Первое, что я узнал, начав заниматься веб-разработкой: как управлять элементами по ID из JS, со ссылкой на элементы по ID
<div id="so_many">So many to think about</div>
<script>
const so_many = document.getElemntByID('so_many')
</script>можно:
1: изменить внутренний html элемента (innerHTML)
<div id="so_many">So many to think about</div>
<script>
const so_many = document.getElemntByID('so_many')
so_many.innerHTML = "I'm flying without wings"
</script>2. изменить стиль элемента
<div id="so_many">So many to think about</div>
<script>
const so_many = document.getElemntByID('so_many')
so_many.style.backgroundColor = "green"
</script>3. добавить дочерний узел для элемента
<div id="so_many">So many to think about</div>
<script>
const so_many = document.getElemntByID('so_many')
so_many.appendChild(document.createTextNode('my text'))
</script>4. удалить элемент из узла браузера
<div id="so_many">So many to think about</div>
<script>
const so_many = document.getElemntByID('so_many')
const textNode = document.createTextNode('my text')
so_many.appendChild(textNode)
so_many.removeChild(textNode)
</script>5. прикрепить и удалить event listeners для элемента.
<div id="so_many">So many to think about</div>
<script>
const so_many = document.getElemntByID('so_many')
so_many.addEventListener('focus', (evt)=> {
//.. code here
})
so_msny.removeEventListener('focus')
</script>* и т. д.
Теперь все изменится по-настоящему.
ID элемента в объекте window
ID элементов сохраняются в качестве переменных global или window.
Что это значит?
Это значит, что при создании элементов с атрибутами id, получить доступ к этим атрибутам id можно через объект window или в качестве переменной global.
Допустим, у нас есть:
<div id="so_many">So many to think about</div>Это элемент HTMLDivElement с атрибутом id, имеющим значение so_many. Получить доступ к HTMLDivElement можно через so_many в объекте window:
<script>
log(window.so_many)
</script>
или в качестве переменной global (как и со всеми свойствами window):
<script>
log(so_many)
</script>
Эта переменная ссылается на экземпляр элементов следующим образом:
<div id="so_many">So many to think about</div>
<script>
const _so_many = document.getElemntById('so_many')
</script>Переменная so_many в window — это то же, что и_so_many. Обе ссылаются на один и тот же экземпляр элемента div HTMLDivElement <div id="so_many">So many to think about</div>, которым можно управлять как с помощью window.so_many, так и _so_many. Будто браузер уже сделал document.getElemntById(...) за нас.
С ID элемента в переменной window можно управлять элементами DOM:
<div id="so_many">So many to think about</div>
<script>
// const so_many = document.getElemntById('so_many')
const textNode = document.createTextNode("Some Text")
window.so_many.appendChild(textNode)
// or as global variable
so_many.appendChild(textNode)
</script>
Мы закомментировали // const so_many = document.getElemntById('so_many'), а также получили доступ к элементу через Id so_many в объекте window (или в качестве переменной global) и добавили туда текстовый узел.
Они также доступны в консоли DevTools:
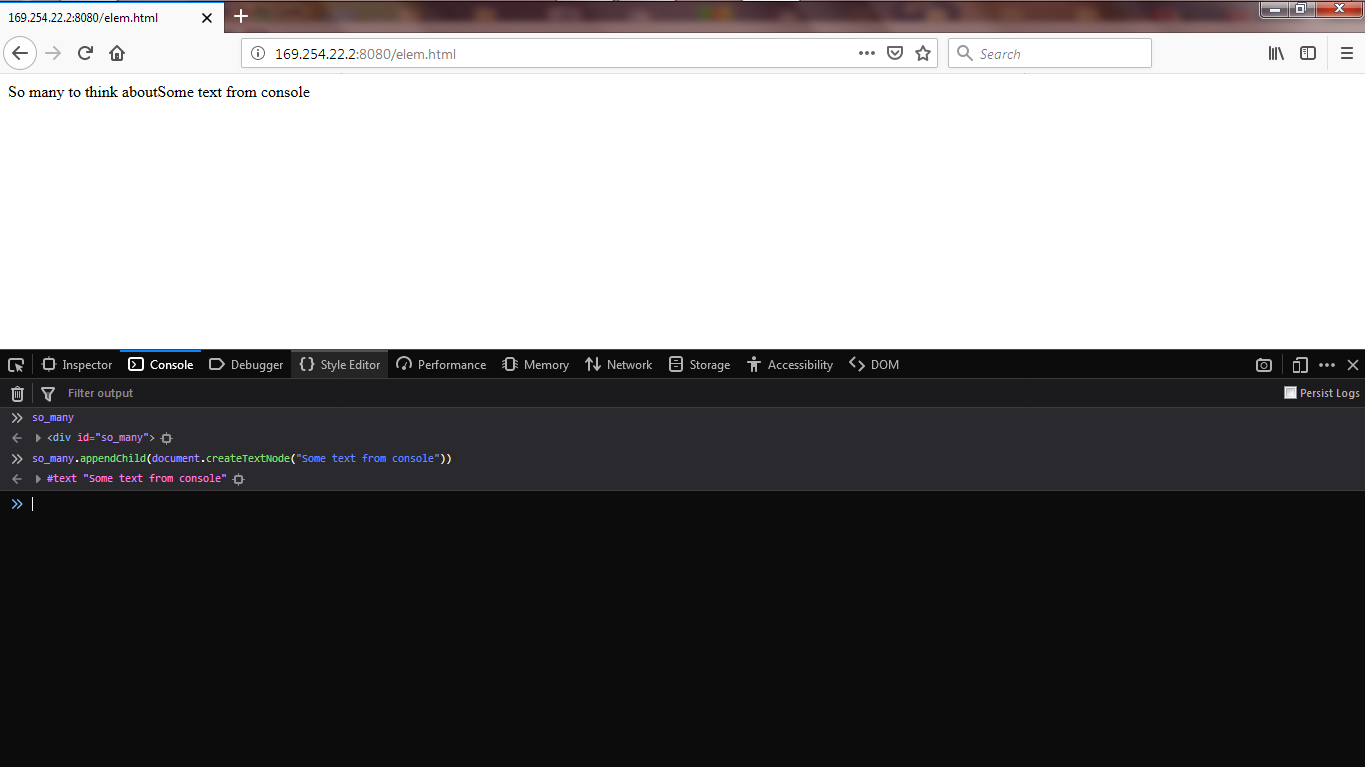
>> so_many
<- > <div id="so_many">So many to think about</div>
>> so_many.appendChild(document.createTextNode("Some text from console"))

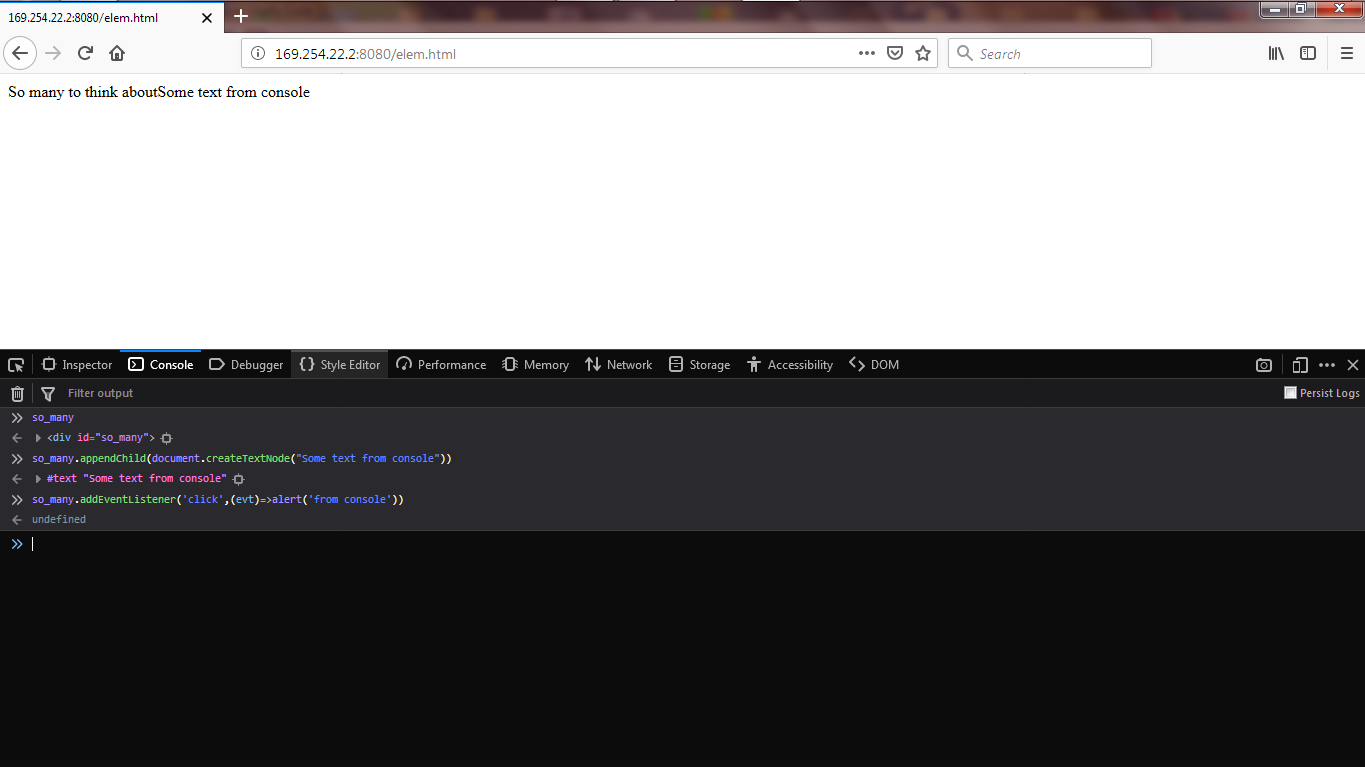
Прикрепление event listeners
>> so_many.addEventListener('click',(evt)=>alert('from console'))
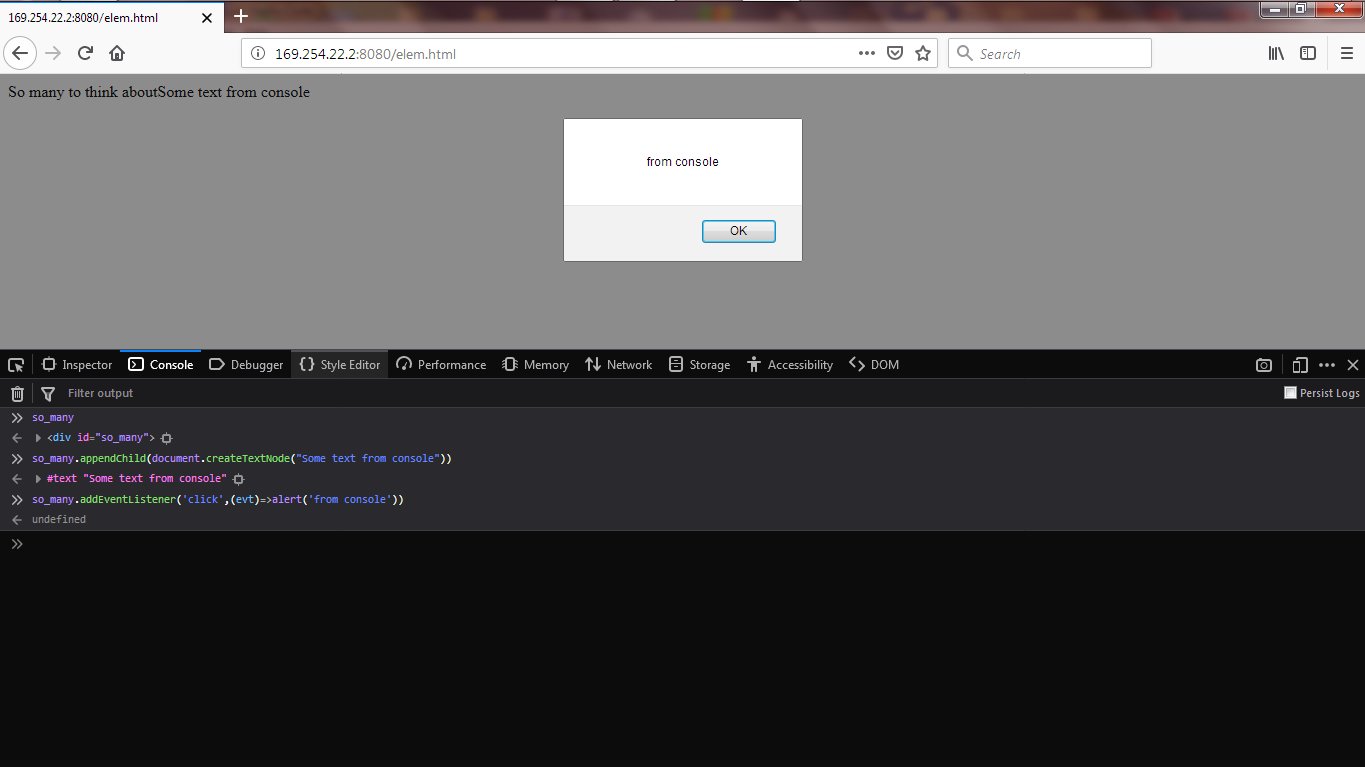
При нажатии на элемент div получаем:

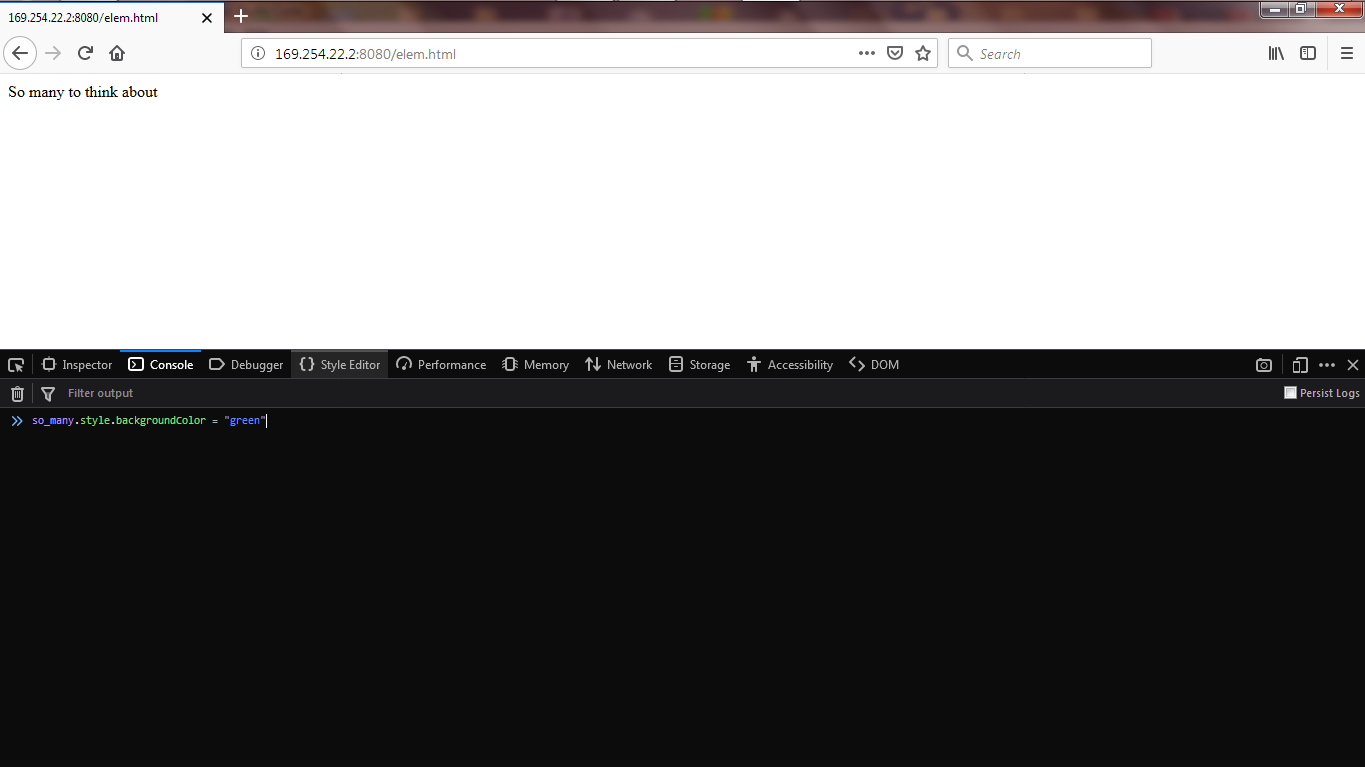
Изменение стиля элемента
>> so_many.style.backgroundColor = "green"
Наш фоновый цвет был белый, а код выше изменит его на зеленый. Нажмите Enter:

Фоновый цвет меняется на зеленый.
Изменение HTML элемента
>> so_many.innerHTML = "<b>Inner HTML from Console</b>"До:

После нажатия на Enter:

Вы также можете поэкспериментировать с другими методами HTMLElement, чтобы узнать, как управлять элементом по ID через переменную window или global без лишнего document.getElementById(...).
Заключение
Как же круто!!! Думаю, что перестану писать document.getElementById(...) в следующих проектах :). Порой названия методов кажутся слишком длинными, и их просто не хочется писать 🙂
Однако использовать переменную window или global для получения доступа к элементам по ID нужно должным образом. Эту функцию следует использовать в интерактивном режиме, а не в реальном коде — Совет от Акселя Раушмайера.
Перевод статьи Chidume Nnamdi: Accessing Element IDs in DOM as window/global Variables






