Предыдущие части: Часть 1
Первая часть цикла получила множество положительных отзывов, которые мотивировали меня закончить цикл как можно скорее. Сделаю всё, что смогу. В первой части мы с помощью Python создали интерактивный словарь. Во второй части мы создадим карту, используя геоданные. При этом мы научимся использовать folium для создания универсальной карты.
Если вы читали первую часть, то знаете план наших действий. Мы разобьём работу на несколько частей и будем выполнять их одну за другой, прорабатывая каждую строчку кода. Давайте же создадим ещё одно крутое приложение.
Шаг 0 — Первым делом
Создавать нашу карту мы будем при помощи Python и Folium. О Python вы уже знаете, позвольте вкратце рассказать о Folium. По сути, это библиотека для визуализации геоданных или других данных, которые используют местоположение и координаты. Больше о ней вы можете узнать на официальной странице. Также, если вы абсолютный новичок и не знаете, как устанавливать внешние библиотеки, я советую использовать “pip”. Это наиболее популярная система управления пакетами/библиотеками.
Для установки pip вам нужно выполнить в вашем терминале следующие команды.
#Python 3.x sudo apt install python3-pip
#Python 2.x sudo apt install python-pip
Отлично! Вы только что установили pip и теперь готовы импортировать первую внешнюю библиотеку. Чтобы установить folium, введите команду:
pip install folium
Прекрасно. Все зависимости удовлетворены и вы готовы начинать.
Шаг 1 — Создание базовой карты
Есть такая поговорка: “Не трать лишнего, если хватит и малого”. Добавляя немного от себя, я говорю: “Начинай с основ и не трать лишнего, если хватит малого”. Начинать с основ крайне важно. Не важно, учитесь вы программировать или водить машину. Сначала основы. А потом уже понемногу учитесь дальше. Во всем.
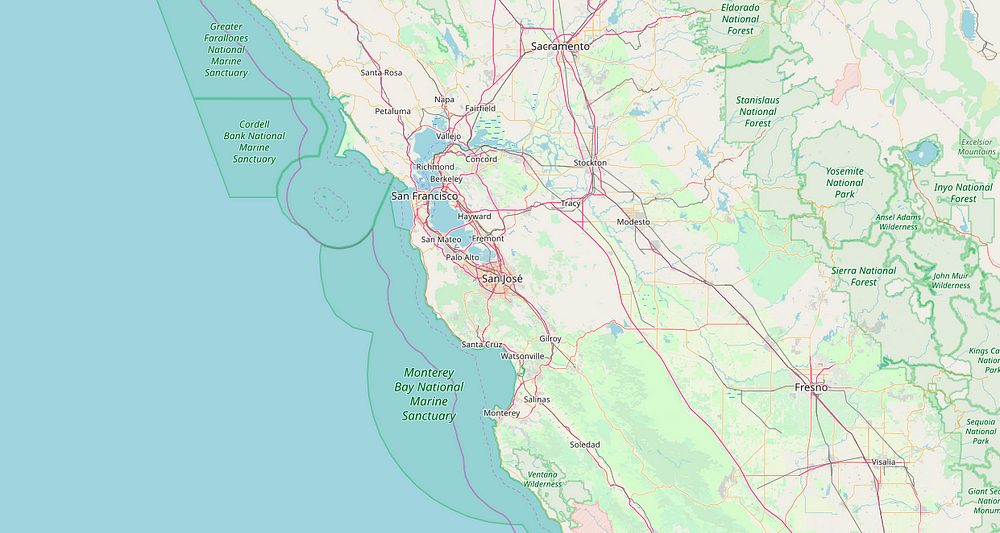
Давайте же создадим базовую карту. Для начала, мы импортируем библиотеки. Нашу карту мы создадим при помощи folium.Map, которой в качестве параметра нужны начальные координаты. Вы также можете добавить другие параметры, такие как заранее установленное приближение или вид карты, но об этом позже. Вот вы и создали свою начальную карту. Думаю, легче способа создания карт нет. Сохраните карту, назовите её, как хотите, запустите код и вот она, ваша первая карта на folium.
Примечание: Как только вы запустите команду map.save(), карта будет сохранена в вашу текущую рабочую папку. То есть вам придется открыть файловый менеджер, перейти в эту папку и запустить файл “map1.html” в браузере.
#Import Library
import folium
#Create base map
map = folium.Map(location=[37.296933,-121.9574983], zoom_start = 8)
#Save the map
map.save("map1.html")

Шаг 2 — Добавьте маркер
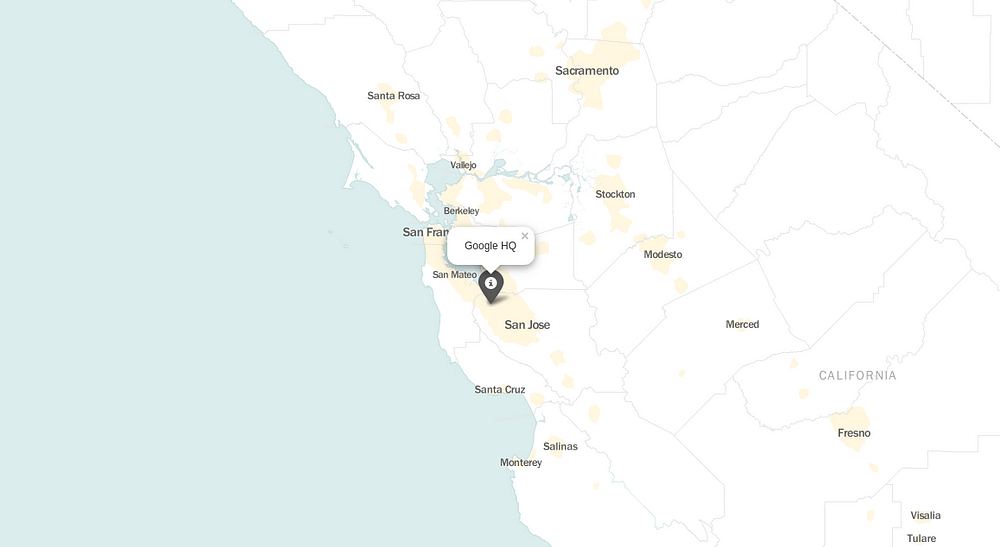
Маркер, точка на карте, — это самый важный термин, касающийся карт. Давайте добавим маркер на нашу карту при помощи folium.Marker. Здесь тоже нужно ввести координаты, куда он будет указывать. И вы также можете добавить другие параметры, вроде отображения всплывающего окна или вида иконки маркера. Это легко. Теперь важный момент, видите .add_to(map)? Мы добавляем созданный маркер на созданную нами ранее карту. Если это не прописать, маркер будет создан, но не добавится на нашу карту. Следовательно, вы увидите всё такую же чистую карту, как и раньше.
#Import Library
import folium
#Create base map
map = folium.Map(location=[37.296933,-121.9574983], zoom_start = 8, tiles = "Mapbox bright")
#Add Marker
folium.Marker(location=[37.4074687,-122.086669], popup = "Google HQ", icon=folium.Icon(color = 'gray')).add_to(map)
#Save the map
map.save("map1.html")
Заметили что-то особенное в коде? Верно. Мы добавили ещё один параметр нашей карте. Есть идеи, для чего? Нет? Ладно, смотрите на карту.

‘tiles’ — это параметр для изменения фона карты или изменения данных, представленных на ней, например, улицы, горы и т.д. Вот и всё, ваша карта уже имеет некий простейший дизайн, и на ней есть маркер. Потому что лучше меньше — да лучше.
Step 3 — Добавьте несколько маркеров
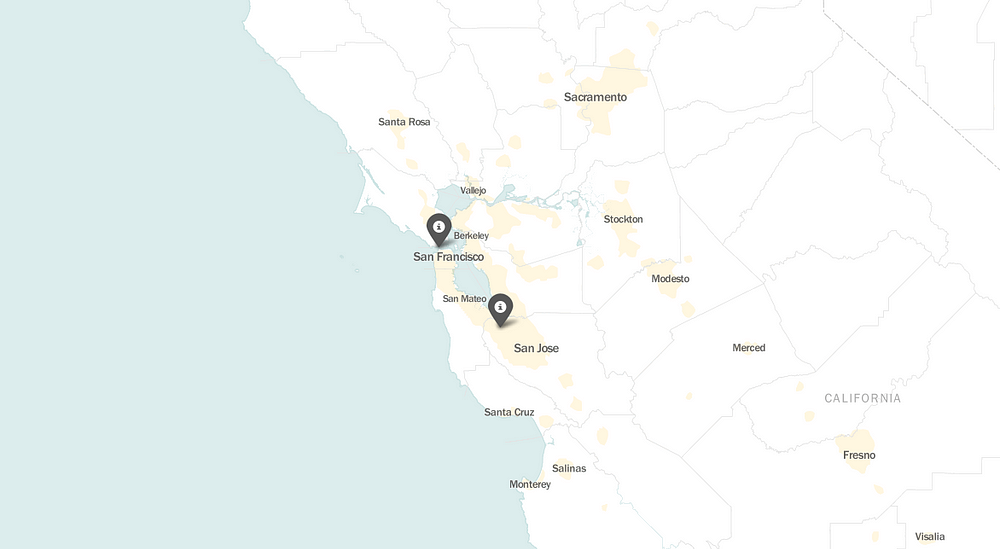
Добавить несколько маркеров легко. Нужно лишь запустить цикл for со всеми координатами, которые вы хотите отобразить. Мы договорились начинать с основ, поэтому для начала добавим два маркера.
#Import Library
import folium
#Create base map
map = folium.Map(location=[37.296933,-121.9574983], zoom_start = 8, tiles = "Mapbox bright")
#Multiple Markers
for coordinates in [[37.4074687,-122.086669],[37.8199286,-122.4804438]]:
folium.Marker(location=coordinates, icon=folium.Icon(color = 'green')).add_to(map)
#Save the map
map.save("map1.html")

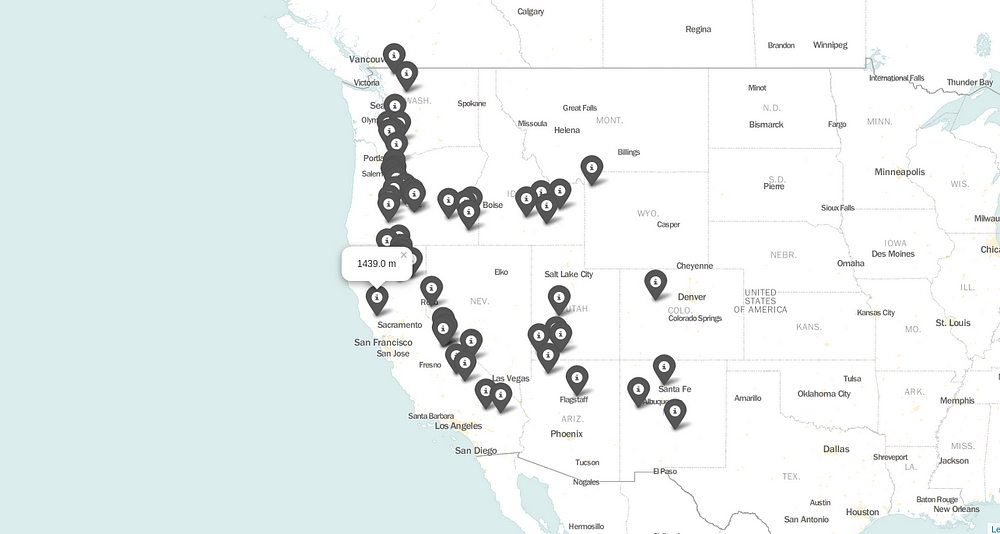
Step 4 — Добавление маркеров из данных
У вас получилась очень аккуратная карта. Но что если мы добавим 500 маркеров? Вы собираетесь прописывать каждый? Нет, конечно. Вам нужно загрузить данные и выделить нужные данные для ваших маркеров. В нашем примере мы добавили данные о вулканах в США. Эти данные можно найти здесь.
Во-первых, мы загружаем данные при помощи Pandas, популярной библиотеки для управления данными. С ней можно ознакомиться на этой странице. Файл данных состоит из столбцов: название вулкана, его местоположение, высота над уровнем моря, широта и долгота. Для создания маркеров нам нужны широта и долгота, а для отображения всплывающего окна нам понадобится высота над уровнем моря. То есть, нам нужно взять эти данные и сохранить в наших переменных. Затем запускаете цикл for и всё, все маркеры созданы за две строчки кода.
#Import Library
import folium
import pandas as pd
#Load Data
data = pd.read_csv("Volcanoes_USA.txt")
lat = data['LAT']
lon = data['LON']
elevation = data['ELEV']
#Create base map
map = folium.Map(location=[37.296933,-121.9574983], zoom_start = 5, tiles = "Mapbox bright")
#Plot Markers
for lat, lon, elevation in zip(lat, lon, elevation):
folium.Marker(location=[lat, lon], popup=str(elevation)+" m", icon=folium.Icon(color = 'gray')).add_to(map)
#Save the map
map.save("map1.html")

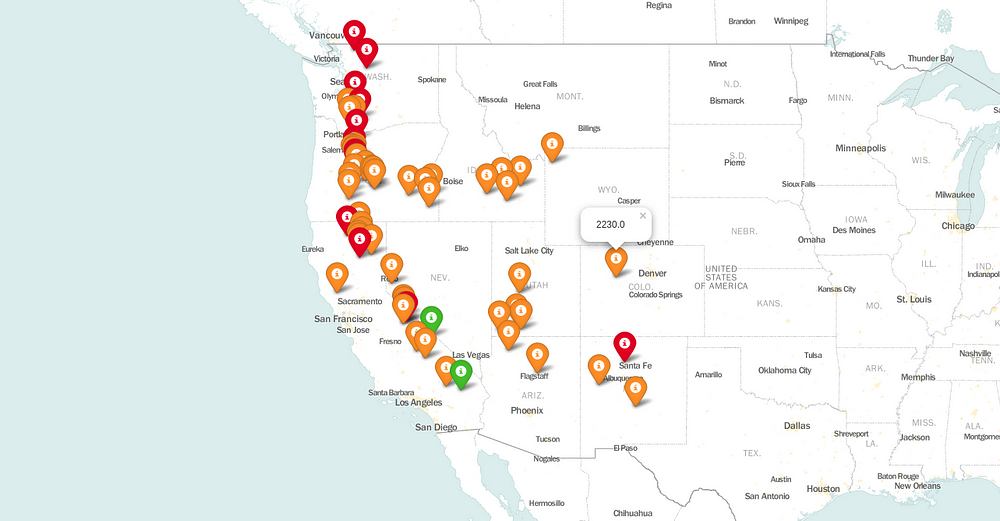
Step 5 — Цвета
Вы добавили все маркеры, но все они одного цвета. Это пользователю ни о чем не говорит. Давайте сгруппируем вулканы по высоте: <1000, от 1000 до 3000 и >3000. А затем каждой группе дадим цвет: зелёный, оранжевый и красный, соответственно.
Вам нужно будет создать функцию, использующую простые циклы if-else, и вставить её в код в месте определения цвета.
#Import Library
import folium
import pandas as pd
#Load Data
data = pd.read_csv("Volcanoes_USA.txt")
lat = data['LAT']
lon = data['LON']
elevation = data['ELEV']
#Function to change colors
def color_change(elev):
if(elev < 1000):
return('green')
elif(1000 <= elev <3000):
return('orange')
else:
return('red')
#Create base map
map = folium.Map(location=[37.296933,-121.9574983], zoom_start = 5, tiles = "Mapbox bright")
#Plot Markers
for lat, lon, elevation in zip(lat, lon, elevation):
folium.Marker(location=[lat, lon], popup=str(elevation), icon=folium.Icon(color = color_change(elevation))).add_to(map)
#Save the map
map.save("map1.html")

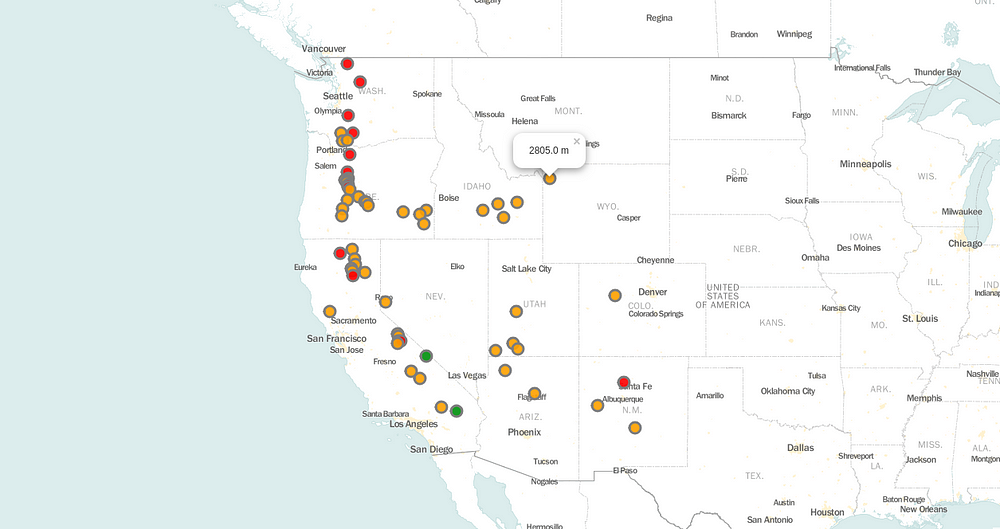
Step 6 — Смените иконки
Стоит признать, что текущие иконки неплохие, но это не лучший вариант. Они слишком большие, кажется, будто карта создана в 90-е. Так что давайте их поменяем. Надеюсь, здесь пояснений не требуется.
#Import Library
import folium
from folium.plugins import MarkerCluster
import pandas as pd
#Load Data
data = pd.read_csv("Volcanoes_USA.txt")
lat = data['LAT']
lon = data['LON']
elevation = data['ELEV']
#Function to change colors
def color_change(elev):
if(elev < 1000):
return('green')
elif(1000 <= elev <3000):
return('orange')
else:
return('red')
#Create base map
map = folium.Map(location=[37.296933,-121.9574983], zoom_start = 5, tiles = "Mapbox bright")
#Plot Markers
for lat, lon, elevation in zip(lat, lon, elevation):
folium.CircleMarker(location=[lat, lon], radius = 9, popup=str(elevation)+" m", fill_color=color_change(elevation), color="gray", fill_opacity = 0.9).add_to(map)
#Save the map
map.save("map1.html")

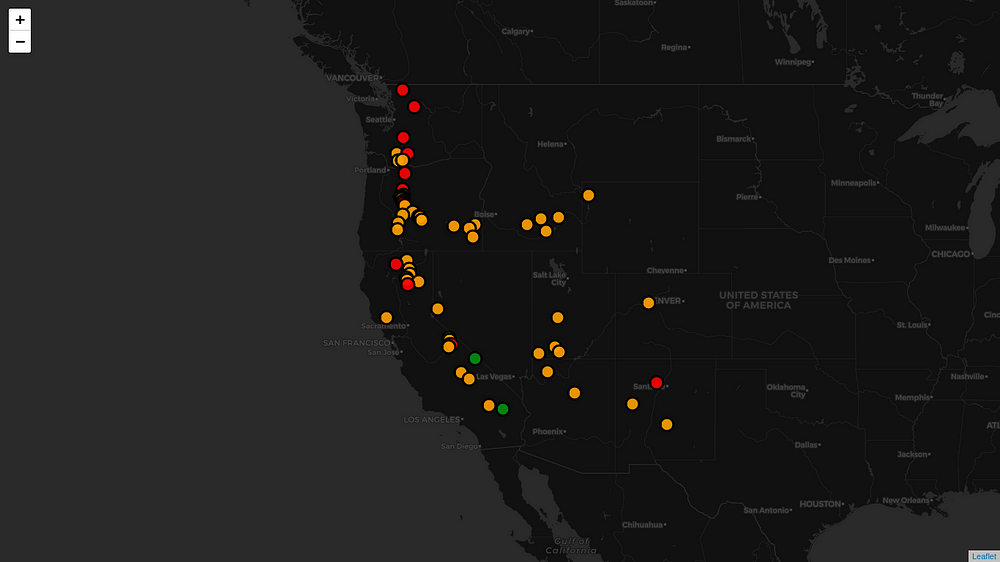
Теперь карта выглядит хорошо. Не идеально, но хорошо. Что нужно сделать ,чтобы ещё улучшить её? Есть идеи? У меня вот есть одна. Представляю вам Тёмный вид. Используйте tiles= “CartoDB dark_matter”, чтобы всё стало чёрным.

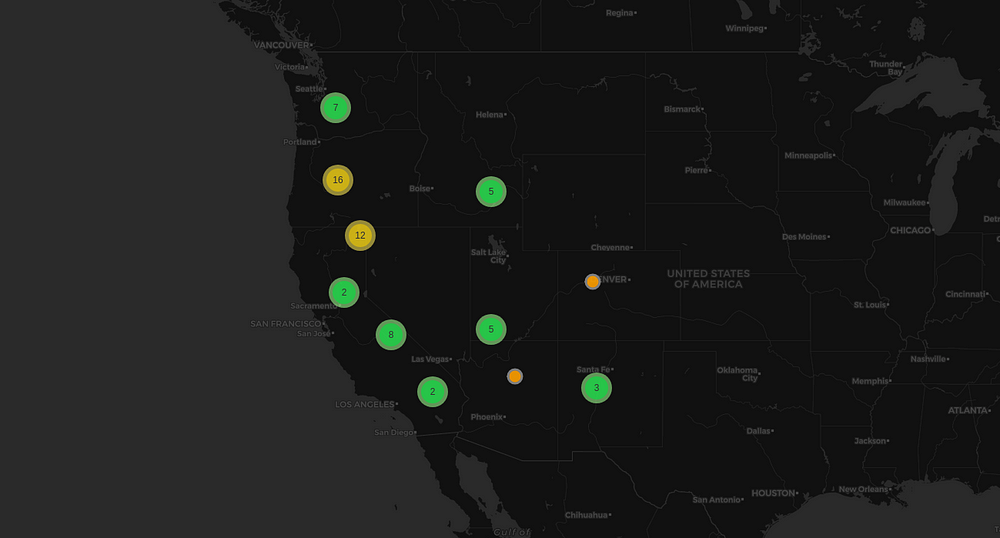
Step 7 — Сгруппируйте все маркеры в кластеры
Выглядит отлично, но что, если в каждом штате будет по 300 маркеров? На карте получится полный беспорядок. Поэтому вам нужно сгруппировать маркеры в кластеры, каждый из которых будет появляться при приближении карты.
Чтобы сделать это, для начала, нам нужно создать кластер при помощи метода MarkerCluster, который можно найти в библиотеке folium.plugins. Теперь вместо того, чтобы добавлять все маркеры на карту через .add_to(map), мы будем добавлять их в кластеры через .add_to(name of the cluster). В нашем случае это .add_to(marker_cluster). Получится что-то похожее на пример ниже. Когда вы будете приближать и отдалять карту, все кластеры будут автоматически сворачиваться и разворачиваться примерно вот так:
#Import Library
import folium
from folium.plugins import MarkerCluster
import pandas as pd
#Load Data
data = pd.read_csv("Volcanoes_USA.txt")
lat = data['LAT']
lon = data['LON']
elevation = data['ELEV']
#Function to change colors
def color_change(elev):
if(elev < 1000):
return('green')
elif(1000 <= elev <3000):
return('orange')
else:
return('red')
#Create base map
map = folium.Map(location=[37.296933,-121.9574983], zoom_start = 5, tiles = "CartoDB dark_matter")
#Create Cluster
marker_cluster = MarkerCluster().add_to(map)
#Plot Markers and add to 'marker_cluster'
for lat, lon, elevation in zip(lat, lon, elevation):
folium.CircleMarker(location=[lat, lon], radius = 9, popup=str(elevation)+" m", fill_color=color_change(elevation), color="gray", fill_opacity = 0.9).add_to(marker_cluster)
#Save the map
map.save("map1.html")

Step 8 — Двигайтесь только вперед
Аристотель сказал: “Мы есть то, что мы делаем изо дня в день. Поэтому совершенство — это не действие, а привычка”. Даже если вы застряли на каком-то из шагов, не сдавайтесь. Пробуйте снова, просите помощи, начинайте сначала, если необходимо. Только не останавливайтесь. В конце концов, упорство — ключ к успеху.
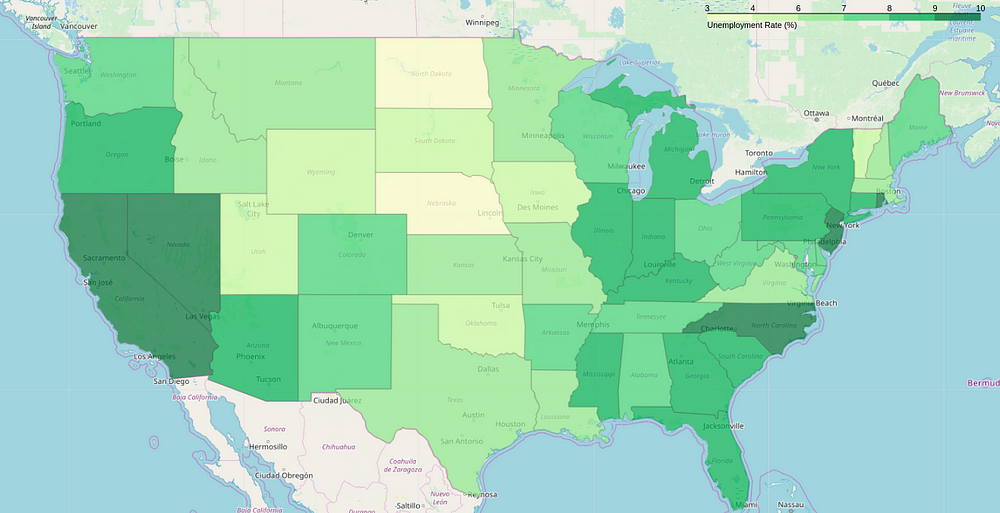
Хотите узнать о создании карт больше? Я знаю. Поэтому я добавил готовую карту, хороплет. Благодаря ей вы можете понять, как использовать библиотеки, чтобы заполнять разные типы карт разными типами данных.

Нравится? Хотите применить свои знания? Попробуйте сделать карту сами. А если появятся какие-то проблемы, весь код вы можете найти в моём репозитории на GitHub.
И, конечно же, итоговые примечания
Если вы смогли справиться с обеими моими статьями, вы молодцы. Вы проделали большую работу. В прошлом посте вы изучили важные аспекты Python. В этом же вы изучили, что такое pip и как его использовать, что такое folium, геоданные, и как визуализировать эти данные с помощью folium. О визуализации данных можно говорить очень много, это лишь малая её часть. И я воодушевляю вас узнать о ней больше. Моя цель — лишь помочь вам сделать первые шаги, а дальше этот путь проходить вам самим.
Насколько хорошо вы знаете Python? На нашем сайте вы найдете множество интересных тестов, включая тесты по Python, которые помогут проверить ваш уровень знаний языка! Небольшой тест; Большой тест;
Перевод статьи Dhrumil: Master Python through building real-world applications (Part 2)