Рассмотрим пример ниже:
<h3 aria-level=”2”>
Визуально этот заголовок будет стилизован как <h3>, однако в DOM-модели и при считывании скринридером он будет соответствовать тегу <h2>. Естественно, такое решение поможет только в том случае, если ваши заголовки уже были организованы в логическую последовательность, и вы просто использовали не те теги. Если же последовательность заголовков неверная, лучшее решение — реорганизовать их так, чтобы они образовали правильную иерархию.
Отсутствие текста в атрибуте “alt” или внутри ссылки

В чём суть проблемы?
Отсутствие текста в атрибуте alt или внутри ссылки — одно из грубейших нарушений правил веб-доступности. Текст в alt позволяет интерпретировать изображения как текст. Когда вы не добавляете в атрибут alt какой-то полезный текст, вы оставляете незрячих и слабовидящих пользователей в полном неведении относительно того, что хотите показать аудитории. Отсутствие текста внутри ссылки может быть ещё более серьёзной проблемой, особенно если ссылка играет на сайте важную роль. Если незрячий с помощью клавиатуры захочет выполнить действие, связанное со ссылкой, в которой нет текста, сделать это будет практически невозможно.
Кого она затрагивает?
Отсутствие текста в атрибуте alt или внутри ссылки создаёт большие трудности для незрячих, которые используют для навигации скринридеры. Многие из таких пользователей предпочитают перемещаться по сайту с помощью списка ссылок. Если ссылка не содержит текста, то пользователь не сможет понять, куда она ведёт. Кроме того, изображения без атрибута alt для таких людей совершенно бесполезны.
Какие правовые риски возникают?
Те, кто не решает на своём сайте проблему отсутствия текста в alt или внутри ссылки, очень сильно рискуют. Уже в первом разделе спецификации WCAG говорится о том, что всё нетекстовое содержимое должно иметь текстовую альтернативу (пункт спецификации — Success Criterion 1.1.1 Non-text Content — Критерий соответствия: Нетекстовое содержимое). Там идёт речь, в том числе и о изображениях и ссылках. Также необходимо иметь в виду, что если пользователи могут размещать на вашем сайте свой контент, то, согласно ATAG (Authoring Tool Accessibility Guidelines — Рекомендации по созданию доступных инструментов разработчика), вы несёте ответственность за соответствие их контента стандартам WCAG.
Как её решить?
Что касается текста в атрибуте alt, необходимо убедиться, что он есть у всех изображений на сайте, причём это не должен быть какой-то случайный текст: плохой текст в alt так же бесполезен, как и его полное отсутствие. Иногда, если текст некачественный, он может негативно сказываться на опыте пользователя. Важно, чтобы содержание атрибута alt было достаточно подробным, но не слишком длинным.
Ссылки иногда не содержат никакого текста. В таких случаях можно применять атрибуты aria-label или aria-labelledby, чтобы задать ссылкам необходимую текстовую альтернативу. Значение aria-label — строка, которую прочтёт скринридер в качестве метки ссылки. Атрибут aria-labelledby позволяет передать строку с id элементов, которые содержат необходимый текст для метки ссылки.
Отсутствие индикации при фокусе с клавиатуры
.class-name:focus {
outline: 3px solid orange
}В чём суть проблемы?
Ещё одна проблема, которая делает навигацию по сайту практически невозможной для целой группы пользователей, — это отсутствие индикации при фокусе с клавиатуры. Когда пользователи пытаются перемещаться по сайту, на котором нет индикации фокуса, с помощью клавиши TAB, они не могут понять, в какой части страницы находятся.
Кого она затрагивает?
Для зрячих пользователей, вынужденных использовать клавиатуру из-за нарушений моторики или травмы, которая не позволяет полноценно двигать конечностями, индикатор фокуса — единственное, что позволяет им ориентироваться на странице. Если индикатора нет, такие люди просто не могут пользоваться сайтом.
Какие правовые риски возникают?
Отсутствие индикаторов фокуса на сайте может нести риск для компании. В спецификации WCAG говорится, что любой элемент интерфейса сайта, к которому можно получить доступ с клавиатуры, должен иметь видимый индикатор фокуса (пункт спецификации — Success Criterion 2.4.7 Focus Visible — Критерий соответствия: Видимый фокус).
Как её решить?
Владельцам сайтов, которые не особо сильны в вопросах доступности, иногда просто не приходит в голову пройтись по сайту с помощью клавиши TAB и посмотреть, что происходит. А это, между прочим, очень важный этап в тестировании доступности сайта. Нужно опробовать навигацию с помощью клавиатуры и убедиться, что вы можете выполнить все действия, которые могут понадобиться пользователю вашего сайта. Если в процессе вы обнаружите, что что-то сделать не получается, то вам определённо стоит принять меры по улучшению доступности сайта с клавиатуры. Этот простой тест поможет выявить и множество других проблем с доступностью, например “клавиатурный капкан” или нелогичную последовательность переходов. Как только вы выясните, есть ли на вашем сайте индикаторы фокуса, то сможете тут же добавить недостающие.
Keyboard trap ("клавиатурный капкан") - ситуация, когда пользователь не может убрать фокус с элемента с помощью клавиатуры и поэтому "застревает" на нём.
Отсутствие якорных ссылок на основное содержимое

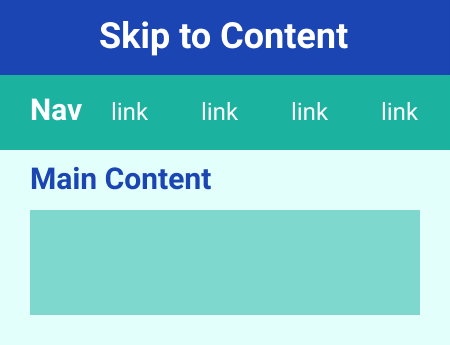
Skip to Content - Перейти к контенту
Main Content - Основной контент
В чём суть проблемы?
Один из моих любимых трендов доступности на современных сайтах — добавление якорных ссылок на главную часть страницы. Когда пользователь приходит на сайт, первое, что он видит в верхней части страницы, скорее всего, не является основным контентом. Как правило, наверху располагается шапка с навигацией и списком ссылок на остальные страницы сайта. Тем, кто пользуется сайтом с клавиатуры, придётся пройтись по всему списку ссылок, чтобы добраться до нужной. Якорные ссылки на основное содержимое позволяют пользователям сразу пропускать части сайта, которые в обычных условиях им пришлось бы прокручивать вниз с помощью TAB, чтобы найти нужный контент.
Кого она затрагивает?
Как правило, такие якорные ссылки оказываются наиболее полезными для зрячих и незрячих пользователей, которые используют клавиатуру для навигации по сайту. Для таких людей единственный способ ориентироваться на странице — это прокручивать её клавишей табуляции или пользоваться скринридером, чтобы переместить фокус на определённую область экрана. Добавление якорных ссылок может избавить пользователей от необходимости перебирать всю навигацию или разбираться в продвинутом функционале скринридера — чтобы попасть туда, куда нужно, достаточно кликнуть по ссылке наверху страницы.
Какие правовые риски возникают?
Спецификация WCAG не требует добавления якорных ссылок на основное содержимое, поэтому, если на вашем сайте их нет, вам ничего не грозит. Из-за этого многие владельцы сайтов не считают необходимым добавлять такие ссылки на сайт, в то время как они могли бы очень пригодиться тем, кто пользуется сайтом с клавиатуры. Это особенно актуально, если навигация состоит из большого числа ссылок, и по ним неудобно перемещаться из-за такого количества.
Как её решить?
Вы можете установить кнопку “Пропустить меню” или “Перейти к главному” в верхней части страницы. Нажав на неё, пользователь сразу переместится к началу основного содержимого или к первому элементу с возможностью фокусировки внутри основной части страницы. Есть несколько разных способов оформления якорных ссылок, но я не буду здесь подробно останавливаться на них.
Заключение
Вопрос доступности становится всё более актуальным в современном интернете, и мы как разработчики и дизайнеры должны делать всё, чтобы соответствовать требованиям времени. Лучшее, что мы можем сделать для улучшения доступности наших сайтов, — быть в курсе дел в сфере доступности, а также знать и использовать спецификацию WCAG. Если бы все владельцы сайтов потратили немного времени на решение 5 перечисленных мной проблем, сегодняшний интернет был бы гораздо доступнее.
Читайте также:
- Ускорьте создание пиксельной графики в 10 раз ✨?
- Три примера, когда не стоит использовать стрелочные функции JavaScript
- Proxy - сокровище JavaScript
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Marcello Paiva: Top 5 Most Overlooked Accessibility Issues





