Мир JavaScript быстро развивается.
Изменения во фронтенде и веб-разработке происходят невероятно быстро. Сегодня, если вы не мастер Webpack, React Hooks, Jest, Vue и NG, вы, вероятно, чувствуете разделяющую вас от топовых профессионалов пропасть, которая продолжает расширяться. Но всё меняется.
Пока число разработчиков и технических специалистов во фронтенд сообществе растёт из года в год, экосистема стремится к стандартизации. Новые технологии и инструменты постоянно меняют правила игры.
Можно с уверенностью сказать, что общей тенденцией будет стандартизация пользовательского интерфейса. Это будет композиция, состоящая из компонентов, которые влияют на всё: от стилизации до тестирования и даже управление состоянием, а также на улучшение модульности в целом. Это будут технологии, построенные на веб-компонентах, ES-модулях, компонентно-ориентированных инструментах и многом другом.
Далее я попытаюсь заглянуть на несколько лет вперёд, основываясь на текущем положении вещей во фронтенде. Существуют миллионы вещей, которые влияют на развитие индустрии, естественно, что-то может быть упущено.
1. Вэб-компоненты, не зависящие от фреймворка

Это наше будущее. Почему? Потому что чистые веб-компоненты не зависят от фреймворков и могут работать без них или с любым из них. Это к слову о стандартизации. Потому что они поддерживаются современными браузерами; потому что их размер и производительность будут оптимальными, а рендеринг VDOM умопомрачительным.
Такие компоненты предоставляют настраиваемые элементы, Javascript API, который позволяет определить новый тип html тега, html-шаблоны для описания макетов и, конечно же, Shadow DOM, который по своей природе является компонентным.
Инструменты на которые следует обратить внимание: Lit-html(и Lit-element), StencilJS, SvelteJSи конечноBit. Модульные компоненты можно использовать множество раз.
Представляя себе будущее разработки пользовательских интерфейсов и то, как должны выглядеть принципы модульности, повторное использование, инкапсуляции и стандартизация в эпоху компонентов, на ум приходят веб-компоненты.
2. Чем закончится война фреймворков

Общая «доля рынка» компонентов во фронтенде растёт. Постоянно. Также быстро растёт количество разработчиков, использующих компоненты.
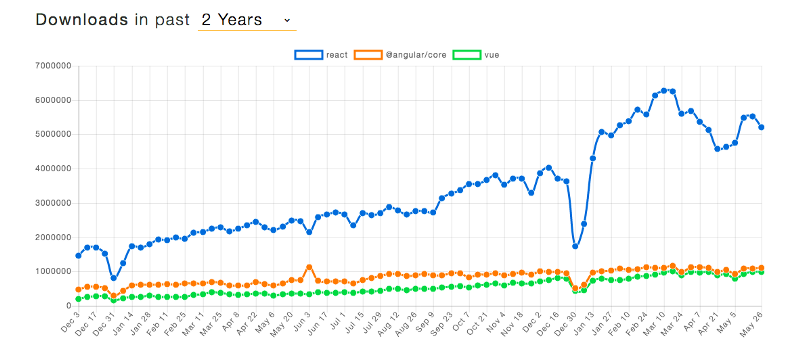
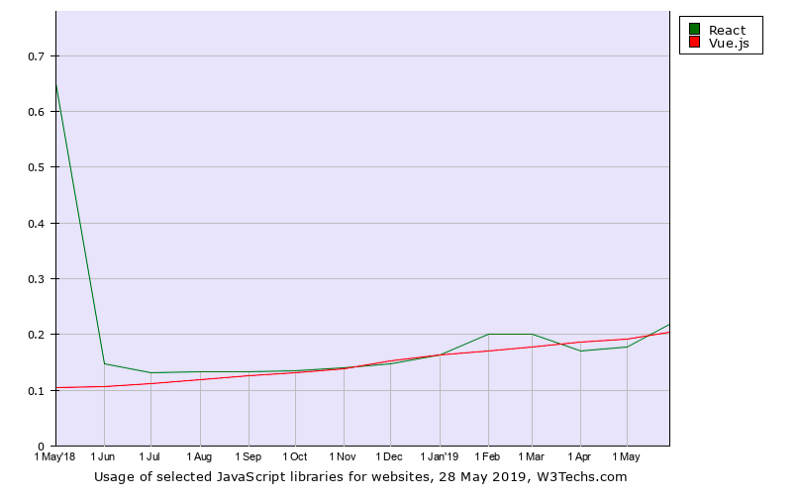
Так какой фреймворк будет доминировать через 5 лет? Этого никто не знает. Но можно с уверенностью сказать, что это будет лучший способ взаимодействовать с родной экосистемой JS, в то время как веб-компоненты будут править миром?. React занимает верхние строчки в топе по NPM загрузкам. Однако посмотрите на эти цифры. Оказывается, что в «реальном» интернете разрыв очень мал.
Неожиданно, да? ?

Учитывая будущую стандартизацию веб-компонентов, становится любопытно, какие последствия это может иметь для «фреймворк-войн». И да, React это не фреймворк… я знаю.
3. Изоляция, повторное использование и композиция компонентов

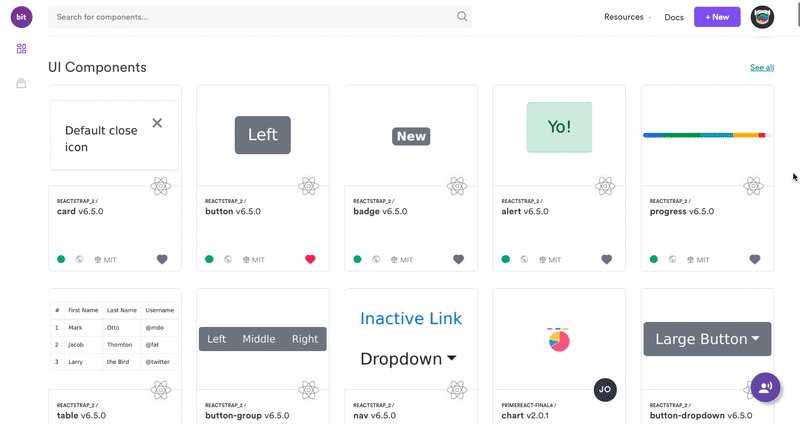
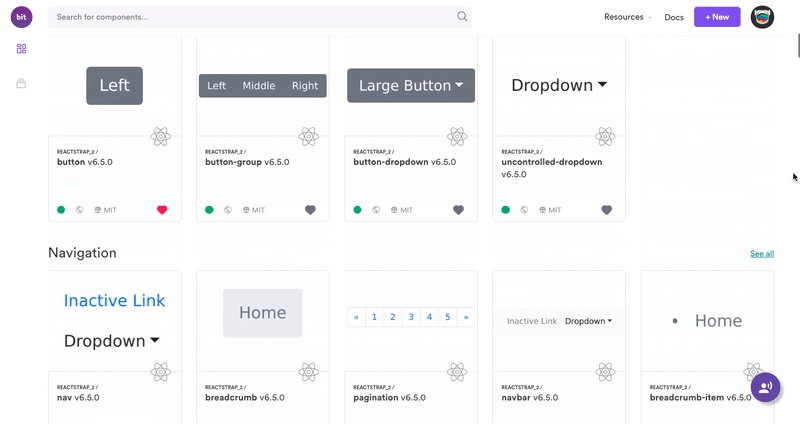
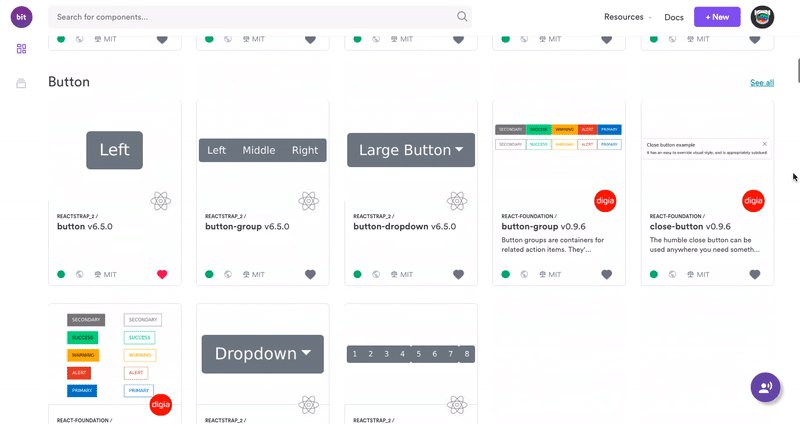
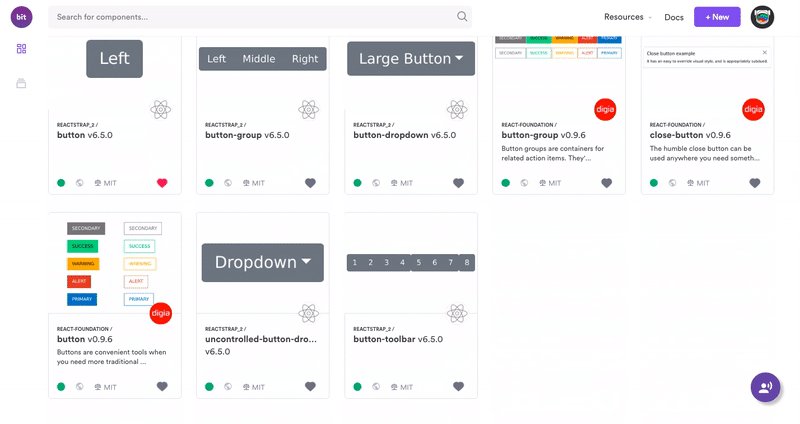
Говоря о будущем разработки интерфейсов и компонентов, невозможно игнорировать перспективы и возможности Bit.
Bit (open source проект) изолирует и преобразует ваши компоненты в строительные блоки, которые вы можете использовать, в том числе и совместно, во всех ваших проектах и приложениях. И здесь начинается магия: вы также можете использовать Bit для разработки компонентов из других проектов, получая полный контроль над изменениями исходного кода и над всеми зависимостями.
Проще говоря, с помощью Bit вы можете мгновенно использовать компонент из одного проекта в другом проекте. Также вы можете синхронизировать изменения в процессе разработки. Работая в команде, этот процесс становится проще благодаря bit.dev. Это хаб компонентов, где вы можете делиться кодом со своей командой.
Хаб Bit предоставляет всё необходимое для обмена и совместной работы над компонентами, например: поиск, просмотр проектов, интерактивное тестирование кода, полная поддержка CI/CD и многое другое.
С помощью Bit вы можете создавать приложения, имея полный и мгновенный доступ ко всем компонентам, когда-либо написанным вашей командой или open source сообществом, а также обмениваться новыми компонентами или предлагать обновления существующих.
4. ES модули и CDN

ES-модули — это стандарт для работы с модулями в браузере, унифицированный ECMAScript. Используя ES-модули, вы можете легко инкапсулировать функциональные возможности в модули, которые можно использовать через CDN. С выпуском Firefox 60 все основные браузеры поддерживают модули ES. Команда Node работает над добавлением поддержки модулей ES в Node.js. Кроме того, в ближайшие несколько лет произойдёт интеграция ES модулей для WebAssembly. Только представьте, изолированные компоненты JS, используемые через CDN.
5. Управление состоянием

Итак… что нового в управлении состояниями? В конце концов, мы просто отправляем всё в Redux global store, не так ли?
Такой подход затрудняет использование всего потенциала модульности и многоразовости, присущих компонентам. Новый Context API React и Hooks позволяют отказаться от сторонних библиотек и управлять состояниями на уровне функциональных компонентов, улучшая модульность и возможность повторного использования. Поэтому, заглядывая наперёд, мы могли бы попытаться подумать об управлении состояниями скорее с точки зрения инкапсулированных компонентов, чем с точки зрения глобального хранилища приложения. Просто мысли вслух.
5. Стилизация компонентов как композиции

Последние пару лет многие говорят о стилизации компонентов. Что лучше: inline CSS или CSS модули, CSS в JS или стилизация компонентов, или даже промежуточные решения вроде Stylable. Вариантов много.
Думая о том, как будет происходить стилизация в ближайшие несколько лет, я вижу этот процесс комплексным. Т.е. дизайн-система должна включать и логику, и оформление компонентов, которые будут собираться воедино с помощью специальных инструментов. Таким образом, вы cможете создать дизайн-систему, которая развивается и изменяется по мере необходимости. Кроме того, разработчикам не придётся использовать библиотеки, которые им не нравятся. Сами инструменты проектирования, такие как Sketch и Figma, будут использовать для этой цели компоненты.
6. Клиенты GraphQL для приложений

Использование GraphQL с компонентами открывает большие возможности для клиентов. Используя Apollo, вы можете легко создавать компоненты пользовательского интерфейса, которые извлекают данные через GraphQL.
Управляя API, мы можем упростить и ускорить процесс разработки приложений, работающих с данными.
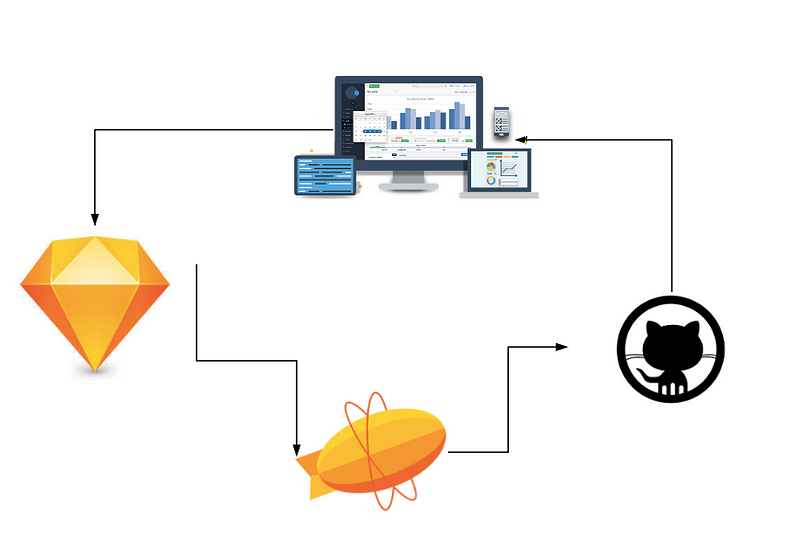
7. Дизайн инструменты основанные на компонентах

Интеграция компонентов в дизайн-систему позволит улучшить взаимодействие между разработчиком и дизайнером.
В Sketch уже реализовали возможность связывать зависимости между компонентами проекта, так что вы можете проектировать и обновлять проекты модульным способом. Интеграция компонентов продолжается. В основе таких инструментов, как Figma, заложено использование многоразовых элементов UI. Команда Framer Team создаёт инструмент для дизайнеров, которые умеют писать код, с возможностью преобразовывать UI элементы в компоненты React. С помощью Bit вы также можете преобразовать свои компоненты в многоразовые строительные блоки, причём эти компоненты могут быть созданы с помощью любых инструментов. Bit в связке с инструментами для создания компонентов — это очень мощная вещь.
Читайте также:
- Битва трендов: React vs Angular vs Vue
- Топ 10 альтернатив Github для размещения Open Source проектов
- Лучшие генераторы статических сайтов для React в 2019 году
Перевод статьи Jonathan Saring: 7 FrontEnd JavaScript Trends and Tools You Should Know for 2020