Компоненты React — это строительные блоки, из которых мы создаём интерфейсы для приложений. То, как мы стилизуем визуальные элементы, во многом определяет впечатления пользователей о нашем бренде и продукте.
Не существует одного правильного способа стилизации компонентов. Способ стилизации нужно выбирать исходя из конкретного случая и личных предпочтений; но прежде всего, выбор зависит от архитектурных особенностей проекта, например: глобального пространства имён, зависимостей, повторного использования, масштабируемости, устранение «мёртвого кода» и т.д.
В статье мы рассмотрим актуальные в 2019 году способы стилизации компонентов React, и попытаемся понять, что их отличает. Выбор остаётся за вами.
1. Inline CSS
React позволяет добавлять CSS непосредственно в код в качестве атрибутов, и передавать его элементам.
В React, inline стили записываются, как объект. Ключ такого объекта является именем стиля; имя объекта записывается в стиле camelCase; значения стиля записываются внутри объекта, обычно строкой.
Для атрибута style, объект JavaScript и его свойства имеют больший приоритет, чем строка CSS. Это согласовано со свойством JavaScript в DOM style, это более эффективно и предотвращает дыры в безопасности XSS. Пример:
const divStyle = {
color: 'blue',
backgroundImage: 'url(' + imgUrl + ')',
};
function HelloWorldComponent() {
return <div style={divStyle}>Hello World!</div>;
Вы можете передать стили напрямую или создать переменную, которая будет хранить свойства стилей и предавать их элементу. Используя inline стили, вы можете комбинировать CSS синтаксис и JSX код (JSX — это препроцессор, который добавляет XML синтаксис в JavaScript).
Такой подход облегчает назначение стилей в компонентах и понимание того, какие стили уже есть у каждого компонента. Использование возможностей JS облегчает работу с комплексной стилизацией, когда это необходимо.
2. CSS in JS
Ещё один интересный способ использовать CSS в коде JS для абстракции CSS на уровне компонентов — это использование JavaScript для описания стилей, декларативным и пригодным для дальнейшей поддержки способом. Благодаря релизу проекта styled-components(автор Max Stoiber), этот способ стал более популярен, чем когда либо (далее подробней).
В чём же разница между двумя способами, CSS-in-JS и Inline? Говоря простым языком, если вы используете способ CSS-in-JS, то вы прикрепляете тег <style> в DOM, а с Inline стилем, вы прикрепляете свойство к DOM узлу.
В React, способ CSS-in-JS подталкивает вас думать и создавать стили, абстрагируя до уровня компонентов. Этот способ делает акцент на принципах модульности и изоляции, юнит тестирования, DRY (Don’t repeat yourself) и так далее. Это головоломка, но зачастую практичная.
В официальной документации сказано: «У команды React нет определённой позиции по тому, как определять стили; если вы сомневаетесь, то начните определять стили в отдельном *.css файле как обычно и подключайте его с помощью className».
3. Styled Components

Несмотря на то, что styled components является CSS-in-JS библиотекой, она заслуживает отдельного рассмотрения. Ознакомьтесь с UI библиотеками, которые используют styled-components.
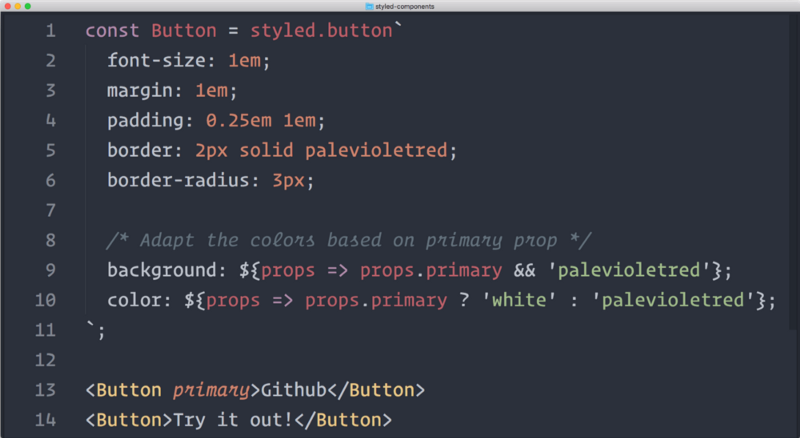
Идея, рождённая в австралийском баре, выросла до проекта, собравшего 20 000 лайков. Этот проект упрощает использование CSS в React components, определяя styled-components с упакованными стилями, без промежуточного слоя CSS классов.
Чтобы создать Styled-components нужно определить компоненты, используя шаблон буквенной нотации ES6. CSS свойства добавляются в компоненты так же, как вы обычно делаете это с CSS. После парсинга JS, styled-components сгенерирует уникальные имена классов, и внедрит CSS в DOM. Круто, да?
4. CSS Modules

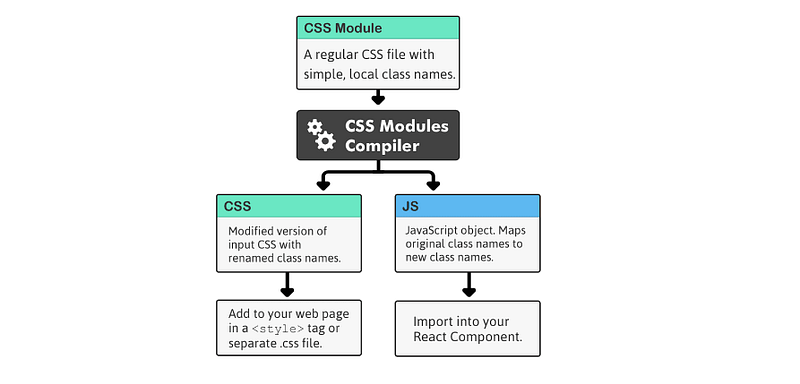
CSS модуль — это CSS файл, в котором все имена классов и анимаций имеют локальную область видимости по умолчанию. Подробней тут.
У каждого компонента React есть собственный CSS файл, который ограничен этим компонентом. Чтобы стилизовать компонент React, просто создайте для него CSS-файл, который будет содержать стили.
Во время сборки, имена локальных классов сопоставляются и экспортируются как литерал объекта JS для React. То же происходит и с модифицированной версией входного CSS с переименованными классами. В результате вам не нужно так много возиться с глобальными стилями. При масштабировании проектов у вас будет меньше переопределений и проблем.
Процессоры: Sass, SCC и Less
Sass — это скриптовый язык препроцессора, который интерпретируется или компилируется в CSS. Синтаксически он похож на язык Haml. Sass использует отступы для разделения блоков кода и символы новой строки для разделения правил.
«Scss» (Sassy CSS) имеет более новый синтаксис, в нём такое же форматирование блоков как в CSS. В Scss фигурные скобки используются для обозначения блоков кода, а точки с запятой для разделения строк в блоке. Sass поддерживается в create-react-app 2.0 по умолчанию. Он становится всё более популярным способом стилизовать компоненты.
Less добавляет в CSS динамическое поведение благодаря переменным, миксинам, операциям и функциям. Краткое руководство по less с модулями CSS для React, и Webpack. Вот как выглядят переменные Less:
@width: 10px; @height: @width + 10px;#header { width: @width; height: @height; }
Вывод:
#header {
width: 10px;
height: 20px;
}5. Stylable

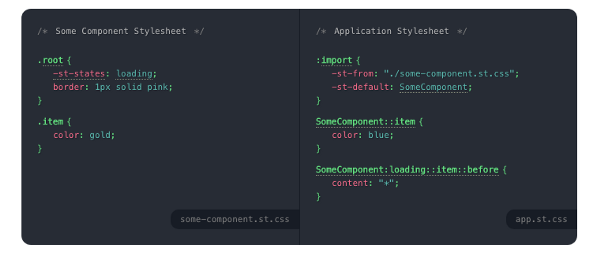
Stylable, как и CSS модули, создан для использования в больших проектах совместно с компонентами, чтобы решить проблему масштабирования, не внедряя CSS в код JS. Это позволяет писать компоненты, обладающие высокой производительностью и возможностью повторного применения. У каждого компонента есть API для стиля. Таким образом, разные команды разработчиков могут повторно использовать компоненты, не жертвуя возможностью стилизации компонента.
Stylable ограничивает область видимости стилей в пределах компонента, так чтобы стили не конфликтовали между собой. Это позволяет использовать собственные псевдоклассы и псевдоэлементы, чтобы абстрагировать внутреннее состояние и структуру компонента. В дальнейшем его можно стилизовать извне. Например, вы можете стилизовать label кнопки или кнопку видеоплеера, извне этих компонентов.
Во время сборки, препроцессор преобразует Stylable CSS в обычный, статический, валидный, ванильный и кросс-браузерный CSS.
Заключение
Стилизация компонентов React становится важной частью процесса разработки, так как они стали строительными блоками UI в наших приложениях.
Способ стилизации является ключом к модульности, для возможности масштабирования кодовой базы. Эти способы стилизации помогают избегать распространённых проблем с масштабируемостью, которые снижают скорость разработки.
Помните, что нет правильного или неправильного способа стилизовать компоненты. Всё зависит от того, как вы работаете, какие инструменты используете и для каких целей. Надеюсь, эта статья оказалась для вас полезной.
Перевод статьи Jonathan Saring: 5 Ways to Style React Components in 2019