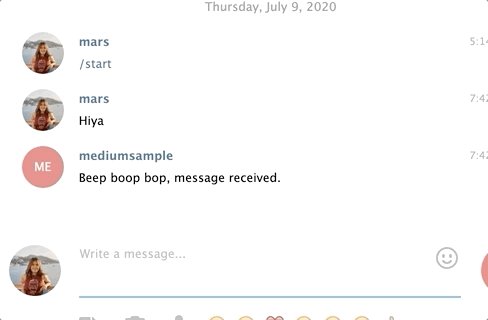
Для создания собственного Telegram-бота потребуется минимум программирования. На самом деле вам даже не нужно иметь редактор кода, чтобы начать. К концу этого поста вы узнаете, как создать свой личный интерактивный Telegram-бот всего лишь с помощью электронной таблицы Google. Конечным продуктом будет бот, отвечающий на ваши сообщения. Что-то вроде этого:

Прежде всего я хочу, чтобы у вас сложилось понимание принципов работы бота. Мы коснёмся концепции веб-хуков и будем регулярно обращаться к документации API Telegram-бота.
Краткое введение в веб-хуки
Приложения общаются двумя способами: через polling и webhooks. Когда вы совершаете онлайн-покупку и получаете сообщение от приложения вашей кредитной карты, это — интеграция в действии. Когда вы переводите деньги из приложения и получаете SMS для вашего провайдера — это интеграция в действии. Разработчики создают в приложениях способ получать данные друг от друга, потому что это довольно круто и это то, что хотят пользователи.
По этой причине разработчики пишут инструкции о том, как их приложение может отправлять и получать данные из других приложений. Но, конечно, они не открывают доступ ко всем данным; они указывают, какой тип данных можно отправить и что может сделать их приложение, если и когда оно получает данные от другого приложения. Такие инструкции для Telegram лежат здесь.
Веб-хуки как рыболовные крючки
Подумайте об интеграции приложений как о рыбалке. Это похоже на попытку поймать рыбу, только на этот раз ваше приложение ловит данные. Сейчас вы можете рыбачить двумя способами: первый — вы бросаете сеть над водой и проверяете её в установленные периоды, чтобы увидеть, не поймали ли вы рыбу. Второй: вы нанизываете червя на крючок и ждете, пока не почувствуете, что движущаяся рыба тянет вас на себя. Именно так работают API polling и webhooks. С помощью опроса API приложение проверяет другое приложение в каждый установленный период времени, чтобы увидеть, есть ли данные для извлечения, в то время как с помощью веб-хуков приложение просто ждёт передачи данных, которая начинается событием.
А что такое события?
События — это действия, инициируемые человеком. Нажатие кнопки добавления товара в корзину, отправка сообщений кому-то или переход на определенную веб-страницу — всё это события, вызванные человеком. К этим событиям прилагаются данные. Когда вы кладёте товар в свою корзину, то метка времени, товар и цена, скорее всего, являются частью данных, генерируемых из события. Когда вы отправляете сообщение боту в Telegram, метка времени, ваш идентификатор пользователя, идентификатор сообщения и само сообщение — части данных, генерируемых отправкой сообщения.
Требования
Есть две вещи, которые нам нужны, чтобы создать бота с веб-хуками:
- Пропуск — мы не можем просто так получить доступ к данным из другого приложения. Разработчикам нужен способ отследить, кто получает доступ к их приложениям с черного хода. Для этого они выдают уникальные ключи всем, кто хочет войти в их приложения вне основного пользовательского интерфейса. Я покажу вам, как быстро получить ключ Telegram — буквально за минуту.
- Загрузочный док — как только у нас появится доступ к другому приложению, мы сможем начать извлекать из него данные. Но для этого нам нужен загрузочный док — место для приема этих данных. Наш док — URL веб-приложения. Приложение не может выгрузить данные, если у нас нет загрузочной платформы. С платформы же мы можем делать с данными все, что захотим: проверять их, манипулировать ими, отправить в другое приложение или даже обратно в наше приложение.
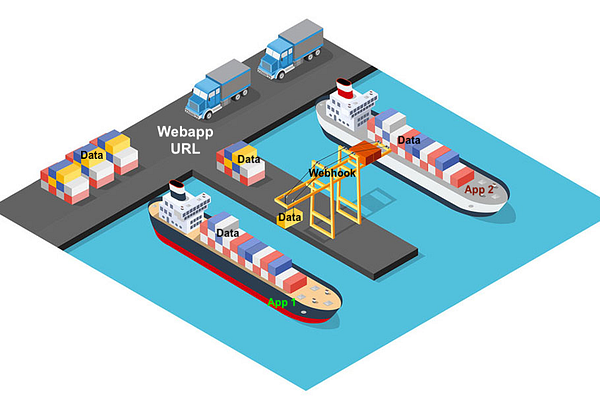
Вот изображение морского порта, иллюстрирующее, как работают веб-хуки. Во-первых, кран поднимает контейнер с судна и ставит его на погрузочную площадку. Оттуда тот, кто контролирует морской порт, может снова поднять контейнер и поставить его на другое судно. Теперь представьте, что кран — это веб-хук, а корабли — два разных приложения; загрузочный док — это адрес приложения. Хук извлекает данные из App 1 (корабля внизу слева) и отправляет их на URL-адрес веб-приложения. Оттуда можно отправить эти данные в App 2 (корабль вверху справа) или сделать с ними всё, что захотите. Этот контейнер теперь ваш. Открывайте, проверяйте и отправляйте!

Рождение бота
Теперь, когда у вас есть понимание, как работают веб-хуки, мы можем создать бота!
Пропуск
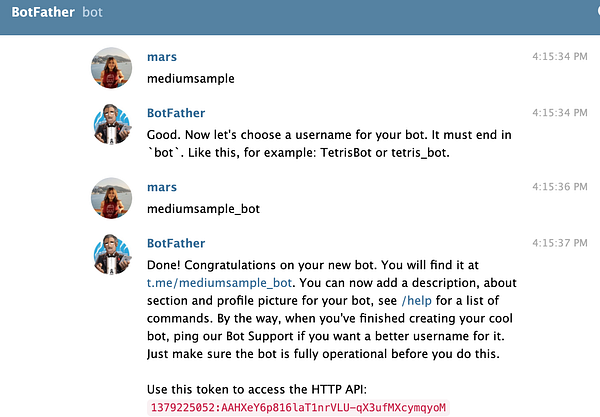
Во-первых, нам нужен пропуск. В некоммерческих приложениях может потребоваться запросить у разработчика напрямую, но, к счастью, есть очень простой способ получить ключи входа (или токены) авторизации в Telegram. Ключи нам даст BotFather!

- Кликните по ссылке.
- Поздоровайтесь с ним (надо отдать должное).
- Отправьте придуманное вами имя бота.
- БАМ! Токен у вас в руках! ?

Настройка таблицы Google
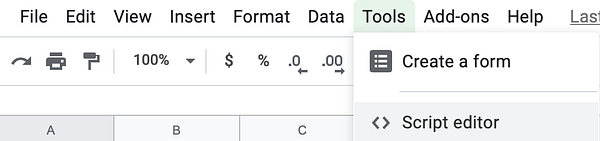
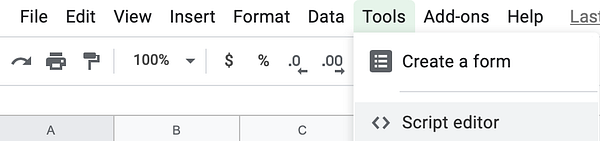
Как только у нас будет токен, создайте электронную таблицу Google и перейдите в меню Инструменты > Редактор сценариев. Именно здесь мы будем писать код.


Строим загрузочный док
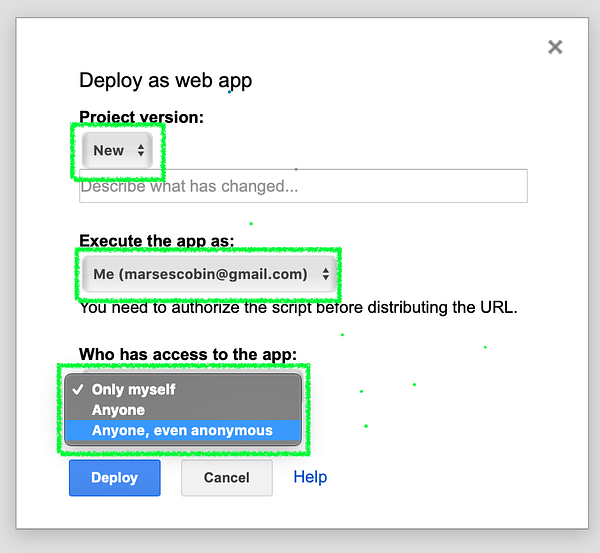
Нам нужен URL приложения, чтобы получать данные из Telegram. К счастью, у Google очень простая публикация веб-приложений через редактор сценариев. Когда мы опубликуем скрипт, то получим уникальный адрес веб-приложения. Нажимайте Publish в редакторе скриптов Google Spreadsheet. Пожалуйста, обратите внимание на варианты на изображении ниже. Каждый раз, когда вы публикуете свою работу, выбран должен быть вариант новое, ваша личная электронная почта и любой, даже аноним должен иметь доступ к приложению.

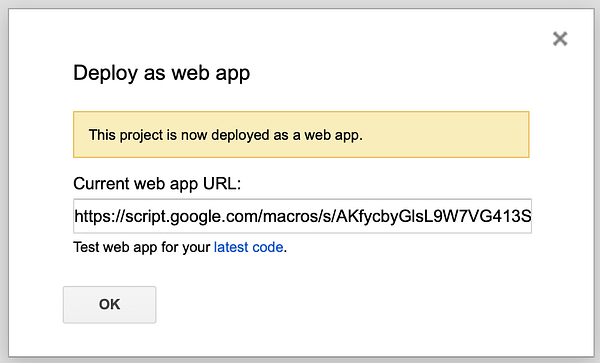
И теперь у нас есть адрес веб-приложения! ?

Сохраните все ссылки в переменных
Теперь, когда у нас есть пропуск и загрузочный док, давайте создадим веб-хук — наш крючок. Согласно документации Telegram API, все запросы к API (App Programming Interface) должны быть такими: https://api.telegram.org/bot<token>/METHOD_NAME. Похоже, нам будет очень часто нужна эта ссылка. Давайте сохраним все нужные ссылки в переменных, чтобы мы могли легко писать их позже:
var token = "1379225052:AAHXeY6p816laT1nrVLU-qX3ufMXcymqyoM";
var telegramUrl = "https://api.telegram.org/bot" + token;
var webAppUrl = "https://script.google.com/macros/s/AKfycbyGlsL9W7VG413SHoJ6LSNxs_uW8ZtbLY7h0hk9oOruxmZlizg/exec";var token = "1379225052:AAHXeY6p816laT1nrVLU-qX3ufMXcymqyoM";
var telegramUrl = "https://api.telegram.org/bot" + token;
var webAppUrl = "https://script.google.com/macros/s/AKfycbyGlsL9W7VG413SHoJ6LSNxs_uW8ZtbLY7h0hk9oOruxmZlizg/exec";
Настройка веб-хука
Чтобы настроить хук, давайте напишем функцию, которая позволит нам извлекать данные из Telegram с помощью токена от Botfather. Эти данные должны быть отправлены непосредственно на адрес нашего веб-приложения. Вы можете скопировать и вставить код ниже и нажать кнопку Опубликовать, когда закончите.
function setWebhook() {
var url = telegramUrl + "/setWebhook?url=" + webAppUrl;
var response = UrlFetchApp.fetch(url);
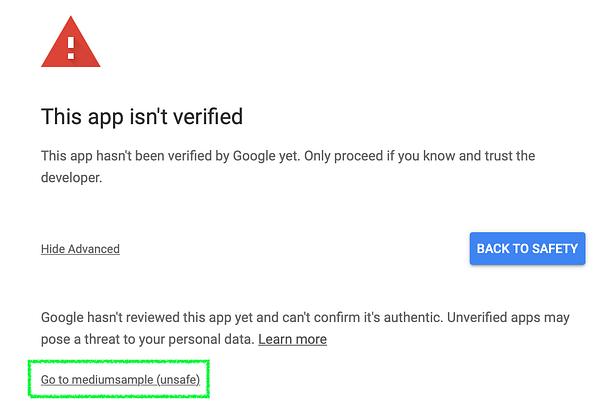
}Когда вы публикуете (или развёртываете) свой код, вам могут предложить авторизовать свое собственное приложение для доступа к вашим данным в Google:

Авторизуйте приложение: жизнь слишком коротка, чтобы прожить её в безопасности:

Настройка обмена сообщениями
Есть две вещи, которые наш бот должен знать, прежде чем сможет отправить кому-то сообщение:
- Кому сообщение? Идентификатор чата.
- Что напишем? Текст сообщения.
Запишем эти требования как параметры функции. Не стесняйтесь копировать и вставлять код:
function sendMessage(chat_id, text) {
var url = telegramUrl + "/sendMessage?chat_id=" + chat_id + "&text="+ text;
var response = UrlFetchApp.fetch(url);
Logger.log(response.getContentText());
}Настройка запроса POST
По словам разработчиков Telegram, все запросы к API должны идти по HTTPS. Они также упомянули, что поддерживают только запросы GET и POST. GET означает, что кто-то пытается получить данные. POST означает, что кто-то пытается их отправить. Это единственная концепция в учебнике, которую я ещё не освоила, поэтому я перестану притворяться, что знаю, о чем говорю, и просто покажу вам эту статью, которая помогла мне лучше понять принцип.
В любом случае, важно знать, что вы должны написать функцию, которая может отправлять POST-запрос в Telegram, чтобы вы могли отправлять сообщение каждый раз, когда человек общается с вашим ботом. Не стесняйтесь копировать и вставлять этот код. Я объясню, что он делает, в ближайшее время:
function doPost(e) {
var contents = JSON.parse(e.postData.contents);
var chat_id = contents.message.from.id;
var text = "Beep boop bop, message received.";
sendMessage(chat_id,text)
}Нам нужна эта функция, потому что она — наш способ отправки данных в Telegram и сам Google требует, чтобы его пользователи сценариев приложений — то есть мы — включали либо функцию doGet, либо doPost, когда публикуем веб-приложение. Вот документация об этом. В этом документе Google объясняет, что означает аргумент (e) в функции. Он представляет собой данные из события, созданного человеком внутри приложения, к которому подключен наш веб-хук. В нашем случае аргумент e содержит все данные, генерируемые всякий раз, когда человек отправляет сообщение Telegram-боту. И именно в аргументе мы получим идентификатор чата пользователя. В конце концов, все предыдущие бредни оправдались ? (может быть).
Итак, вот история нашего бота:
- Когда пользователь общается с нашим ботом Telegram, происходит событие. Оно генерирует данные, получаемые нами из
e. - Веб-хук автоматически отправляет
eна URL-адрес веб-приложения. - Как только e попадёт в URL-адрес веб-приложения, оно захочет отправить запрос
POSTв Telegram. Он запросит Telegram об отправке сообщения пользователю. - Однако он не может отправить запрос с неполными требованиями. Нам нужен идентификатор чата человека и сообщение, которое мы хотим отправить в Telegram. Функция
doPostпереносит сообщение внутри переменнойtext. doPostтакже обрабатывает идентификаторchat, но сначала ей нужно проанализироватьe, чтобы найти его.- После обнаружения она передаёт параметры в Telegram с помощью функции
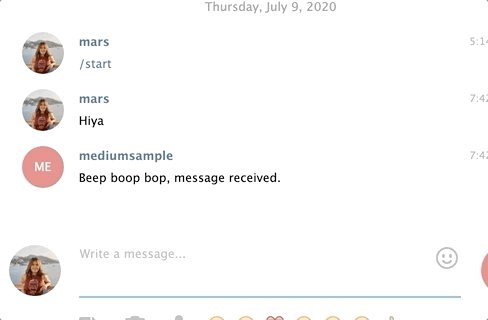
sendMessage. Всё: сообщение передаётся пользователю. Запрос завершен. И вот — работающий бот:

На случай, если ты запутался…
Весь код:
var token = "1379225052:AAHXeY6p816laT1nrVLU-qX3ufMXcymqyoM";
var telegramUrl = "https://api.telegram.org/bot" + token;
var webAppUrl = "https://script.google.com/macros/s/AKfycbyGlsL9W7VG413SHoJ6LSNxs_uW8ZtbLY7h0hk9oOruxmZlizg/exec";
function setWebhook() {
var url = telegramUrl + "/setWebhook?url=" + webAppUrl;
var response = UrlFetchApp.fetch(url);
}
function sendMessage(chat_id, text) {
var url = telegramUrl + "/sendMessage?chat_id=" + chat_id + "&text="+ text;
var response = UrlFetchApp.fetch(url);
Logger.log(response.getContentText());
}
function doPost(e) {
var contents = JSON.parse(e.postData.contents);
var chat_id = contents.message.from.id;
var text = "Beep boop bop, message received.";
sendMessage(chat_id,text)
}Читайте также:
- Использование компонентов между фреймворками
- Упрощаем работу с Google-формами: Apps Script и выпадающее меню
- Как избежать CORS в одностраничных приложениях
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Mars Escobin: Seven Easy Steps to Create a Telegram Bot Using Webhooks






