Наличие правильных инструментов может существенно повлиять на работу дизайнера. Такими инструментами могут послужить полезные плагины в Figma, которые легко интегрируются в рабочий процесс. Вот 9 лучших из них, которые заслуживают внимание.
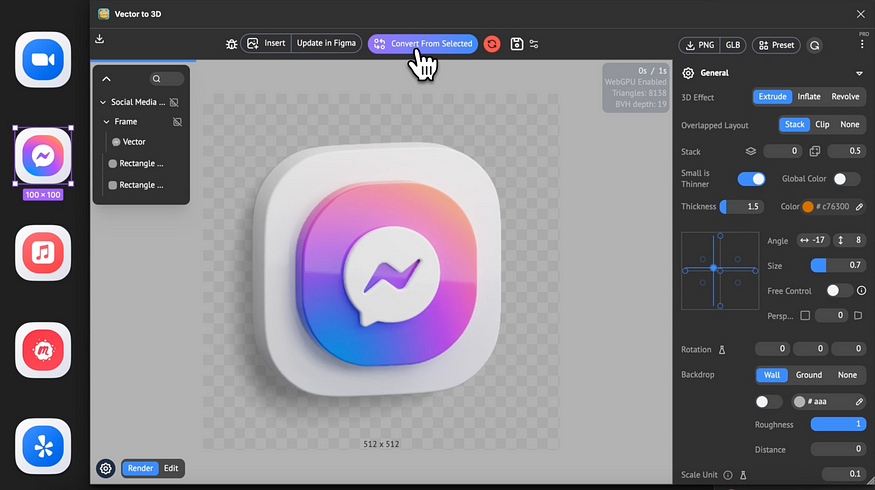
1. Vector to 3D

Vector to 3D конвертирует векторные изображения и текст в 3D модель в один клик, используя мощный встроенный рендерер трассировки лучей. Благодаря плагину можно создавать качественные 3D иконки, баннеры, макеты без знаний в 3D моделировании.
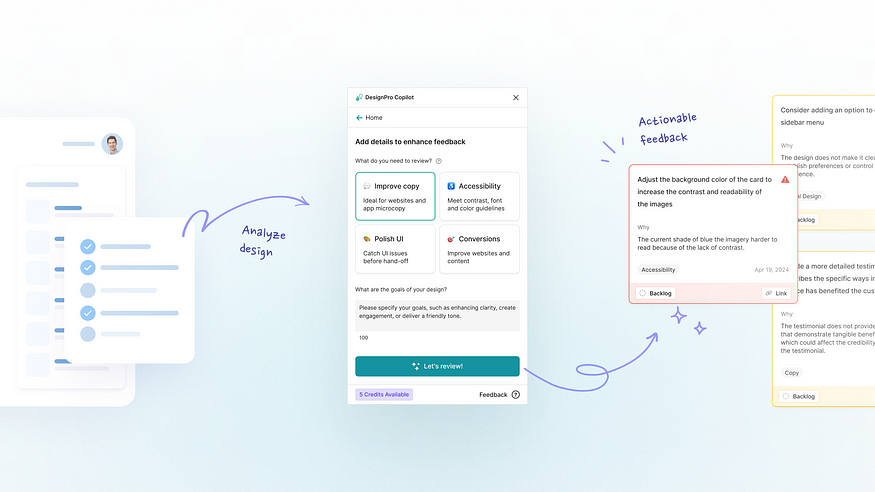
2. AI Design Reviewer — копирование, UI, доступность и CTA Feedback

Разработанный создателями Siri, AI Design Reviewer обучен на сотнях рекомендаций от Nielsen Norman Group, Refactoring UI и IDEO. Плагин предоставляет мгновенную обратную связь и предложения по улучшению дизайна и копирайтинга, а также быстро обнаруживает и исправляет ошибки интерфейса. Ко всему прочему плагин позаботится о соответствии дизайна рекомендациям по обеспечению доступности веб-контента.
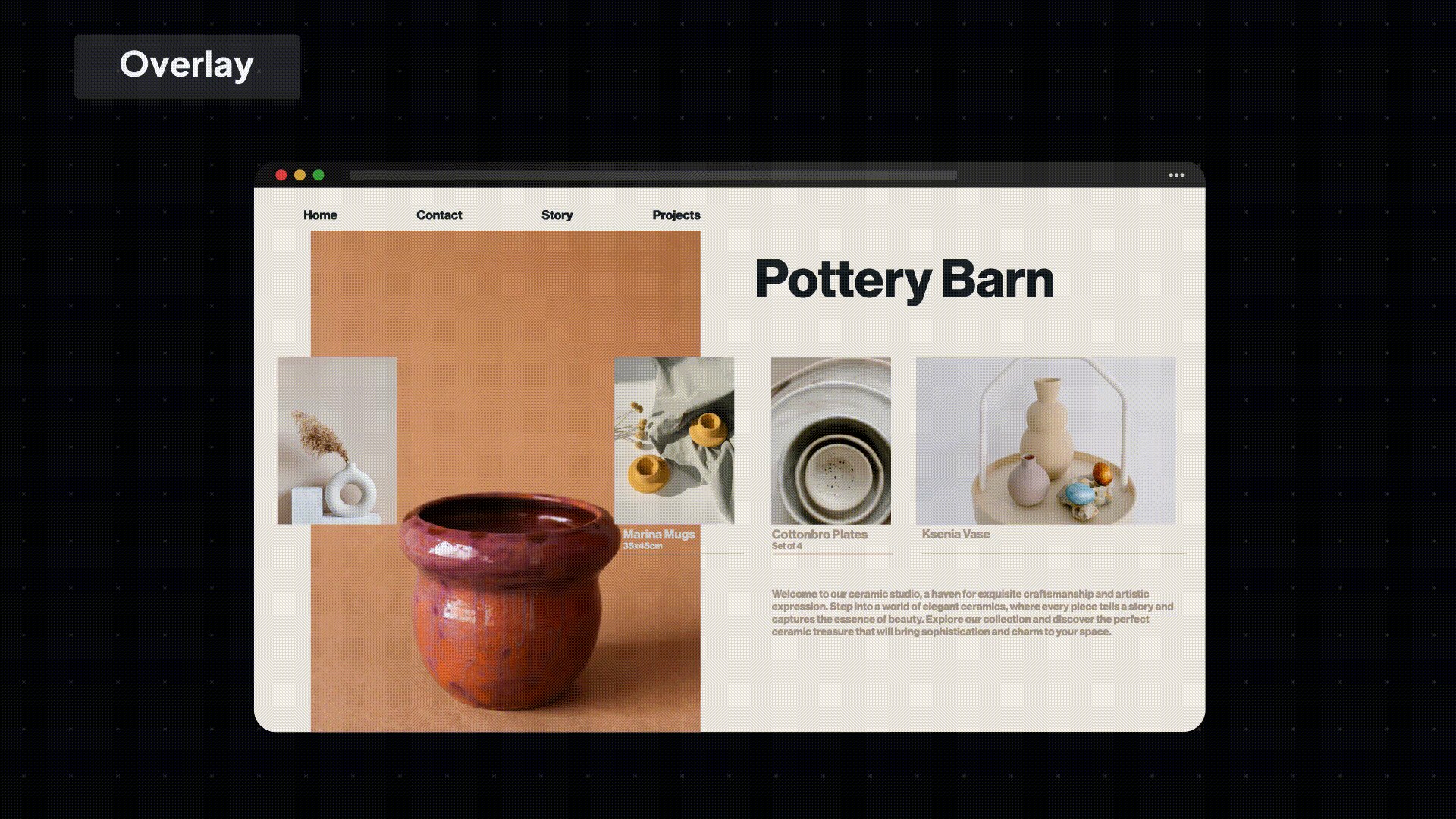
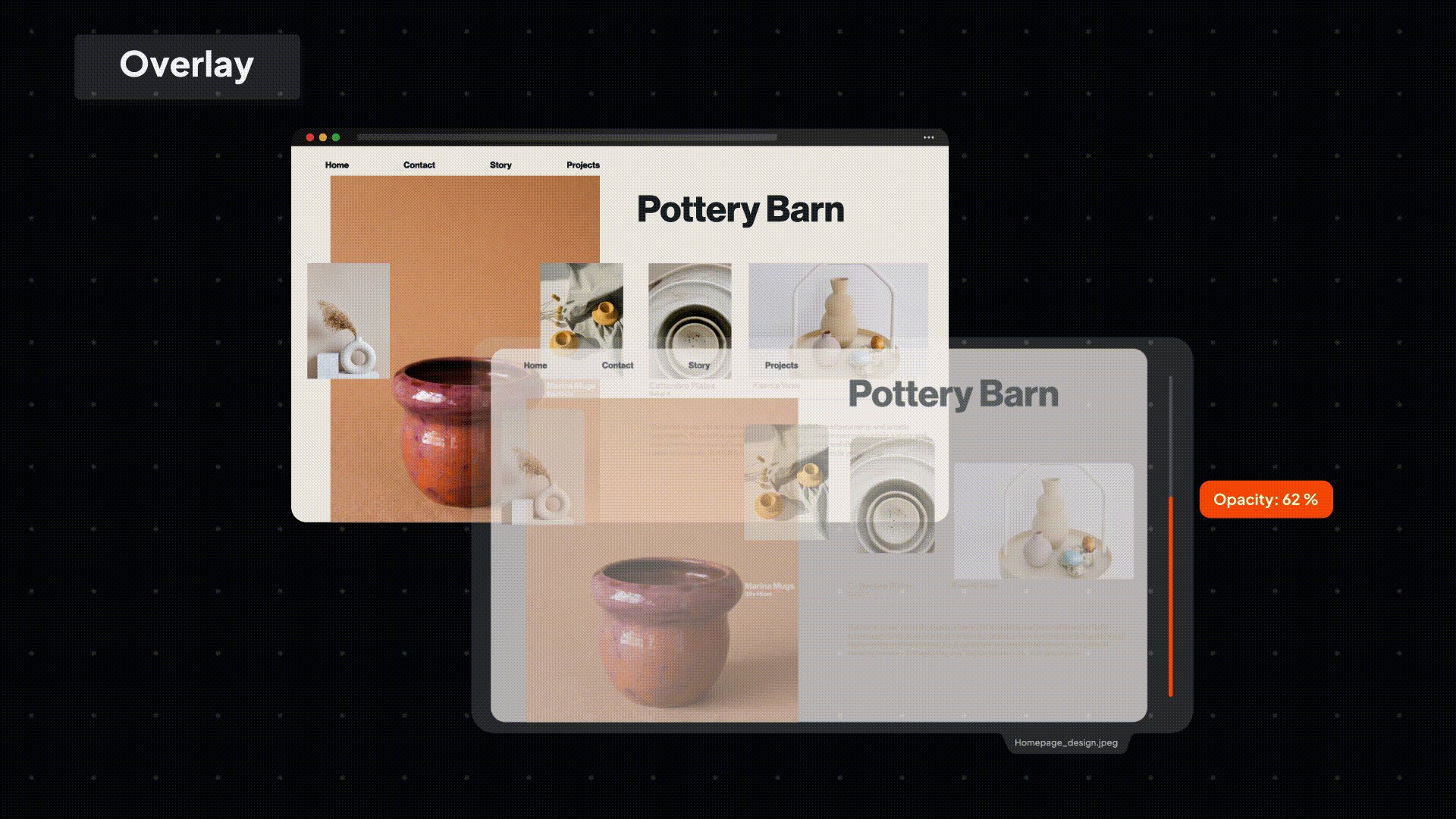
3. Cassini Copilot

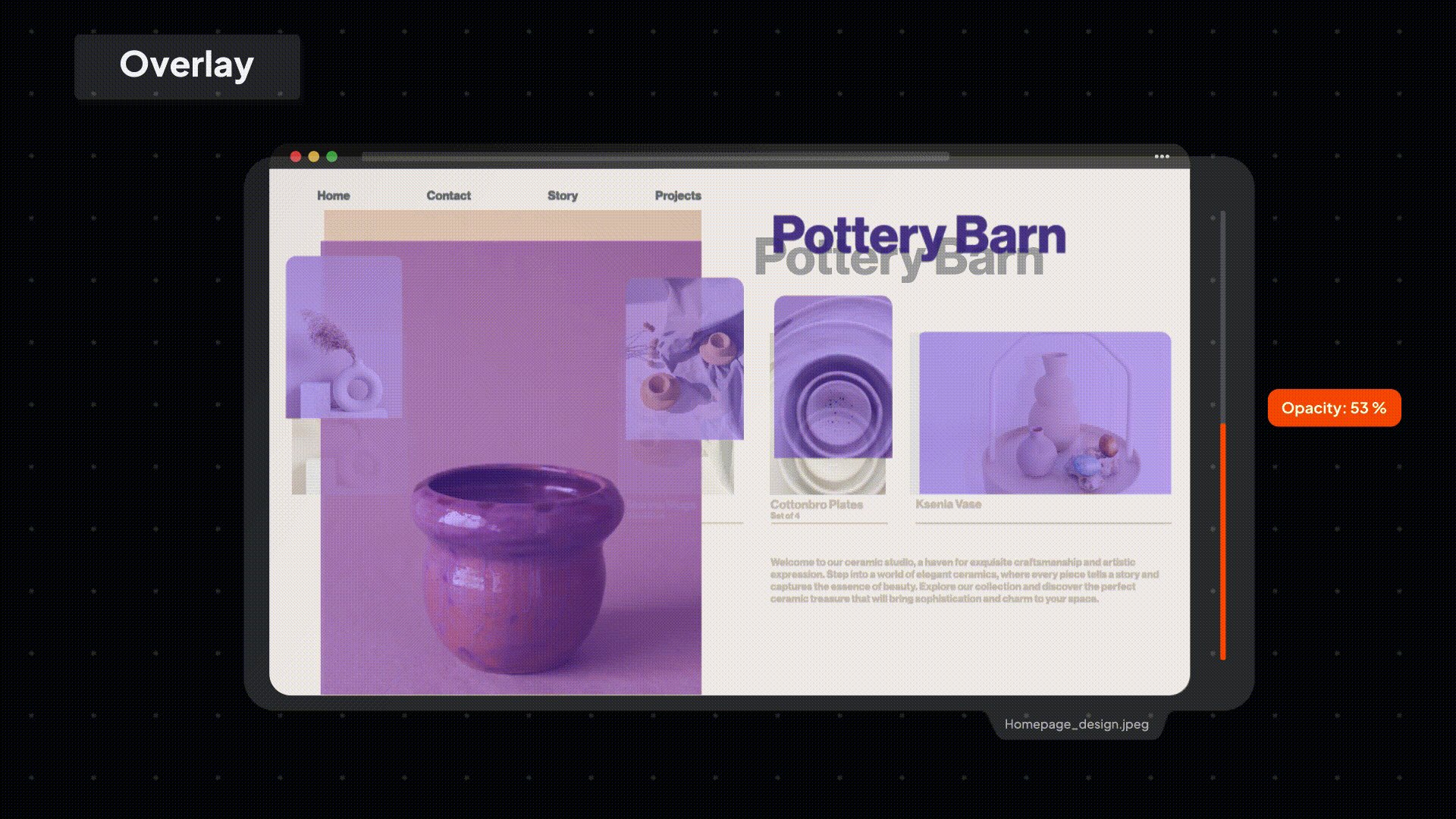
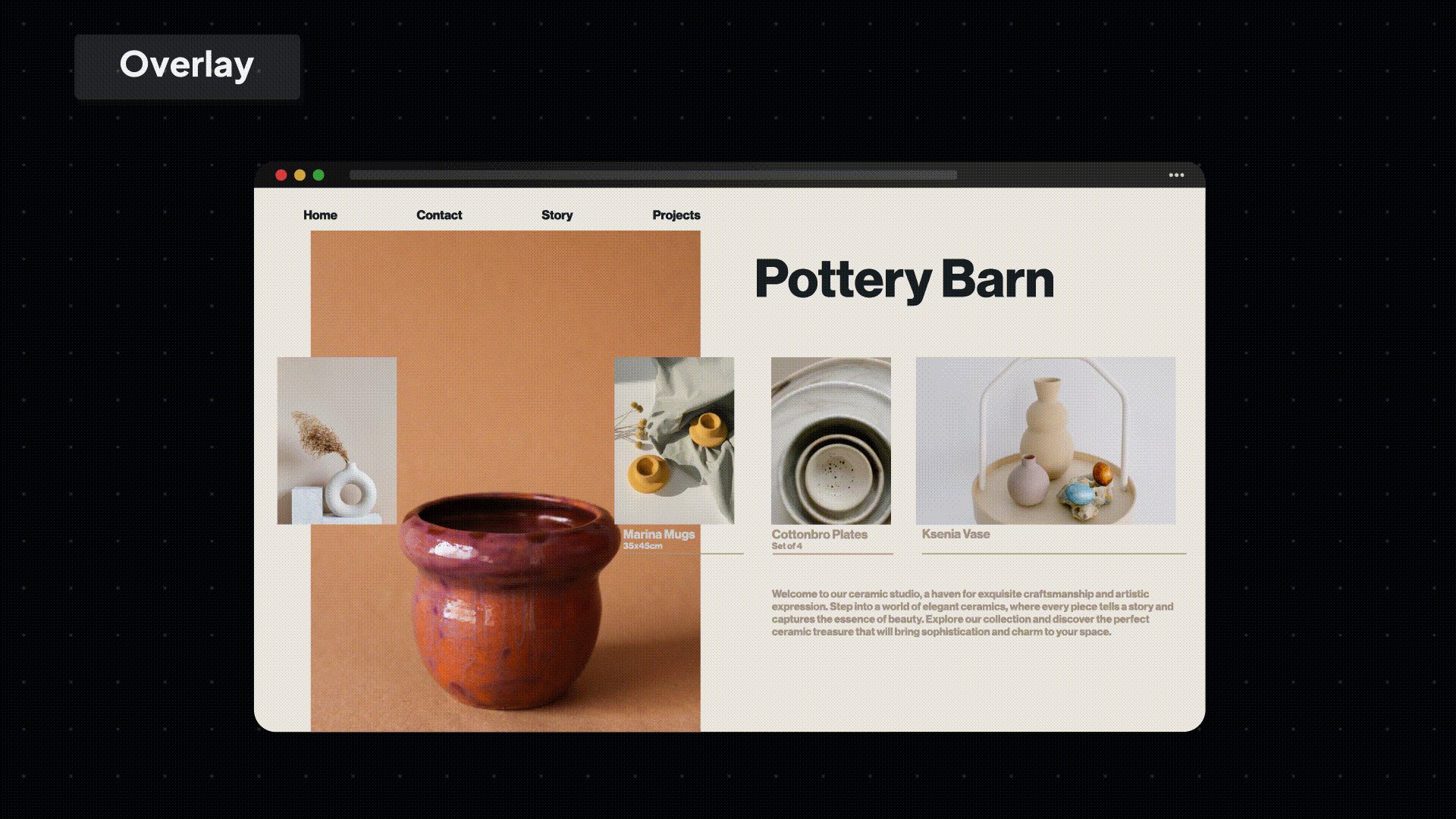
Cassini — это инструмент для совместной работы, который плавно интегрируется в готовую систему, будь то браузер или рабочее пространство Figma, делая процесс разработки продукта более плавным и системным. Вот несколько функций плагина, которые в этом помогут:
- Отзывы разработчиков. Инструмент наложения Cassini помогает сравнить разработанные экраны с их дизайнами, благодаря чему можно обнаружить и исправить любые несоответствия.
- Визуальное сопоставление. Используя расширение в Chrome от Cassini, можно делать скриншоты ссылок из интернета, группировать их в наборы и легко делиться ими с командой для обратной связи.
- Отзывы команды. Cassini упрощает отзывы команды с помощью функций, таких как группировка комментариев, комментарии с несколькими отметками и установка сроков выполнения задач, делая обсуждения продуктивными и эффективными.
4. Circular Text

Легко создавайте как круговой, так и дугообразный текст с помощью плагина Circular text. По умолчанию текст огибает окружность, однако можно изменить настройки, чтобы создать текст, который описывает дугу под любым углом (например, 90 или 180 градусов).
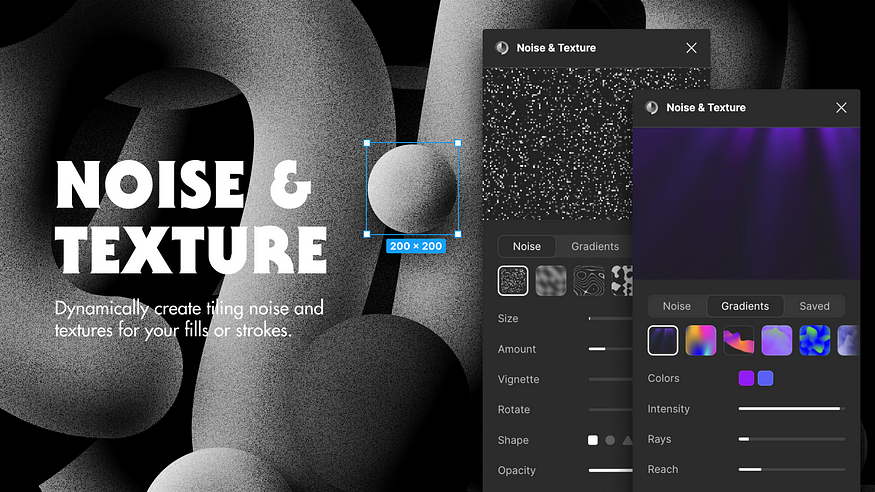
5. Noise & Texture

Плагин Noise & Texture позволяет динамически создавать органичный шум, текстуры, контуры, градиенты и многое другое. Достаточно выделить слой, применить выбранный шум или текстуру и настроить параметры, чтобы увидеть изменения в реальном времени. Вы также можете настроить размер фрейма и стандартные цвета в соответствии с вашими потребностями в дизайне.
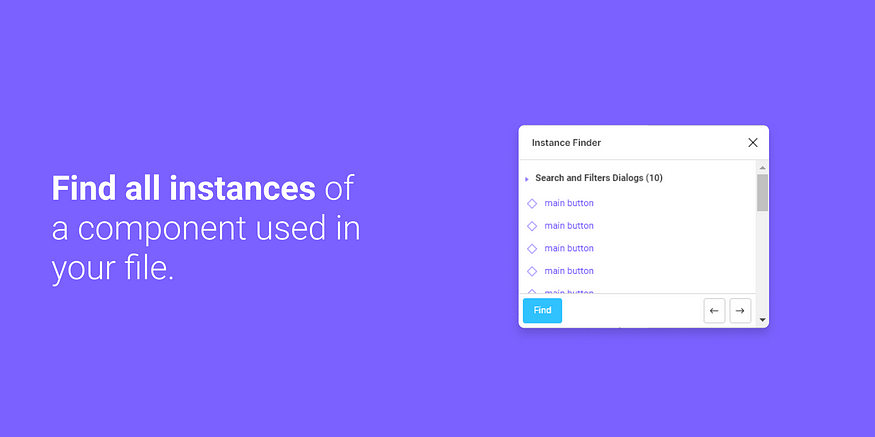
Instance Finder

Инструмент Instance Finder помогает найти все экземпляры компонента, использованного в файле. Выберите отдельный экземпляр или компонент, и плагин просканирует все страницы и фреймы. Он создаст список, где используется компонент. Список упорядочен по страницам для удобной навигации, а выбор любого элемента увеличит этот конкретный экземпляр.
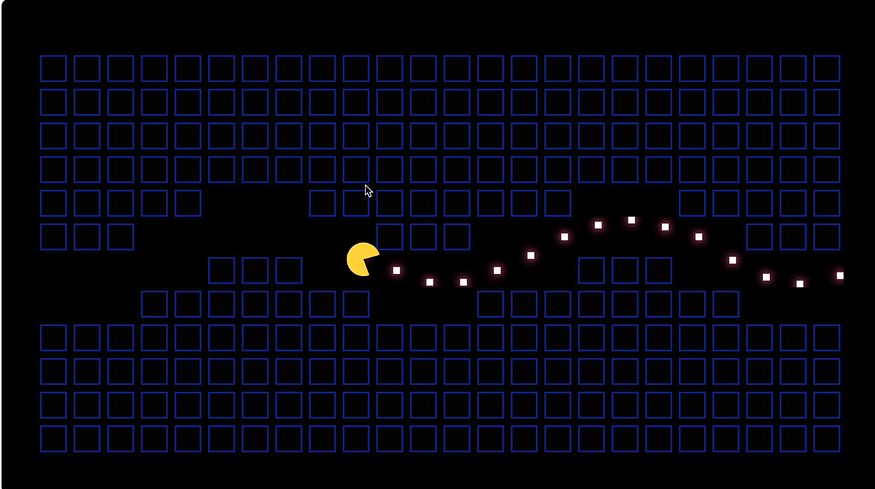
7. Animate on path

Плагин Animate on path — это мощный инструмент, с помощью которого можно выбрать объект, который вы хотите переместить, например фрейм, экземпляр или фигуру. Затем выбрать кривую, по которой должен двигаться объект. Вы можете создавать кривые с помощью инструмента «Перо».
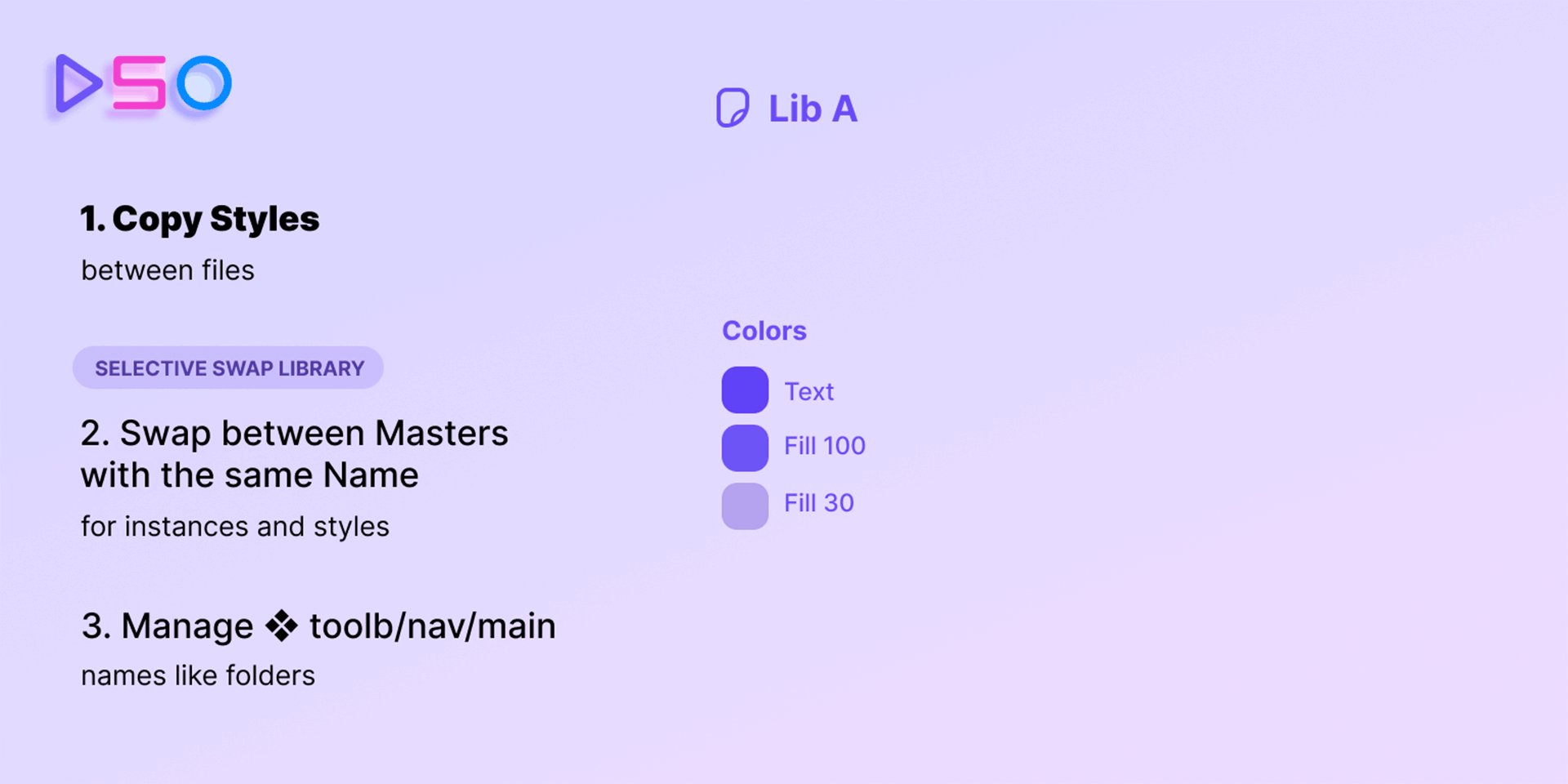
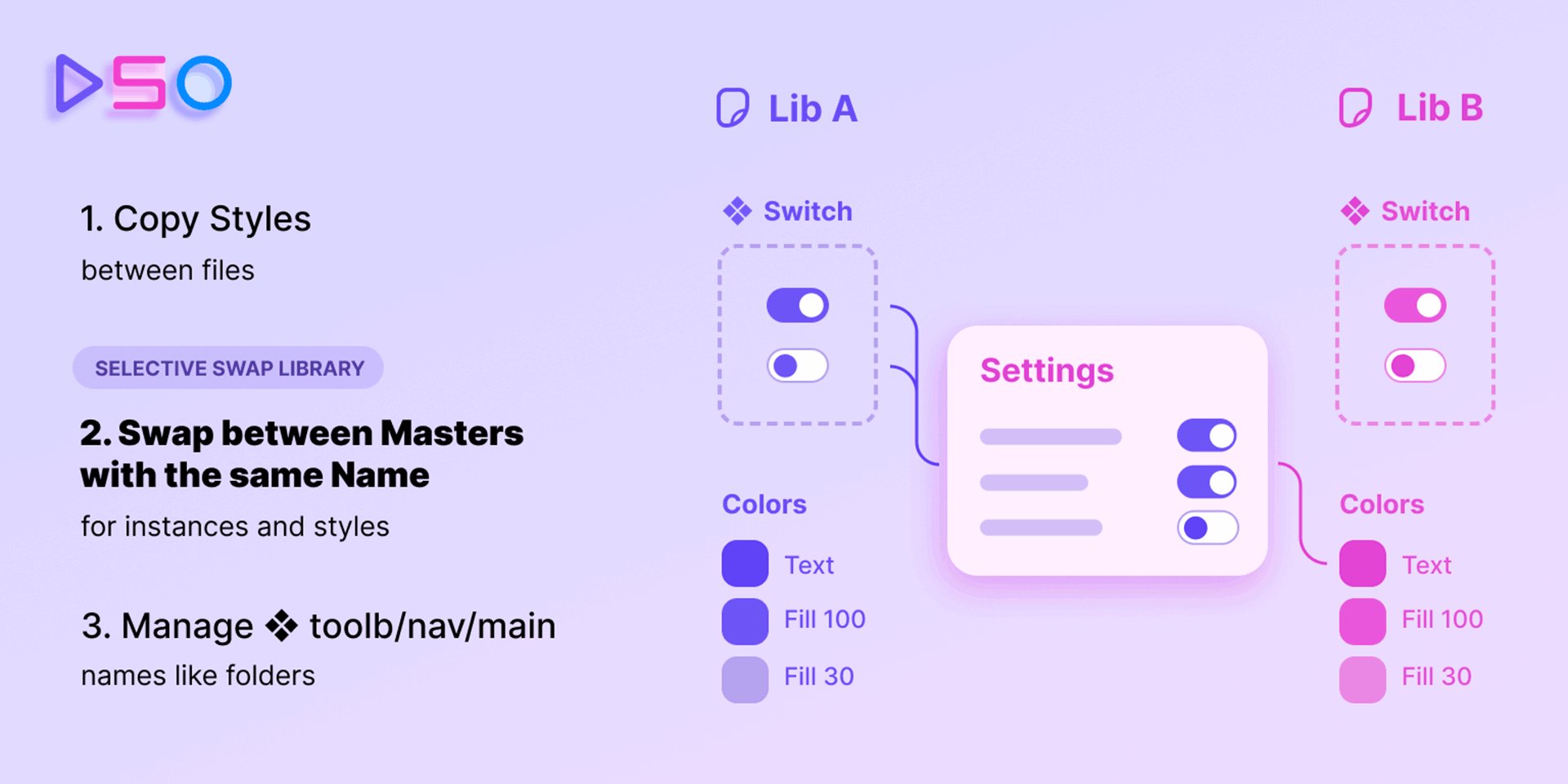
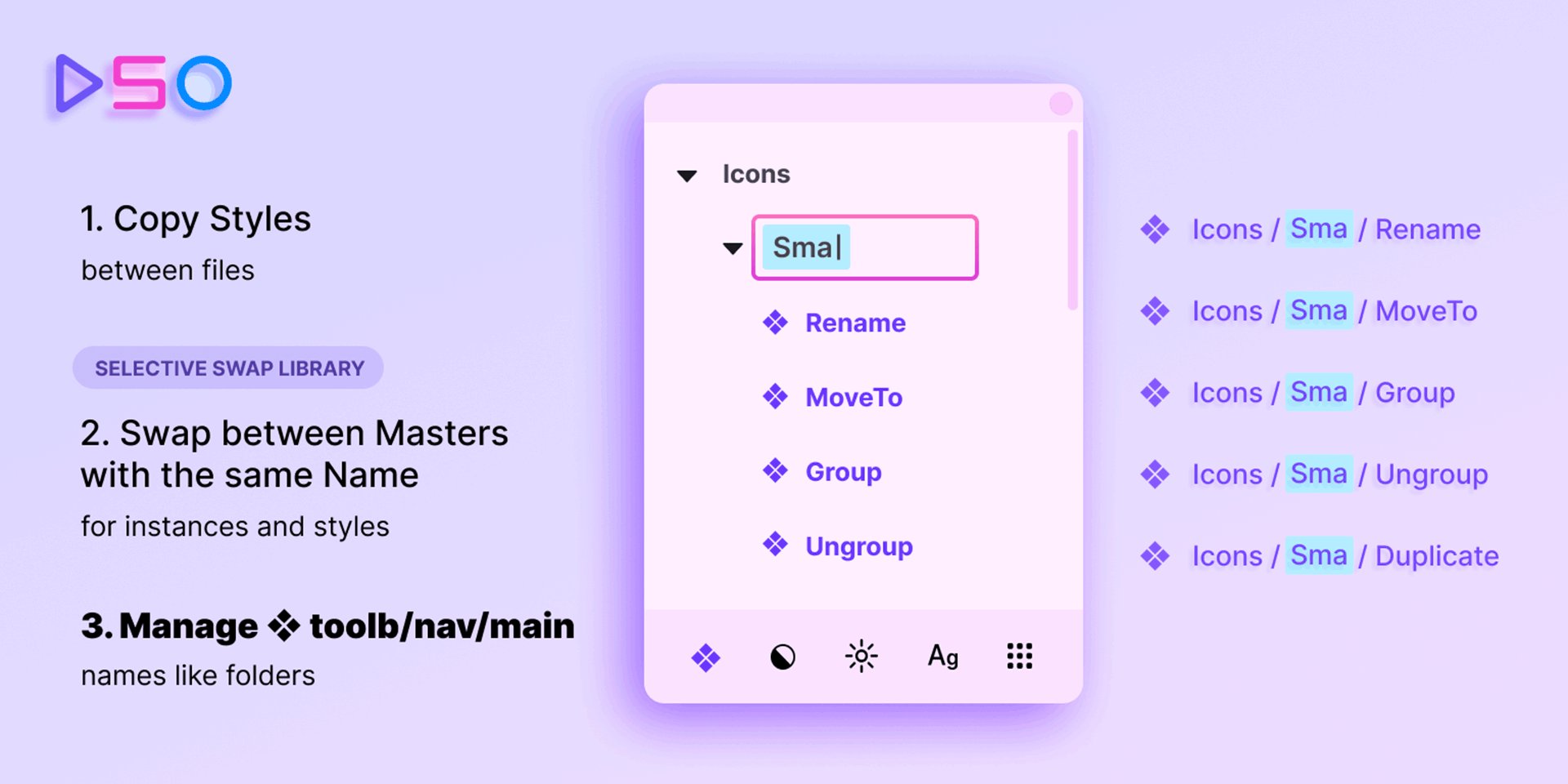
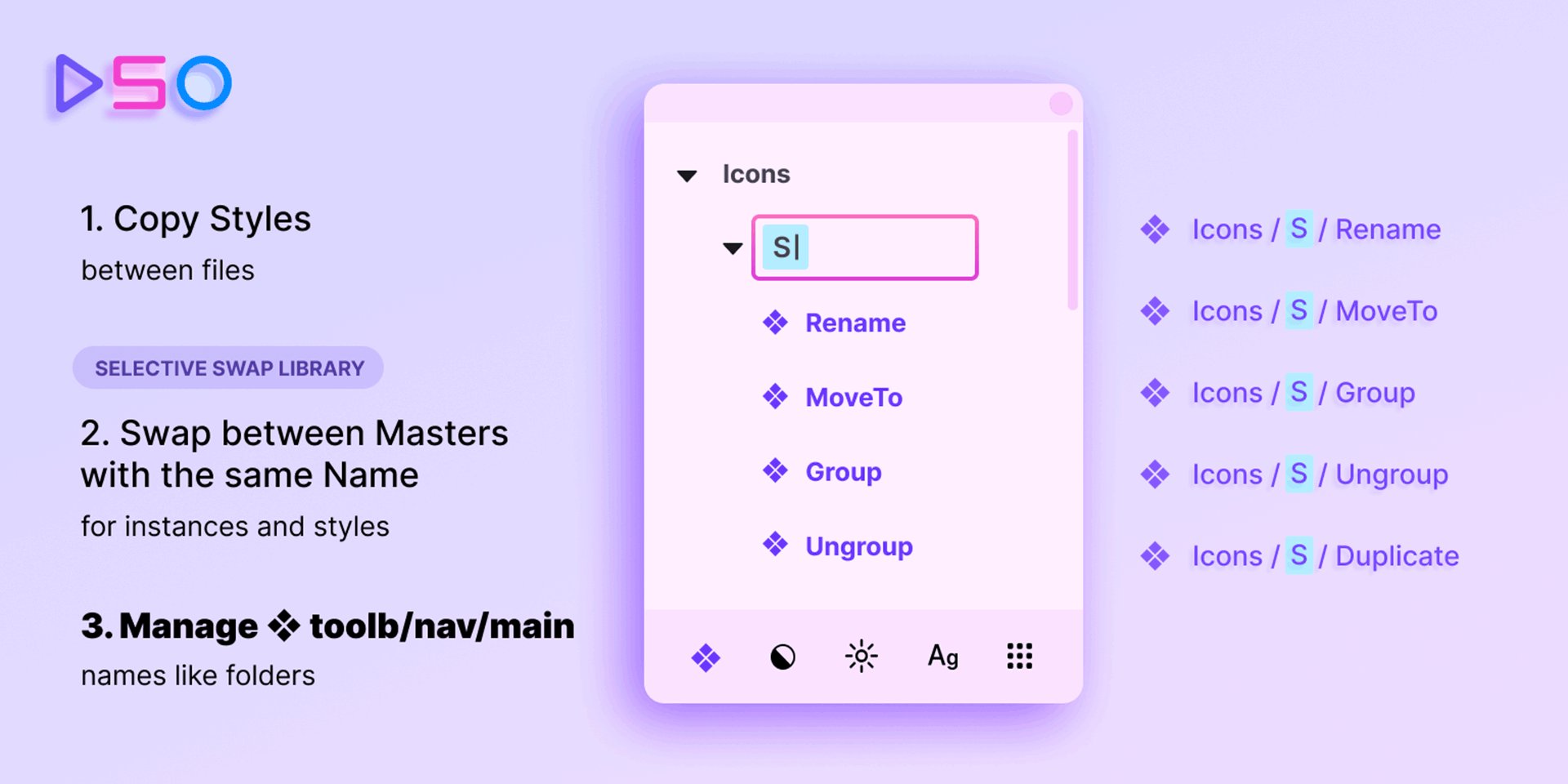
8. Design system organizer

Design system organizer позволяет массово заменять экземпляры и стили между основными компонентами с одинаковыми именами. Можно также копировать стили между разными файлами. Управляйте путём, например «toolbar/nav/back», с помощью удобного интерфейса, похожего на папку.
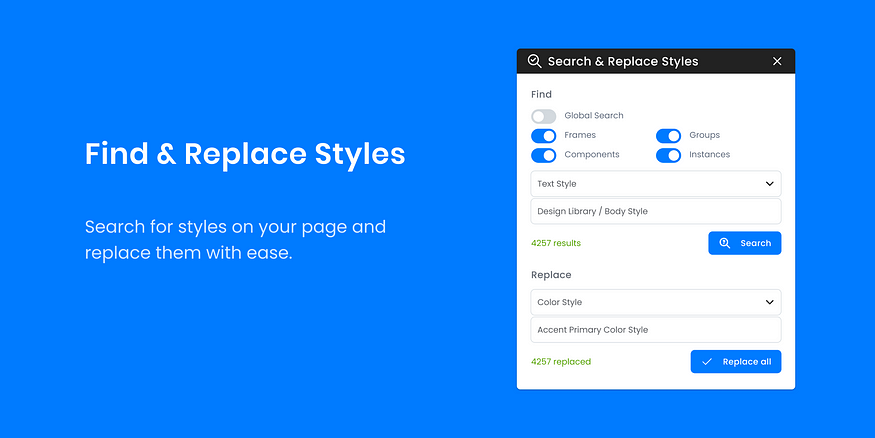
9. Find and replace styles

Плагин Find and replace styles идеально подходит для поиска и замены стилей между компонентами, экземплярами и стилями. Он особенно полезен для выравнивания параметров, таких как автоматическое размещение и библиотечные стили, обеспечивая точность дизайна до пикселя во всех проектах.
Извлекайте максимум пользы из Figma
Эти плагины Figma разработаны, чтобы оказать значимое влияние на дизайн-процесс. По мере их использования рабочий процесс оптимизируется, а проекты заиграют новыми красками.
Читайте также:
Читайте нас в Telegram, VK и Дзен
Перевод статьи Canvs Editorial: Top 9 Figma plugins you can’t miss in 2024






