За последний год я запустил несколько продуктов, каждый из которых потребовал от 3 до 6 месяцев от момента возникновения идеи до запуска. В то время я думал, что это быстрый режим развития и запуска. Однако после всех этих временных затрат итоговая прибыль всех проектов составила около 500$.
Несмотря на то, что затраченное время увеличило мой опыт написания кода и знания, я бы предпочёл делать всё по-другому и в случае неудачи терпеть её быстрее.
Поэтому, на сей раз я использовал иной подход.
Я начал с создания сообщества
У меня есть замысел продукта, который я хочу создать, но совсем нет желания привязываться к какой-то одной концепции, пока моя целевая аудитория не скажет, что ей это действительно нужно. На самой ранней стадии единственной целью был простой набор аудитории и ведение с ней диалога. В моём случае целевой аудиторией являются фронтенд разработчики, такие же как я сам.
Вместо того, чтобы пытаться сформировать некое конкретное видение изначально, я начал отфильтровывать идеи до определения базового элемента ценности. Это будет минимально жизнеспособный продукт, который позволит мне предоставить ценность конкретной целевой группе пользователей, что привлечёт их к постоянному использованию сайта.
Иногда такой продукт называют минимальным желаемым продуктом.
Я знаю, что если начну с сообщества, заинтересованного в том, что я предоставляю бесплатно, то смогу установить продолжающуюся коммуникацию, чтобы затем разработать продукт под конкретные нужды. Лучше всего создавать минимальный продукт вокруг его долгосрочных целей. Однако это не значит, что он должен являться уменьшенной версией конечной идеи. Он просто должен предоставлять ценность для конечной группы потребителей.
Вот пример того, как я установил долгосрочную цель продукта, начав при этом с базового элемента ценности.
Моя долгосрочная цель
Я знаю, что многие разработчики получают полноценные проекты и компоненты UI, на которые они тратят недели, после чего больше ничего в них не меняют. Думаю, что многие из них могут продаваться, но нет торговой площадки, которая бы специализировалась на этом конкретном аспекте рынка. Поэтому моя долгосрочная цель связана с тем, чтобы позволить разработчикам покупать и продавать создаваемые ими ресурсы.
У меня есть изначальная идея, но она может измениться или полностью перестроиться в любой момент. При этом я не собираюсь рисковать временем, необходимым на разработку полнофункциональной платформы. У меня по-прежнему нет понимания, каким будет мой финальный продукт в этом сегменте рынка, но этого и не требуется. Сообщество поможет мне решить, что разрабатывать дальше, и это решение будет принято на основе данных и прямых отзывов с рынка.
Быстрое предоставление базовой ценности
Что я могу сделать реально, так это начать с базового элемента ценности проекта — места, куда разработчики направляются, чтобы найти курируемые ресурсы для своих следующих проектов. По существу, эта концепция совпадает с основной идеей, за исключением расширенных возможностей. Несмотря на то, что на самой платформе не будет осуществляться купля/продажа, я по крайней мере смогу оценить уровень интереса к этому виду продукта (т.е. курируемым ресурсам) и заодно посмотреть, к каким люди проявляют больше всего интереса.
“Нет” функциям, требующим дополнительной разработки
- Никакой базы данных;
- Никакой системы авторизации;
- Никаких профилей пользователей;
- Никаких встроенных платежей;
- Никакой документации (условий или руководств);
- Никаких функций, из-за которых разработка продукта займёт более недели.
Я сфокусировался на уникальной ценности, которую мог предложить рынку
Мне бы хотелось думать, что я предрасположен к кураторству, особенно, когда дело касается дизайна и разработки ресурсов. Именно из этой мысли и произросла идея создать платформу курируемых фронтенд ресурсов. Несмотря на то, что уже существуют похожие репозитории, я хотел организовать нечто особенное, хотел предоставить несколько фреймворков и сконцентрироваться на качестве, а не количестве. Каждый ресурс был бы выбран лично и проходил бы тщательный анализ прежде, чем попасть на платформу. Я решил, что буду размещать только то, что предположительно мог бы использовать сам.
У меня уже была тонна сохранённых закладок и ряд статей на Medium о некоторых ресурсах, которые я курировал, поэтому мне было очевидно, что это удачное начало пути. Сначала я решил под какие фреймворки буду курировать ресурсы, в итоге же выбрал только те из них, с которыми имел опыт непосредственной работы.
Процесс запуска
1. Упрощение UX
Я потратил полдня на создание макета UI в Sketch. Затем прошёлся по другим аналогичным ресурсам, собрав лучшие идеи на одном двухстраничном сайте. У меня есть склонность добавлять дополнительные детали на стадии проектирования, но я заставил себя убрать их, а также все элементы, которые не был готов разработать в течение нескольких дней. Помимо этого, впервые, будучи дизайнером, я не старался придать всему красивый вид. На этой стадии было достаточно чёрно-белого оформления, а все остальные цвета и дизайн элементов будут добавлены позже.

2. Выбор стилей
Хоть и можно было выбрать готовый CSS фреймворк вроде Bootstrap или комплект UI, недавно я создал свой собственный минималистичный CSS фреймворк для другого проекта и в итоге сделал выбор в его пользу. Он очень маленький и включает только сброс стилей браузера, основные элементы вроде кнопок, форм, навигационной панели и карты, поэтому такой вариант идеально подходил для моего MVP проекта. Я предпочитаю фреймворки без таблицы, т.к. везде использую CSS Grid. Если вы создаёте сайт с карточками сами, освойте основы Grid (они превосходны для жидких макетов). В совокупности настройка моего фреймворка для соответствия проекту заняла менее дня.

3. Создание компонентов
Для большинства создаваемых в последнее время приложений я использую Vue, и этот сайт не стал исключением. Я начал с определения структуры отдельных компонентов (на основе макета Sketch), маршрутов и подробного элемента карты, который я буду перебирать для каждого ресурса данных. Я нашёл несколько способов для дальнейшего упрощения UI, как только начал писать код на основе изначального макета. Вместо использования модального компонента для показа кнопок загрузки/просмотра каждого ресурса, я обнаружил, что UI будет удобнее, если позволить людям получать к ним доступ через наложение наведения на саму карту. И здесь также был хороший повод последовать макету, т.к. в итоге мне даже не пришлось делать дизайн (несколько часов времени сэкономлено). Такое наложение при наведении также работает на мобильных устройствах при нажатии на карту.
В итоге получился лучший UX, который предоставлял ускоренный доступ к ресурсам. Если позже мне понадобится расширенная функциональность вроде модальных окон, я могу просто добавить их. Завершение всех страниц, компонентов и логики приложения заняло около двух дней.

4. Выбор структуры данных и их источника
Я разделил файлы данных .json согласно фреймворку, чтобы облегчить их последующее добавление и решил, что буду хранить их внутри файлов проекта, вместо использования в виде внешней базы данных. Таким образом, если я вдруг решу использовать другую базу данных, мне не придётся переписывать кучу кода (и это, как вы увидите в шаге 5, было мудрым решением). Сбор ресурсов оказался наиболее затратным по времени, в особенности ручная оптимизация каждого изображения. Всё это вместе потребовало немногим более двух дней работы.

5. Развёртывание на хосте
Как только сайт был готов, я решил запустить его на Netlify, т.к. слышал о нём хорошие отзывы. В то время, как развёртывание оказалось несложным, основные трудности возникли при загрузке изображений. Даже после ручной оптимизации (уменьшение ширины, прогон через несколько оптимизаторов вроде Ezgif и т.д.) некоторые файлы размером 300Кб требовали больше минуты на обработку Netlify. Потратив день на борьбу с этими проблемами, я решил полностью перенести сайт на Firebase, чтобы проверить повлияет ли это на время загрузки. Спустя два часа, когда сайт был перемещён и DNS записи были переданы, он внезапно заработал очень быстро. Если бы я тогда решил использовать стороннюю базу данных, то это повлекло бы серьёзные задержки запуска. Сохранив всё в максимально простом виде и создав только необходимое, я сэкономил время и силы, получив при этом отличный результат. Я бы мог произвести запуск и раньше, но решение возникших сложностей отняло у меня по меньшей мере день.
6. Подготовка запуска и выход в эфир
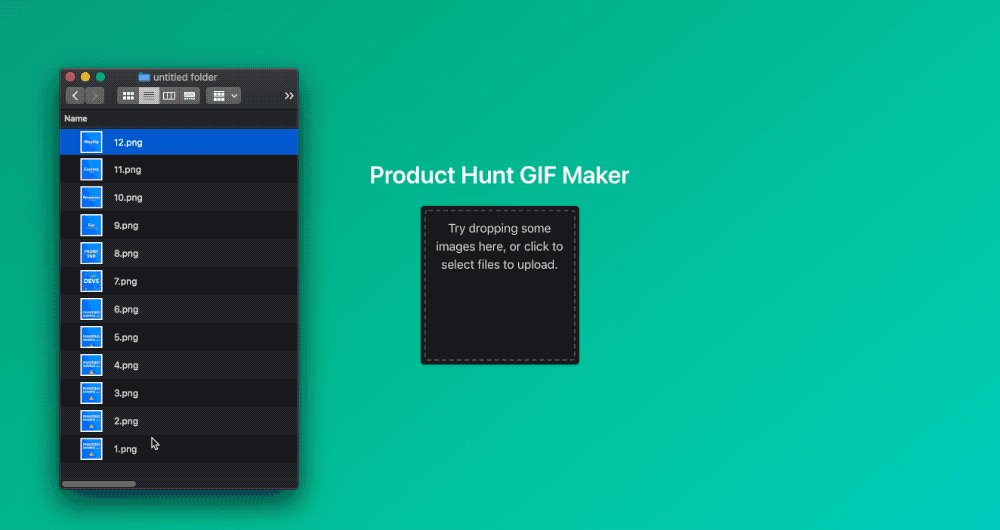
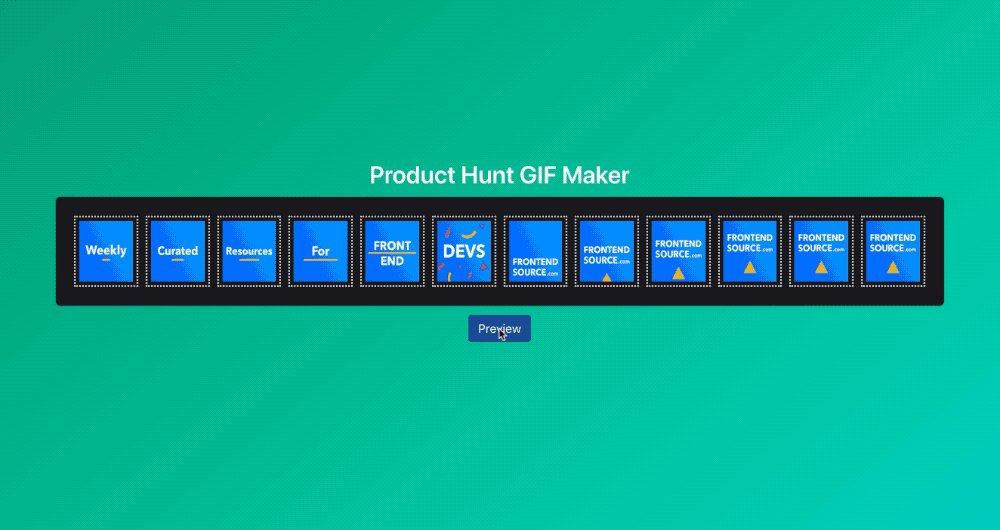
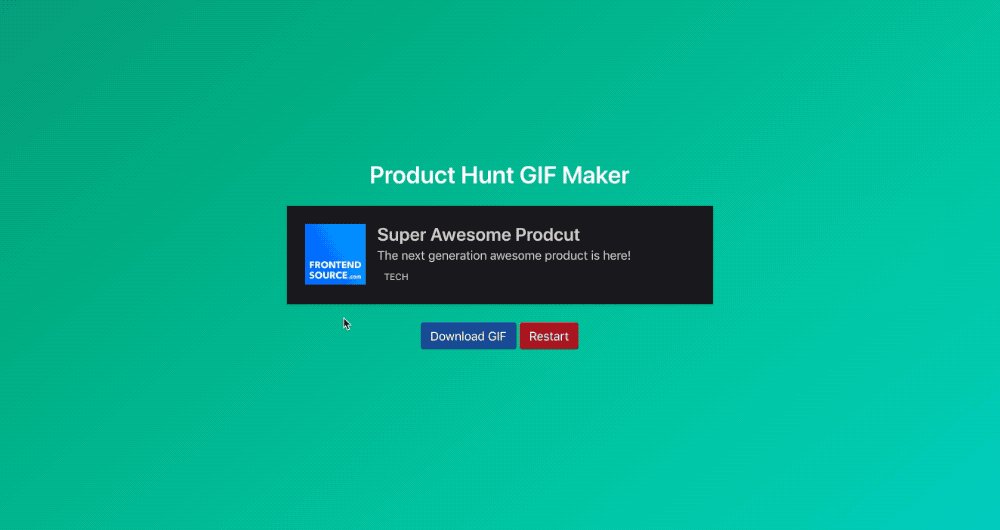
На этой стадии всё по большей части было готово к запуску. Я добавил ещё несколько ресурсов и некоторые функции для удобства (вроде кнопки удаления текста в поисковой строке), при этом ничего существенного добавлено не было. В качестве подготовки к запуску на Product Hunt я создал 12 отдельных кадров в Sketch, а затем загрузил их на ProductHuntGif, который тут же преобразовал их в идеального размера gif для страницы моего продукта. Подготовка запуска заняла меньше половины дня. Как бы то ни было, мне не пришлось искать хантера, т.к. я итак им являюсь на PH. В вашем же случае будьте готовы к нескольким дням ожидания ответа после того, как обратитесь к людям с просьбой “поохотиться” за вашим продуктом (если что, я также буду рад помочь).


Для других изображений (включая GIF из начала статьи) я использовал GIF Brewery 3, чтобы быстро сделать захват и изменение размера превью продукта. На данный момент это лучший инструмент, какой я смог найти для быстрого создания GIF буквально на ходу.
Заключение
Я не уверен, что в итоге получится из этого продукта, но точно знаю, что на этот раз сделал лучшие первые шаги на пути разработки. По меньшей мере у меня будет организовано сообщество, которое в дальнейшем поможет мне получать обратную связь по другим замыслам.
Вместо запуска полностью новой платформы, теперь у меня есть база для перекрёстного продвижения и набора ранних пользователей.
Будь то курируемые ресурсы, простые инструменты или шаблоны электронной почты, есть много бесплатных продуктов, которые мы можем сделать и которые не потребуют много денег или времени на запуск. Будучи корпоративными предпринимателями, мы, в первую очередь, должны привнести на рынок ценность, и только затем можно выяснить, какого рода продукт нужен нашим сообществам.
Надеюсь, что вы используете это руководство для нахождения лучшего пути разработки ваших будущих проектов и откроете для себя более короткий маршрут на рынок, избежав при этом будущих сожалений о том, что не промониторили его наперёд.
Читайте также:
- Веб-API для улучшенного UX
- Обработка ошибок API в веб-приложении, используя Axios
- Создание тестового фреймворка JavaScript
Перевод статьи Titus Decali: I Designed, Built, and Launched an MVP Product in 5 Days.






