Недавно я воспользовался Webflow, чтобы сгенерировать большую часть HTML и CSS кода, предназначенного для главной страницы. Закончив, я понял, что с помощью данного инструмента смогу написать намного больше качественного кода за определенное количество времени, чем обычно.
В этой статье я бы хотел рассказать вам о Webflow, о том, почему с недавних пор он является моим основным инструментом для написания HTML и CSS кода, и о некоторых вещах, на которые стоит обратить внимание, если вы решите пойти по моим стопам.
Что такое Webflow?
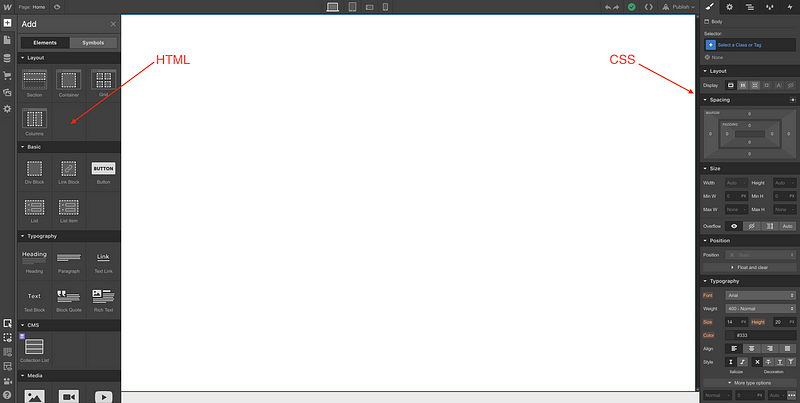
Webflow — это, по сути, пользовательский интерфейс для написания HTML и CSS кода. Интерфейс предоставляет пользователю типичный набор элементов для разметки HTML и панель управления самыми распространенными CSS-свойствами.

Впрочем, вы можете перетаскивать элементы в любом направлении и играть с панелью управления, как вам захочется, чтобы создать абсолютно любой макет даже без знания HTML и CSS. Но, на мой взгляд, Webflow показывает свою полную силу именно тогда, когда вы знаете как работают HTML и CSS в тандеме.
В Webflow присутствует функция экспорта кода, позволяющая экспортировать код, который вы «пишете», по мере его использования.
К примеру, если я создам следующий макет:
Screen Recording 2019-04-11 at 17.28.35 from Aaron Thompson on Vimeo.
Он будет эквивалентен тому, если бы я написал нижеприведенный код:
HTML
<h2 class=”heading”>Heading</h2>
CSS
.heading {
color: #fa0505;
}
И вы можете наблюдать, что как только я захожу во вкладку “Export Code”, генерируется точно такой же код, что я написал выше. (Обратите внимание, я добавил класс .heading, но об этом немного позже)
Хотя в примере не так заметно, но, поскольку ваши макеты становятся более сложными, перетаскивание элементов и нажатие различных кнопок — куда более быстрый вариант, нежели ввод текста. Благодаря панели управления, такой способ оказывается в разы быстрее и визуально гораздо понятнее. Вот почему на данный момент Webflow — это мой инструмент номер один для «написания» большей части HTML и CSS кода.
Мой процесс работы
Одна из опасностей использования Webflow заключается в том, что, если вы не будете осторожны, можно получить код, содержащий тонну элементов div со слишком большим количеством имен классов. Это может привести к тому, что ваш код будет раздутым, несемантическим и с, так называемым, принципом “WET”(принцип в программировании, который означает “пиши все дважды”, противоположный этому принцип “DRY” означает “не повторяйся ”). Если вы при переходе к стилю элемента в Webflow не дадите ему имя класса, Webflow автоматически присвоит ему имя и применит стиль к имени класса, а не к самому элементу. Помните класс .heading, который я создал ранее? Если бы я не сделал этого, Webflow создал бы его автоматически, вместо применения стиля к <h2>.
Чтобы избежать этого, нужно начинать проект в Webflow с учетом “лучших практик”. Первое, что я делаю в любом Webflow-проекте — это применяю свои базовые стили к “Style Guide”.
Начните применять стили к “Style Guide” на отдельной странице, например:
Screen Recording 2019-04-11 at 17.56.43 from Aaron Thompson on Vimeo.
Вы можете задать все глобальные и повторно используемые стили для своего сайта. Таким образом, каждый раз, когда вы перетаскиваете элемент (скажем, <h1>, <p> или <a>) в конструктор, он будет предварительно стилизован в соответствии с вашим “Style Guide”, и вам не придется создавать дополнительные классы, чтобы стилизовать базовые элементы.
Закончив работать над своей “Style Guide” страницей, я экспортировал код, чтобы сгенерировать глобальные и повторно используемые стили в своем CSS.

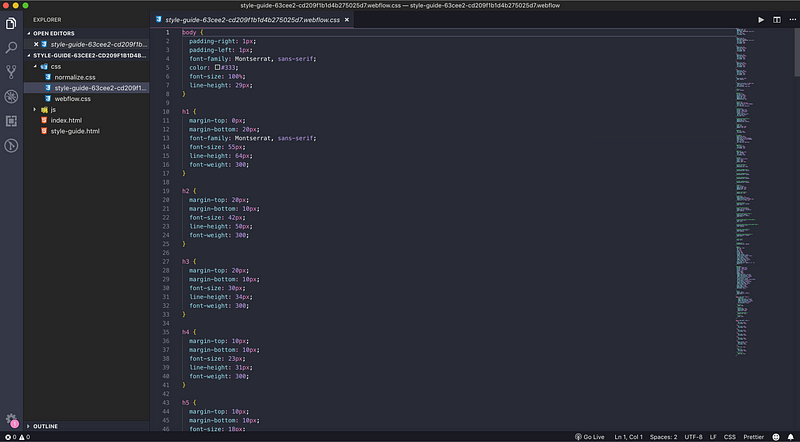
Прежде чем двигаться дальше, давайте быстренько рассмотрим, как выглядит экспортированный код.
При экспорте кода из Webflow, вы получаете .zip-файл, содержащий:
- index.html;
- style-guide.html;
- таблицу стилей вашего проекта (your-project.css) —в настоящее время заполнена нашими глобальными стилями;
- normalize.css;
- webflow.css.
Первые четыре файла, вероятно, покажутся вам знакомыми, чего не скажешь о пятом.
webflow.css содержит все стили для предварительно созданных Webflow-компонентов, таких как “навигационные панели”, “формы” и “кнопки”, и если вы не использовали данные компоненты в своем проекте, тогда вам и не потребуется ни один из стилей в этом файле.
После создания базовых стилей и настройки HTML-шаблона, я перехожу к созданию основного макета раздел за разделом и экспорту через различные промежутки времени, чтобы проверить, скопировать и вставить генерируемый код.
В этой статье мы не будем затрагивать тонкости создания макетов в Webflow, но могу сказать, что Webflow — это идеальный вариант для создания адаптивных макетов с помощью Flexbox.
5 советов для написания хорошего кода в Webflow
Неважно, кто вы — разработчик, желающий воспользоваться данным инструментом или дизайнер, желающий сам написать фронтенд-код и отправить его разработчику. Главное, чтобы ваш код был максимально чистым и эффективным. Исходя из этого, вот 5 советов для написания хорошего кода в Webflow:
1. Всегда используйте Style Guide
Как я уже говорил выше, использование “Style Guide” сохранит принцип “DRY” в CSS.
2. Пишите имена классов через дефис
По умолчанию при экспорте кода Webflow использует имена классов в нижнем регистре. Поэтому, если вы напишите имена своих классов в ВерблюжьемРегистре, Webflow все равно экспортирует их как одно длинное слово в нижнем регистре. Чтобы избежать некрасивых, бессмысленных имен классов, используйте дефисы.
3. Сделайте свой HTML более семантическим
В Webflow предусмотрены отдельные элементы «Section» и «Div», но при экспорте кода разделы экспортируются не как теги <section>, а как теги <div> с любым именем класса, которое вы указали. Чтобы сделать ваш HTML-код более семантическим, обязательно замените соответствующие div’ы на более семантические HTML-элементы. Например, на теги <section>, <header> и <footer>.
4. Используйте только тот код, который вам нужен
Когда вы удаляете элемент в Webflow, все связанные с ним стили никуда не исчезают, а по-прежнему присутствуют в экспортированном коде. Другими словами, вы не можете “переписать” код в Webflow. Кроме того, вам может никогда не понадобиться файл webflow.css, если вы не использовали предварительно созданные Webflow-элементы, вроде навигационных панелей, форм и кнопок. С учетом вышесказанного, вам необязательно использовать всю таблицу стилей — вы можете выбрать лишь отдельные компоненты.
В любом случае всегда стоит проверять экспортированную таблицу стилей и удалять ненужный код.
5. Добавьте комментарии
В заключение, обязательно прокомментируйте экспортированный код. Например, вы можете добавить CSS-комментарии к разделу таблицы стилей, а HTML-комментарии — к закрывающим тегам </div>.
Перевод статьи Aaron Thompson: How to Write Good HTML & CSS with Webflow






