Объектная модель документа или DOM определяет логическую структуру HTML документа и в основном представляет собой интерфейс веб-страниц. С помощь таких языков программирования, как JavaScript, мы можем получить доступ к DOM и управлять веб-сайтами для создания интерактивности.
Что такое DOM?
В своей основе сайт должен содержать HTML-документ — index.html. Используя браузер, мы просматриваем сайт, который формирует наш(и) HTML-файл(ы) и любые CSS файлы, которые добавляют стили и правила разметки.
Браузер также создает представление этого документа, известное как объектная модель документа (DOM). Именно с помощью DOM JavaScript способен получать доступ и изменять содержимое элементов на сайте.
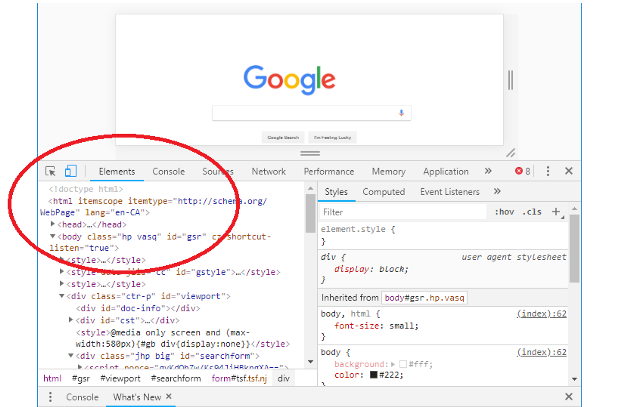
Для просмотра DOM в браузере необходимо кликнуть в любом месте на странице и выбрать «Исследовать элемент». После этого откроется вкладка инструментов разработчика, вот так:

DOM отображается во вкладке Elements. Вы также можете увидеть его, выбрав вкладку Console и напечатав “document”.
Объект Document
Объект document — это встроенный объект, содержащий много свойств и методов.
Мы получаем доступ и управляем этим объектом с помощью JavaScript. И, управляя DOM, мы можем сделать наши страницы интерактивными, ведь мы больше не ограничены обычным построением статических сайтов со стилизованным HTML содержимым.
Теперь мы можем создавать приложения, которые обновляют данные без необходимости перезагрузки страницы; мы можем дать пользователям возможность кастомизировать разметку страницу; мы можем создавать элементы, которые можно двигать по экрану, браузерные игры, часы, таймеры и сложные анимации. Работа с DOM открывает множество возможностей!
Попробуем сделать нашу первую манипуляцию DOM…
Зайдите на сайт www.google.com и откройте панель разработчика. Затем выберете вкладку Console и напечатайте следующее:
document.body.style.backgroundColor = ‘orange’;
Нажмите enter и вы увидите, что фон поменялся на оранжевый.
Конечно, вы не изменили исходный код Google (!), но вы изменили то, как содержимое отображается в вашем браузере, управляя объектом document.
Document — это объект, body— это свойство, которое мы решили изменить, обратившись к атрибуту style и изменив его свойство backgroundColor на оранжевый.
Обратите внимание на регистр backgroundColor в JavaScript, вместо background-color, используемого в CSS. Любое свойство, прописанное через дефис в JavaScript, будет писаться в CamelCase.
Вы можете увидеть изменения DOM в элементе body во вкладке Elements или написав document.body в консоль.
Так как мы работаем напрямую с DOM в браузере, в действительности мы не меняем исходный код. Если вы обновите страницу, то все изменения исчезнут.
Дерево DOM и узлы
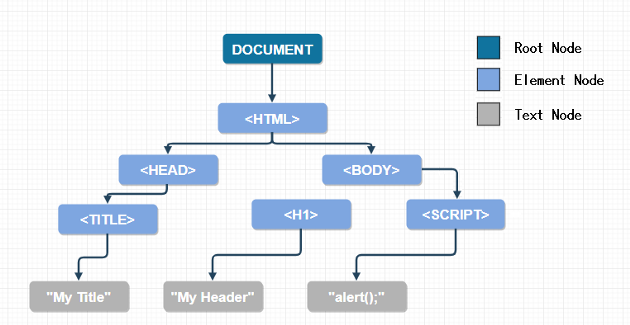
Ввиду разметки DOM, его часто называют деревом DOM.

Дерево состоит из объектов, называемых узлами. Существует множество типов узлов, но чаще всего вы будете работать с узлами элементов (HTML-элементами), текстовыми узлами (любое текстовое содержимое), а также с комментариями (закомментированный код). Объект document находится в собственном узле, который располагается в корне.
<!DOCTYPE html>
<html>
<head>
<title>Nodes</title>
</head>
<body>
<h1>This is an element node</h1>
<!-- This is a comment node -->
This is a text node.
</body>
<html> Работая с DOM узлами, мы также обращаемся к родительским, дочерним или соседним элементам (элементы, имеющие общего родителя), в зависимости от их связи с другими узлами.
В коде выше узел html элемента является родительским узлом, а head и body элементы являются соседними. Body содержит три дочерних узла (которые являются соседними по отношению друг к другу — как в семейном дереве). Мы рассмотрим это подробнее позже.
Как определить тип узла
Так как каждый узел в документе имеет тип, мы можем получить к нему доступ, используя свойство nodeType. Полный список типов узлов вы можете просмотреть здесь.
Посмотрим на пару примеров типов из нашего предыдущего примера:
<html>, <title>, <body> и <h1> относятся к типу ELEMENT_NODE со значением 1.
Текст This is a text node., расположенный внутри body, не являющегося частью элемента, это TEXT_NODE со значением 3.
Наш комментарий <!-- This is a comment node --> — это COMMENT_NODE со значением 8.
Как проверить тип узла?
Перейдите во вкладку Elements в панели разработчика и кликните на любую строку. Вы увидите значение == $0 рядом. Теперь, если вы перейдете во вкладку Console и введете $0 , отобразится выбранный вами ранее элемент. Для проверки типа узла наберите:
$0.nodeType;
Будет отображено числовое значение выбранного узла. Например, если вы выбрали h1, вы увидите 1. Для текста значение будет 3, а для комментария 8.
И когда вы узнаете, где располагается узел в DOM, вам не нужно будет выбирать его вручную, вы можете обратиться к нему напрямую:
document.body.nodeType; // 1
Также вы можете использовать nodeValue для получения значения текста или комментария и nodeName для отображения названия тэга, содержащего элемент.
Заключение
В данной статье мы рассмотрели понятие DOM дерева, элементов DOM, объект document и узлы. В следующей части мы рассмотрим, как получать доступ к DOM элементам.
Читайте также:
- Как работает JavaScript
- Экспорт данных в Excel с React
- Как JavaScript повзрослел и стал настоящим языком
Перевод статьи: Timothy Robards — JavaScript Fundamentals: Master the DOM! (Part 1)






