Новый подход к решению старых проблем
Отзывчивый веб-дизайн
Поскольку прошло уже несколько лет с тех пор, как отзывчивый веб-дизайн был на слуху, вспомним, что это такое.
Отзывчивый веб-дизайн (RWD) — это установка, в которой сервер всегда посылает один и тот же HTML-код на все устройства, а CSS используется для изменения отображения страницы на устройстве.

Отзывчивый дизайн предоставляет один и тот же код для всех устройств, который адаптируется под размеры экрана.
— Google — Отзывчивый веб-дизайн
За что мы его любим
Рассмотрим причины популярности отзывчивого веб-дизайна:
- С его помощью пользователи могут с легкостью обмениваться и связываться с содержимым, используя один URL-адрес.
- С его помощью алгоритмы Google назначают свойства индексации для страницы без необходимости сигнализировать о наличии соответствующих компьютерных/мобильных страниц.
- Требует меньше времени на поддержку нескольких страниц для одного и того же содержимого.
- Уменьшает возможность возникновения распространенных ошибок, влияющих на мобильные сайты.
- Не требует перенаправления пользователей для получения оптимизированного для устройства представления, что сокращает время загрузки. Помимо этого, перенаправление, основанное на пользовательском агенте, подвержено возникновению ошибок и может ухудшить работу сайта.
- Сохраняет ресурсы при сканировании сайта с помощью Googlebot. Для страниц с отзывчивым веб-дизайном один пользовательский агент сканирует страницу один раз. Нет необходимости сканировать страницу несколько раз с различными пользовательскими агентами Googlebot для получения всех версий содержимого. Благодаря улучшению эффективности сканирования Google может индексировать большую часть содержимого сайта, а также сохранять его свежим.
Для веб-сайтов, ориентированных на содержимое, значительно преобладают аргументы “за” отзывчивый веб-дизайн, поскольку он решает множество проблем.
Также благодаря тому, что отзывчивый веб-дизайн требует меньше времени для технического обслуживания, он идеально подходит для веб-приложений, ориентированных на рабочий поток.
Но в чем же проблема?
Долгое время я считал, что отзывчивый веб-дизайн — это идеальный подход для всех веб-сайтов и веб-приложений, пока не столкнулся с проблемой дизайна.
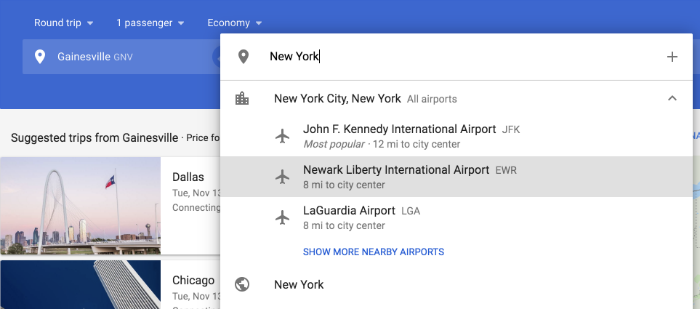
Автозаполнение окна ввода сочетает в себе выбор и автозаполнение поиска. В качестве примера можно привести выбор отправления и назначения для полетов в Google Flights на компьютере:

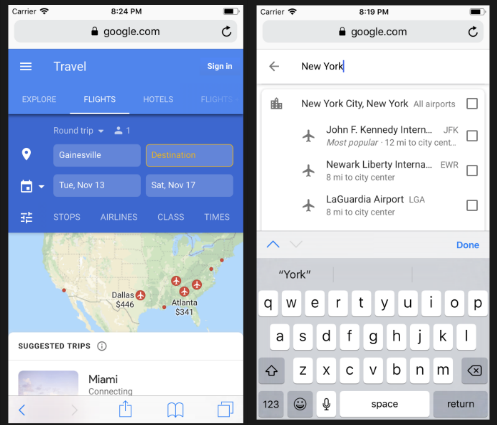
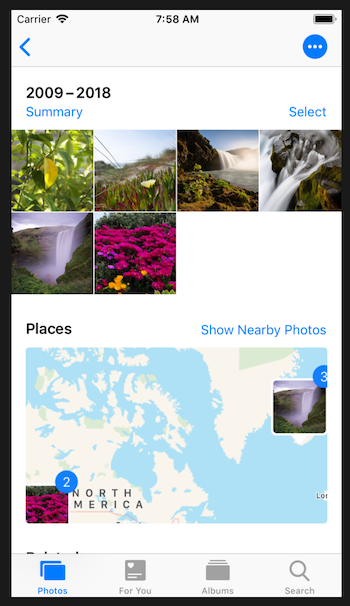
На iOS (iPhone) это выглядит следующим образом:

Примечания:
- В этом веб-приложении решения дизайна для компьютерной и мобильной версий значительно отличаются: на рабочем столе используется выпадающий список, а на мобильном устройстве — полностью новый экран
- При наличии экранной клавиатуры на мобильном устройстве практически невозможно использовать выпадающее окно из-за ограничений высоты экрана. По сути, окно выбора автоматически отображается в качестве выпадающего окна на компьютерном экране и в качестве модального на мобильном устройстве (как на iOS, так и на Android)
- Из-за существенной разницы между двумя решениями дизайна возникают трудности при их реализации в качестве единого технического решения
- Этот пример немного ироничен, поскольку Google Flights — это продукт от Google
Новые решения
Узнав о возможности создания абсолютно разных решений дизайна для компьютерной и мобильной версий, я начал встречать все больше подобных примеров. Например, во многих приложениях на iOS есть панель вкладок (Tab Bar), что является примером мобильного дизайна.

Примеры Design-фреймворков
Design-фреймворк от Google, Material Design, руководствуется принципами отзывчивого веб-дизайна.
Material Design поддерживает один и тот же пользовательский интерфейс на различных платформах, который использует общие компоненты для Android, iOS, Flutter и сети.
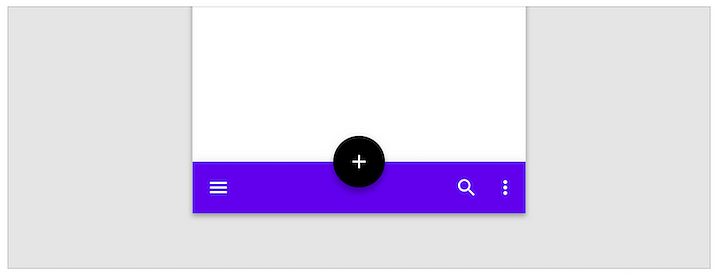
Интересный факт: время от времени в Material Design встречаются исключения в использовании этого подхода. К примеру, была установлена панель приложения (App Bar) только для мобильных устройств.

Также относительно новый фреймворк Ant Design предоставляет два абсолютно разных решения для компьютерной и мобильной версий.
- Ant Design: флагманское предложение от Ant Design для компьютерных устройств
- Ant Design Mobile: менее известное и более грубое решение для мобильных устройств
Трудности, связанные с двумя решениями дизайна
Предположим, что мы применяем два абсолютно разных решения для компьютерной и мобильной версий и используем библиотеки Ant Design. В таком случае существует два подхода.
Можно создать два разных приложения: для мобильных устройств и для компьютера. В таком случае можно столкнуться со следующими трудностями:
- Направление пользователя к верному приложению
- Избежание дупликации кода между, например, данными и бизнес-логикой
Также можно создать одно приложение и поменять местами компоненты между компьютерной и мобильной версией с помощью программы. В этом случае могут возникнуть такие проблемы, как слабая производительность и раздутость приложения. Например, при переносе кода на компьютер или на мобильное устройство.
Преимущества обоих подходов
Одна из особенностей современной веб-разработки — это разделение кода (code splitting).
- По мере роста приложения bundle также продолжает расти, особенно при использовании больших сторонних библиотек. Следует внимательно следить за кодом, который вы добавляете в bundle, чтобы избежать перегрузки приложения и увеличения времени загрузки.
- Во избежание большого bundle стоит начать “разделять” его. Функция разделения кода поддерживается такими бандлерами, как Webpack и Browserify (через factor-bundle), с помощью которых можно создать несколько bundles, автоматически загружающихся во время выполнения.
— React — Code-Splitting
Благодаря разделению кода можно с легкостью загрузить различные компоненты в зависимости от окружения (компьютерная или мобильная версии) и совместно использовать общий код без снижения производительности из-за больших размеров bundle.
Рабочий пример разделения кода с двумя Design-библиотеками
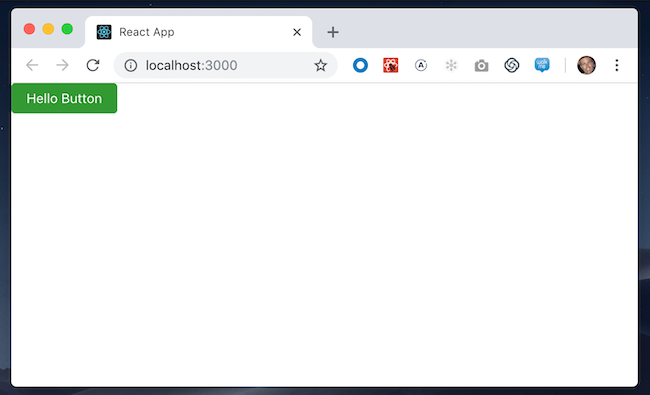
Для демонстрации этого подхода с Ant Design и Ant Design Mobile, я создал простой пример, использующий компонент Ant Design Button при работе на компьютере:

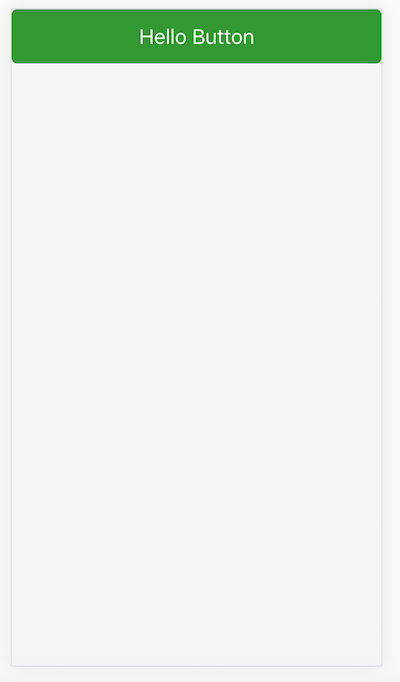
И Ant Design Mobile Button на мобильном устройстве:

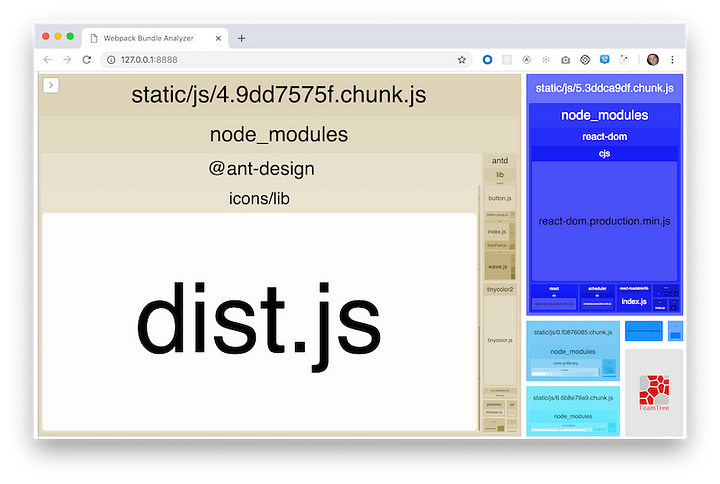
Проверив bundles, получаем следующее:
Общие Bundles между мобильной и компьютерной версиями:
- runtime~main.96bfae96.js (3.12 KB): Приложение
- main.fb445a75.chunk.js (1.5 KB): Приложение
- 5.3ddca9df.chunk.js (114.75 KB): Библиотеки Vendor, например, React
- 0.f0876085.chunk.js (18.53 KB): Babel Core
Дополнительные Bundles для компьютерной версии:
- 2.fb734486.chunk.js (273 B): Приложение
- 4.9dd7575f.chunk.js (516.21 KB): Библиотеки Vendor, например, Ant Design
Дополнительные Bundles для мобильной версии:
- static/js/3.5a0b0e9a.chunk.js (275 B): Приложение
- static/js/6.6b8e79a9.chunk.js (15.65 KB): Библиотеки Vendor, например, Ant Design Mobile

Примечания:
- В текущем релизе Ant Design существует такаяпроблема, как включение всех SVG-иконок в bundle
- В этой реализации приложение загружает только один из дополнительных компьютерных или мобильных bundles
- В этом примере для разделения кода используется библиотека react-loadable
- Вместо использования react-app-rewired, как советуют в документации Ant Design, в этом примере используется реализация пользовательского Create React App с поддержкой Ant Design и мобильной версии Ant Design.
Заключение
С помощью разделения кода можно эффективно дополнить подход отзывчивого веб-дизайна и создать приложение, полностью оптимизированное как для компьютерной, так и для мобильной версии.
Перевод статьи John Tucker: The Challenges of Responsive Web Design