Голосовые приложения полностью изменили наше общение с цифровым миром. Голос добавляет во взаимодействие человека и компьютера новое измерение, которое разработчики только начинают исследовать.
В этой статье я покажу, как связать уже существующую архитектуру и API с голосовым приложением, чтобы предложить новый опыт пользователям. Голосовые приложения берут многое из обычной разработки, не требуя разделения ресурсов.
Что мы создадим?
Мы напишем приложение для поиска супергероев через Superhero API. Я написал обертку над этим API, чтобы сделать его доступным из голосового приложения. Код можно найти здесь. Давайте посмотрим на готовое приложение:
<figure><iframe width="640" height="480" src="/media/140d4d363d48487b4bb7e37d4b95715c" allowfullscreen=""></iframe></figure>Мы создадим голосовое приложение для Alexa и Google с помощью платформы Voiceflow, позволяющей программироать визуально.
Изучаем Voiceflow
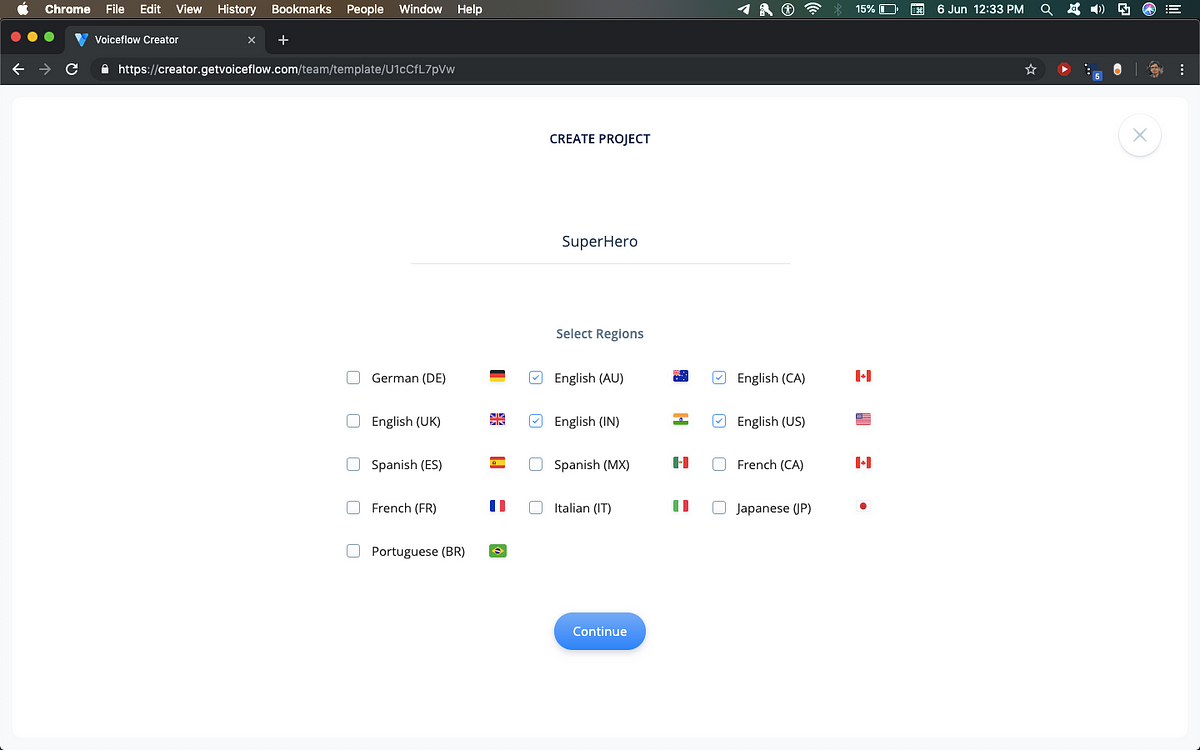
Voiceflow — это очень простой и понятный способ создания голосовых приложений. Нужно создать аккаунт Voiceflow, затем — новый проект и дать ему подходящее имя. Для нашего примера выбираем все англоязычные регионы в качестве регионов развертывания.

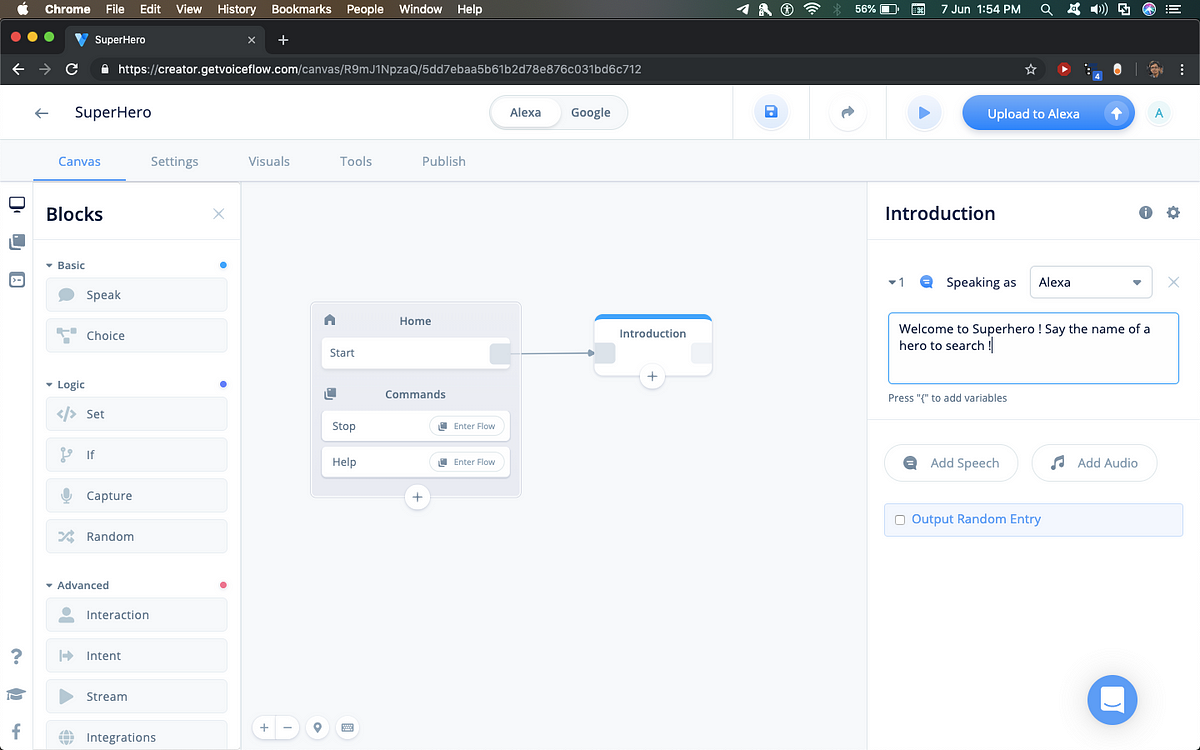
Вы увидите область для конструирования приложения. Не пугайтесь большого количества настроек: мы рассмотрим все необходимые из них. В подменю слева вы увидите блоки. Приложение создается их комбинированием, каждый блок выполняет определенную функцию.
1. Речевой блок
Первый нужный нам блок — речевой. Нужен он для того, чтобы Alexa смогла сказать что-нибудь пользователю. Перетяните его на пустую страницу, переименуйте в “Introduction” и напишите подходящее приветствие в текстовом поле. Я использовал “Welcome to Superhero! Say the name of a hero to search!”. Приложение можно протестировать в любой момент, нажав кнопку Play.

2. Получение данных
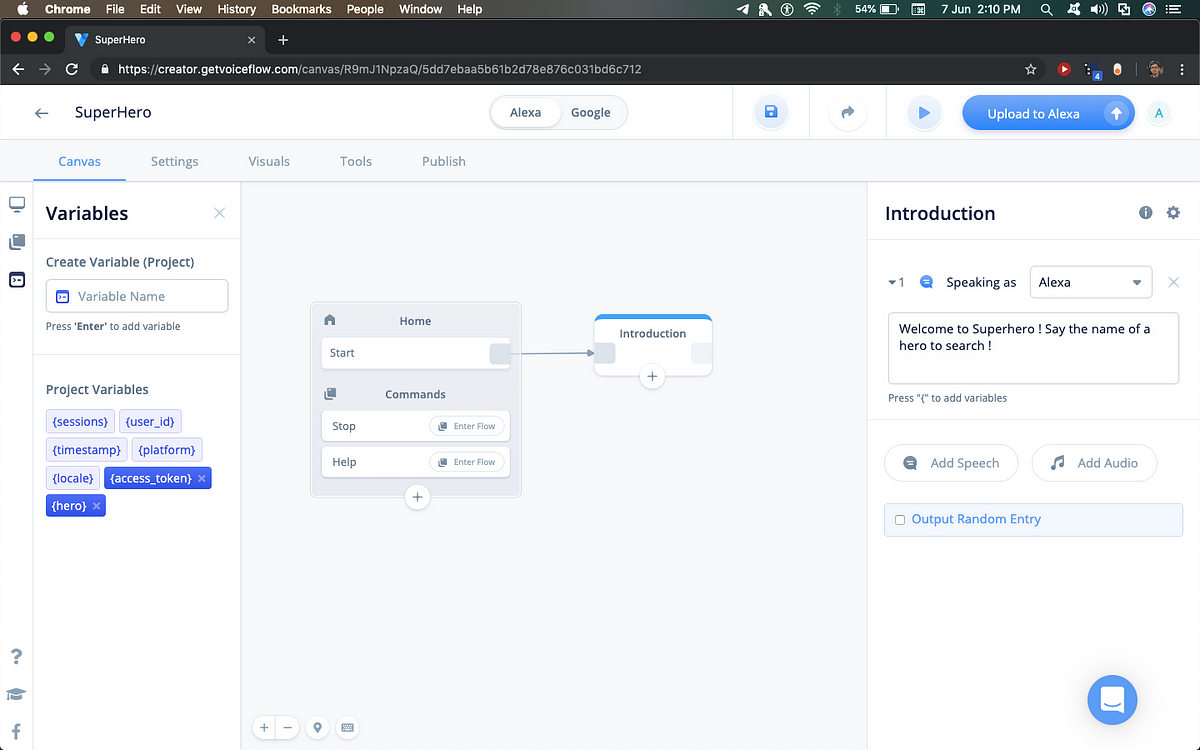
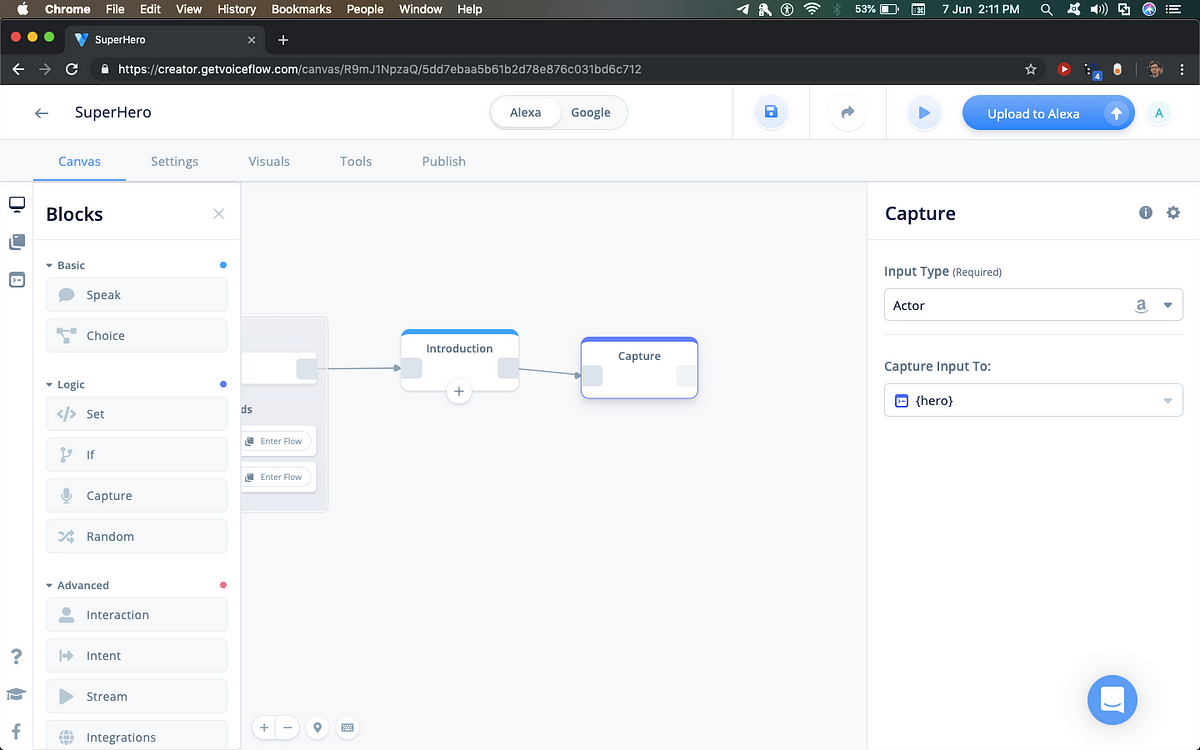
Следующий блок — получение данных от пользователя. Он используется, чтобы получить данные из речи и сохранить их в переменной. Сначала создаем новую переменную в подменю “Variables” слева, введя ее имя и нажав клавишу ввода. Назовем переменную hero.

“Input Type” в блоке получения данных должен быть “Actor”. “Capture input To” — наша переменная hero.

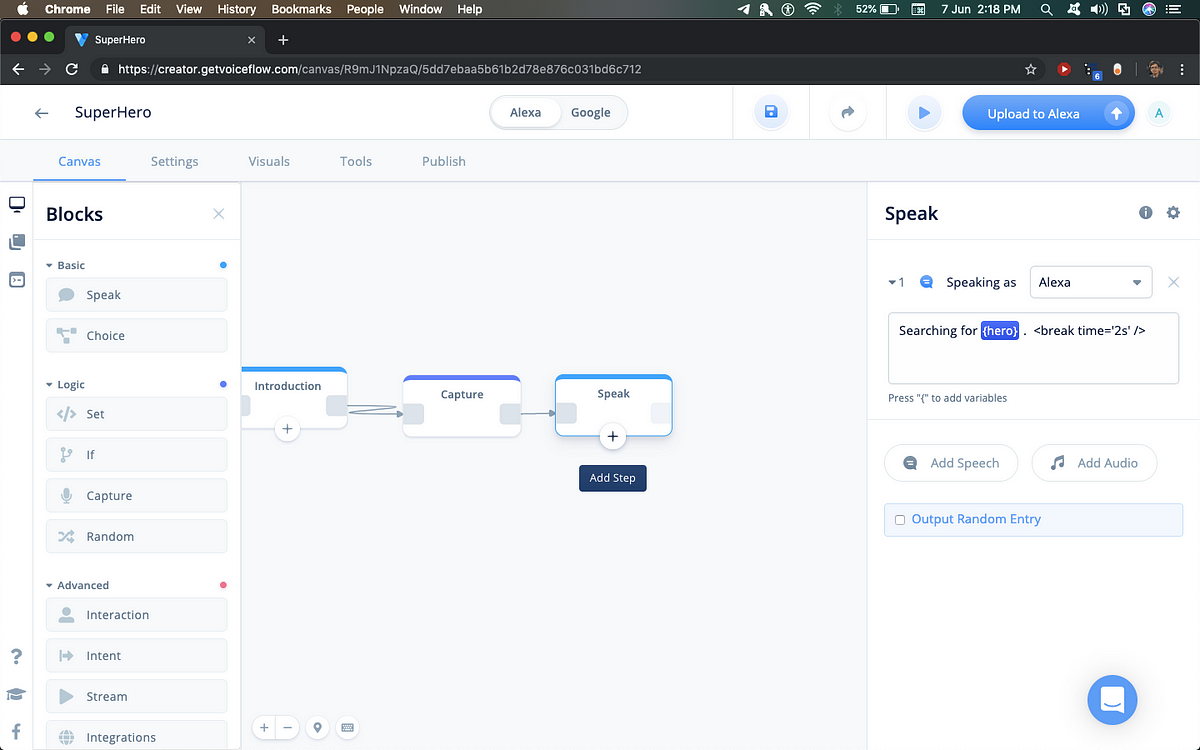
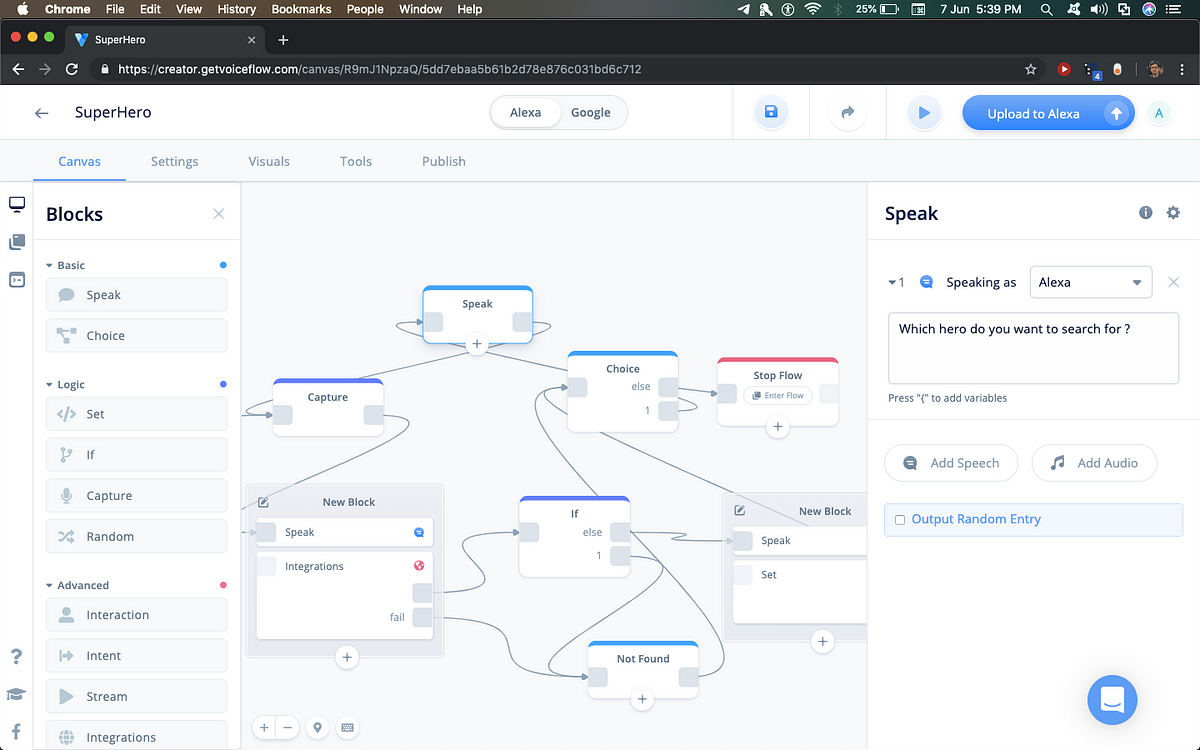
Добавьте речевой блок с текстом:
Searching for{hero}.<break time='2s' />
Фигурные скобки используются для добавления переменной. Вводите {hero} вручную, чтобы Voiceflow распознал {hero} как переменную. Тег <break time='2s' /> —часть языка разметки синтеза речи (Speech Synthesis Markup Language, SSML). Больше о нем можно прочитать на официальной странице Amazon.

3. Блок API
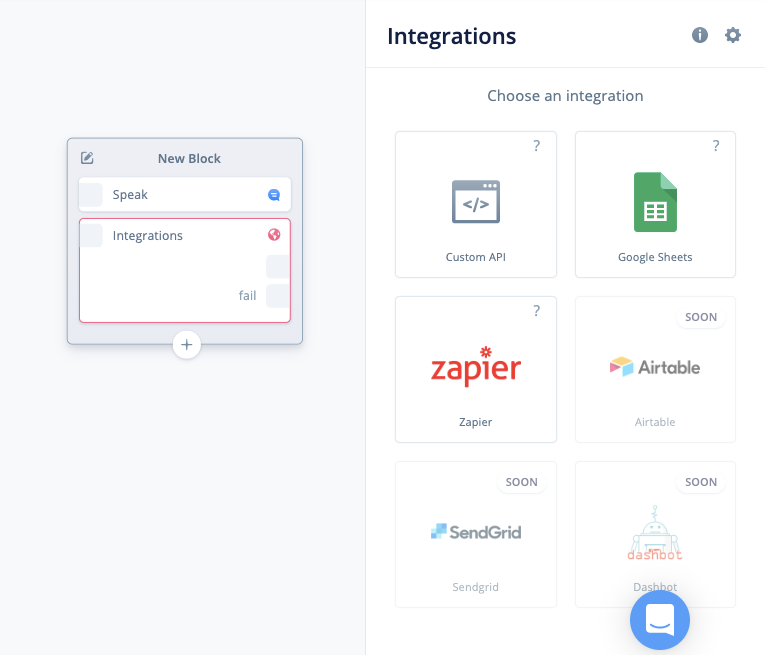
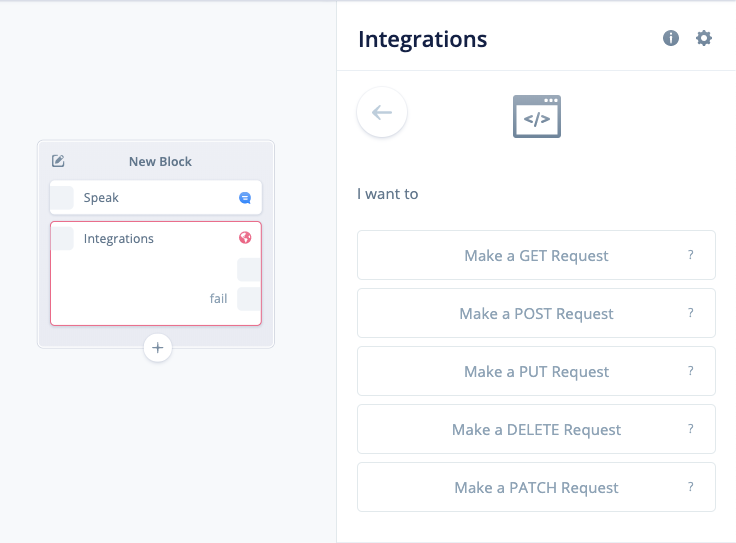
Кликните на иконку “+” под речевым блоком, чтобы добавить следующий шаг. Добавьте блок Integration из списка, кликните на него и настройте следующим образом:
- Выберите интеграцию “Custom API”, потому что мы будем использовать пользовательский API для получения данных.

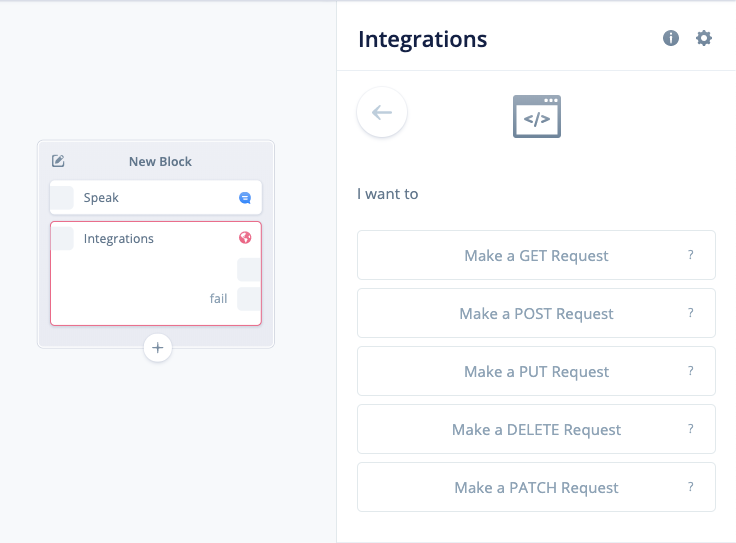
2. Я хочу создать запрос GET, так как мы используем GET для получения JSON данных из API. Нажимаем “Make a GET request”.

Используем пользовательский API (https://super-search-akashjoshi.flexiple.now.sh/?hero=), чтобы получить данные супергероя. Посмотрите на API в браузере, чтобы увидеть, какие типы данных он возвращает. Заменяем имя героя переменной {hero}, чтобы API правильно выбирал нужного героя. Вставляем https://super-search-akashjoshi.flexiple.now.sh/?hero={hero}в строку для URL. Не забывайте набирать {hero} самостоятельно, чтобы Voiceflow определила ее как переменную.

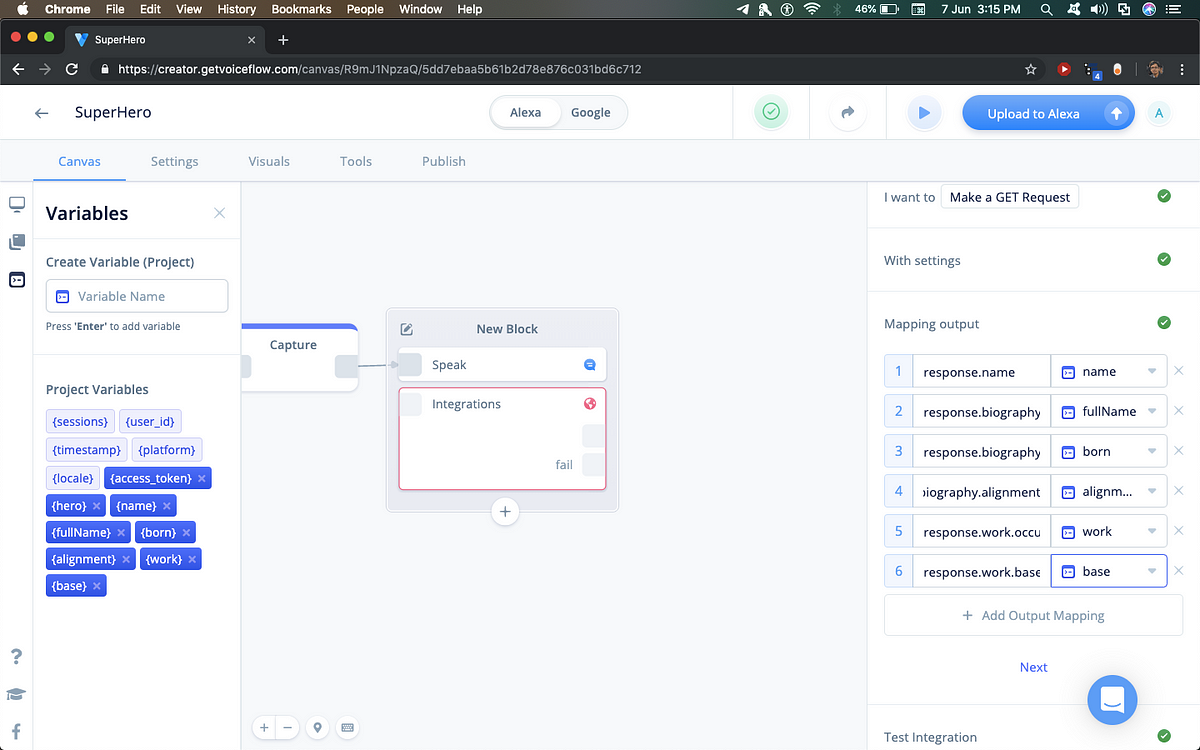
Однако мы еще не закончили. Кликните на “Test Integration”, чтобы протестировать вызов API. Ответ от API должен отображаться на выходные переменные так, чтобы они могли быть произнесены пользователю. Добавьте переменные для имени, полного имени, места рождения и прочих данных.
Скопируйте вывод файла JSON, нажав на вкладку ответа в Test Integration, и вставьте в меню вывода. Сделайте это для всех переменных. Посмотрите видео, чтобы понять, как это делается:
Скопируйте вывод файла JSON, нажав на вкладку ответа в Test Integration, и вставьте в меню вывода. Сделайте это для всех переменных. Посмотрите видео, чтобы понять, как это делается:

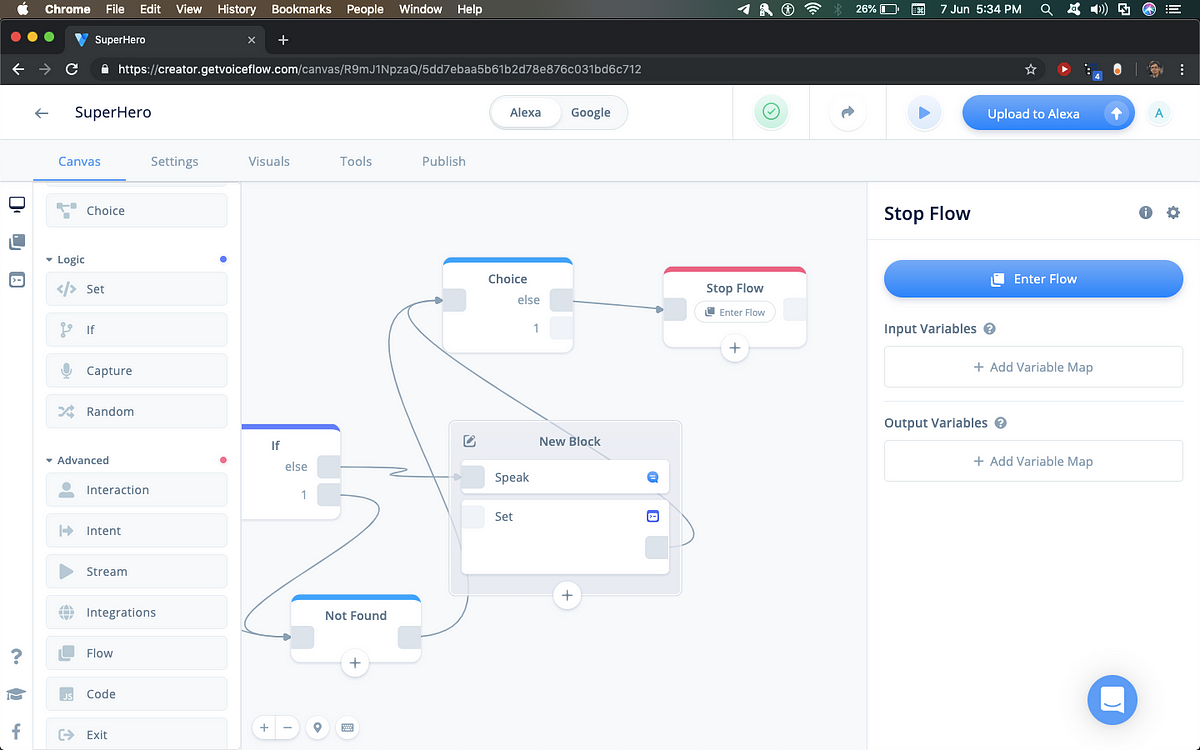
На картинке выше видно, что у Integration два вывода: один без префикса, другой с префиксом ошибки. Вывод без префикса для успешного вызова API, с префиксом — для сбоя вызова.
Добавьте речевой блок “The hero was not found”, соединенный с состоянием ошибки. Если API успешно находит героя, соответствующего переменной {hero}, все переменные вывода будут установлены в соответствующие значения. В противном случае они будут установлены в значение по умолчанию: 0.
4. Блок If
Добавьте блок If и проверьте, что значение переменной fullName равняется 0, затем соедините с блоком “Not Found”. Посмотрите, как добавлять условия к блоку If, в этом коротком видео:
Если же герой был найден, называем имя героя, написав в речевом блоке:
Their hero name is {name}. Their full name is {fullName}. They were born in {born}. They are {alignment}. They work as a {work} from {base}. <break time='3s' /> Do you want to search another hero?
Напоминаю: печатайте имена переменных, чтобы Voiceflow правильно их распознавала.
Добавьте блок “Set” и установите значение fullName в 0, чтобы очистить переменные после завершения приложения. Это обязательно: если переменные не очистить, приложение повторит предыдущий ответ.

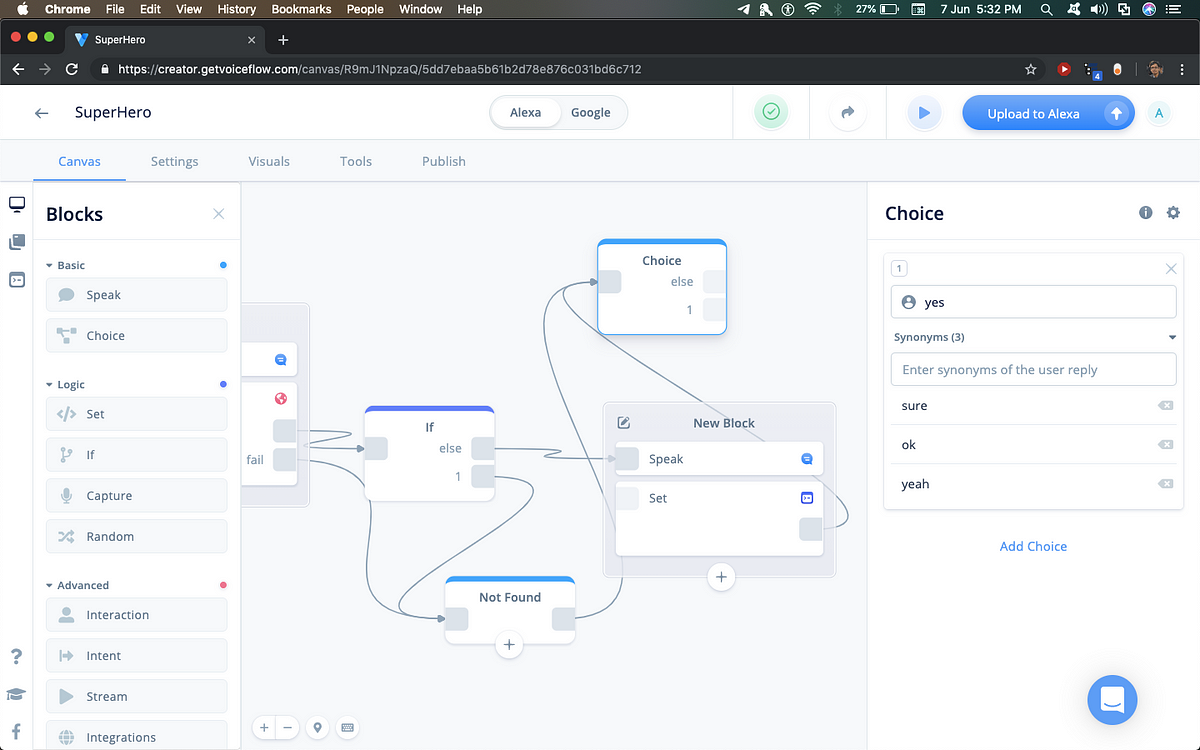
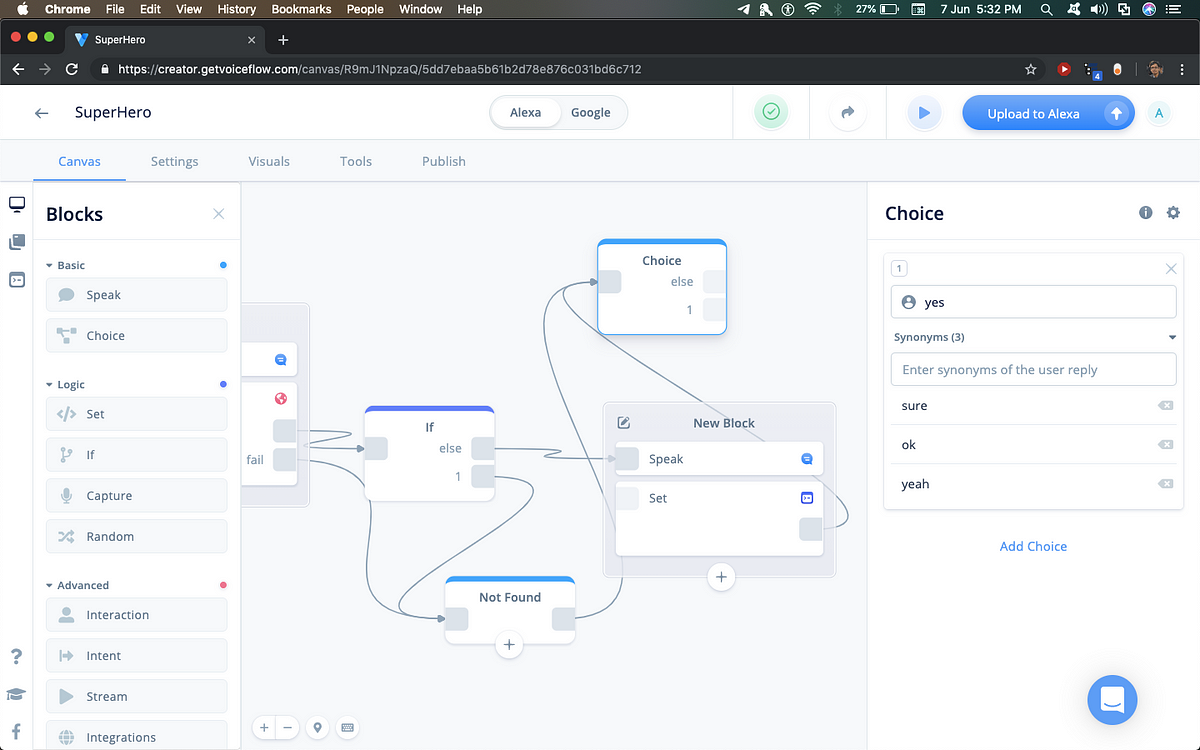
5. Блок выбора
Но и это еще не все. Нужно позволить пользователю выбирать, хочет ли он искать другого героя. Измените текст в блоке “Not Found”, чтобы спросить пользователя, хочет ли он продолжить поиск.
Добавьте блок выбора. Этот блок позволяет выполнять действия на основе сказанного пользователем, а именно проверить, хочет ли пользователь продолжить поиск. Введите синонимы к ответу “Yes” для дальнейшего поиска.

Для условия else добавьте блок остановки алгоритма, выбрав “Stop flow”.

Соедините вывод 1 блока выбора с речевым блоком, спрашивающим у пользователя другое имя героя, а также соедините с блоком получения данных. На картинке ниже видно, как это сделать:

Все! Протестируйте приложение, нажав кнопку Play.
6. Развертывание
Alexa
Чтобы развернуть приложение на платформе Alexa, кликните на вкладку Publish, подключитесь к вашему аккаунту разработчика Amazon и заполните форму приложения (описание, название приложения и т.д.).
Не изменяйте настройки по умолчанию, чтобы не повредить приложение в процессе развертывания. Если что-то пойдет не так, дополнительная проверка поможет вам узнать, что именно не сработало.
Кликните на ссылку с инструкцией как добавить проект Google Assistant к Voiceflow. После добавления файла следуйте руководству по публикации здесь. Несколько предупреждений о развертывании в Google:
- Имя вызова не может содержать ключевых слов, которые могут быть использованы в процессе вызова. Например, нельзя называть действие “Поиск супергероя”, потому что “Поиск” может быть использован как имя вызова.
- Вам нужно добавить пользовательскую политику конфиденциальности от Google. Нельзя использовать политику из Voiceflow, так как там упоминаются Alexa и ее приложения, что приведет к ошибке развертывания. Можно использовать мой шаблон. Он содержит инструкции, как написать политику и где ее хранить.
- Последний пункт — не используйте термин “Alexa” или “skill” в описании действий или в приложении. Если упоминания встречаются, замените их чем-то более общим, чтобы использоватьодин и тот же код для Alexa и Google. Замените “Alexa” и “skill” словами “Google” и “actions” в описании и прочих разделах.
Итоги
Прекрасное свойство голосовых приложений — вы можете использовать их как расширение для существующих. Например, если у вас есть приложение для обмена сообщениями, подобное этому, голосовое приложение сделает проще отправку и чтение сообщений в приложении. В блог-платформе голосовое приложение может быть удобно для создания заметок перед непосредственно написанием статей. Даже для платформ публикации продуктов, таких как ProductHunt или Remote.tools, вы легко можете использовать голос для чтения описания и других подробностей о продуктах. Иными словами, голосовые приложения используются для улучшения взаимодействия с пользователем.
Читайте также:
- Стриминг видео и чат в учебном приложении
- Как писать код, который будет нравится вам в будущем
- Почему вам нужно учить больше языков программирования
Перевод статьи Akash Joshi: Alexa and Google Home: How to Build your own Voice Apps and Deploy Them to Millions of Devices Around the World