Vue JS, созданный Эваном Ю и членами сообщества, представляет собой прогрессивный фреймворк для создания пользовательских интерфейсов. Он состоит из открытой базовой библиотеки, ориентированной на слой представления, и экосистемы поддержки библиотек, которая помогает в решении сложных задач в больших одностраничных приложениях. В этой статье мы ознакомимся с фильтрами — концепцией для представления данных в Vue JS.
Для начала
Предварительные требования, необходимые для начала работы с Vue CLI 3 в этой статье:
- Установленный Node.js 10.x и следующие версии. Проверить наличие установки можно, запустив node -v в терминале или командной строке.
- Установленный Node Package Manager 6.7 или следующие версии (NPM).
- Редактор кода: рекомендуется установить Visual Studio Code.
- Глобальная установка последней версии Vue.
- Установленный Vue CLI 3.0. Сначала удалите старую версию CLI:
npm uninstall -g vue-cli
А затем установите новую:
npm install -g @vue/cli
ИЛИ
- Скачайте базовый проект Vue здесь.
- Разархивируйте скачанный проект.
- Перейдите к распакованному файлу и запустите команду для обновления зависимостей:
npm install
Что такое фильтры?
Фильтры — это инструменты представления данных, которые используются для фильтрации данных на уровне DOM. Это означает, что данные так же находятся в хранилищах, однако отображаются указанным образом, который не обязательно идентичен сохраненному изначально в хранилище данных.
Зачем нужны фильтры Vue?
- Улучшение представления: Vue JS нацелен на слой представления приложения и предоставляет инструменты для контроля над этим слоем, доступные для использования в любое время.
- Возможность повторного использования: фильтр можно объявить доступным глобально, а затем использовать в любом компоненте проекта, что значительно повышает эффективность.
- Форматирование данных: фильтры были созданы для предоставления разработчику возможности форматировать данные на уровне представления. Например, при выполнении запроса HTTP get, можно указать, как данные должны выглядеть на уровне шаблона. С помощью фильтров данные можно форматировать прямо в DOM.
Синтаксис фильтров
filters: {
capitalize: function (value) {
if (!value) return ‘’
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}Наличие функции обязательно. Функция фильтра всегда принимает значение выражения (результат предыдущей цепочки) в качестве первого аргумента. В указанном выше примере функция фильтра capitalize принимает значение message в качестве аргумента. Это похоже на написание метода или даже вычисляемого свойства.
В приведенном примере заглавные буквы представляют название фильтра, который обладает функцией, принимающей значение в качестве аргумента. Фильтр преобразует первую букву любой строки, к которой он прикреплен, в заглавную букву.
Типы фильтров
Фильтры могут быть определены:
- Локально.
- Глобально.
Глобальные фильтры
Эти фильтры определяются в экземпляре приложения Vue. Если приложение находится в проекте Vue, то они будут находиться в файле main.js, где начинается визуализация приложения Vue. Синтаксис немного отличается от определенных локально фильтров и выглядит следующим образом:
Vue.filter(‘capitalize’, function (value) {
if (!value) return ‘’
value = value.toString()
return value.toUpperCase()
})Функция в этом примере преобразует все, что находится внутри значения, в заглавные буквы.
Локальные фильтры
Фильтры этого типа относятся к компоненту, в котором они определены. Эта концепция схожа с обработкой Vue глобальных и локальных стилей. Синтаксис выглядит следующим образом:
filters: {
capitalize: function(value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
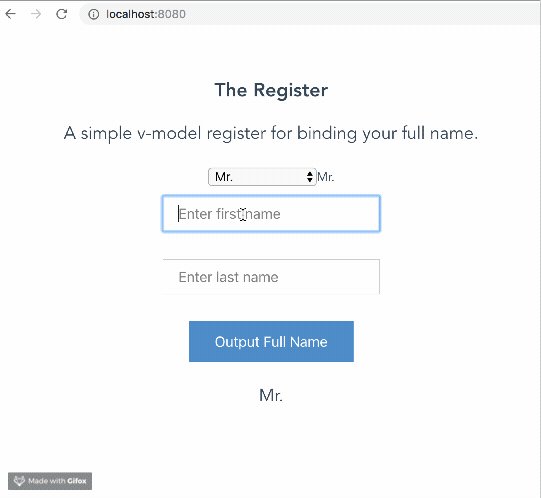
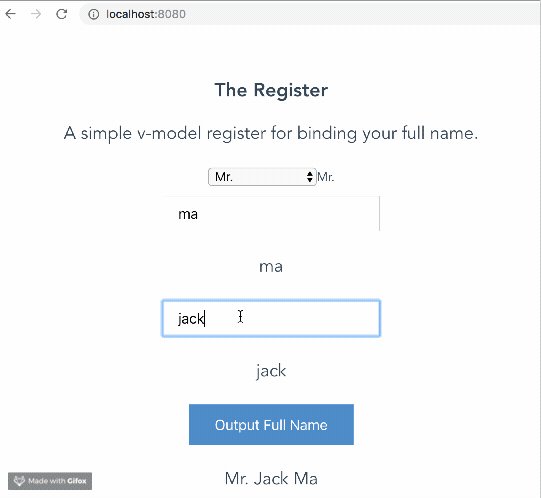
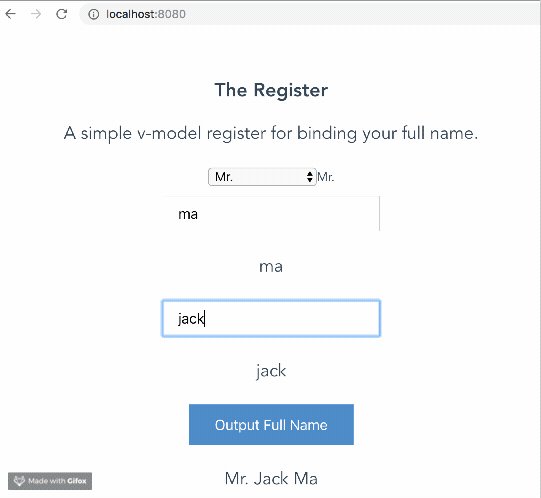
}Что мы будем создавать

Это простое демо-приложение привязки v-модели для отображения мощности и важности фильтров для дизайна пользовательского интерфейса в Vue.
Скопируйте приведенный ниже код в раздел сценария, где инициализируются данные и определяется фильтр.
<script>
export default {
name: 'Test',
data() {
return {
selected: '',
first_name: '',
last_name: ''
}
},
filters: {
capitalize: function(value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
}
</script>Определенный здесь фильтр ограничен локально внутри компонента test. Функция преобразует первый символ строки в значении в заглавную букву.
Перейдите к файлу Test.vue в папке src и скопируйте приведенный ниже код в раздел шаблона.
<template>
<div>
<h2>The Register</h2>
<p>A simple v-model register for binding your full name. </p>
<select v-model="selected">
<option disabled value="">Select Title</option>
<option>Mr.</option>
<option>Mrs.</option>
<option>Miss. </option>
</select>
<span>{{ selected }}</span> <br>
<input type="text" v-model="first_name" placeholder="Enter first name">
<p>{{first_name}}</p>
<input type="text" v-model="last_name" placeholder="Enter last name">
<p>{{last_name}}</p>
<button>Output Full Name</button>
<p>{{selected |capitalize}} {{last_name |capitalize}} {{first_name |capitalize}}</p>
</div>
</template>Обратите внимание на |capitalize. В шаблоне фильтры Vue JS обозначаются символом вертикальной черты. Это главное отличие от концепции вычисляемых свойств. Наконец, для обновления таблицы стилей скопируйте приведенный ниже код в раздел style scoped:
<style scoped >
p {
font - size: 22 px;
}
a {
color: #42b983;
}
button {
background-color: rgb(58, 128, 194);
border: none;
color: white;
padding: 15px 32px;
margin: 5px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 18px;
}
input[type= text] {
width: 40 % ;
padding: 10 px 18 px;
margin: 6 px 0;
box - sizing: border - box;
font - size: 18 px;
}
select {
width: 20 % ;
padding: 10 px 18 px;
margin: 6 px 0;
box - sizing: border - box;
font - size: 16 px;
}
</style>При запуске приложения в этот момент вы увидите, что оно выглядит как демо-видео, приведенное выше.
npm run serve
Чтобы протестировать концепцию глобального фильтра, сначала закомментируйте локальное определение в файле Test.vue:
// filters:{
//capitalize: function (value) {
//if (!value) return ‘’
//value = value.toString()
//return value.charAt(0).toUpperCase() + value.slice(1)
//}
//}Затем перейдите к файлу main.js в папке src и скопируйте приведенный ниже код перед оператором render:
Vue.filter(‘capitalize’, function (value) {
if (!value) return ‘’
value = value.toString()
return value.toUpperCase()
})Запустите приложение еще раз. Оно работает так же, как и с локальным определением, однако на этот раз все написано заглавными буквами.
Полную версию кода для этого руководства можно найти здесь на GitHub.
Заключение
Мы ознакомились с фильтрами в Vue JS и узнали, насколько они важны для разработки пользовательского интерфейса приложений. Пределы применения фильтров зависят от разработчика: можно придумать множество способов форматирования данных на этой новой платформе. Спасибо за внимание! ? ?
Читайте также:
Читайте нас в Telegram, VK и Дзен
Перевод статьи Nwose Lotanna: Understanding Filters in Vue.js






