Часть 1, Часть 2, Часть 3, Часть 4
Изменения в DOM
Давайте теперь рассмотрим, как добавлять, изменять, заменять и удалять узлы из DOM. В частности рассмотрим методы createElement() и createTextNode() , а также node.textContent и node.innerHTML.
Создание новых узлов
В этом разделе работаем со следующим HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Master the DOM!</title>
</head>
<body>
<h1>Master the DOM!</h1>
</body>
</html>Открываем вкладку Console в панели разработчика.
Воспользуемся методом createElement() в объекте document для создания нового элемента p.
const paragraph = document.createElement('p');
console.log(paragraph); // <p></p>
Успешно! Переменная paragraph выдает p элемент.
Теперь можно добавить текст к нашему элементу со свойством textContent:
paragraph.textContent = "I'm a paragraph!"; console.log(paragraph); // <p>I'm a paragraph!</p>
Таким образом, комбинируя createElement() и textContent, можно создавать узлы-элементы.
Также можно использовать свойство innerHTML , чтобы добавлять содержимое внутрь элемента:
paragraph.innerHTML = "I'm a <strong>bold</strong> paragraph!";
Из двух рассмотренных методов textContent лучше — он немного быстрее, чем innerHTML.
Текстовый узел можно создать также с помощью метода createTextNode():
const text = document.createTextNode("I'm a text node!");
console.log(text); // "I'm a text node!"
Все эти методы создают новые элементы и текстовые узлы, однако они не видны на интерфейсе веб-сайта, пока не вставлены в document!
Вставка узлов в DOM
Чтобы увидеть созданные нами текстовые узлы и элементы на интерфейсе, нужно вставить их в document. Методы appendChild() и insertBefore() используются для добавления элементов в начало, середину или конец родительского элемента, а replaceChild() используется для замены старого узла на новый.
Продемонстрируем это, добавив список к нашему HTML:
<ul>
<li>Get pizza</li>
<li>Get burgers</li>
<li>Get Doritos</li>
</ul>Вот наша страница:

Скажем, мы хотим добавить новый пункт в конец списка. Сперва нам нужно создать элемент и добавить к нему текст, как мы делали раньше:
// Получитьэлемент ul
const list = document.querySelector('ul');
// Создать новый элемент списка
const newItem = document.createElement('li');
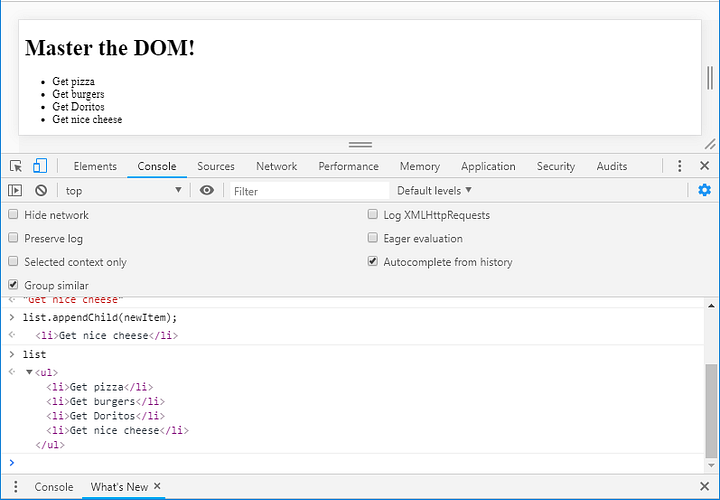
newItem.textContent = 'Get nice cheese';Теперь у нас есть элемент для нового списка! Добавляем его в конец списка, используя appendChild():
// Добавить элемент в конец списка
list.appendChild(newItem);
И новый элемент li добавлен в конец ul:

Чтобы добавить пункт в начало списка, создадим другой элемент (мы должны создать новый элемент, потому что createElement() нельзя использовать повторно):
// Создать новый элемент списка
const anotherNewItem = document.createElement('li');
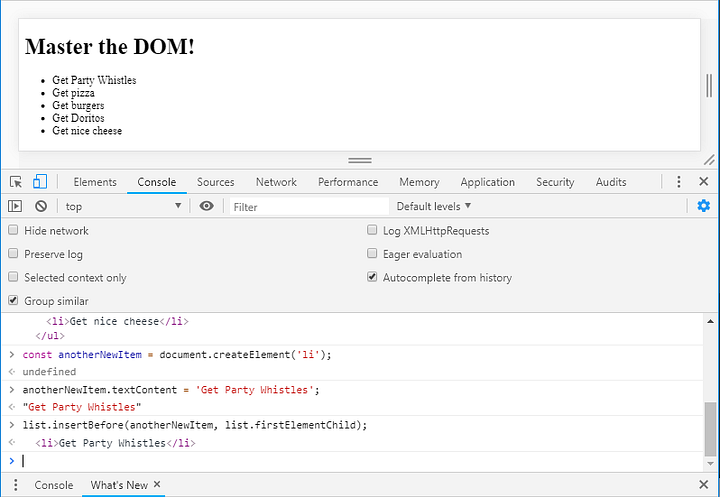
anotherNewItem.textContent = 'Get Party Whistles';Используем метод insertBefore(), чтобы добавить элемент в начало списка. В нем будет два аргумента: первый будет новым добавленным дочерним узлом, а второй — соседним узлом, следующим сразу за дочерним.
parentNode.insertBefore(newNode, nextSibling);
Так мы добавим новый элемент anotherNewItem в начало списка:
// Добавить новый элемент в начало списка
list.insertBefore(anotherNewItem, list.firstElementChild);
Теперь новый узел добавлен в начало списка!
Давайте теперь посмотрим, как можно заменить существующий узел новым, используя replaceChild(). Во-первых, создаем новый элемент:
const modifiedItem = document.createElement('li');
modifiedItem.textContent = "Get Poppin' Jalapeno Doritos";
Метод replaceChild() также содержит два аргумента: новый узел и узел, который нужно заменить:
parentNode.replaceChild(newNode, oldNode);
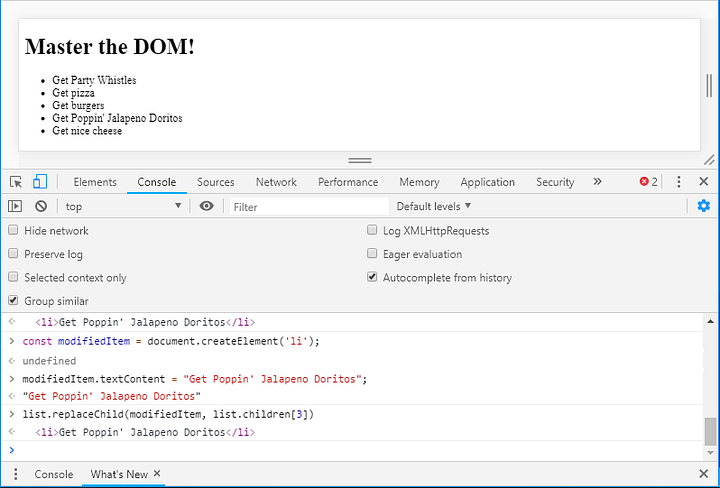
В нашем примере заменяем третий дочерний элемент списка:
// Заменить элемент списка
list.replaceChild(modifiedItem, list.children[3])

Используя комбинацию методов appendChild(), insertBefore() и replaceChild() узлы и элементы можно вставлять в DOM где угодно!
Удаление узлов из DOM
Для удаления узлов из DOM используем removeChild() (чтобы удалить дочерние узлы), или remove(), чтобы удалить сам узел.
Возвращаясь к нашему примеру, давайте удалим последний пункт списка:
// Удалить последний элемент списка
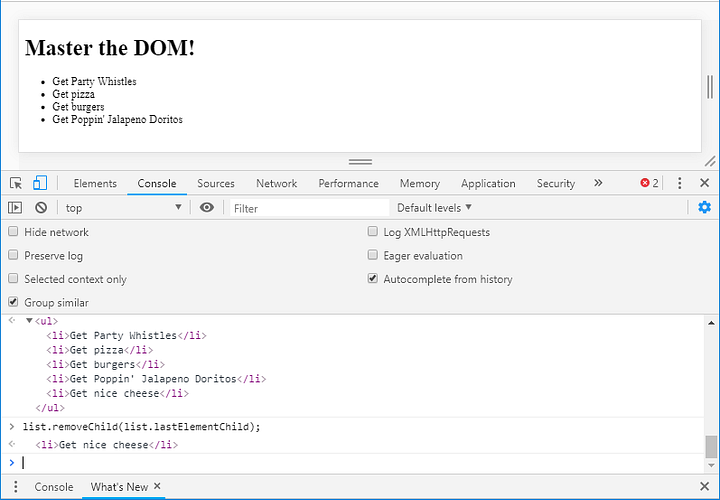
list.removeChild(list.lastElementChild);
Вот результат:

В качестве альтернативы можно использовать remove(), чтобы удалить сам узел:
// Удалить третий элемент списка
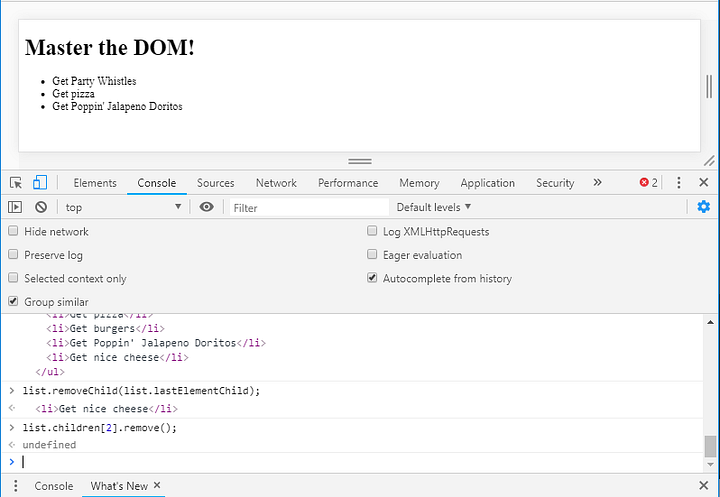
list.children[2].remove();

Используя removeChild() и remove(), можно удалить любые узлы из DOM.
Изменение атрибутов
Атрибуты часто используются в HTML для предоставления дополнительной информации об элементе. Некоторые распространенные примеры: атрибут src тега img, href тега a , а также class, id и style. Встречаются атрибуты, начинающиеся с data- — это пользовательские атрибуты, которые тоже можно изменять.
Вот методы, которые используются в JavaScript для изменения атрибутов:
hasAttribute() — возвращает булев тип.
getAttribute() — возвращает значение определенного атрибута.
setAttribute() — добавляет или обновляет значение определенного атрибута.
removeAttribute() — удаляет атрибут из элемента.
В качестве примера используем данный HTML:
<!DOCTYPE html>
<html lang="en">
<body>
<img src="https://res.cloudinary.com/trobes/image/upload/c_scale,w_400/v1549941322/before.png">
</body>
</html>
Откроем console и протестируем методы атрибутов:
// Назначить изображение элементу
const image = document.querySelector('img');
image.hasAttribute('src'); // true
image.getAttribute('src'); // returns the src link
image.removeAttribute('src'); // removes the srcДавайте используем setAttribute(), чтобы назначить новое изображение src:
image.setAttribute('src', 'https://res.cloudinary.com/trobes/image/upload/c_scale,w_400/v1549941322/after.png')
;
Методы hasAttribute() and getAttribute() часто используются с условными операторами, в то время как setAttribute() и removeAttribute() чаще используются для изменения DOM напрямую.
Изменение классов
В работе с CSS мы используем классы для применения стилей к нескольким элементам. Давайте посмотрим, как можно работать с атрибутом класса в JavaScript, используя className и classList.
className — получает или задает значение класса.
classList.add() —добавляет значения классов.
classList.toggle() — отобразить/скрыть класс.
classList.contains() — проверяет, существует ли определенное значение.
classList.replace() — заменяет старое значение на новое.
classList.remove() — удаляет значение.
В следующем примере поработаем с каждым из этих методов:
<!DOCTYPE html>
<html lang="en">
<style>
.active {
border: 5px solid green;
}
.alert {
border: 5px solid red;
}
.hidden {
display: none;
}
div {
border: 5px solid lightgrey;
padding: 15px;
margin: 5px;
}
</style>
<body>
<div>Div #1</div>
<div class="active">Div #2</div>
</body>
</html>Начальный выводимый результат:

Используем className, чтобы применить значение к классам:
// Выбрать div #1
const div = document.querySelector('div');
// Класс alert назначить div #1
div.className = 'alert';Теперь класс alert, определенный в HTML, назначен первому div:

Это изменит любые существующие классы элемента. Можно добавлять несколько классов, используя className, если разделять имена классов пробелами.
Другой способ изменять классы — использование свойства classList, у которого есть несколько полезных методов:
// Выбрать div #2
const activeDiv = document.querySelector('.active');
// Добавить класс hidden
activeDiv.classList.add('hidden');
// Удалить класс hidden
activeDiv.classList.remove('hidden');
// Переключаться между hidden true и false
activeDiv.classList.toggle('hidden');
// Заменить класс active на класс alert
activeDiv.classList.replace('active', 'alert');После запуска всех этих методов, наш HTML отобразится так:

Пометка: classList.add() добавит новый класс к списку существующих (помните, что className изменяет любые существующие классы). Также можно добавлять несколько классов строками, разделенными запятыми.
Изменение стилей
Обычно стили добавляются при помощи отдельных CSS таблиц, однако бывают случаи, когда может понадобиться использовать встроенный стиль. Полезно будет знать, как изменять его непосредственно с помощью JavaScript! Продемонстрируем с помощью следующего HTML:
<!DOCTYPE html>
<html lang="en">
<body>
<div style="height: 200px;
width: 200px;
border: 5px solid black;
display: flex;
justify-content: center;
align-items: center;">Style me!</div>
</body>
</html>Начальный вывод:

При работе со свойствами CSS в DOM мы используем camelCase (верблюжий регистр). Таким образом, вместо использования тире, как в CSS, например, border-radius, мы используем camelCase borderRadius, где первое слово начинается со строчной буквы, а второе с заглавной.
// Выбрать div
const div = document.querySelector('div');
// Заменить на круг, изменить цвет и шрифт
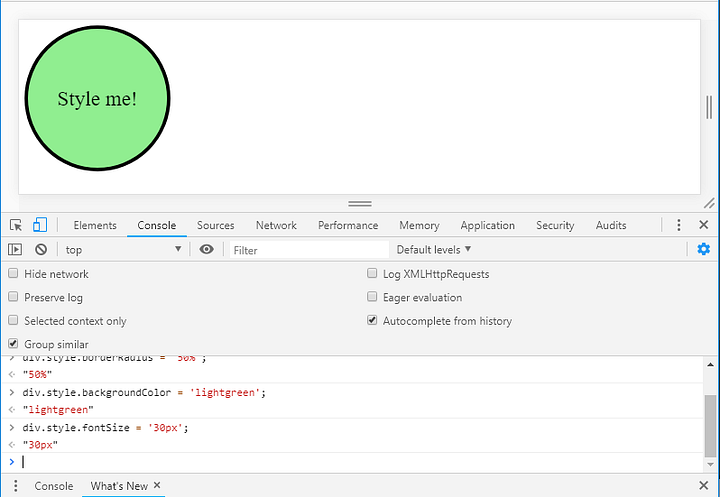
div.style.borderRadius = '50%';
div.style.backgroundColor = 'lightgreen';
div.style.fontSize = '30px';Пометка: можно использовать setAttribute() для изменения стилей, например, div.setAttribute('style', 'border-radius: 50%');, но это удалит все существующие встроенные стили, поэтому лучше использовать непосредственно атрибут style .
Вывод после добавления этих стилей:

Конечно, если нужно применить несколько изменений стиля элемента, лучше применить их к классу в CSS и просто добавить этот новый класс к элементу, используя JavaScript ?.
Заключение
Вот и все!! ??? Мы поработали с деревом DOM и узлами, чтобы изучить все о доступе, прохождении и изменении элементов. Если вы прочитали все части — прекрасно! Теперь вы на пути к улучшению знаний о DOM!
Читайте также:
- 3 способа клонирования объектов в JavaScript
- 10 правил программирования NASA
- Повесть об однонаправленном потоке данных в Angular
Перевод статьи Timothy Robards: JavaScript Fundamentals: Master the DOM! (Part 2)






