Главное отличие Flexbox от CSS Grid определяется размерностью. По сути, Flexbox создавался для одноразмерных макетов, а CSS Grid можно было применять к двухмерным макетам. Поэтому CSS Grid может одновременно настраивать и строки, и колонки.
Проще говоря, CSS Grid — это огромный холст, а Flexbox сводится к нескольким опциям, работающим в ограниченном пространстве. CSS Grid создавался для двухмерной организации.
Тем не менее обе разновидности содержат общие черты. Поэтому если вы знаете, как пользоваться гибкими боксами, то быстрее разберетесь в концепциях CSS Grids.
В данной статье мы поговорим о различиях между Grid и Flexbox. Заключаются они в следующем:
- Flexbox придуман для одномерных макетов, а Grid — для двухмерных.
- В концепциях CSS Grid на первом месте стоит сам макет, а во Flexbox акцент делается на содержимом.
- Flexbox-макет отлично подходит для компонентов приложения и маломасштабных макетов. Grid-макет подходит для более масштабных макетов с нелинейным дизайном.
Знакомство с Flexbox и Grid
Одномерный Flexbox
CSS Flexible Box Layout (или Flexbox) позволяет дизайнерам правильно позиционировать отзывчивые элементы на экранах различных размеров. Здесь присутствуют следующие инструменты:
- Макет бокса для документов.
- Встроенный макет для определения положения текста на экране.
- Макет таблицы для отображения табличных данных в одном измерении.
- Режим позиционирования макета, который позволяет задавать расположение отзывчивых элементов.
Flexbox очень популярен среди фронтенд-разработчиков, поскольку может создавать несколько экземпляров динамического макета и легко выравнивает содержимое в контейнерах.
Модуль гибких боксов задумывался как одномерная модель представления данных, мощный функционал выравнивания и метод разделения пространства между элементами интерфейса. Говоря об одномерности Flexbox, мы указываем на тот факт, что Flexbox может обрабатывать макеты только по одному измерению за раз: либо по столбцам, либо по колонкам. А модель CSS Grid, наоборот, одновременно управляет и столбцами, и колонками.
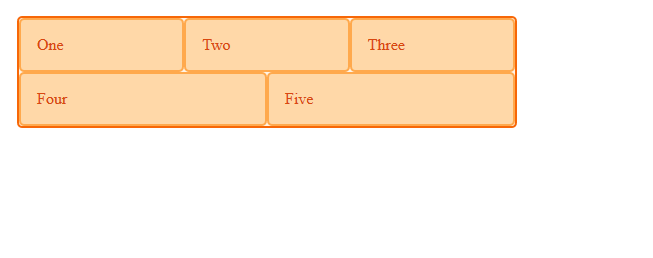
<div class="wrapper">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
.wrapper {
width: 500px;
display: flex;
flex-wrap: wrap;
}
.wrapper > div {
flex: 1 1 150px;
}
Плюсы:
- Flex можно расположить в любом направлении.
- Flex может иметь обратный или перегруппированный порядок отображения.
- Элементы можно выравнивать как в контейнерах, так и между ними.
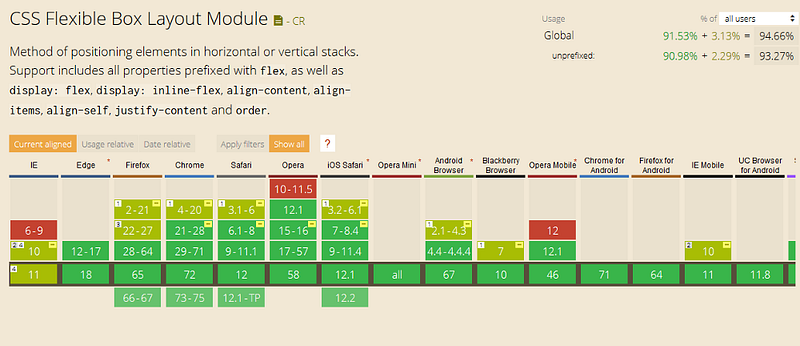
- Поддерживается всеми браузерами.
Минусы:
- Проблемы с производительностью.

Двумерный Grid
CSS Grid выравнивает элементы в строках и колонках. Это позволяет разработчикам легче управлять отображением и представлением крупных макетов и целых страниц на экранах десктопов, планшетов и смартфонов.
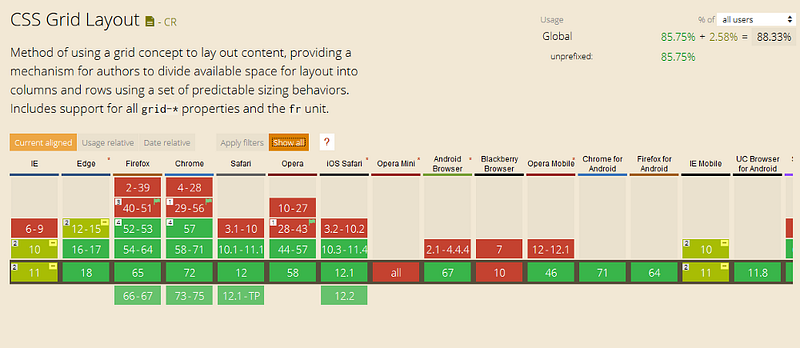
Элементы размещаются внутри ячеек, которые определяются сеткой (grid). Сильная сторона CSS Grid заключается в возможности создания и определения общего макета. Grid поддерживают: Internet Explorer, Chrome, Safari, Edge и Firefox. Как ни странно, но Opera Mini, Blackberry Browser, QQ Browser и Baidu Browser не поддерживают Grid.
CSS Grid позволяет автоматически создавать макет, либо задавать правила автоматического расположения элементов внутри определенного grid.
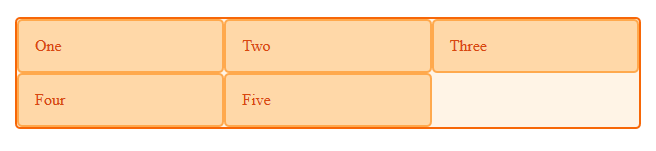
<div class="wrapper">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
Плюсы:
- Грид-треки создаются внутри таблицы стилей.
- Меньший размер файлов.
- Прототипирование с CSS Grid быстрее и эффективнее.
Минусы:
- Поддерживается не всеми браузерами.

Различия между Flex и Grid
Размерность и гибкость
Flexbox позволяет лучше управлять выравниванием и распределением пространства между элементами. Будучи одномерной системой, Flexbox работает либо с колонками, либо со строками. Flexbox подходит для небольших макетов, но не способен выполнить сложные представления данных. Например, свойства текста или документа, разрешающие работать с колонками и плавающими элементами.
Grid обладает возможностями двумерного макета. Поэтому в качестве единицы длины можно использовать гибкую ширину. Это компенсирует ограничения во Flex.
Выравнивание
Flexbox позволяет четко настраивать выравнивание для точного обмена спецификациями. С Flex Direction разработчики могут выравнивать элементы по вертикали или горизонтали. Это используется при создании или изменении направления (реверсии) строк или колонок.
Более детальное выравнивание в обоих плоскостях CSS Grid делает через дробные единицы измерения для «плавучести» grid и автоматическую подстановку ключевых слов для авто-настройки колонок и строк. Встроенная автоматизация избавляет разработчиков от выполнения двойной работы при возникновении путаницы в вычислениях.
Управление элементами
Flex Container — это родительский элемент, а Flex Item — его потомок. Flex Container может обеспечить сбалансированное представление элемента, регулируя его размерность. Благодаря этому разработчики могут создавать макеты, меняющиеся под размеры экрана.
Для точной настройки красивого представления через Grid прибегают к явному и неявному размещению содержимого. Эта встроенная опция автоматизации автоматически расширяет элементы строки и копирует значения предыдущего элемента в новую строку.
Заключение
Flexbox и CSS Grid дают больший контроль над определенными областями фронтенд-разработки. При совместном использовании двух систем их возможности значительно возрастают, что позволяет создавать необычайно гибкий, настраиваемый, красивый, плавный и простой пользовательский опыт.
Объединение кодов CSS Grid и Flexbox облегчает настройку, ведь абстракции этих систем перетекают из одной в другую. Сферы применения обеих спецификаций колоссальны и становятся еще шире при объединении CSS Grid и Flexbox в общую структуру.
Перевод статьи Shaira Williams: The main differences between Flexbox and CSS Grid






