Легенда гласит, что первая дизайн-система была представлена НАСА в 1976 году. С тех пор дизайн-системы превратились в широко распространенную практику, используемую для стандартизации проектирования и разработки визуального языка в нескольких экземплярах для различных команд, проектов и приложений.
Современные компоненты выводят понятие дизайн-систем за пределы визуальных элементов, открывая путь к истинной консолидации проектирования и разработки на основе компонентов. Тем не менее текущая экосистема все еще находится между инструментами проектирования и инструментами разработки, и лишь объединив дизайнеров и разработчиков вместе, мы сможем создать единую систему.
В этой статье мы узнаем, как такие инструменты проектирования, как Invision и Sketch, управляют дизайн-системами компонентов, рассмотрим инновационные инструменты взаимодействия компонентов для разработчиков, такие как Bit, и инструменты проектирования на основе компонентов, такие как Framer и другие.
1. Design System Manager от Invision и библиотеки Sketch
Управляйте визуальным языком как дизайн-системой компонентов.
DSM от Invision

С помощью Design System manager от Invision можно управлять проектированием системы стандартизированным и единым для систем образом. Он предоставляет такие инструменты, как перетаскивание и поиск компонентов, расширенные возможности совместного использования, управление историей версий и полуавтоматически сгенерированное руководство по стилю для завершения визуальной системы. Он также интегрируется с библиотеками Sketch для создания единого рабочего процесса.
Звучит интересно? А теперь представьте, каких результатов можно достичь при сочетании его с такими платформами компонентов на стороне разработчика, как Bit. Вы сможете превратить визуальную дизайн-систему в управляемый и повторно используемый кросс-проектный набор компонентов! Попробуйте связанный рабочий процесс с Design System Manager от InVision.
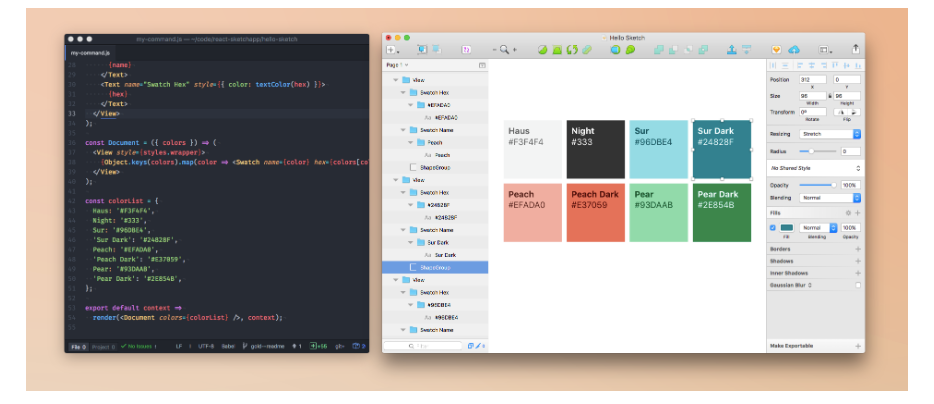
Библиотеки Sketch

С помощью библиотек Sketch можно предоставлять доступ для чтения к документу всем членам команды, разместив его, например, в папке Dropbox или в репозитории на GitHub, а также получать обновления файла. Эти библиотеки также работают с Invision DSM и, возможно, в скором будущем будут интегрированы с такими платформами, как Bit.
Библиотека — это обычный документ Sketch, содержащий символы, текстовые стили и стили слоев, которые можно использовать в любом документе Sketch. При обновлении символов или стилей в файле Library документы, содержащие экземпляры этих символов, получают уведомление о возможности обновления. При создании дизайн-системы определенно стоит обратить внимание на этот вариант. Убедитесь сами.
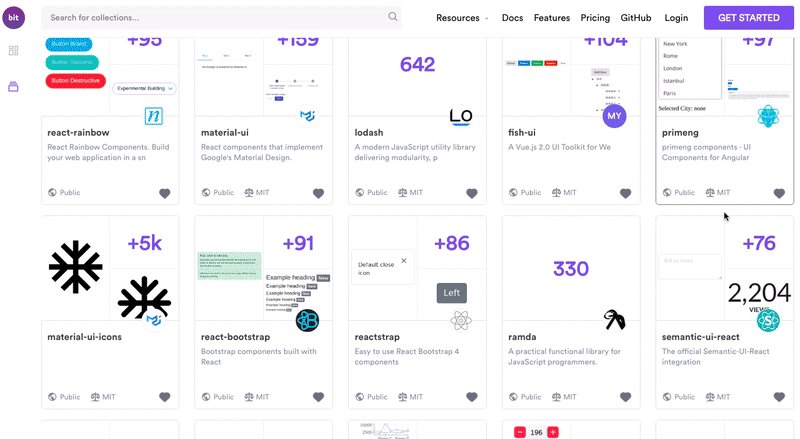
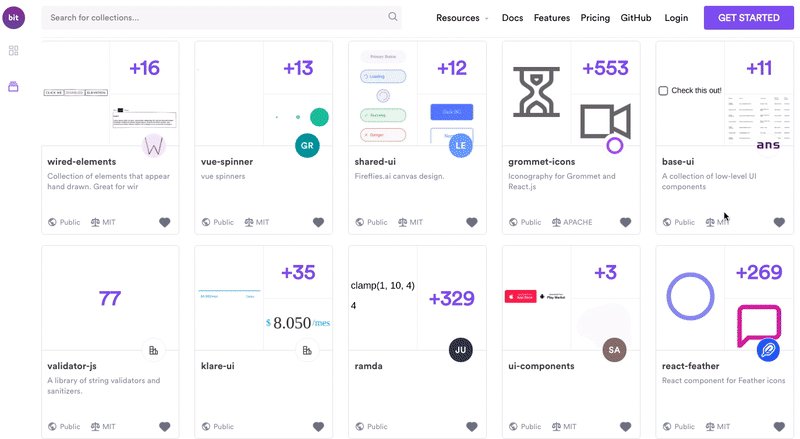
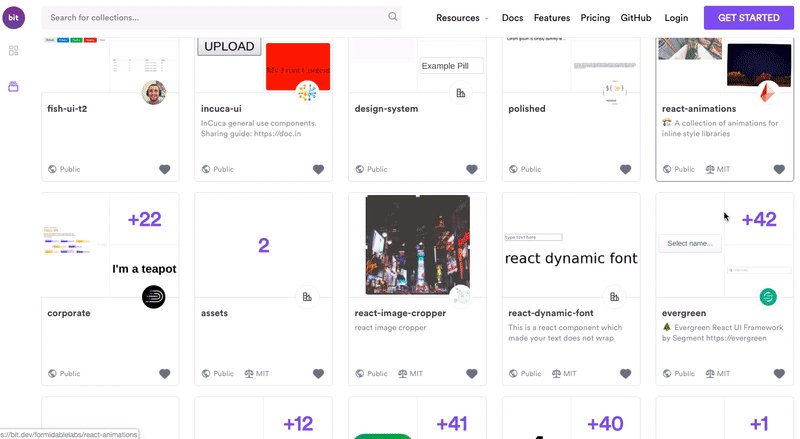
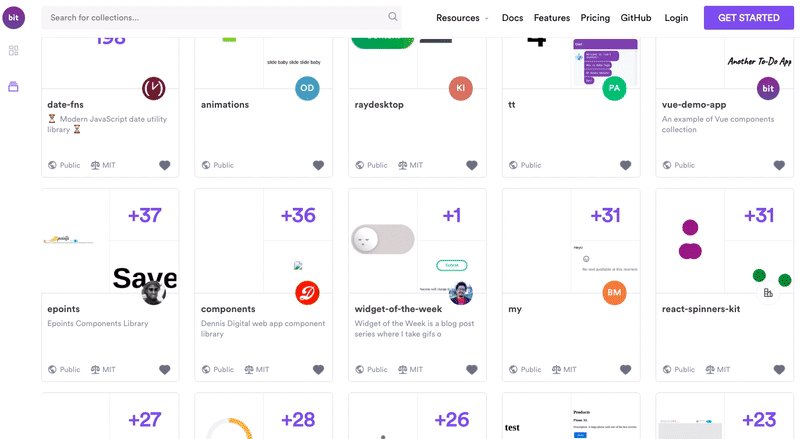
2. Платформа компонентов Bit
Простота совместного использования и управления повторно используемыми компонентами в различных проектах и командах.
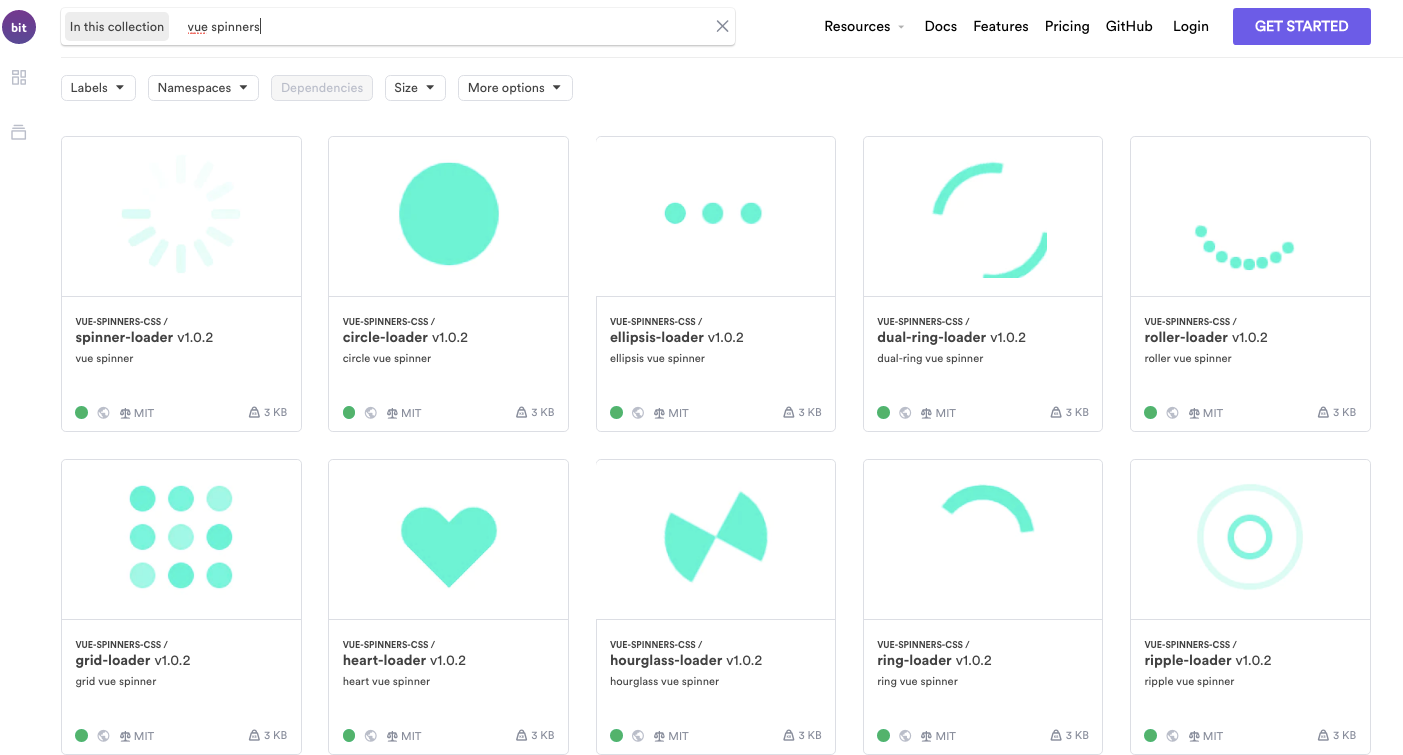
Bit — популярная платформа для управления и совместной работы над компонентами в рамках различных проектов и команд. Она разработана для компонентов, написанных на любом фреймворке JS или без него.
С помощью Bit можно с легкостью изолировать компоненты из различных проектов GitHub и экспортировать их в единую коллекцию на платформе bit.dev, в которой каждый может находить, устанавливать и обновлять компоненты.
При создании дизайн-системы с помощью Bit можно объединять и повторно использовать компоненты для обеспечения согласованности UI/UX и стандартизации разработки.

Инструмент Bit CLI отслеживает и изолирует компоненты из репозитория в капсульной среде, создавая повторно используемую и управляемую единицу. Он не требует рефакторинга или конфигураций, а компоненты можно использовать и обновлять прямо из проекта.
bit.dev — это место, в котором экспортируемые компоненты организованы, визуализированы и доступны для совместной разработки. Любой член команды может легко найти общие компоненты, просмотреть и сохранить примеры в реальном коде, а также использовать компоненты и синхронизировать обновления.

Каждый компонент визуализирован и находится в песочнице, чтобы любой член команды смог просматривать его и отслеживать новые версии по мере обновления.
3. FramerX и BuilderX для проектирования компонентов
Интерактивно разработанные компоненты, преобразованные в React и React native.
FramerX

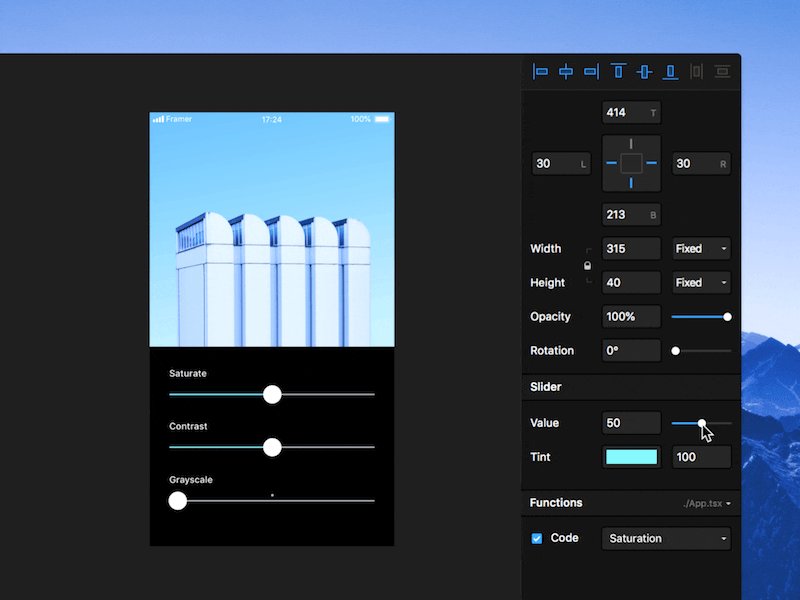
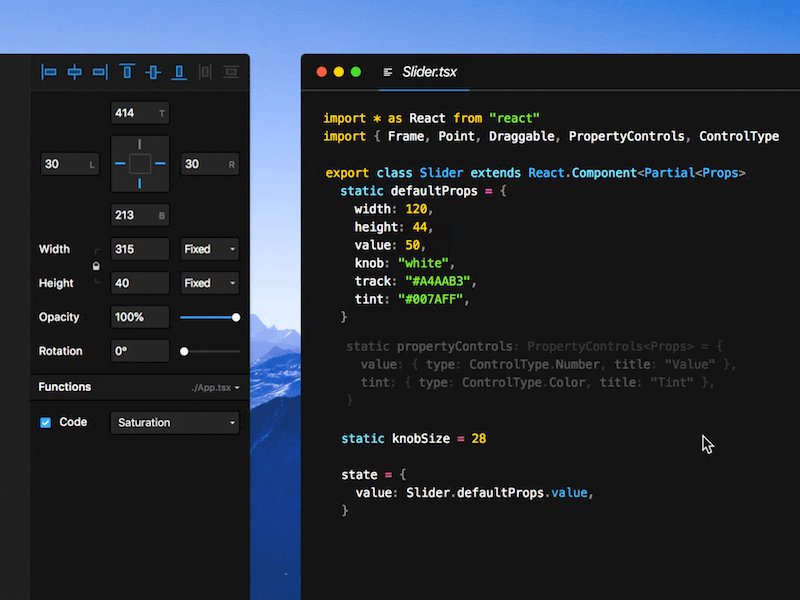
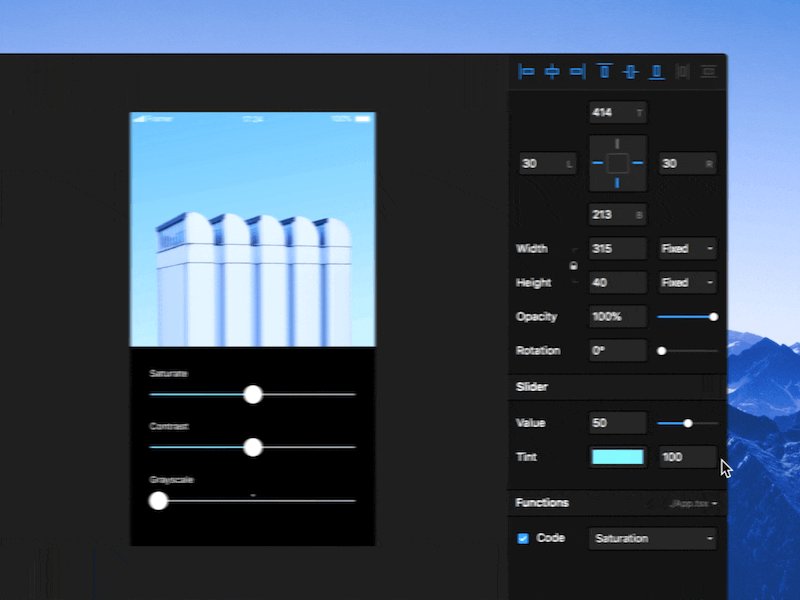
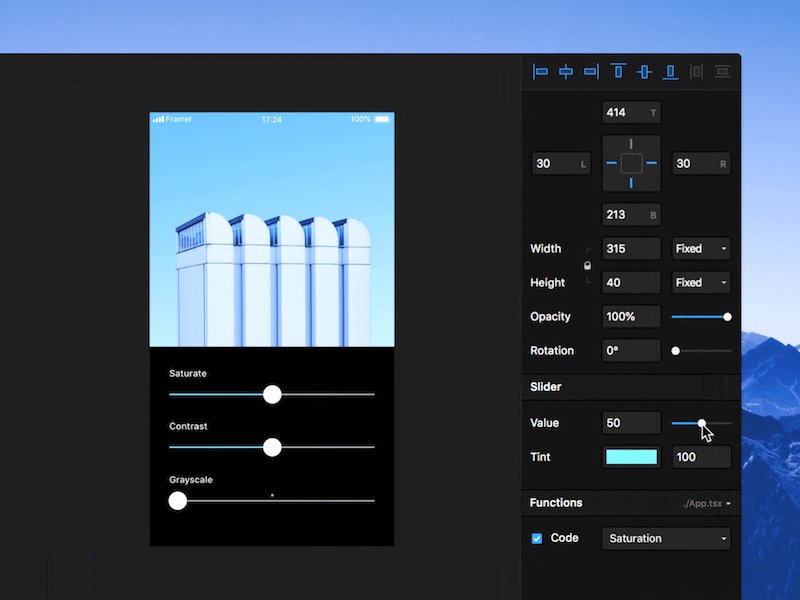
FramerX — это инструмент прототипирования для создания взаимодействий, представляющий React (и JS/TS) в рабочем процессе проектирования поверх canvas. С его помощью можно превращать базовые компоненты HTML, CSS или React в визуальные элементы.
Импортируйте элементы дизайна из canvas в компоненты кода. Используйте код для добавления логики и данных, а затем вернитесь к canvas для настройки стиля. Вы также можете добавлять компоненты в Framer или находить готовые компоненты.
При создании дизайн-систем Framer помогает в организации компонентов в хранилище для всей команды, а также предоставляет push-обновления для каждого внесенного изменения.
BuilderX

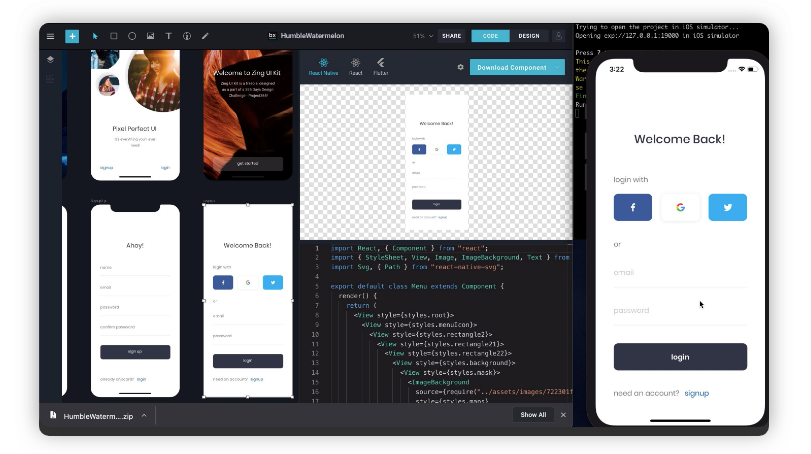
BuilderX — это новый инструмент, созданный для преобразования дизайна компонентов в реализацию кода в React или React native. Благодаря возможности импорта из Sketch с помощью BuilderX можно автоматически преобразовывать дизайны из Sketch в код и экспортировать их в проект/библиотеку. Чтобы узнать подробнее об этом процессе просмотрите это демо-приложение.

4. Stencil, Svelte и lit-html для веб-компонентов
Создавайте чистые и стандартизированные компоненты.
Вернемся в мир разработчиков. Большинство современных приложений создаются с помощью компонентных фреймворков, таких как React, Vue и Angular. Однако можно обойтись и без них.
Пользовательские компоненты и виджеты, разработанные по стандарту Web Components, работают в современных браузерах и могут использоваться с любой библиотекой или фреймворком JavaScript, использующими HTML.
В результате мы получаем не только возможность повторного использования, но и улучшенную стабильность, абстракцию, стандартизацию и другие преимущества модульности. За прошедший год появилось множество новых инструментов и технологий, привносящих будущее в настоящее.
Среди наиболее многообещающих технологий для веб-компонентов можно выделить Svelte, Stencil и Lit-html.
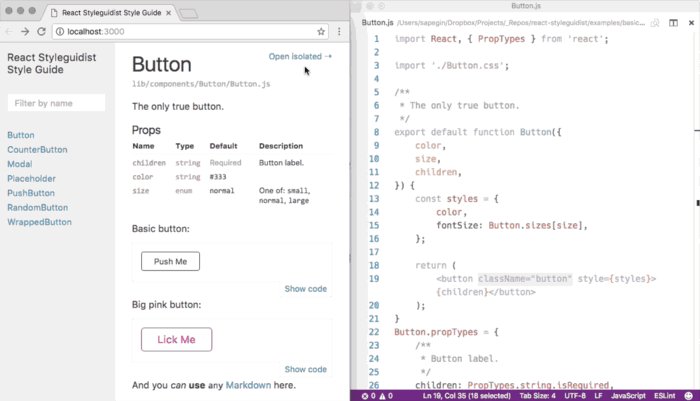
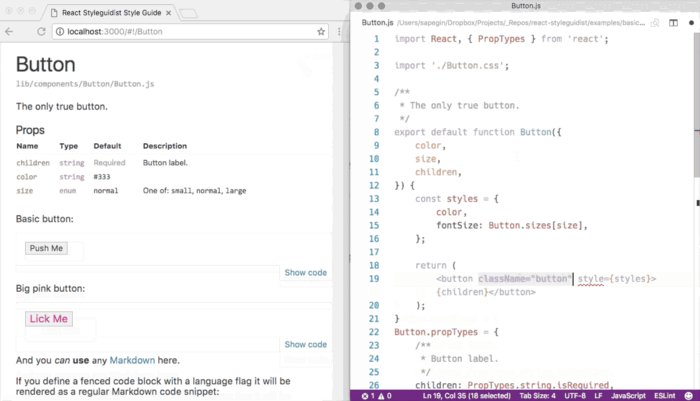
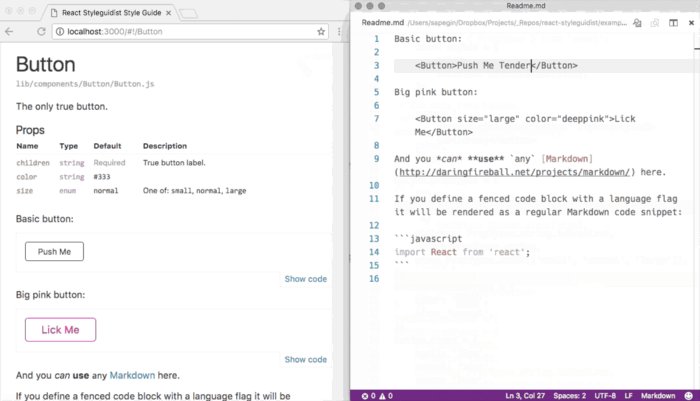
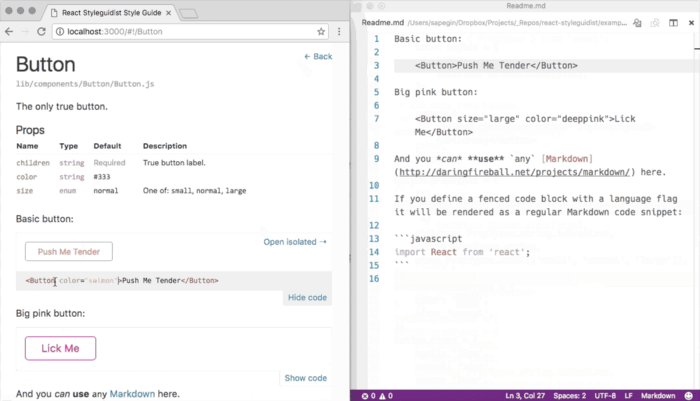
5. Storybook и Styleguidist для документации компонентов
Разрабатывайте и документируйте компоненты визуально.
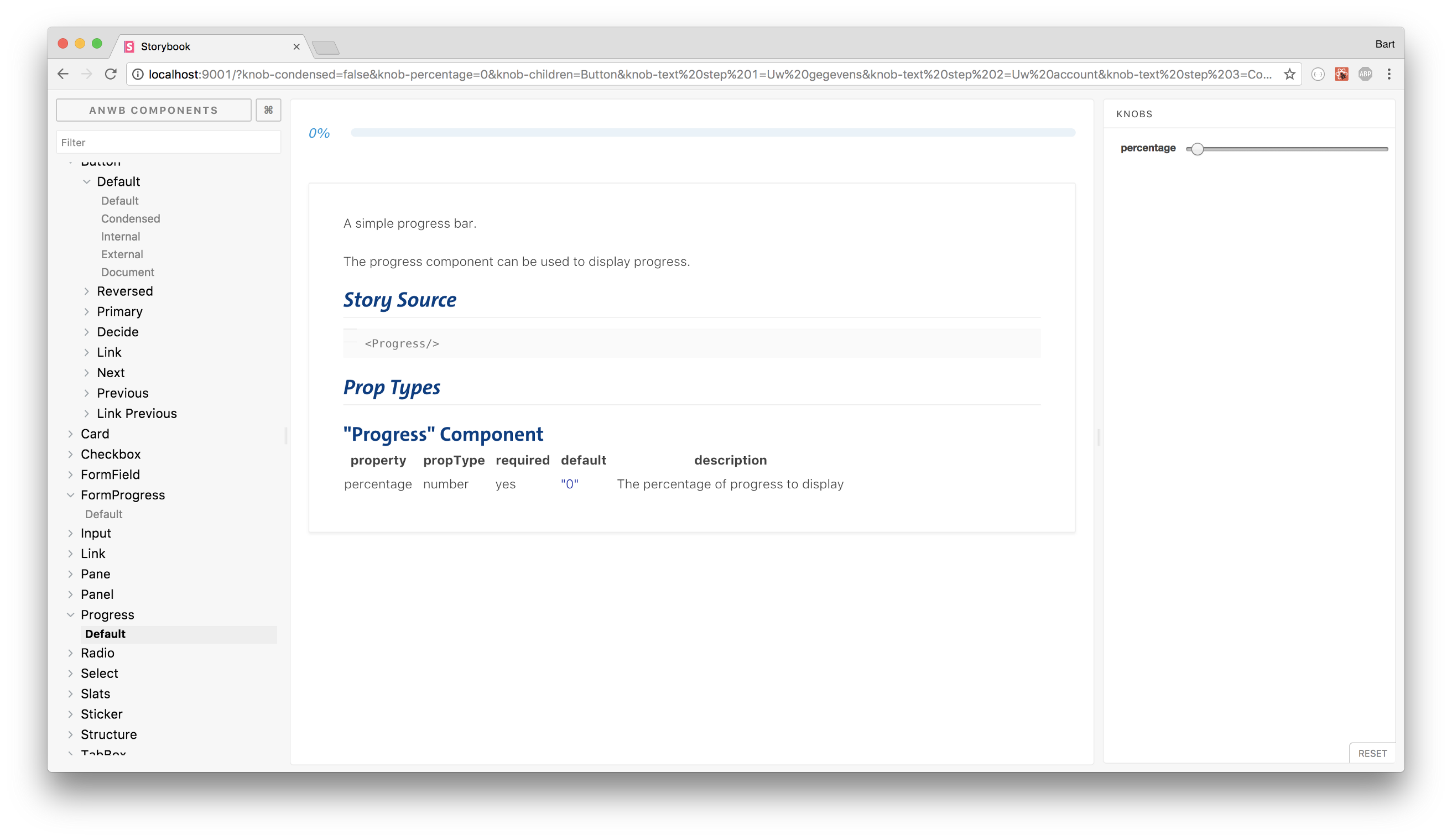
StoryBook и StyleGuidist — интересные проекты для разработки компонентов в изоляции с возможностью визуального отображения и документации.

Storybook — это среда разработки для компонентов пользовательского интерфейса. С ее помощью можно просматривать библиотеку компонентов и различные состояния каждого из них, а также интерактивно разрабатывать и тестировать их. При создании библиотеки StoryBook предоставляет удобный способ визуализации и документирования компонентов, а дополнительные расширения облегчают интеграцию в различные инструменты и рабочие процессы. Также можно выделить отличный сторонний проект — дизайн-систему Storybook, которая помогает в объединении компонентов в один репозиторий с полезным шаблоном для библиотеки.

StyleGuidist — это среда разработки компонентов React. Она предоставляет сервер с горячей перезагрузкой и живое руководство по стилю, в котором перечислены propTypes компонентов и показаны редактируемые примеры использования на основе файлов .md. Она поддерживает ES6, Flow и TypeScript и работает с Create React App прямо из коробки.
6. Связанные компоненты Zeplin
Свяжите компоненты от Zeplin до GitHub!

Вы можете связывать компоненты в GitHub с их дизайнерскими аналогами в Zeplin. Zeplin автоматически собирает документацию компонента на основе платформы/фреймворка, с которой вы работаете: JSDoc и PropTypes из приведенного выше примера React. В результате вы получаете гибкий высокоуровневый анализ, возможность настраивать описание и фрагмент кода, а также добавлять ссылки на любой источник. Интеграции включены. Убедитесь в этом сами.
7. Sketch2react и React для Sketch
Зачем ждать будущее, когда можно его построить? ?
Sketch2react
С помощью этого нового инструмента можно работать внутри приложения Sketch без дополнительных плагинов и экспортировать реальный код. Внутри приложения Sketch можно создавать и проектировать с помощью компонентов кода, стилизованных и прикрепленных к простой бизнес-логике, а также использовать слой и структуру с определенными правилами фреймворка. Начните работу с готовой библиотекой для совместного использования Sketch S2R.
React to Sketch

Интеграция Airbnb между Sketch и React используется для создания дизайн-системы Airbnb с возможностью реализации собственных дизайнов в коде как компонентов React и отображения их в Sketch. Вы также можете извлекать и внедрять реальные данные в файлы Sketch. Взгляните сами.
Читайте также:
- 10 рекомендаций по ускорению рабочего процесса в Visual Studio Code
- Топ - 9 фреймворков Java в 2020 году
- Эффективное использование ESLint
Перевод статьи Jonathan Saring: 7 Tools for Building Your Design System in 2020