После года работы front-end разработчиком, я решила создать свой собственный сайт. Это должна была быть платформа, где я могла показать свою работу, чем-то поделиться. Сайт должен был помочь мне создавать что-то вне работы. Сейчас я расскажу вам, как я запустила сайт с нуля.
Покупка домена: Google Domains
Моим первым шагом стала покупка домена. Тут есть много вариантов. Я выбрала Google Domains, потому что у меня уже был там аккаунт, и мне не нужно было создавать новый. Домен обошелся в 12 долларов в год (стандартная цена) и был очень быстро настроен. (Стоит сказать, что вы также можете купить домен на Netlify).
3 месяца мой домен пустовал. Я слишком много внимания уделяла мелочам при запуске сайта. Оглядываясь назад, я понимаю, что никто бы даже и не зашел на мой сайт, пока я не начала его продвигать. Когда я смогла избавиться от напряжения, то заставила себя разместить на сайте хоть что-то, чтобы заполнить пустоту. Когда с моих плеч упал этот тяжкий груз, я решила получать от этой работы удовольствие, создав что-то простое и интересное.
Начало работы
При создании сайта нужно подумать о многих вещах: дизайне, пользовательском интерфейсе, доступности, SEO, аналитике и многом другом. Очень сложно продумать всё сразу.
Чтобы всё не выглядело так страшно, я разбила работу на этапы. На первом этапе я создала и запустила простую страничку “coming soon”. После этого, когда она была запущена, я уже могла сесть за разработку, развитие и улучшение сайта.
“Готовое лучше идеального”. — Шерил Сэндберг
Создание front-end: Gatsby.js
Впервые о Gatsby я узнала на конференции ReactNext, и с тех пор я старалась узнать о нем побольше. Альтернативой Gatsby я считаю Hugo — ещё один генератор статических сайтов, написанный на Go.
Gatsby.js был предпочтительнее для меня, так как он основан на React.js, которую использует наша команда в Lemonade. Также он включает в себя GraphQL, с которым я хотела попробовать поработать. Я люблю работать эффективно, поэтому мне было любопытно, как GraphQL помогает эффективнее собирать данные и позволяет front-end меньше зависеть от логики сервера.
При выборе шаблона, или, как они называются в Gatsby, “стартера”, я понимала, что мне нужно что-то простое. Просмотрев популярные стартеры, я отдала предпочтение gatsby-starter-default, а не gatsby-starter-netlify-cms.
Почему? Я не хотела превращать свой сайт в блог. В стартере Netlify было много дополнительных зависимостей, которые мне были не нужны.
Первой версией сайта стала простая временная страница “coming soon”, которая выглядела так:
Временная страница “coming soon”
Я делала упор на простоту. Я взяла некоторые идеи с CodePen, создала свой собственный компонент React и добавила немного пользовательских шрифтов и иконок. Вот и всё. Так выглядит основной компонент:
import React, { Component } from 'react'
import Layout from '../components/layout'
export default class ComingSoon extends Component {
constructor(props) {
super(props)
this.state = {
action: '',
timeoutId: false
}
}
componentDidMount() {
this.actionTicker()
}
componentWillUnmount() {
clearTimeout(this.state.timeoutId)
}
randomInt(min, max) {
return Math.round(min + (Math.random() * (max-min)));
}
actionTicker = () => {
const action = this.getAction();
const timeoutId = setTimeout(this.actionTicker, this.randomInt(16, 400));
this.setState({ action, timeoutId });
}
getAction() {
const junk = ['#','@','%','*','&','<','>','_','=','+','[',']','|','-','!','?'];
const actions = ['coding','designing','planning','writing','programming', 'thinking','optimizing', 'refactoring',
'simplifying','decoupling','debugging', 'configuring','streamlining','searching','tweaking','editing'];
let text = actions[this.randomInt(0, actions.length-1)];
let chars = text.split('');
const glitch = this.randomInt(0, 3);
for (let i = 0; i < glitch; i++) {
chars[this.randomInt(0, chars.length-1)] = junk[this.randomInt(0, junk.length-1)];
}
return chars.join('');
}
render() {
return (
<Layout>
<p className="action-animation">{this.state.action}</p>
<div className="follow">
<a target="_blank" rel="noopener noreferrer" className="linkedin" href="https://www.linkedin.com/in/edenadler/">
<i className="fab fa-linkedin-in"></i>
</a>
<a target="_blank" rel="noopener noreferrer" className="facebook" href="https://github.com/edenadler">
<i className="fab fa-github"></i>
</a>
<a target="_blank" rel="noopener noreferrer" className="instagram" href="https://www.instagram.com/edenadler/">
<i className="fab fa-instagram"></i>
</a>
</div>
</Layout>
)
}
}
Чтобы изменить встроенный заголовок, мне буквально пришлось погрузиться в GraphQL. Это уменьшенная версия того, как выглядел мой заголовок:
import React from "react"
import { StaticQuery, graphql } from "gatsby"
export default () => (
<StaticQuery
query={graphql`
query SiteTitleQuery {
site {
siteMetadata {
title
}
}
}
`}
render={data => (
<header>
<h1>{data.site.siteMetadata.title}</h1>
</header>
)}
/>
)
Основные моменты, касающиеся кода:
- В StaticQuery есть два основных метода:
queryиrender SiteTitleQuery— это название метода. Считайте его названием функции. Она полезна для отладки и ведения протокола, так как позволяет легко найти конкретный запрос в кодовой базе.- Большим преимуществом
StaticQueryнадpage queryявляется то, что в нем можно настроить запрос GraphQL внутри того же самого компонента. - Я редактировала свой заголовок в файле
gatsby-config.js, где хранятся настройки конфигурации сайта. Это объясняет, откуда беретсяsiteвdata.site.siteMetadata.title.
Хостинг: Netlify
Имея такой большой выбор инструментов, трудно найти наиболее подходящий для целей и задач проекта. Для меня важными критериями были:
- Бесплатный хостинг для пользовательских доменов
- Легкость в использовании
- Возможность поддержки динамического (а не только статического) контента
- Встроенная HTTPS защита
Netlify — это сервис, предоставляющий хостинг и бессерверный back-end для статических сайтов. Он предоставил мне все необходимые функции, а также некоторые дополнительные, о которых я даже не думала, например:
- Возможность предпросмотра сайта перед запуском
- Готовый функционал для A/B тестирования
Так они, в некотором смысле, балуют вас. Я была поражена.
Создав то, что вы видели выше, я решила, что можно уже это запускать. Так как я не пользуюсь Netlify в качестве DNS провайдера, мне пришлось настроить “пользовательский домен”. Я следовала их инструкции и настроила всё за несколько минут.
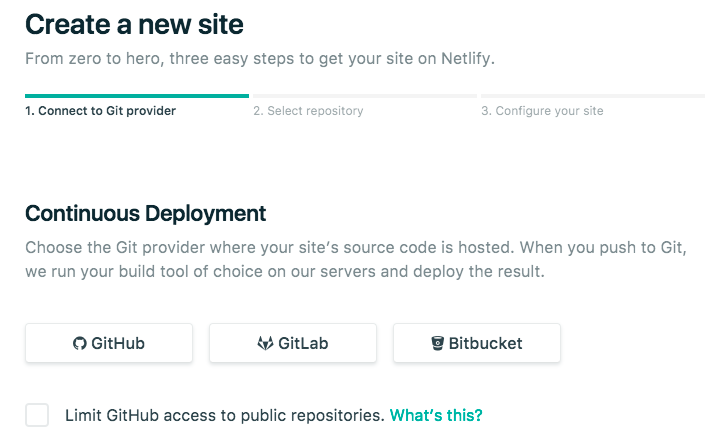
Мне оставалось только запустить. У меня было несколько вариантов для этого:
- Непрерывное развертывание
Привяжите ваш аккаунт Github (или какой-то другой), и Netlify будет автоматически создавать и запускать новую версию, как только вы разместите её. Вы также можете ограничить доступ к Github, позволив видеть только открытые репозитории.

- Вручную
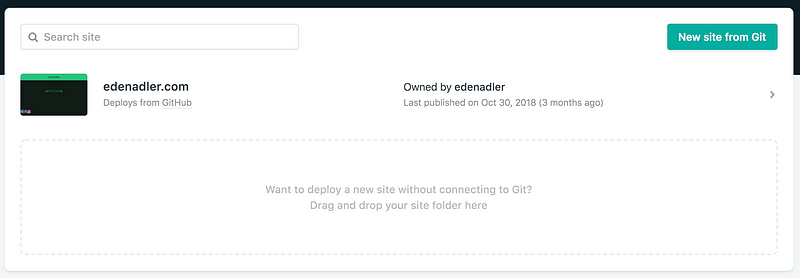
Если вы решили не привязывать аккаунт, или, как я, просто хотите попробовать, вы можете просто перетащить ваш проект, чтобы начался запуск.

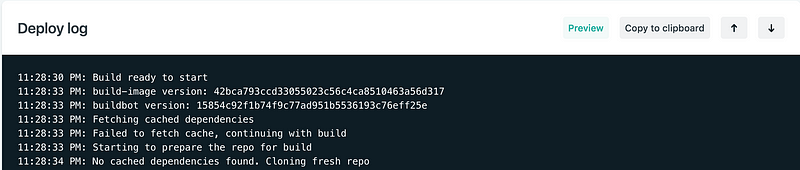
При первом запуске я попробовала использовать метод вручную. Уже через 2 минуты мой сайт был запущен.

Мой сайт→ edenadler.com
Итог
Я рада, что не стала в этот раз использовать крутые фишки GraphQL и слишком усложнять дизайн и работу сайта. Вы могли заметить, что некоторые вещи, например, фавикон, так и остались из шаблона Gatsby. Я действительно хотела сделать лишь необходимый минимум. Готовое лучше идеального.
Создаёте ли вы свой личный сайт, работаете ли на стороннем проекте или пишите статью в блог, — никогда не стремитесь к совершенству. Выбирайте реальные, достижимые цели и приступайте к работе. Если в вашем проекте вам нужно использовать новые технологии, не применяйте их все разом. Разбейте проект на более мелкие задачи, которые вы можете выполнить за день. И самое важное, получайте от работы удовольствие.
Мои дальнейшие шаги
- Нанять дизайнера и поработать над дизайном
- Спланировать и добавить контент на сайт
- Поиграться с GraphQL
- … и ещё множество идей?
Перевод статьи Eden Adler: From Zero to Deploy: how I created a static website from scratch using Netlify + Gatsby