Этот список составлен на основе книги «101 UX-принцип» (101 UX Principles), написанной Уиллом Грантом (Will Grant).
1. Пустые состояния

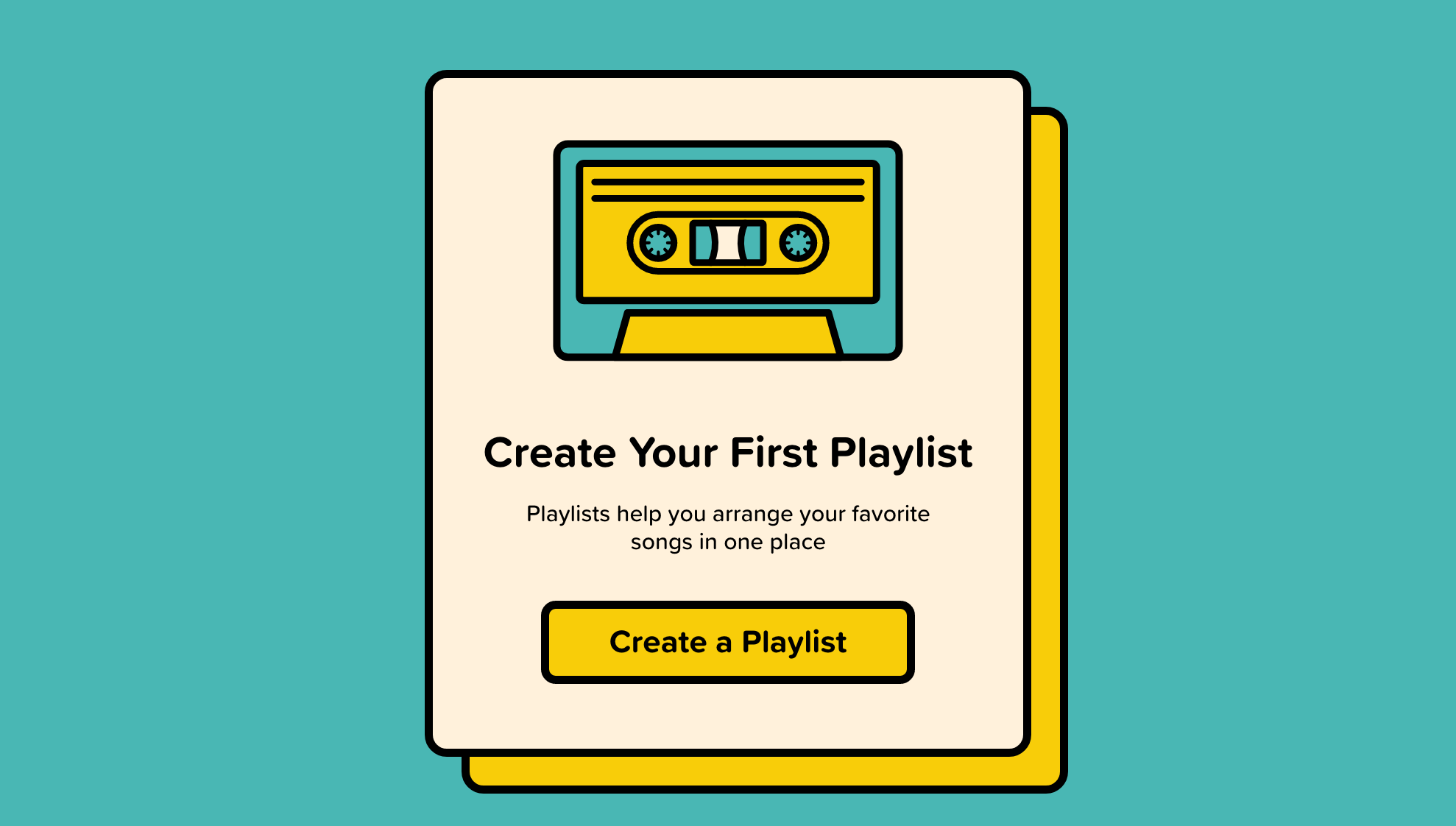
Пустые состояния должны представлять нечто большее, чем просто пустой дисплей.
Экран, который обычно заполняется пользовательским вводом, пуст, поскольку пользователь впервые открыл ваш продукт. Там может находиться список книг, проектов, задач, клиентов или песен.
Оставленный чистым лист — упущенная возможность предоставить руководство и информацию о том, что может делать ваше программное обеспечение. Пустое состояние следует использовать для того, чтобы сориентировать пользователей. Вы можете заполнить его советами, руководством, обзором возможных действий или просто заменить экраном, позволяющим пользователям ввести недостающую информацию.
Что бы вы ни решили сделать, убедитесь, что пустое пространство не говорит только о том, что «здесь еще ничего нет».
2. Слайдеры

Слайдеры не должны быть использованы для количественных значений.
Оказывались ли вы в такой ситуации, когда при попытке установить слайдер на 6, он продолжал останавливаться на 5 или 7? Это не ваша вина, а недоработка дизайнера.
Слайдеры отлично подходят для качественных значений, таких как яркость, громкость, выбор цвета и т. д. Однако никогда не используйте их для выбора определенных числовых значений, поскольку в таких случаях они неэффективны и раздражают пользователей.
3. Выпадающее меню

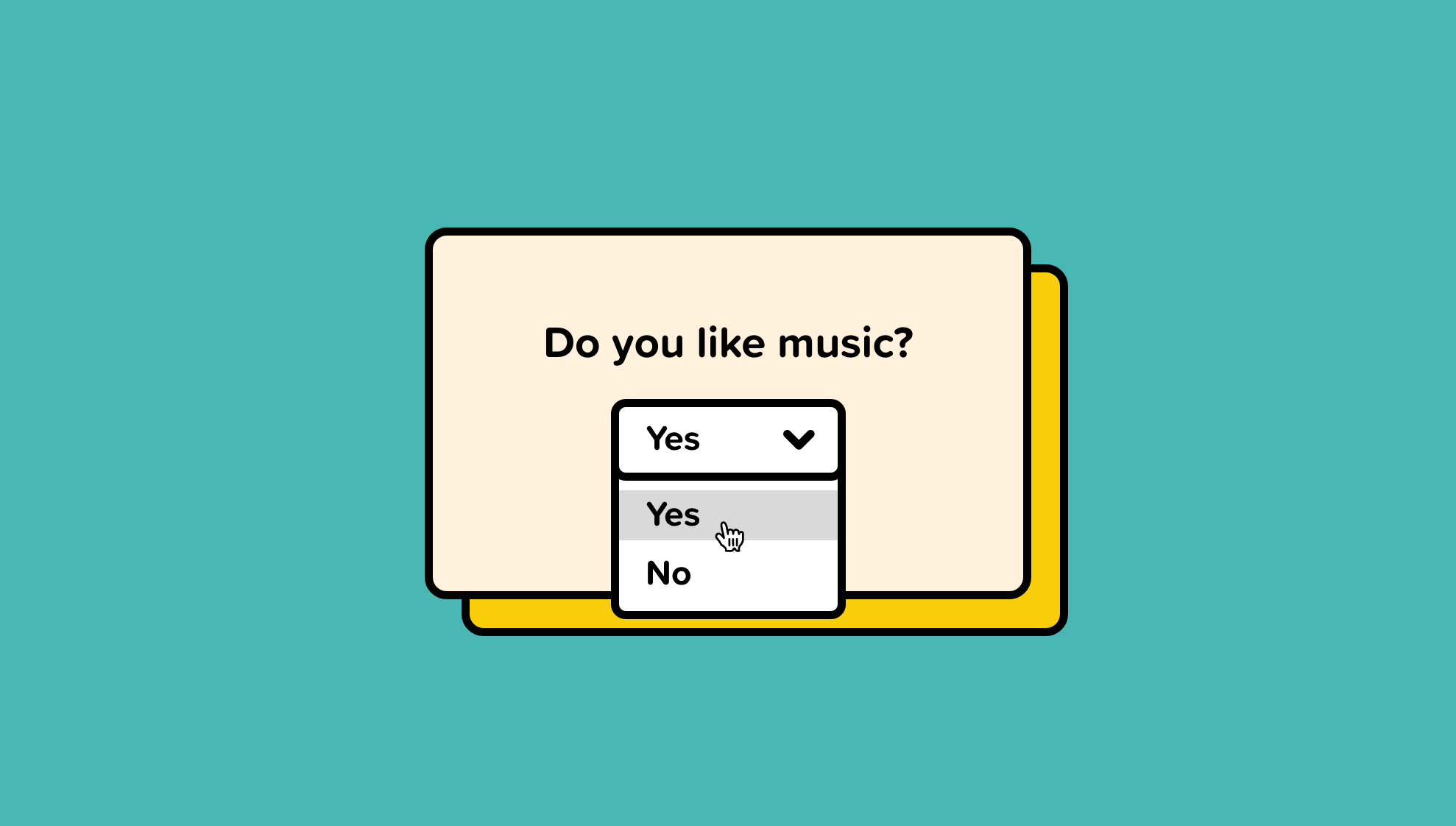
Выпадающее меню следует использовать только при наличии большого количества опций.
При наличии нескольких вариантов, таких как выбор страны или любимого покемона, раскрывающийся список является идеальным компонентом. Однако, если у вас есть только несколько опций, рассмотрите возможность использования радиокнопок или слайдеров.
Если раскрывающийся список слишком длинный и содержит множество параметров, подумайте о добавлении мини-поиска или фильтра, чтобы пользователь смог быстро найти нужный вариант.
4. Цели

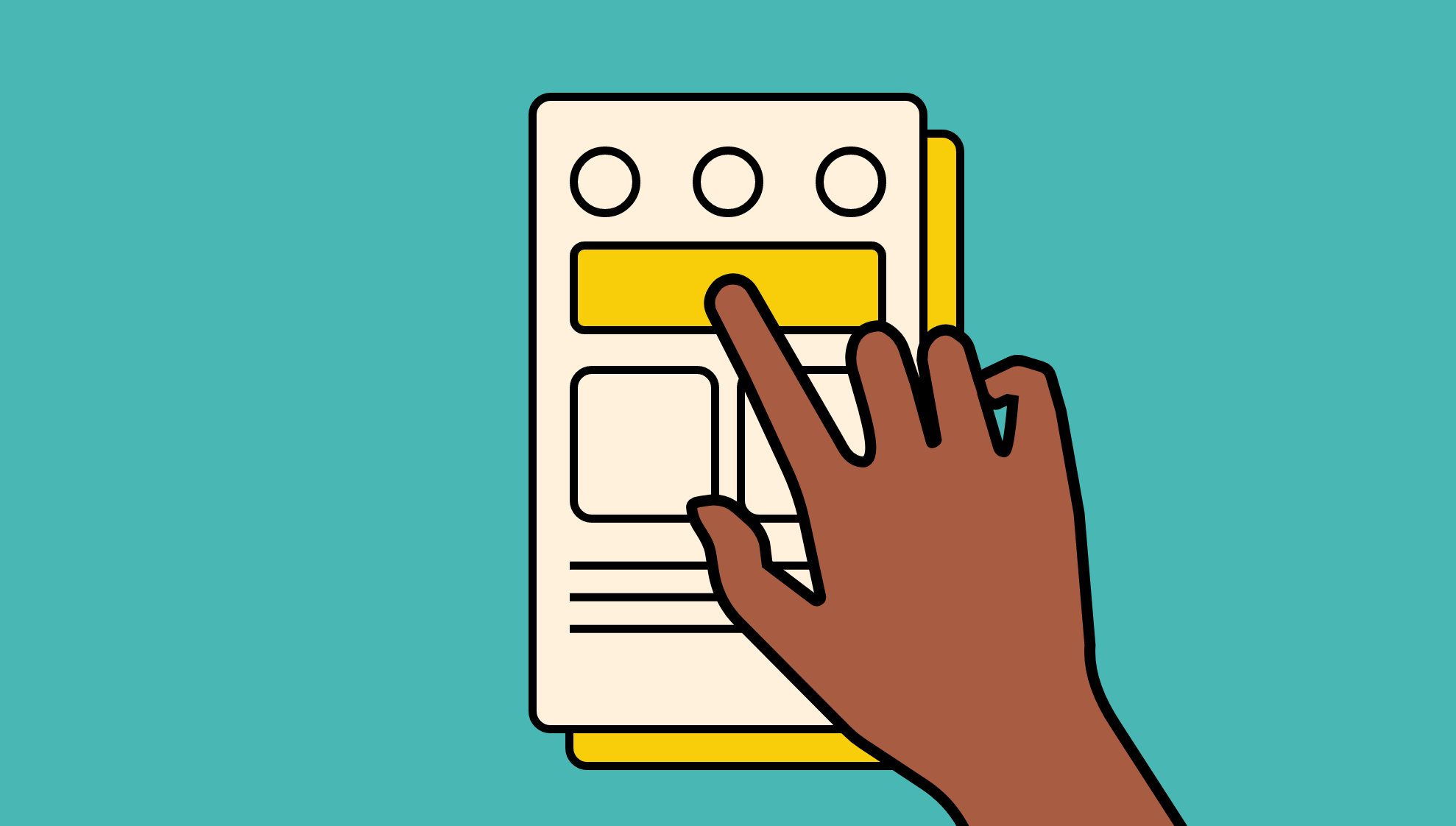
Элементы управления должны соответствовать размеру человеческих пальцев.
Если ваш интерфейс используется наощупь, тогда элементы должны иметь адекватный размер. Нажатие на случайный элемент вместо нужного не доставляет приятного опыта для пользователей.
2-миллиметровое расстояние между элементами — хорошее эмпирическое правило для избежания неправильных нажатий.
В руководстве по пользовательскому интерфейсу iPhone от Apple рекомендуется устанавливать минимальный размер цели на 44 пикселя в ширину и 44 пикселя в высоту. В руководстве по проектированию и взаимодействию пользовательского интерфейса Windows Phone от Microsoft предлагается размер сенсорной области в 34 пикселя (минимум 26 пикселей).
5. Бесконечная прокрутка

Бесконечная прокрутка должна использоваться только для содержимого в стиле фид.
Бесконечную прокрутку используют все приложения социальных сетей. Она избавляет от необходимости переходить на следующую страницу, а содержимое загружается асинхронно, когда пользователь прокручивает страницу.
Такой подход прекрасно работает в новостной ленте, но если применять его к сообщениям, электронным письмам, элементам списка дел, поиску и т. д., то пользователь не сможет определить, где находится начало, середина и конец.
Когда пользователь видит, что в списке 945 страниц, он может решить, следует ли уменьшить его с помощью поиска, сортировки или фильтрации. Однако он не сможет принять такое решение, если не знает, сколько элементов в списке.
6. Пагинация

Пагинацию следует использовать для контента, который имеет начало, середину и конец.
Пагинация может показаться устаревшей, но она имеет несколько преимуществ:
- Помогает пользователю ориентироваться и избавляет от чувства нахождения в бесконечном списке.
- Запоминает положение пользователя и отображает для него текущую страницу.
- Точно дает понять, где находится начало, середина и конец.
- Пользователи могут добраться до нижнего колонтитула при необходимости, поскольку у страницы есть конец.
- Упрощает уменьшение количества результатов для пользователя.
7. Показывайте, а не говорите

Чтобы понять, как работает программа, не нужно кропотливо вчитываться в текст.
Выражение «показывайте, а не говорите» часто приписывают А.П. Чехову. Эта техника позволяет читателю пережить историю с помощью чувств, а не описания автора.
Пользователи не хотят читать текст, чтобы разобраться в программе — вместо этого, покажите им ситуацию и предоставьте возможность увидеть ее визуально.
Визуальное изображение по использованию продукта всегда лучше, чем текстовое.
Видеодемонстрации идеально подходят для сложного программного обеспечения и интерфейсов, но если использование видео невозможно, то экранные советы — отличная отправная точка. Обязательно сделайте подсказки визуально привлекательными и добавьте возможность их отклонить.
8. Метки

Иконки должны содержать описательные метки.
Загадочные иконки без описательных меток бесполезны и предоставляют плохой опыт для пользователей.
Иконка служит для быстрой визуальной ссылки, с помощью которой пользователь может мгновенно распознать элемент управления. Однако до тех пор, пока функция не будет обнаружена и понята, метка объясняет ее назначение.
У таких иконок, как жирный шрифт, курсив, подчеркивание и т. д., могут отсутствовать метки. Однако иконки в меню или на панели инструментов нуждаются в описательном тексте.
Иконки используются неправильно настолько часто, что для большинства из них сложно указать одно значение. Разные дизайнеры используют различные иконки, чтобы объяснить одно и то же, или же одну и ту же иконку, чтобы описать разные действия. Например, увеличительное стекло может означать «поиск» в одном интерфейсе и «увеличение» в другом.
9. Нативные компоненты

По возможности используйте нативные компоненты интерфейса.
Используя встроенные в продукты компоненты, мы можем предоставить пользователям знакомый опыт и избежать ошибок ввода.
Независимо от того, насколько вы хороший дизайнер, обосновать создание календаря для выбора дат с нуля будет трудно. Даже если ваш объективно лучше, пользователю все равно придется изучить новый компонент, в то время как в его устройство уже встроен прекрасный вариант.
Нативные компоненты избавляют от лишних сложностей. Используйте их, чтобы сэкономить время и усилия для своей команды и уменьшить затруднения для пользователей.
10. Загрузка

Если задача занимает неопределенное количество времени, то следует использовать спиннер.
Наличие спиннера сообщает пользователю, что действие выполняется, но не указывает, сколько времени займет весь процесс. Однако, если вы точно знаете, сколько времени потребуется на выполнение (например, загрузки или выгрузки), тогда идеально подойдет индикатор выполнения.
Если что-то идет не так или происходит ошибка, убедитесь, что ваш спиннер останавливается и предупреждает пользователя о проблеме. Если нет, то пользователь просто продолжит ждать, в то время как за кулисами ничего не происходит.
Читайте также:
- Веб-API для улучшенного UX
- Основы дизайна, которые должен знать каждый креативщик
- Дизайн-системы в 2020 году: где источник истины?
Перевод статьи Danny Sapio: 10 Commandments for UI Design






