У каждого разработчика программного обеспечения есть любимая IDE. IDE предоставляют нам все необходимые инструменты, чтобы писать чистый, читаемый код быстрее и с меньшим количеством ошибок. Благодаря различным подсказкам и завершению кода, больше не нужно запоминать команды и директивы языка программирования.
Однако большинство разработчиков программного обеспечения, как правило, используют лишь некоторые возможности IDE и полагаются на визуальные пользовательские интерфейсы для выполнения большей части своей работы, что снижает скорость. В этой статье я покажу несколько советов и хитростей, которые использую для повышения производительности при работе с IDE. Я использую Visual Studio Code в качестве примера, но все описанные здесь методы могут быть применены практически в любой IDE.
1. Уменьшаем количество отвлечений
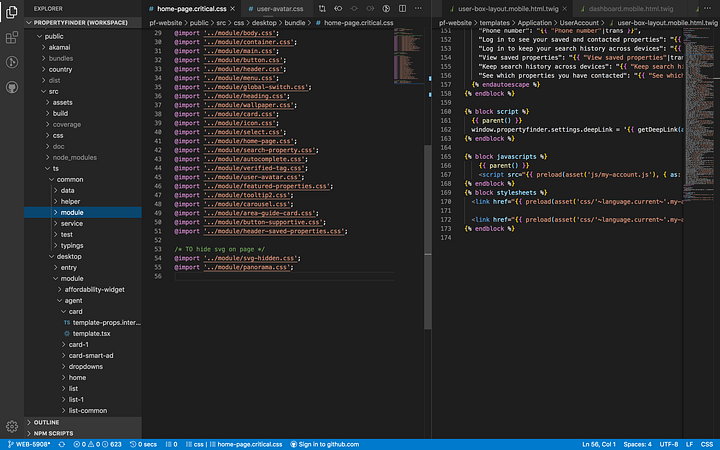
После свежей установки IDE стандартная рабочая область выглядит примерно так:

У вас есть панели, такие как файловый проводник, текстовый редактор, навигация по вкладкам, хлебные крошки, строка состояния и так далее. Некоторые из них полезны, и вы можете использовать их каждый день, другие просто занимают место и отвлекают вас от работы (например, значок шестерни со случайным номером).
Рассмотрим возможность скрытия или переключения панелей, которые вы не используете, так что у вас будет более чистое и большое рабочее пространство.
Установка красивой цветовой темы и размера шрифта сделает вашу работу с кодом более комфортной и менее утомительной. Небольшой совет по выбору темы: выберите такой цвет фона, который более или менее похож на цвет других используемых вами инструментов/программ, тем самым вы уменьшите нагрузку на глаза при переходе от инструмента к инструменту. Вот 5 шагов, чтобы очистить свое рабочее пространство:
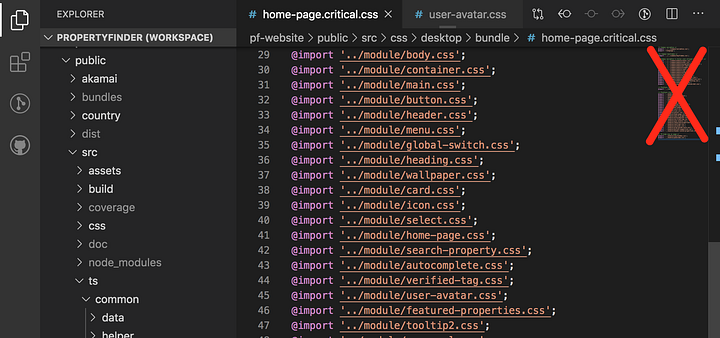
- Отключите отображение эскиза файла: мы не можем использовать его для навигации, а места он занимает много.

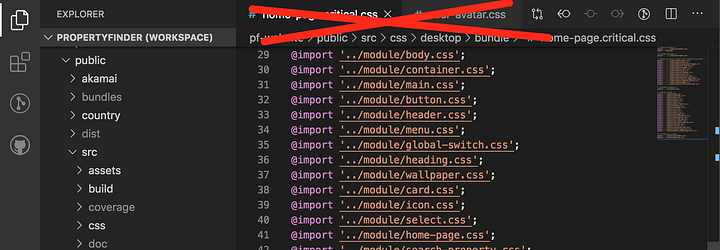
- Отключите вкладки, потому что трудно вспомнить, открыт ли у вас файл во вкладке, при этом переключение между вкладками занимает время.

- Спрячьте строку состояния внизу (я едва её использую и отвлекаюсь на многочисленные уведомления вместо того, чтобы сосредоточиться на написании кода).

- Установите пользовательскую тему, размер шрифта и высоту строки с учётом золотого сечения.
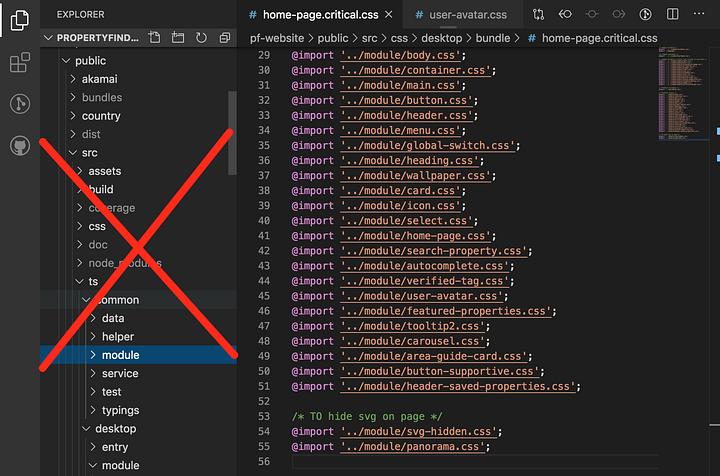
- Спрячьте проводник. Больше об этом поговорим позже.

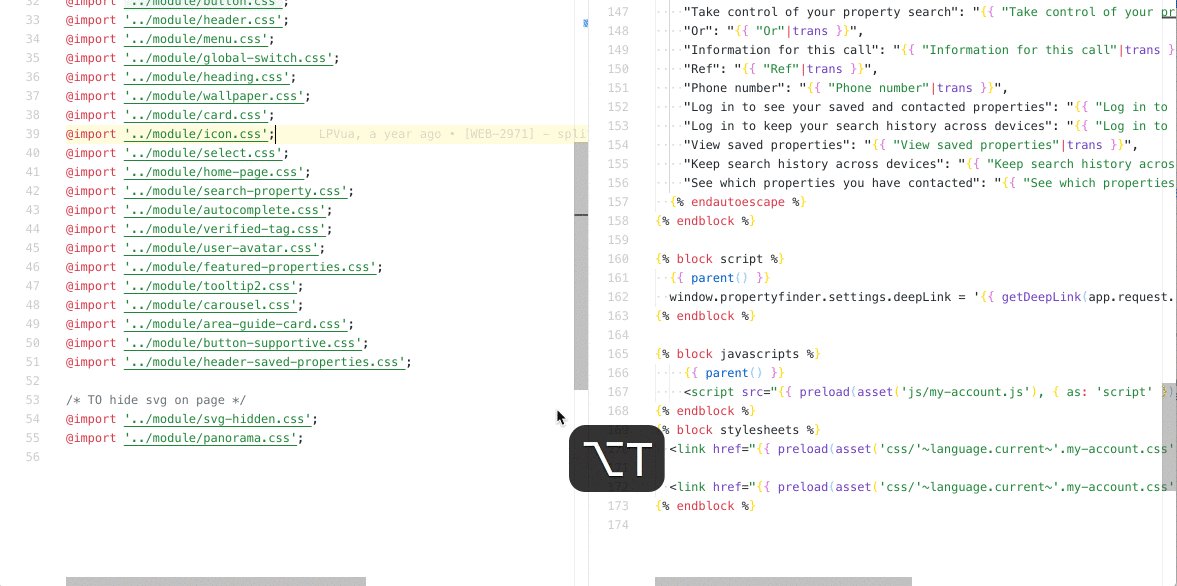
После этих изменений моя IDE выглядит так:

2. Уменьшаем взаимодействие с указателем
Вы теряете 1–3 секунды каждый раз, когда убираете руку с клавиатуры. Это превращается в 20–30 минут вашего времени каждый день, просто из-за выполнения этой механической работы!
Узнайте, что предлагает ваша IDE для навигации по файлам и тексту с помощью клавиатуры. Visual Studio Code предлагает множество клавиатурных сокращений для работы с кодом.
Ваша IDE не предлагает клавиатурные сочетания по умолчанию? Тогда можете настроить их самостоятельно. Это даже лучше: вы сможете создать схему быстрого доступа под себя. Постарайтесь запомнить как можно больше сочетаний! Рассмотрите возможность использования клавиатуры для этих операций:
- Переименовывание сущности: файла, класса, метода и так далее.
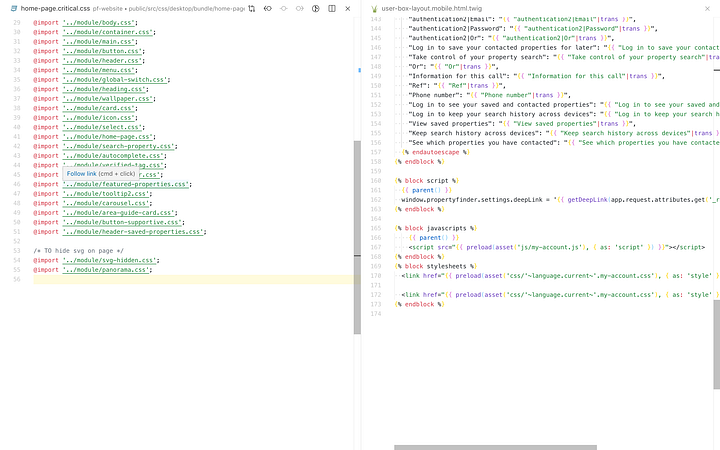
- Переключение между редакторами.
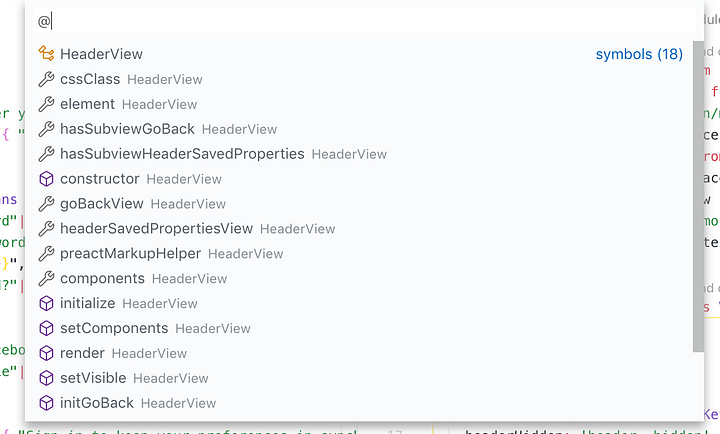
- Переход к сущности.
- Переход к строке.
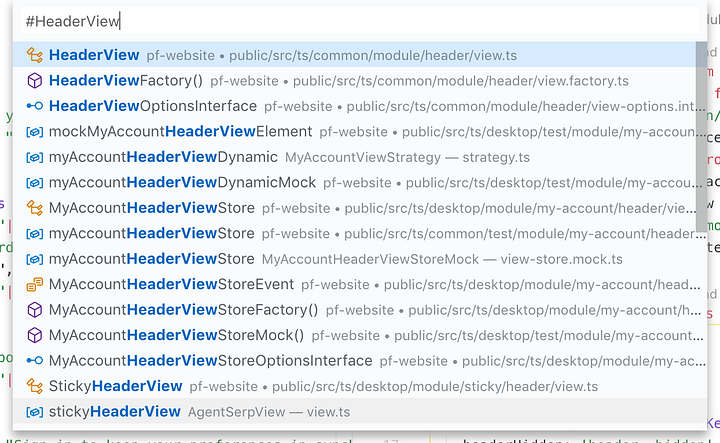
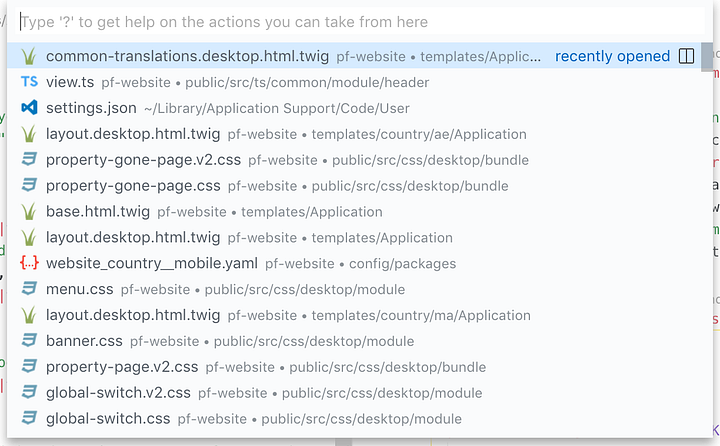
- Нечёткий поиск.
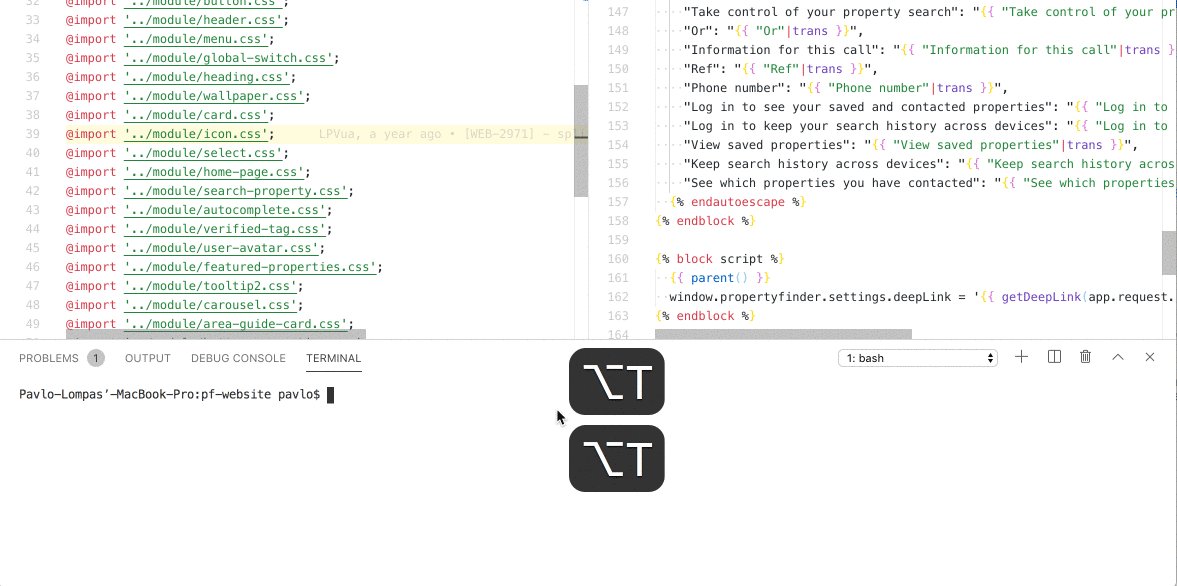
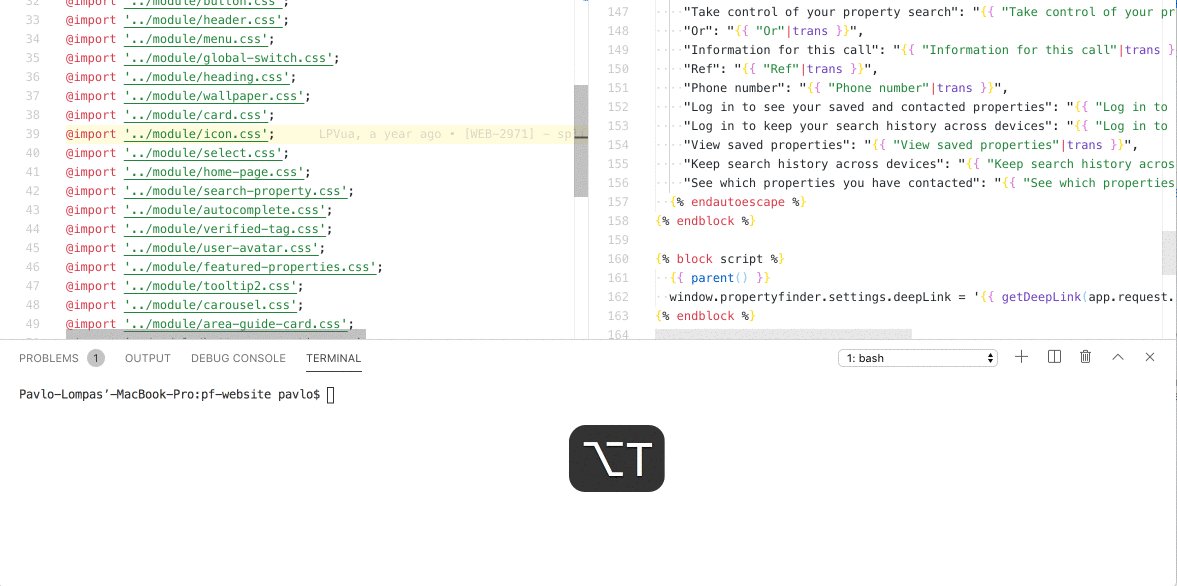
- Открытие терминала.
- Открытие и закрытие проводника



>, найдите сущность или выполните команду


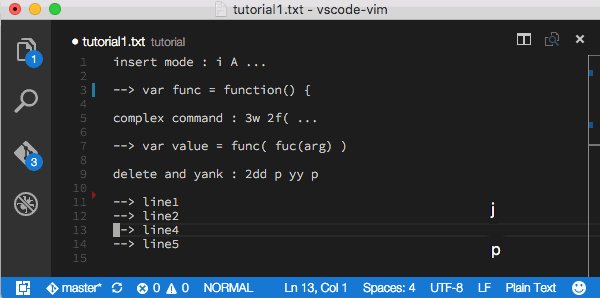
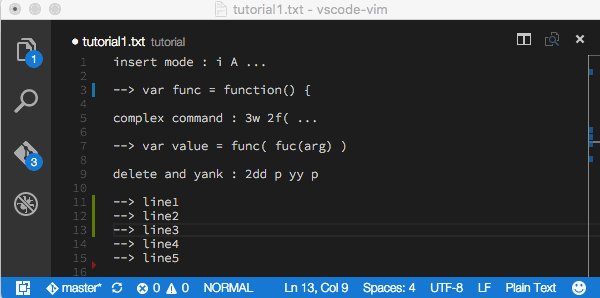
Изучайте комбинации vim для навигации по файлам и редактирования с помощью клавиатуры. Это сэкономит вам огромное количество времени, и вы станете богом IDE в глазах коллег. В настоящее время большинство IDE поддерживают режим редактирования vim из коробки или имеют специальный плагин.
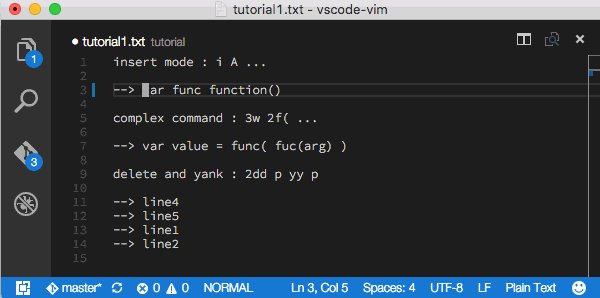
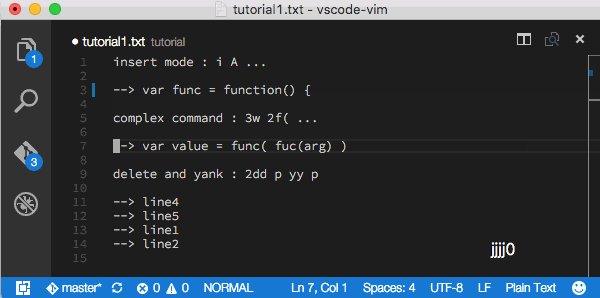
3. Дерево файлов замедляет работу
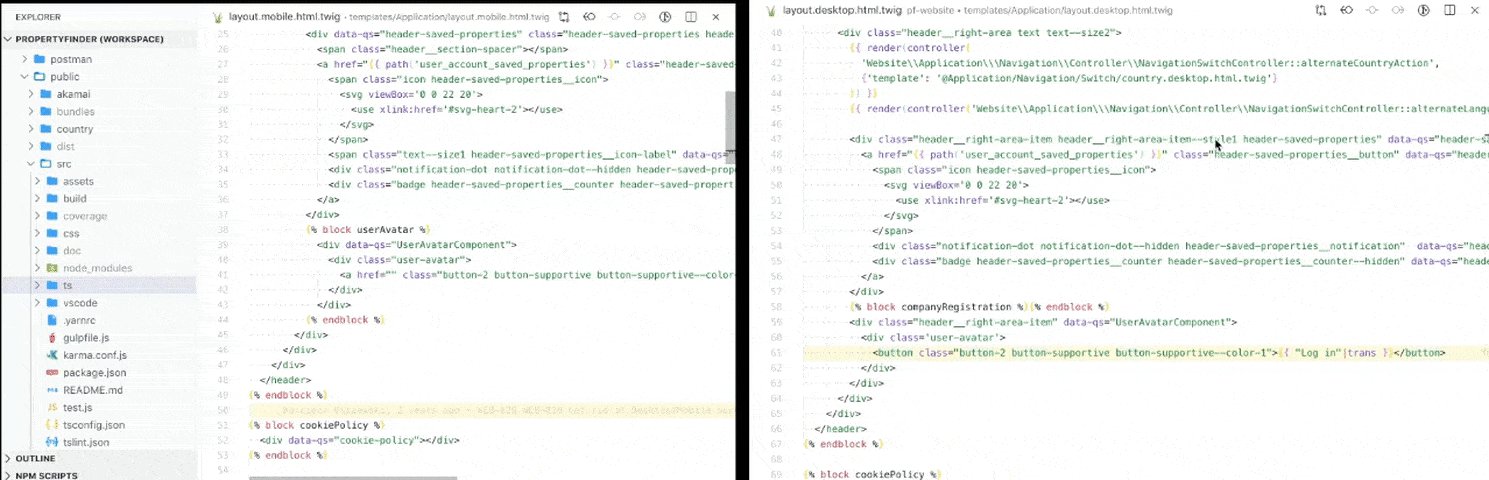
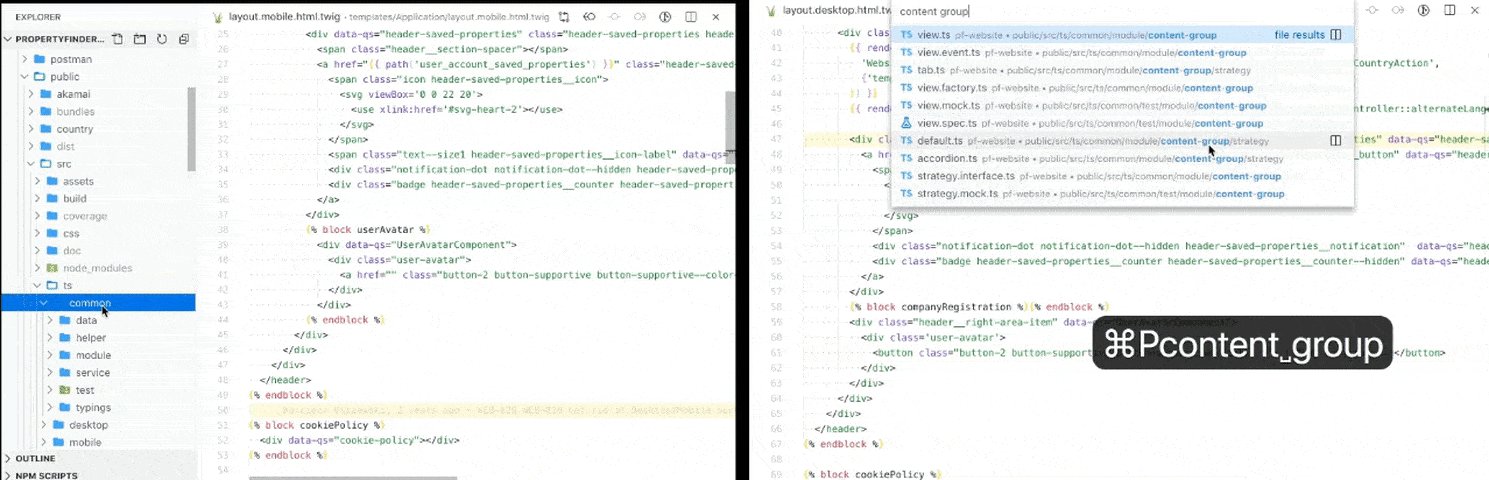
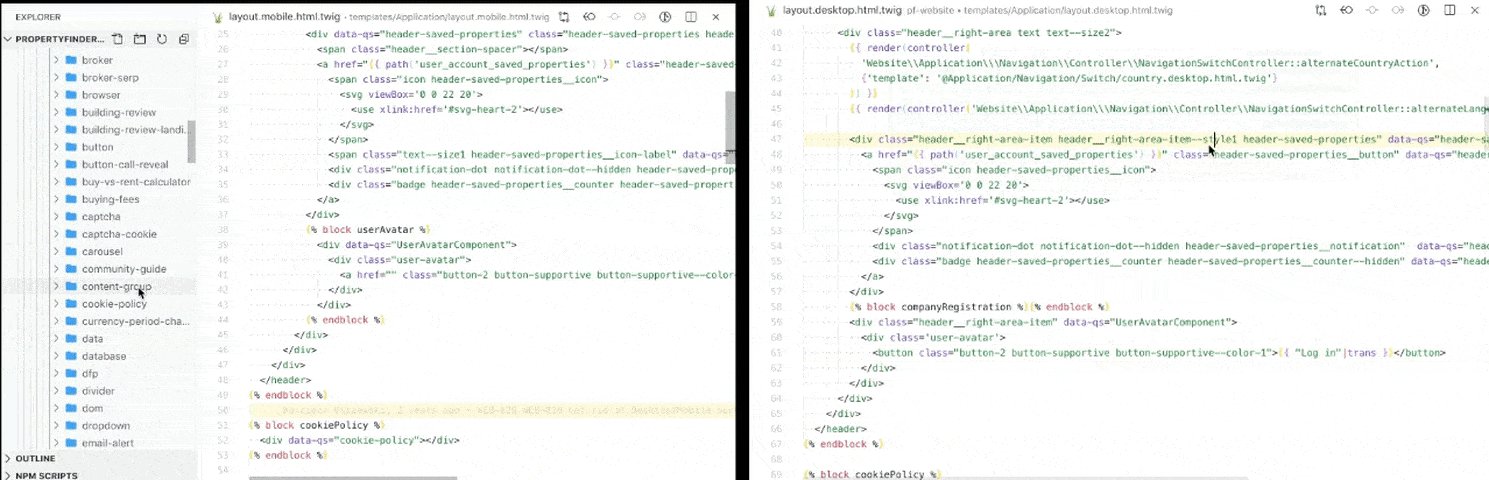
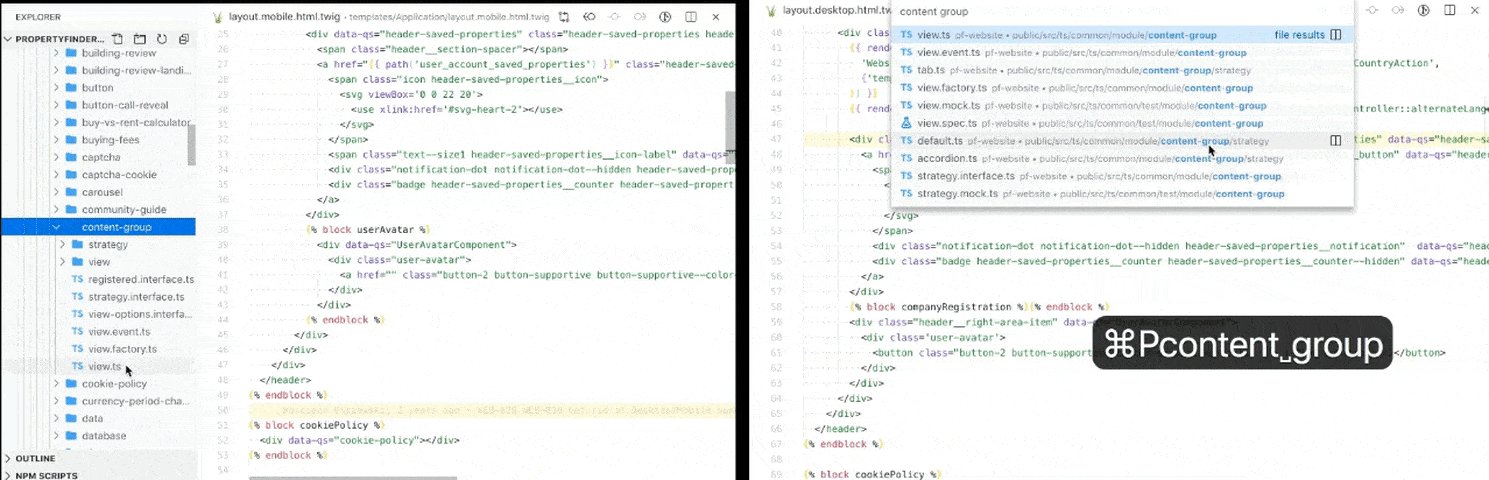
Посмотрите сюда:

Здесь видно, что с помощью нечёткого поиска файлов вместо дерева файлов можно открыть один и тот же файл в два раза быстрее. Также следует учитывать сложность и глубину файловой структуры проекта.
В некоторых случаях переключение между файлами с помощью древовидного редактора может быть еще медленнее (например, если ваш модуль или функциональные тесты работают вне исходных файлов проекта). Нечёткий поиск также может помочь вам изучить проект и уменьшить дублирование кода.
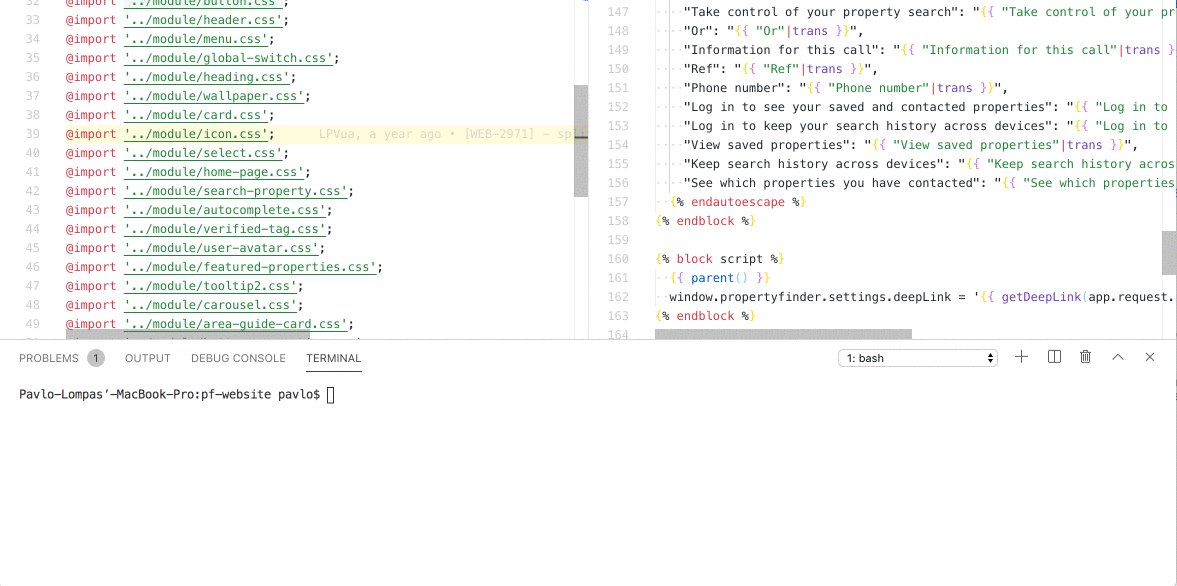
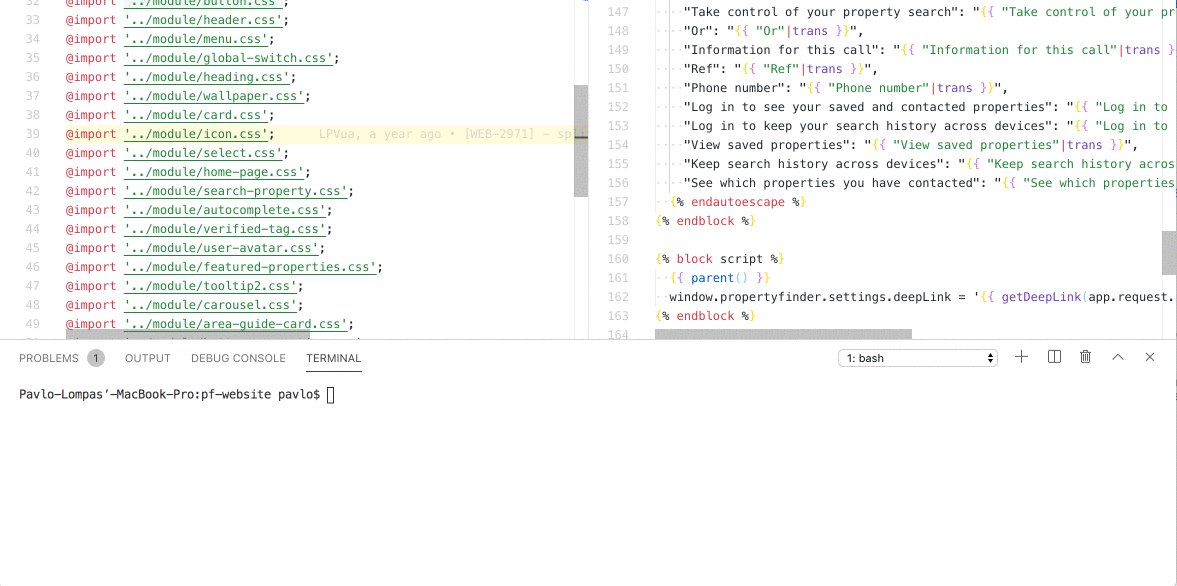
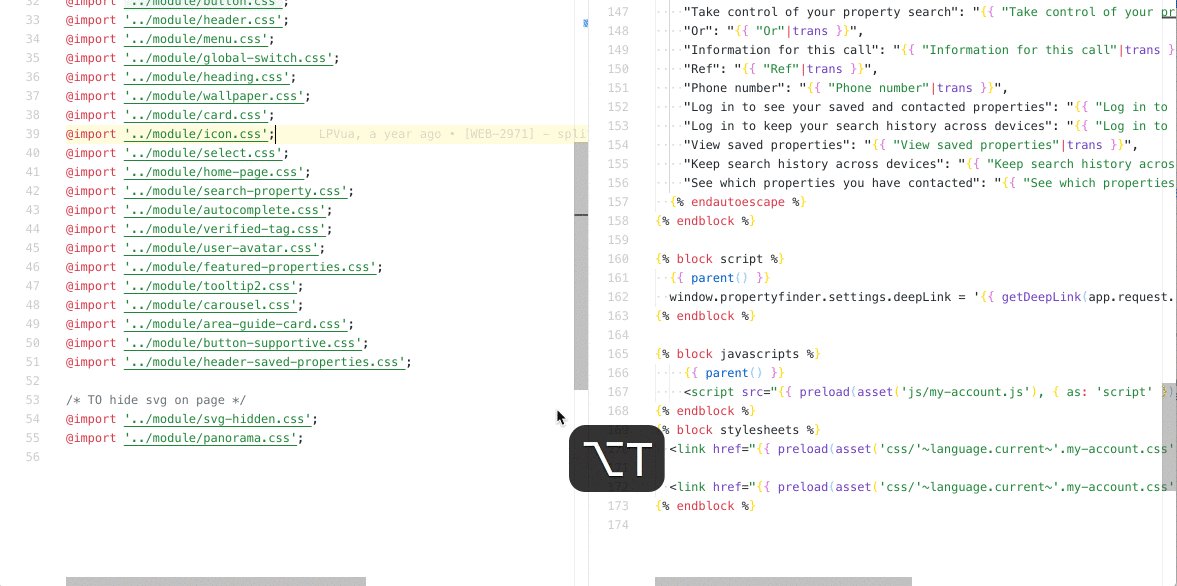
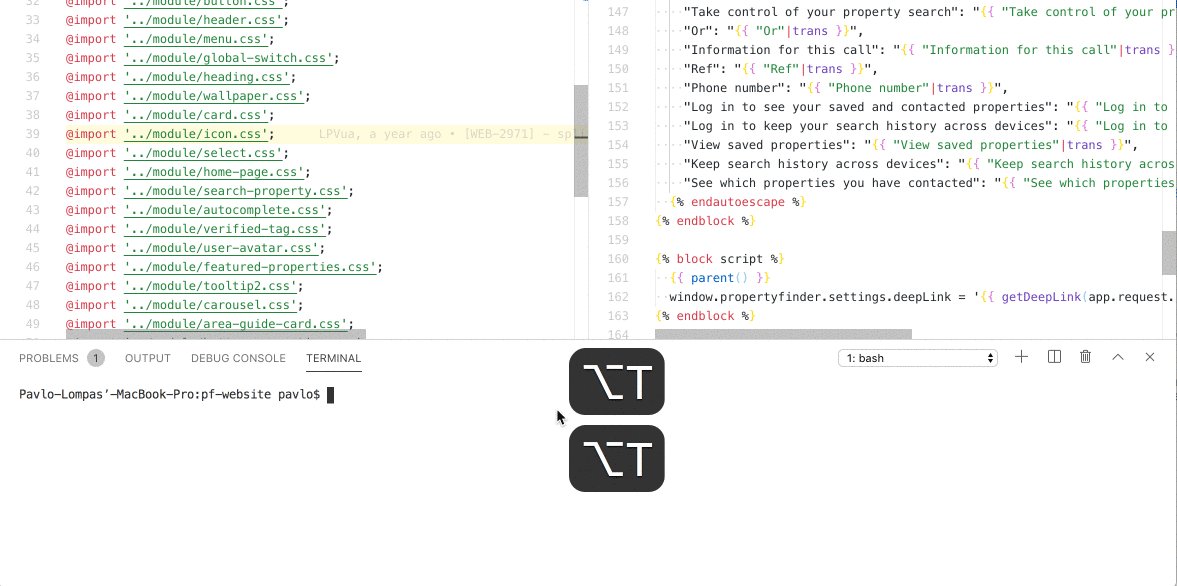
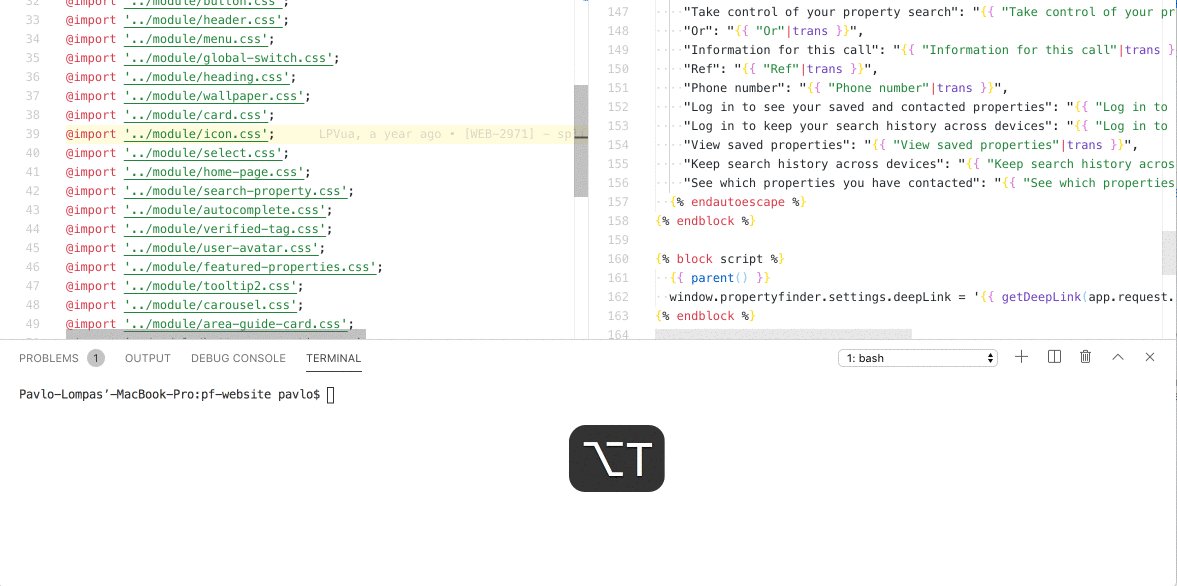
4. Встроенный терминал

Большинство IDE предлагают открыть оболочку терминала или командной строки внутри IDE. Это очень полезная функция, потому что вы получаете быстрый доступ к терминалу в любое время. Еще один большой плюс в том, что экземпляр терминала всегда будет открыт из корневой папки проекта. Больше никаких cd.
5. Слепая печать
Может быть, это и очевидно, но я видел многих разработчиков, которые печатают быстро, но им всё равно трудно печатать без ошибок, потому что они перемещают взгляд с экрана на клавиатуру. Вы можете попробовать другие раскладки клавиатуры вместо QWERTY, такие как раскладка Дворака для программистовили Colemak, чтобы писать код быстрее.
Навыки работы в IDE для разработчиков программного обеспечения так же важны, как знание дорог для таксиста или умение летать для пилота. Чем комфортнее вы будете чувствовать себя с IDE, тем быстрее будете расти как профессионал.
Читайте также:
- VSCode. 27 расширений для JavaScript разработчика
- Проекты на Python с помощью Visual Studio Code
- 10 рекомендаций по ускорению рабочего процесса в Visual Studio Code
Перевод статьи Pavlo Lompas: Top 5 Tips to Increase your Coding Speed in any IDE