Иногда системы лишь масштабируют проблему
Дизайн-система пользовательского интерфейса — это постоянно растущее и непрерывно развивающееся существо, охватывающее бренд и ощущения пользователя.
Дизайнеры создают визуальный язык для бренда, руководство по стилю А+ класса с 15 страницами, абстрактный набор из 5 основных элементов (например, Uber) и более 50 конкретных визуальных элементов.
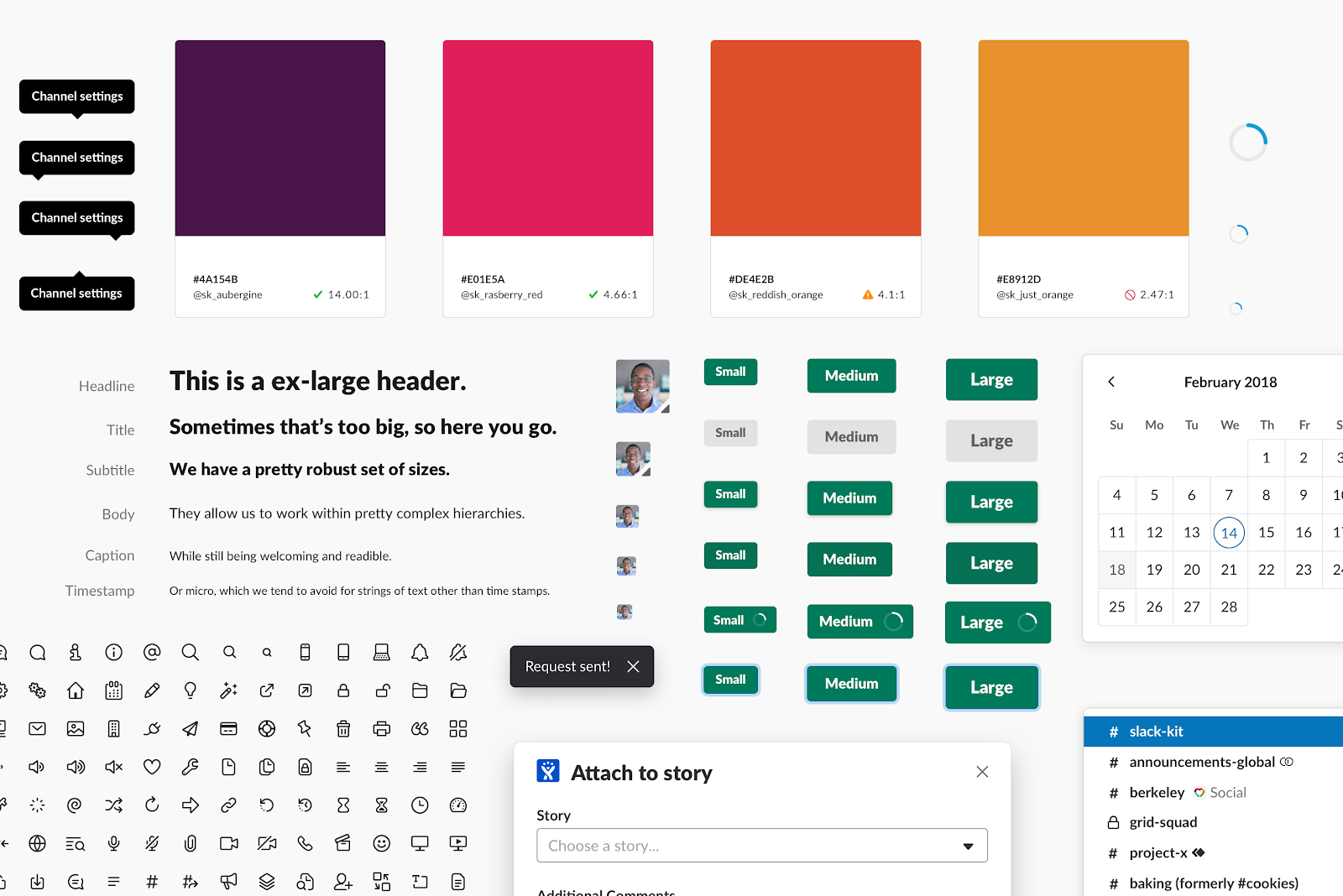
Дизайн-система Slack Engineering глазами дизайнера:
Затем разработчики создают современную библиотеку компонентов с последними функциями React, такими как хуки и Context API. Они делают все возможное, чтобы реализовать компоненты дизайна в компоненты кода, а затем передают эту библиотеку команде разработчиков приложений.
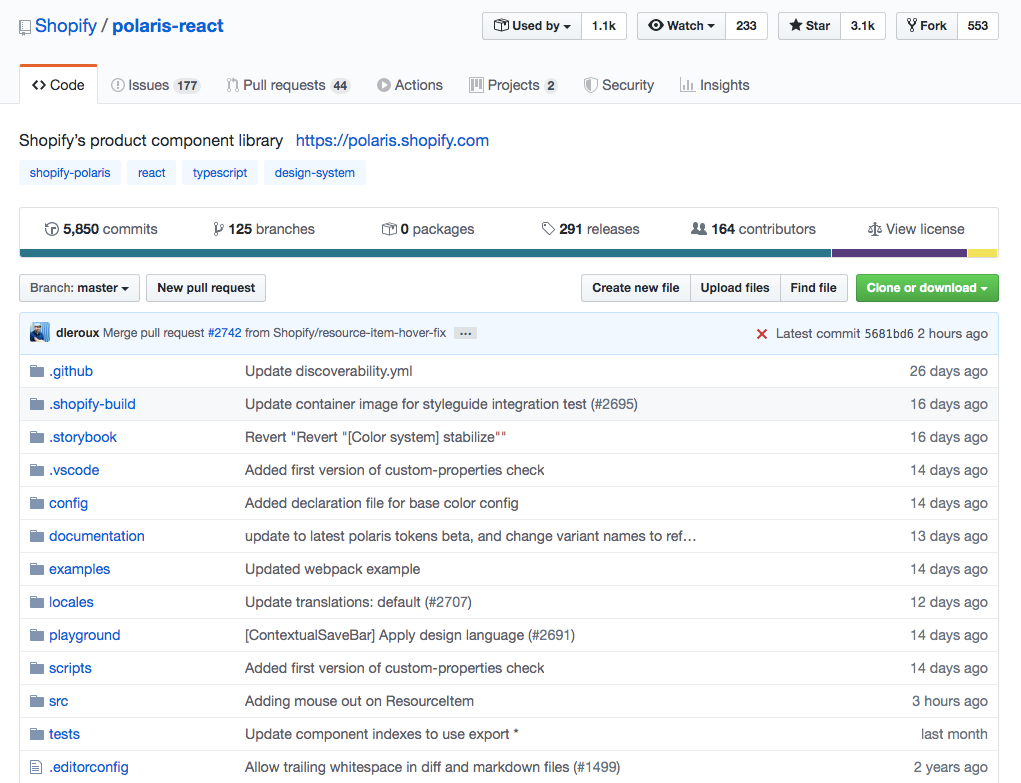
Дизайн-система Polaris от Shopify с точки зрения разработчика:
Однако со временем начинают всплывать несоответствия. Дизайнеры, работающие над новыми приложениями, создают визуальные элементы по своим нуждам, а некоторые фронтенд-команды предпочитают писать новые компоненты, не дожидаясь обновлений внешних библиотек.
В скором времени нарушается единство дизайна и кода.
Почему это происходит?
Дизайн-система — это:
«Библиотека визуального стиля, компонентов и других аспектов, задокументированных и выпущенных отдельным лицом, командой или сообществом в качестве инструментов разработки кода и дизайна для повышения эффективности и согласованности принятия продуктов».
Суть проблемы заключается в словах «в качестве инструментов разработки кода и дизайна«.
Дизайнеры должны работать вместе с разработчиками над созданием UX/UI. Однако они работают с различными источниками истины и используют разные инструменты.
Так что же является источником истины: дизайн или код?
Дизайн-система на основе компонентов стремится обеспечить как визуальную, так и функциональную согласованность.
Функциональная согласованность повышает предсказуемость продукта. Пользователи знают, как ведет себя элемент, и, следовательно, будут спокойно взаимодействовать с ним даже на странице/экране, которые они видят в первый раз.
Визуальная согласованность включает в себя цвета, шрифты, размеры, позиции и другие визуальные аспекты пользовательского интерфейса, которые помогают пользователям когнитивно идентифицировать и классифицировать элементы. Например, можно использовать определенный цвет шрифта, чтобы обозначить то, что произойдет при нажатии на кнопку.
Обе эти цели передаются пользователям с помощью кода. Пользователи не взаимодействуют с файлами Sketch или ассетами Zeplin, поэтому в идеале дизайнеры и разработчики должны стремиться к общению через код.
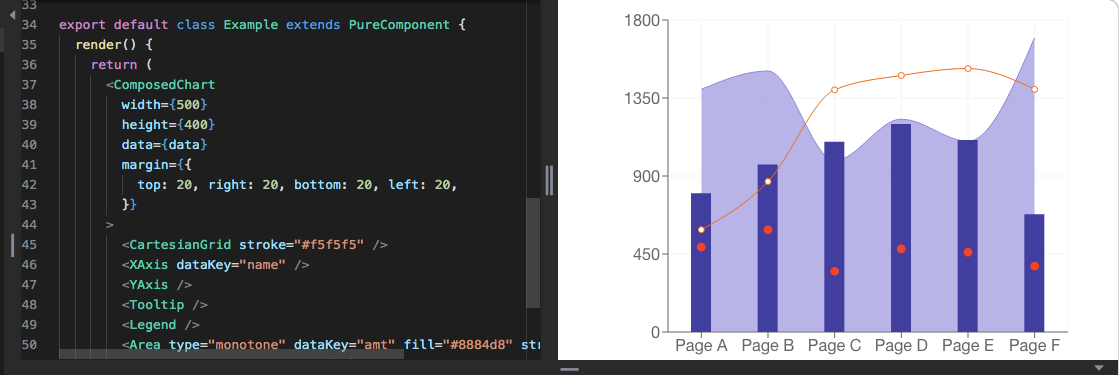
Однако разработчикам легче взглянуть на дизайн, чем дизайнерам на код. Посмотрите на этот компонент React Chart:
Можно ли, взглянув только на код, выбрать его в качестве источника истины для всех членов команды? Даже взгляд разработчика мгновенно обращается к визуальному изображению компонента.
Как дизайнеры могут участвовать в работе над кодом?
Проблема заключается в сложности генерирования кода из дизайна, который во многих случаях разработчики не могут использовать в приложениях.
Чтобы объединить дизайн-систему в один источник истины, необходимо предоставить дизайнерам визуальный интерактивный доступ к коду разработчиков.
Как это работает?
В традиционном рабочем процессе дизайнер создает визуальное изображение, которое разработчик переводит в код. В современных приложениях дизайн и код описывают компоненты, включая их стили, поведение и т. д.
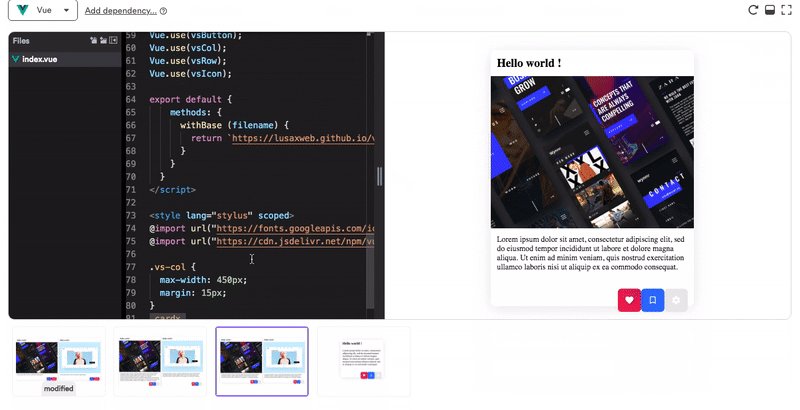
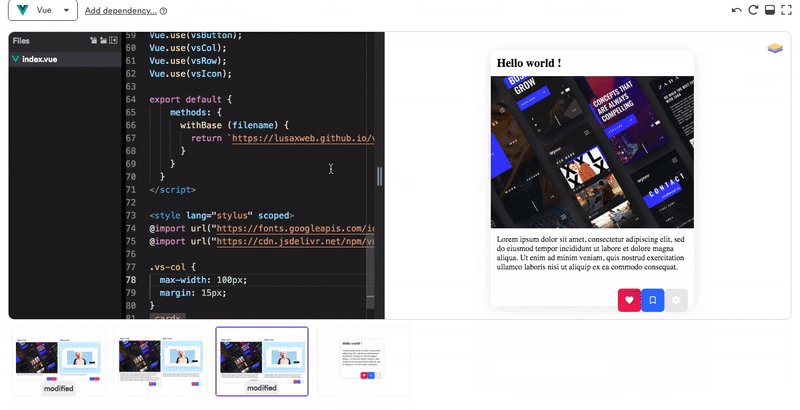
Вместо того, чтобы «закапывать» код компонентов в репозитории на GitHub, его можно визуализировать для дизайнеров так, чтобы они могли видеть и отслеживать изменения, обеспечивать обратную связь и принимать активное участие в рабочем процессе.
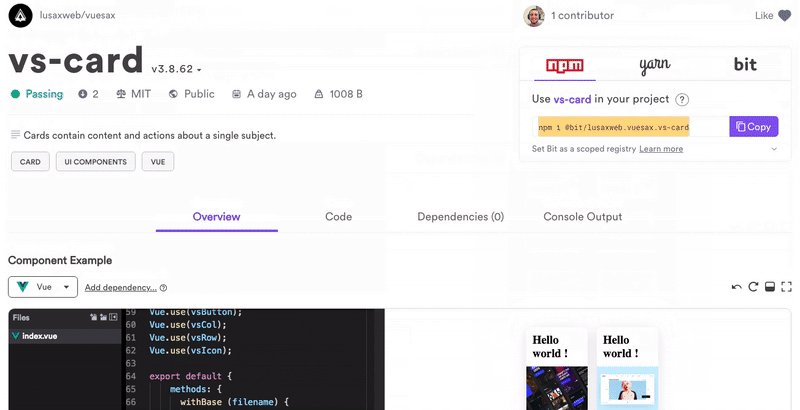
Со стороны разработчика, такие инструменты, как Bit.dev, позволяют размещать и управлять всеми компонентами кода в общей коллекции в облаке.
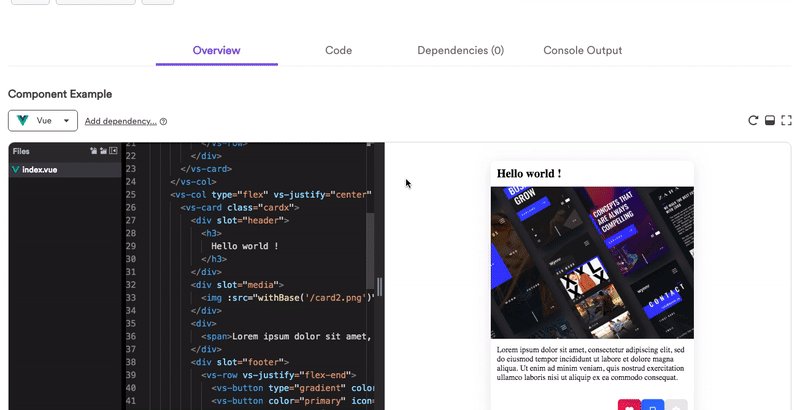
Каждый компонент можно просматривать и редактировать визуально. В будущем, интерактивный визуальный интерфейс может предоставить дизайнерам наглядный способ взаимодействия с кодом. Например, простая панель свойств React позволяет редактировать стиль кнопки.
Затем эти компоненты можно интегрировать в такие инструменты, как Sketch или InVision DMS.
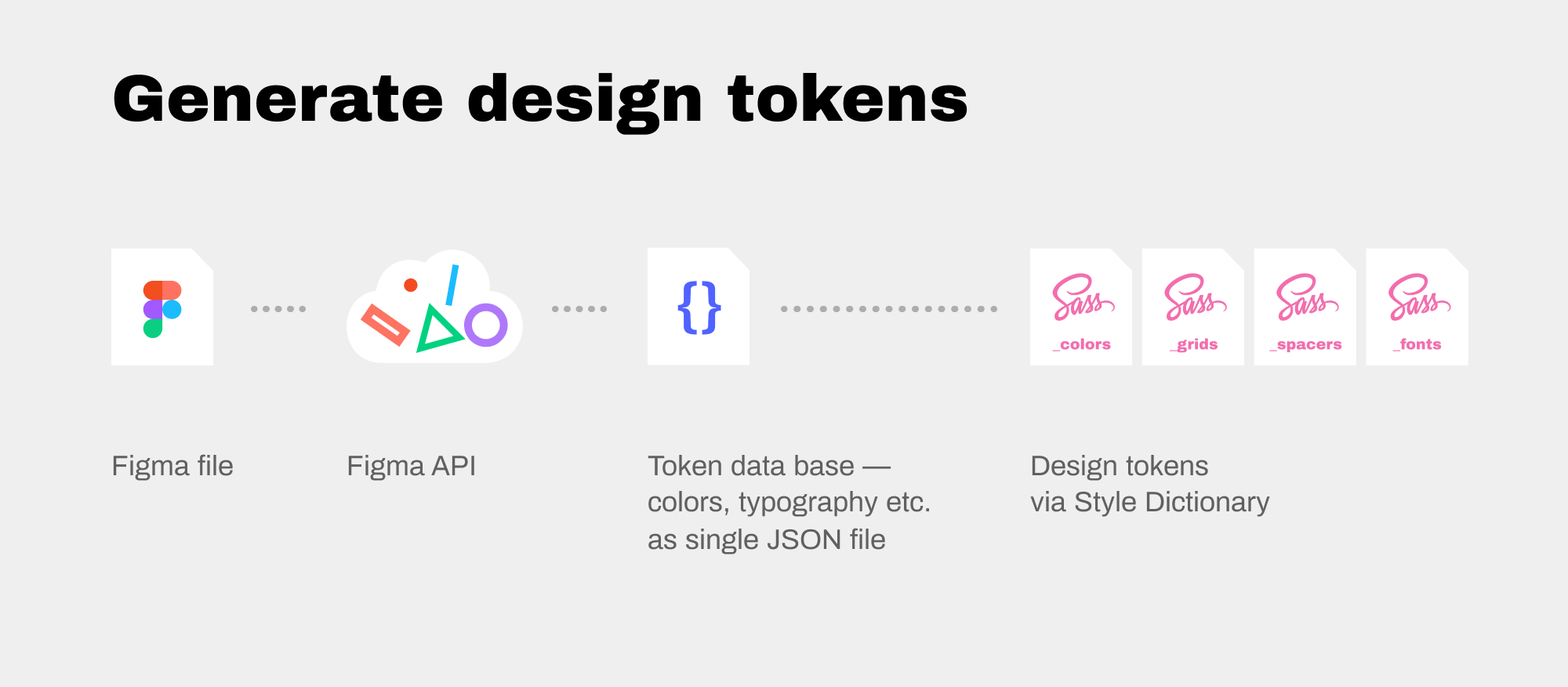
Интересной новинкой в этой области являются дизайн-токены — технология, с помощью которой дизайнеры могут изменять низкоуровневые параметры стиля прямо из дизайн-инструментов. Это лишь вопрос времени, когда эта технология появится в таких инструментах, как Sketch и InVision DMS.
С интеграцией Bit.dev-GitHub дизайнер может визуально редактировать стили компонента, сохранять изменения, а фактический компонент кода будет обновляться с новой версией. Каждый репозиторий GitHub мгновенно получит пул-запрос с новой версией компонента, и каждое приложение будет обновлено.
Заключение
Это лишь одно из возможных решений проблемы. Однако создание моста между дизайнерами и разработчиками — это ключ к более продуктивной и согласованной совместной работе.
И это не футуристический сценарий. Технологии уже сокращают этот разрыв с обеих сторон для привлечения большего количества людей к процессу создания приложений.
Читайте также:
- Веб-API для улучшенного UX
- Хотите стать классным разработчиком? Работайте с UX
- 11 главных фронтенд-трендов на 2020 год
Перевод статьи Jonathan Saring: Design Systems in 2020: What’s Your Source of Truth?