Многим разработчикам, кажется, нет дела до CSS и это не новость. Тем не менее многое из того, что мы узнаём, происходит в процессе общения с коллегами. Иногда я осознаю, что в CSS есть “подводные камни”, о которых мне никогда не рассказывали, потому что многие разработчики никогда не тратили время на изучение чего-то большего.
Я решила провести личное исследование и составить небольшой список концепций, которые, на мой взгляд, интересны и полезны для тех, кто изучает и работает с CSS.
Этот список далеко не самый исчерпывающий. В нем отражено только то, что я узнала за последнее время. И я очень хотела бы поделиться с вами своими знаниями. Надеюсь, хоть что-то вам пригодится.
Терминология
Как и в языках программирования, в CSS существуют определенная терминология, используемая для описания некоторых концепций. Кроме того, эти знания, как минимум, пригодятся вам для поддержания нормального разговора со своими коллегами.
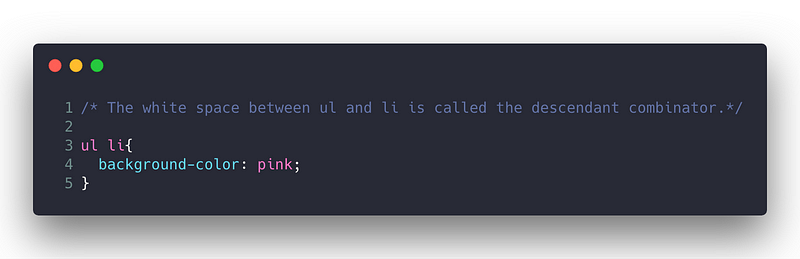
Комбинатор потомков
Вы знаете, как называется маленький пробел между селекторами в вашем CSS стиле? На самом деле у него есть имя — комбинатор потомков, или просто — комбинатор.

Макет, отрисовка и компоновка
Все эти три термина связаны с алгоритмом парсинга кода и его последующей визуализации в браузере. Они важны для понимания, так как некоторые свойства CSS будут влиять на различные этапы рендеринга и потенциально снижать производительность вашего кода.
1. Макет
На этом этапе вычисляется то, сколько места будет занимать конкретный элемент на экране. Изменение таких свойств элемента, как, например, width (ширина) и height (высота), означает, что браузер должен будет проверить все другие элементы и «перекомпоновать» страницу. То есть перерисовать затронутые области и объединить их вместе.
2. Отрисовка
На этом этапе происходит попиксельная отрисовка макета страницы (цвета, границы и т. д.). Процесс отрисовки зачастую происходит в нескольких слоях.
Нередко этот этап является самым существенным для конечной скорости загрузки страницы.
3. Компоновка
Компоновка — это шаг, когда браузеру нужно отрисовать все слои в правильном порядке. Поскольку некоторые элементы могут перекрывать друг друга, этот шаг важен для того, чтобы элементы отображались в правильном порядке.
Производительность CSS
Селектор потомков может дорого обойтись для конечной производительности вашего кода.
В зависимости от того, насколько велико ваше приложение, одно лишь использование селектора потомков без большей конкретности может быть очень дорогим. Если селектор недостаточно точен — браузер будет проверять каждый элемент-потомок на соответствие, а это плохо.
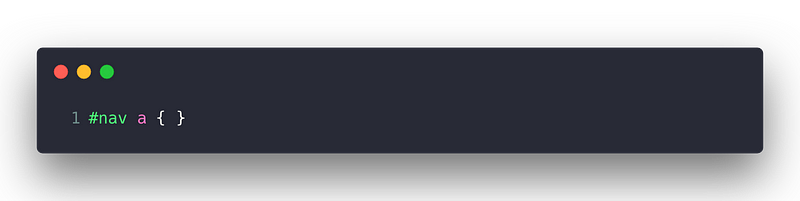
Например:

Браузер собирается просмотреть все ссылки (<a>) на странице, прежде чем перейти к тем, что находятся в нашем #nav.
Но можно сделать это намного эффективнее: добавить специальный селектор .navigation-link на каждый <a> внутри нашего элемента #nav.
Браузер читает селекторы справа налево
Я понимаю, что должна была знать это, потому что это очень важно. Но я не знала…
При анализе правил CSS браузер читает селекторы CSS справа налево.
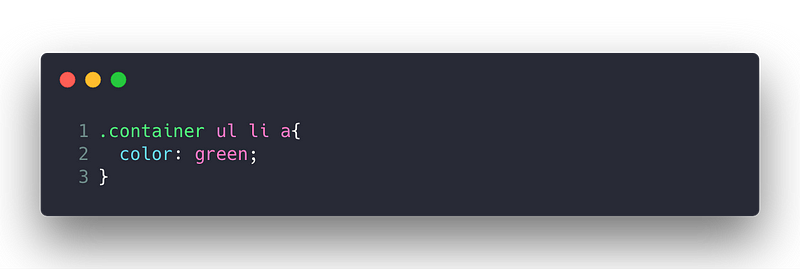
Посмотрим на следующий пример:

Как браузер прочитает этот селектор:
- Определит на странице все ссылки
<a>. - Затем сузит поиск до
<a>, содержащихся в<li>. - Использует предыдущий результат и сузит поиск до тех, что содержатся в
<ul>. - Затем предыдущие совпадения отфильтрует до тех, что содержатся в элементе с классом
.container.
Рассматривая эти шаги, мы видим, что чем конкретнее селектор, тем эффективнее браузер будет фильтровать и применять CSS свойства.
Чтобы повысить производительность в приведенном выше примере, мы могли бы заменить тег <a> в нашем селекторе, например, на такой класс: .container-link-style . Получится такой селектор: .container ul li .container-link-style . То есть браузер сразу сузит свой поиск, прочитав класс .container-link-style . Тем самым быстрее отобразит данные свойства CSS.
Избегайте изменения макета
Изменения некоторых свойств CSS потребуют обновления всего макета. Например, такие свойства, как: width (ширина), height (высота),top (сверху), left (слева). Эти свойства также называют «геометрическими свойствами» , которые требуют перерасчета макета и обновления дерева рендеринга.
Если вы измените эти свойства у нескольких элементов, потребуется пропорционально больше времени, чтобы рассчитать и обновить их положение и размеры.
Остерегайтесь сложности краски
Некоторые свойства CSS (например, blur (размытие)) дороже, чем другие, когда доходит дело до отрисовки. Думайте о других, более эффективных и дешевых способах достижения того же результата.
Дорогие CSS-свойства
Некоторые свойства CSS обходятся дороже, чем другие. То есть на отрисовку этих элементов браузером будет уходить больше времени.
Некоторые из этих дорогих свойств:
border-radiusbox-shadowfilter:nth-childposition: fixed
Это не означает, что вы вообще не должны их использовать, но важно понимать, что если элемент использует некоторые из этих свойств и будет рендериться сотни раз, то это значительно повлияет на производительность рендеринга.
Порядок
Порядок в CSS имеет значение
Посмотрите на CSS ниже:

А затем посмотрите на этот HTML-код:

Присмотритесь к коду. Как вы видите, порядок селекторов в HTML не имеет значения. Но порядок селекторов в правилах CSS значение имеет.
Оценить производительность вашего CSS можно с помощью инструментов веб-разработчика в браузере.
Если вы пользуетесь Chrome или Firefox, то в инструментах веб-разработчика можете перейти на вкладку «Производительность» и записать, что происходит во время загрузки страницы и в моменты ее взаимодействия с пользователем.

Ресурсы
В процессе написания статьи, я наткнулась на несколько интересных инструментов:
CSS Triggers — веб-сайт, на котором перечислены некоторые свойства CSS и их влияние на производительность.
Uncss— инструмент для удаления неиспользуемых стилей из CSS.
Css-explain — инструмент, разъясняющий селекторы CSS.
Fastdom — инструмент для записи и чтения операций DOM, позволяющий увеличить производительность вашего макета.
Перевод статьи Charlie Gerard: Things nobody ever taught me about CSS.